Design : Pages Panier et Page de Paiement
Dans cette vidéo, Martin crée le design de sa page panier et de sa page de paiement, et vous explique comment faire. 🛒💳
Derniers tutoriels
Sur Dr Tech, vous pouvez personnaliser intégralement le contenu ainsi que le design de vos pages « Panier » et « Checkout ». Vous pouvez ajouter les éléments que vous souhaitez, modifier les couleurs, ainsi que l’organisation générale… C’est vous qui décidez!
Suivez ce tutoriel pour apprendre comment modifier vos pages « Panier » et « Checkout » via notre « Visual Builder ». 🙂
Dans ce tutoriel, nous allons voir les différents modules disponibles pour créer une page « Panier » et/ou « Checkout » personnalisée en partant de 0. Pour vous aider, nous avons mis à votre disposition des modèles prêts à l’emploi. Visualisez-les en cliquant ici.
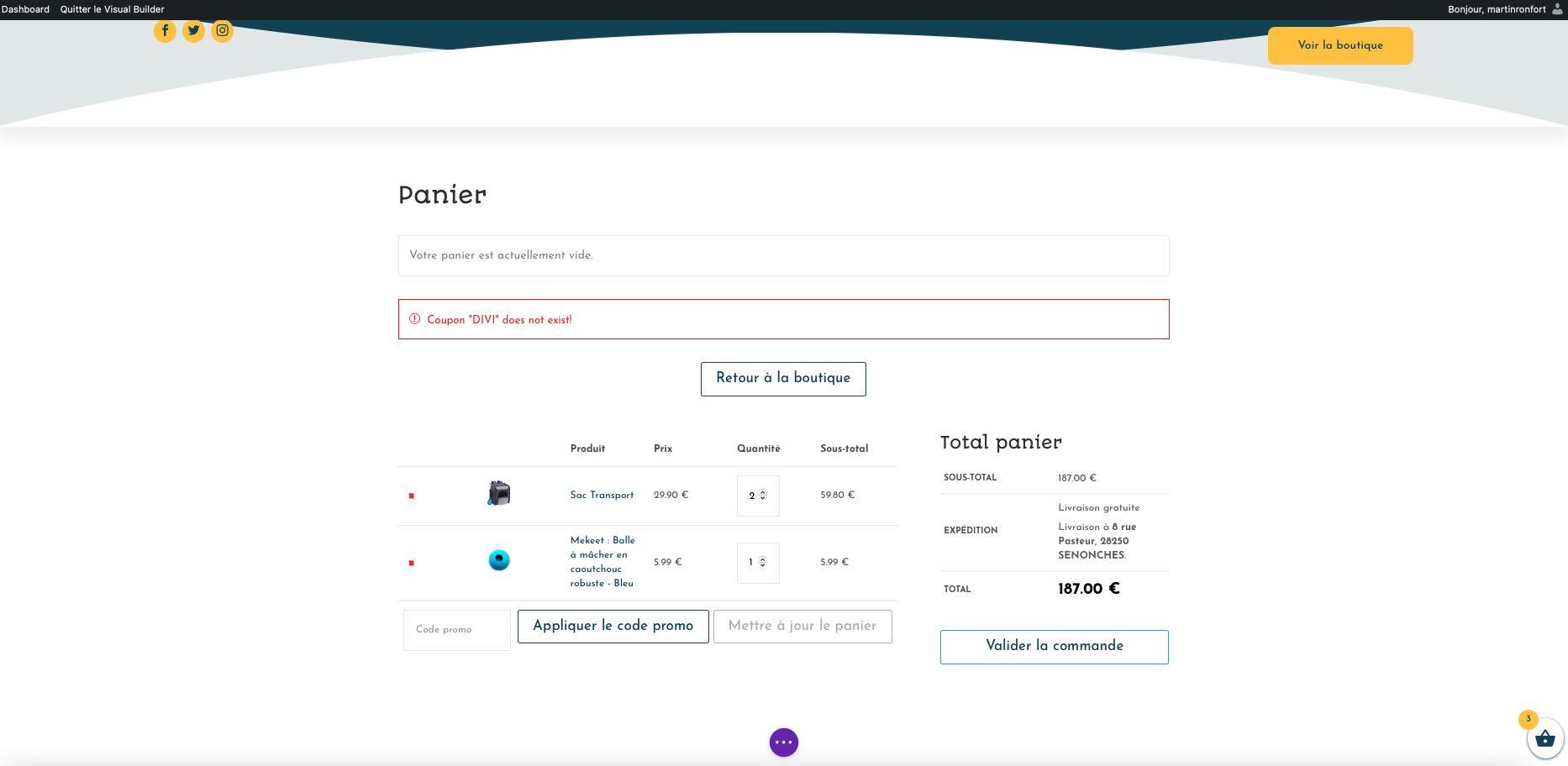
Voici la page « Panier » que nous allons créer:
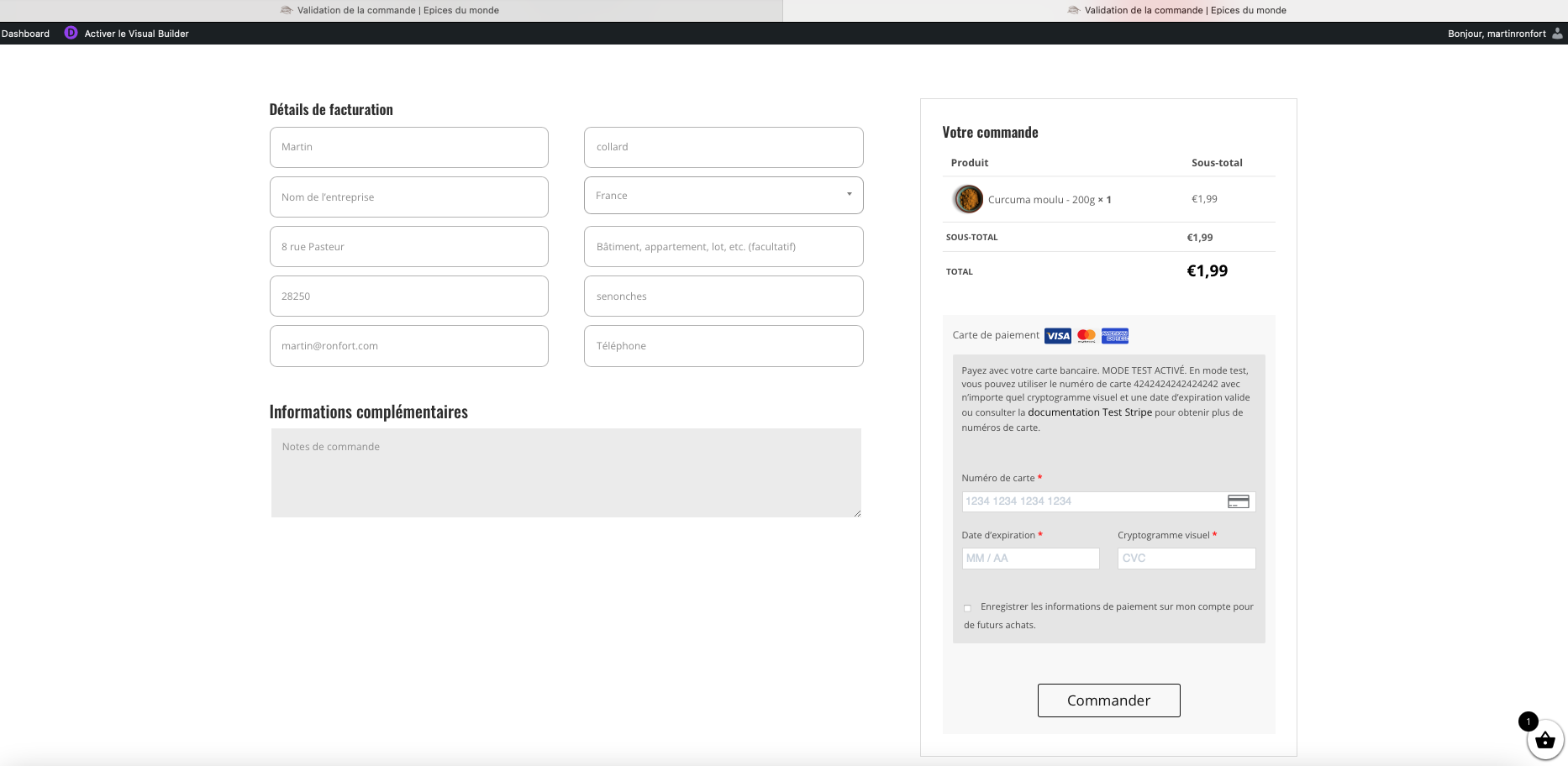
Et voici la page « Checkout »:
1. Page « Panier »
1.1 Les modules disponibles
Les modules suivants vous permettent d’afficher les différents éléments de votre page « Panier ».
- « Woo Notice »: permet d’afficher un bandeau avec les différentes infos. Par exemple, lorsque le panier est vide ou encore, un message de confirmation lors de l’ajout d’un code promo.
- « Woo Cart Product »: permet d’afficher le contenu du panier.
- « Woo Cart Totals »: permet d’afficher le prix total de ce qu’il y a dans le panier et d’afficher un bouton pour aller sur la page « Checkout ».
- « Woo Cross sells »: ce module permet d’afficher des produits similaires à ceux ajoutés au panier.
1.2 Utiliser les modules
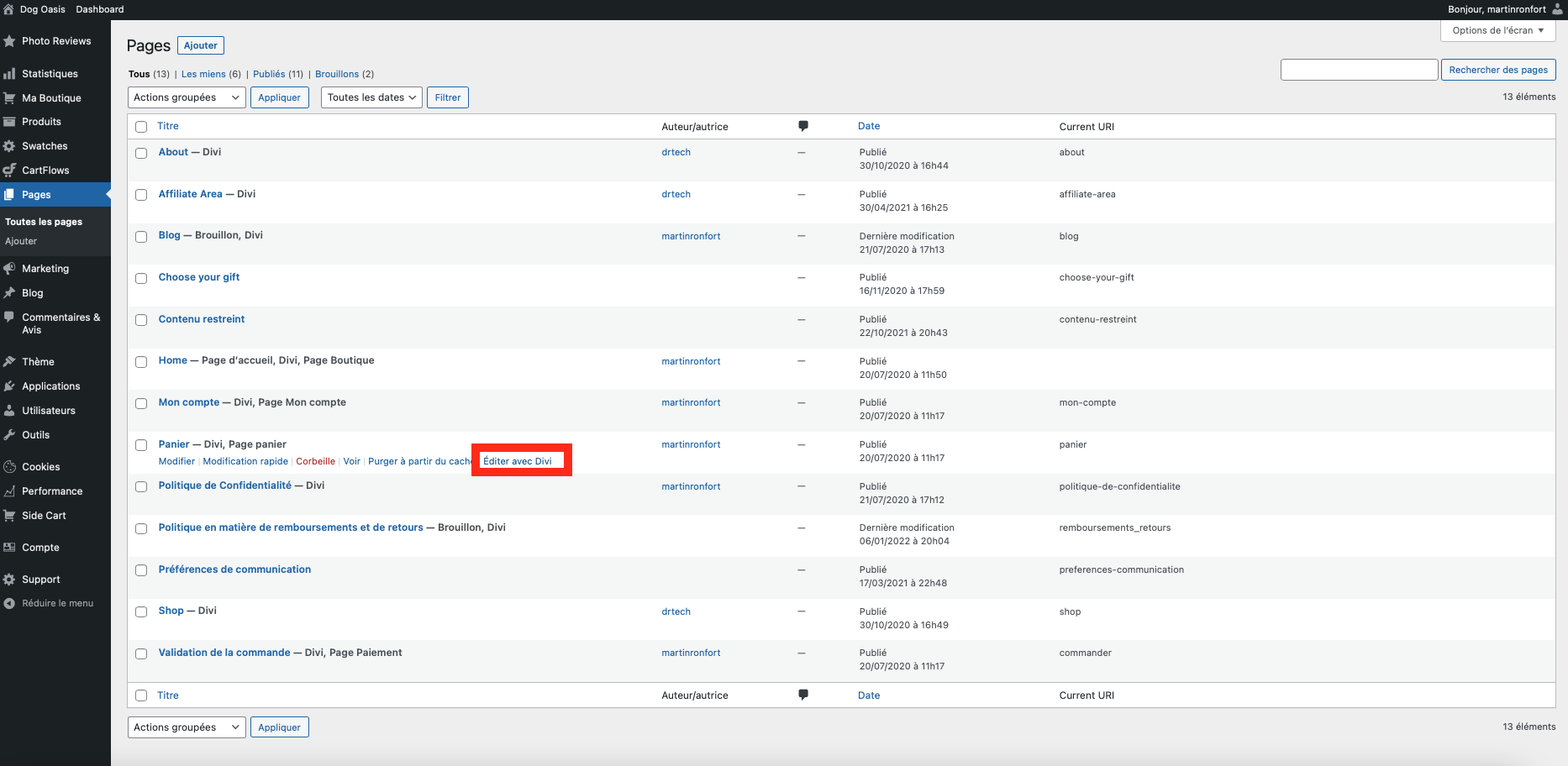
Rendez-vous dans votre « Dashboard -> Page -> Page Panier -> Éditer avec Divi ». Vous allez ainsi ouvrir le « Visual Builder » sur votre page « Panier ».
Par défaut, les modules sont déjàs présents sur votre page « Panier »; vous n’avez pas besoin de les ajouter. Cependant, vous pouvez choisir de les organiser différement, d’en changer le style ou d’effectuer toute autre modification qu’il vous plaira. 🙂
Par exemple, vous pouvez afficher le panier (via le module « Woo Cart Product »), ainsi que le total du panier (« Woo Cart Totals ») côte à côte, en dessous du module « Woo Notice ».
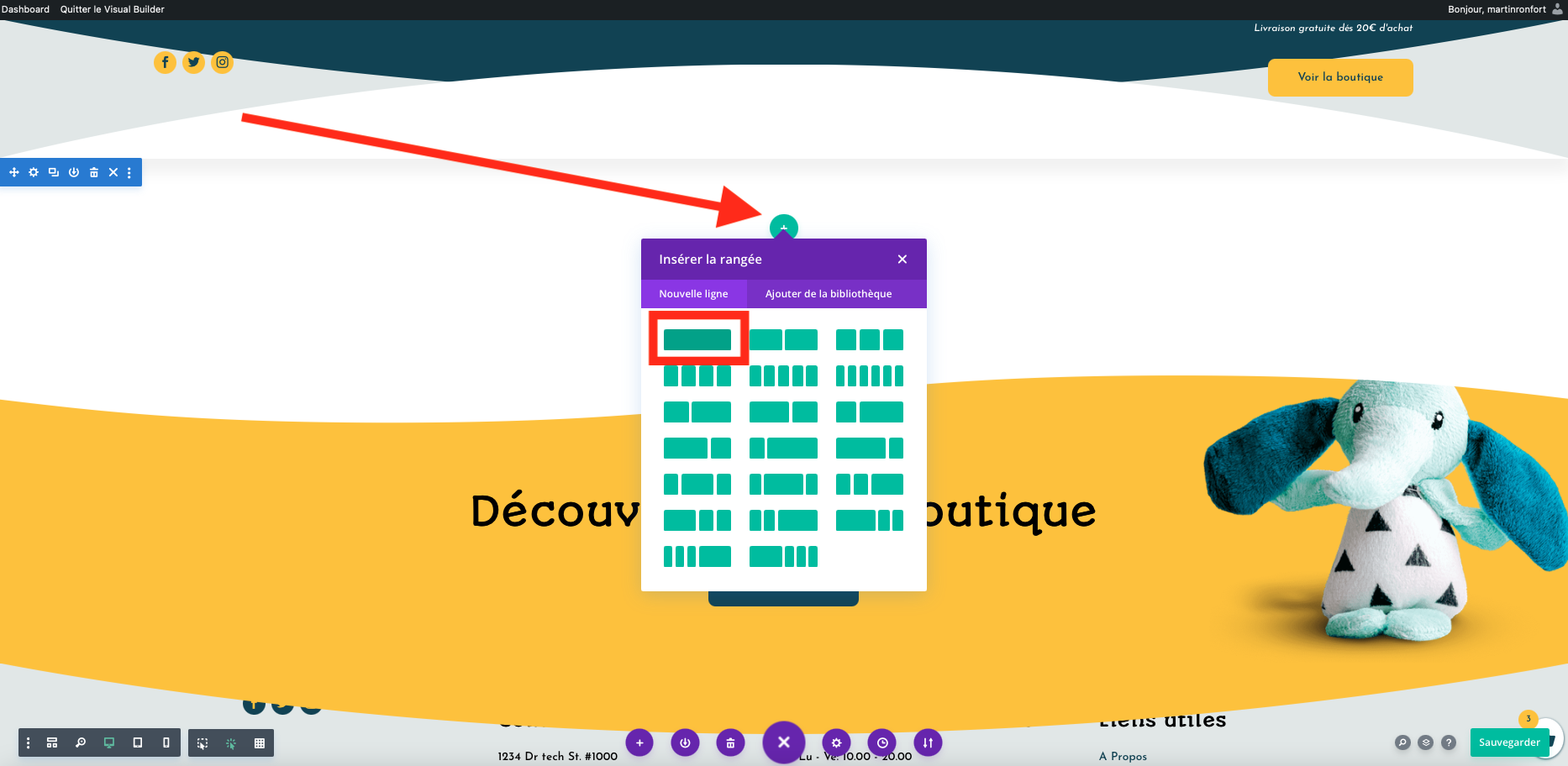
Pour ce faire, commencez par ajouter une rangée verte avec une colonne unique.
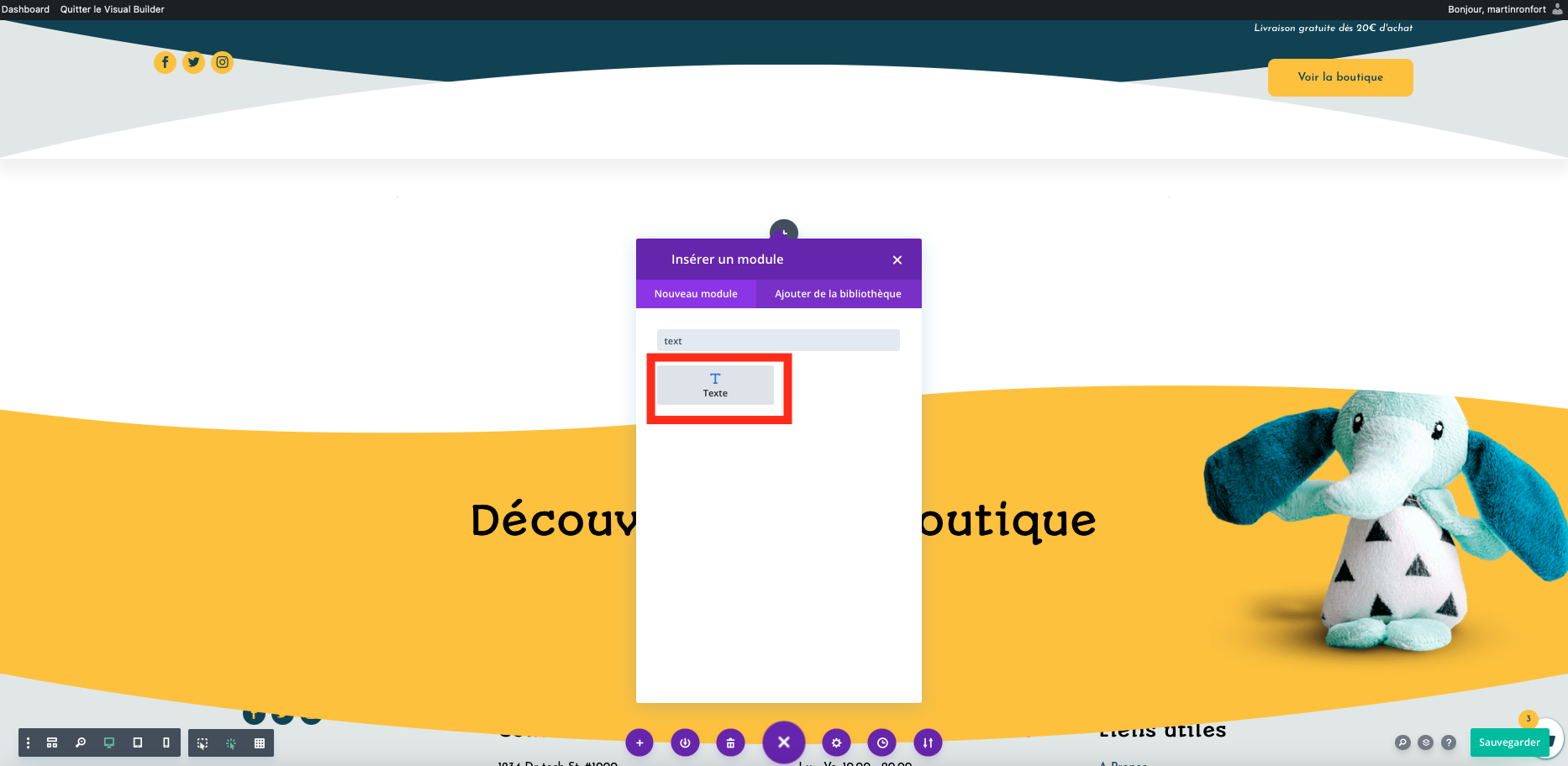
Ajoutez un module « Texte », écrivez dedans « Panier » et choisissez par exemple la taille de police « Heading 1 ».
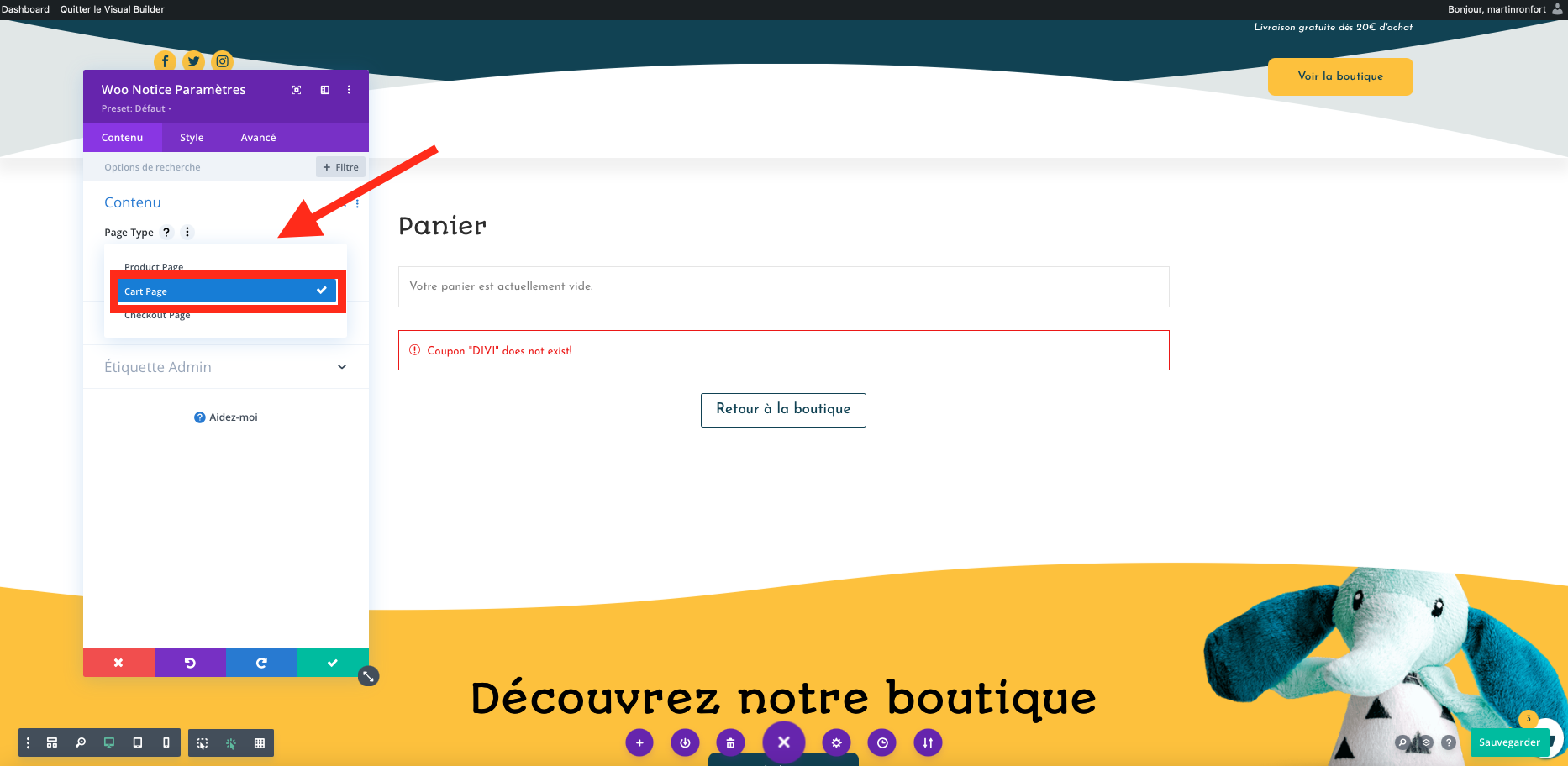
Ajoutez ensuite le module « Woo Notice ».
Puis sélectionnez « Cart Page » dans « Page Type ».
Et voilà, le haut de votre page est customisé et les informations pourront s’afficher. 🙂
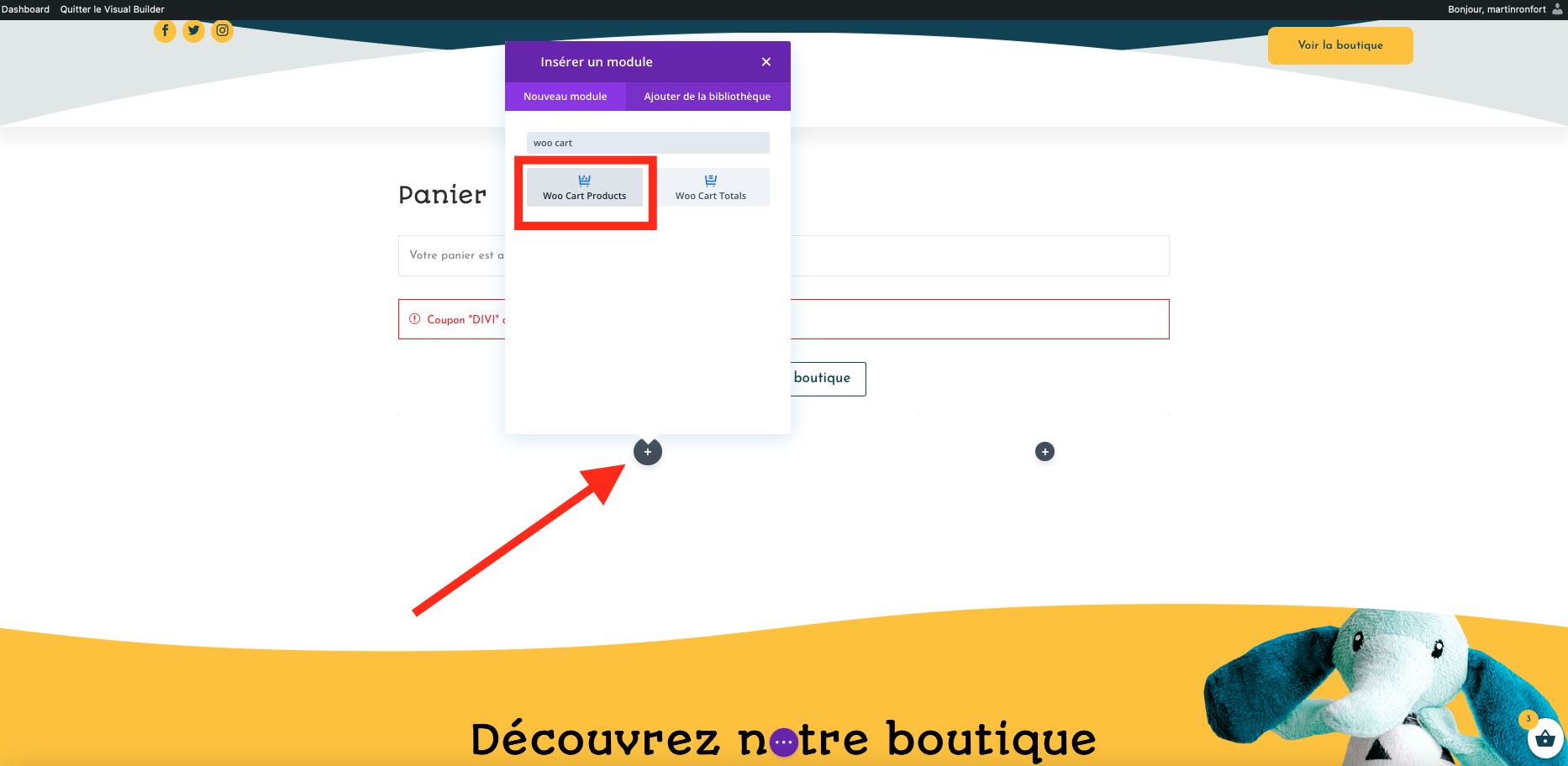
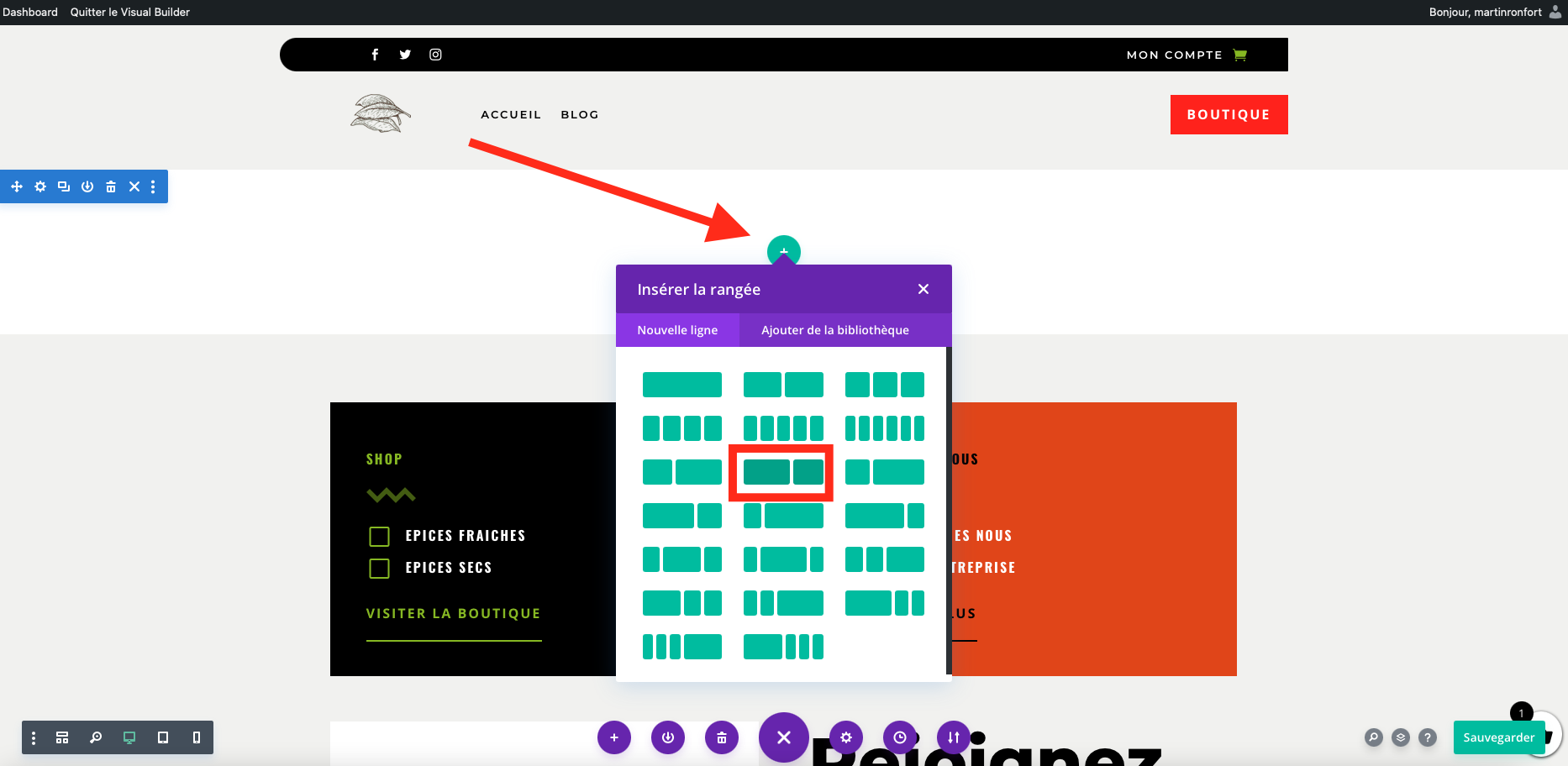
Ajoutez ensuite une nouvelle ligne verte avec 2 colonnes pour afficher le contenu du « Panier », ainsi que le prix total.
Ajoutez le module « Woo Cart Product » sur la gauche.
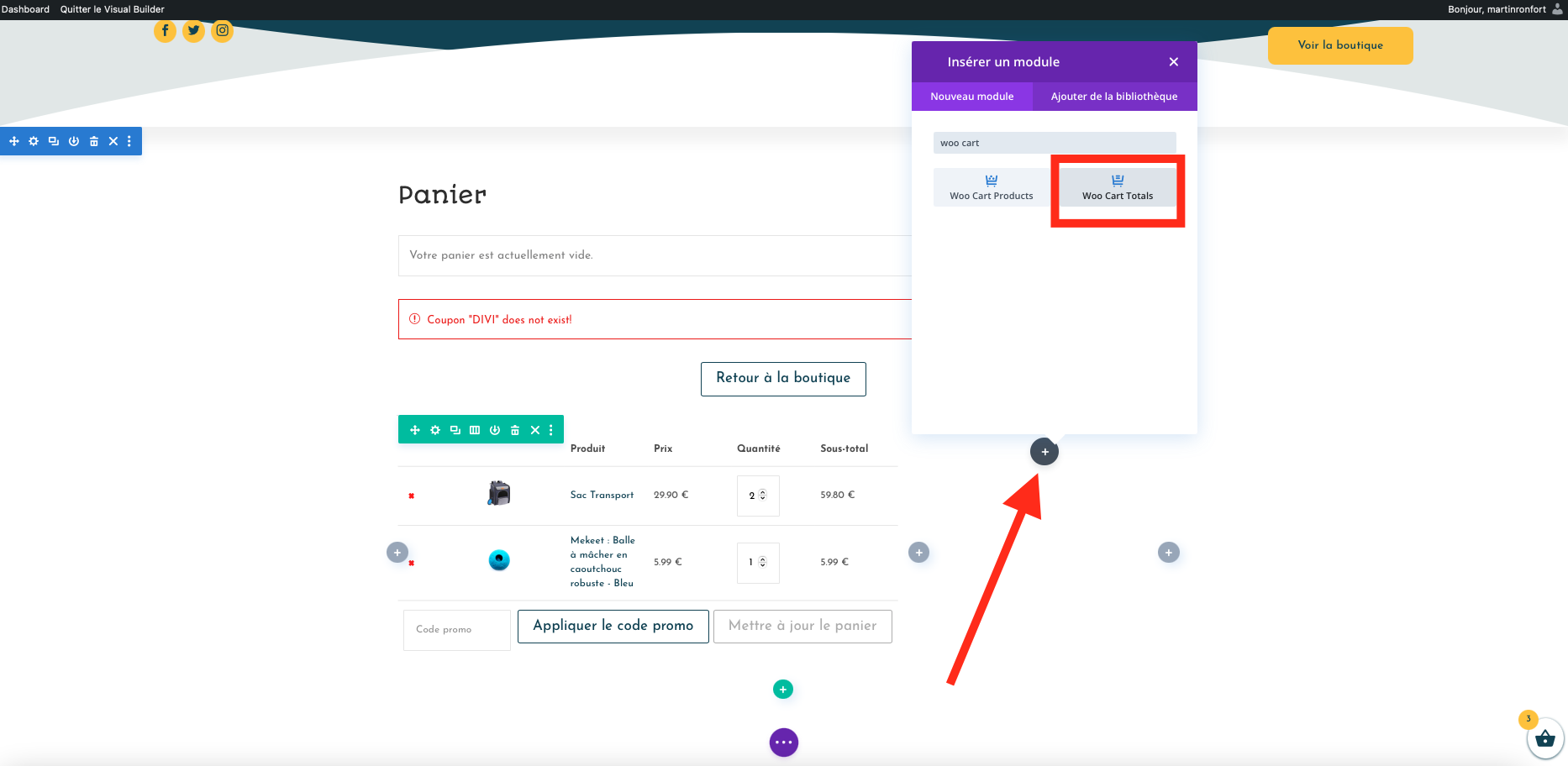
Puis, ajoutez le module « Woo Cart Totals » sur la droite.
Et voilà. 🙂
En accédant aux réglages de chaque module, vous aurez plusieurs options pour afficher/cacher des éléments et modifier le style de ces modules.
Pour plus d’informations sur l’utilisation du « Visual Builder », nous vous invitons à suivre cette vidéo vous montrant en détail les options disponibles.
Une question ? N’hésitez pas à écrire à notre service client, en bas à droite de votre écran. Notre équipe sera râvie de vous aider. 🙂
2. Page « Checkout »
1.1 Les modules disponibles
Les modules suivant vous permettent d’afficher les différents éléments de votre page « Checkout ».
- « Woo Checkout Billing »: permet à votre client d’entrer ses informations de facturation.
- « Woo Checkout Details »: affiche le contenu du panier.
- « Woo Checkout Information »: affiche un champ « Informations complémentaires » que votre client est libre de remplir ou non.
- « Woo checkout paiement »: affiche les moyens de paiement disponible sur votre boutique et permet à votre client de vous régler.
- « Woo Checkout Shipping »: permet d’entrer une adresse d’expédition différente de l’adresse de facturation.
1.2 Utiliser les modules
Rendez-vous dans votre « Dashboard -> Page -> Page de paiement -> Éditer avec Divi ». Vous allez ainsi ouvrir le « Visual Builder » sur votre page « Checkout ».
Comme pour votre page panier, par défaut les modules sont déjà présents. Vous n’avez donc pas besoin de les ajouter vous-même.
Dans ce tutoriel, nous allons voir comment créer une page « Checkout » comme celle qui s’affiche ci-dessous:
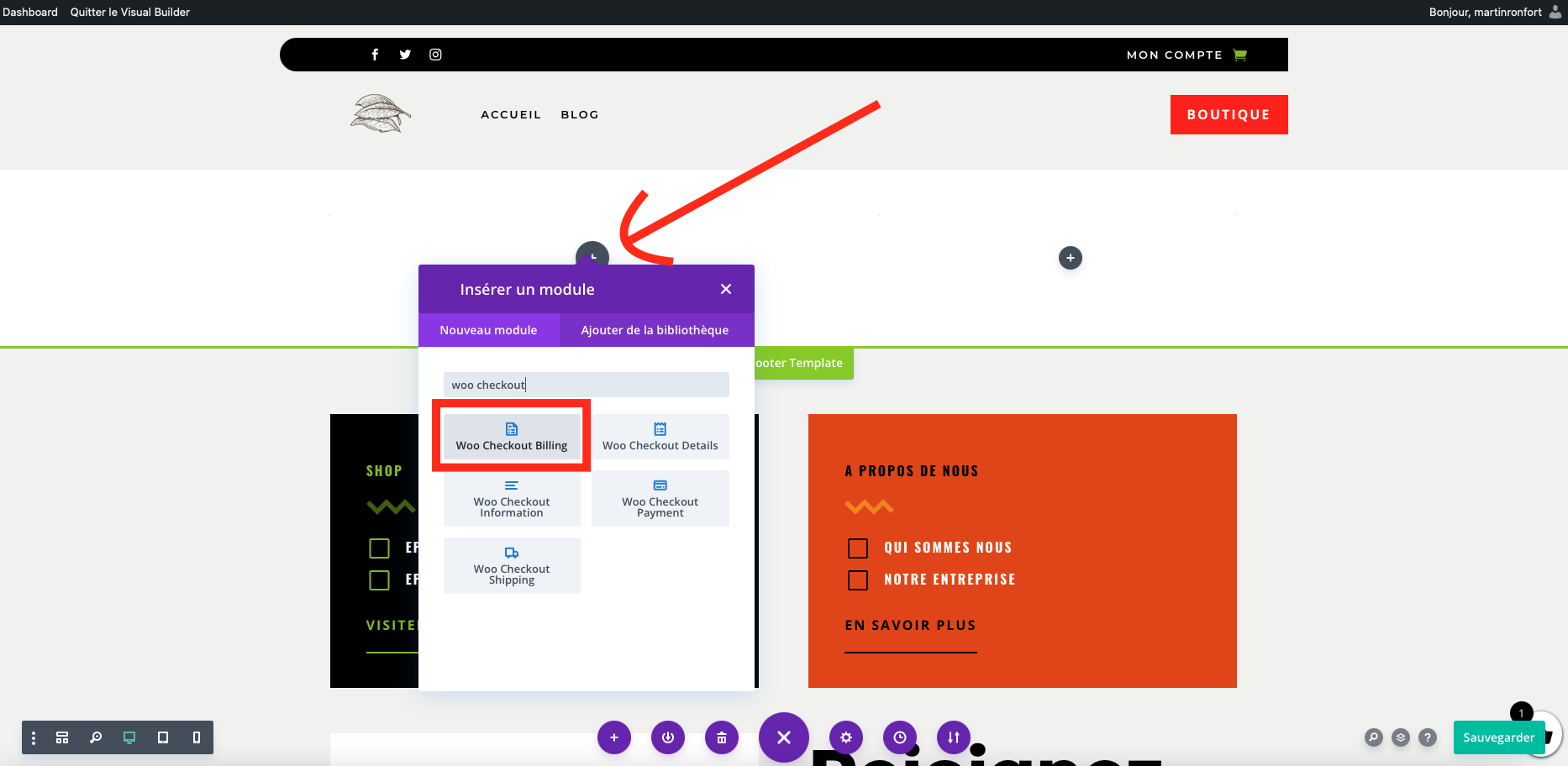
Ajoutez le module « Woo Checkout Billing » sur la gauche.
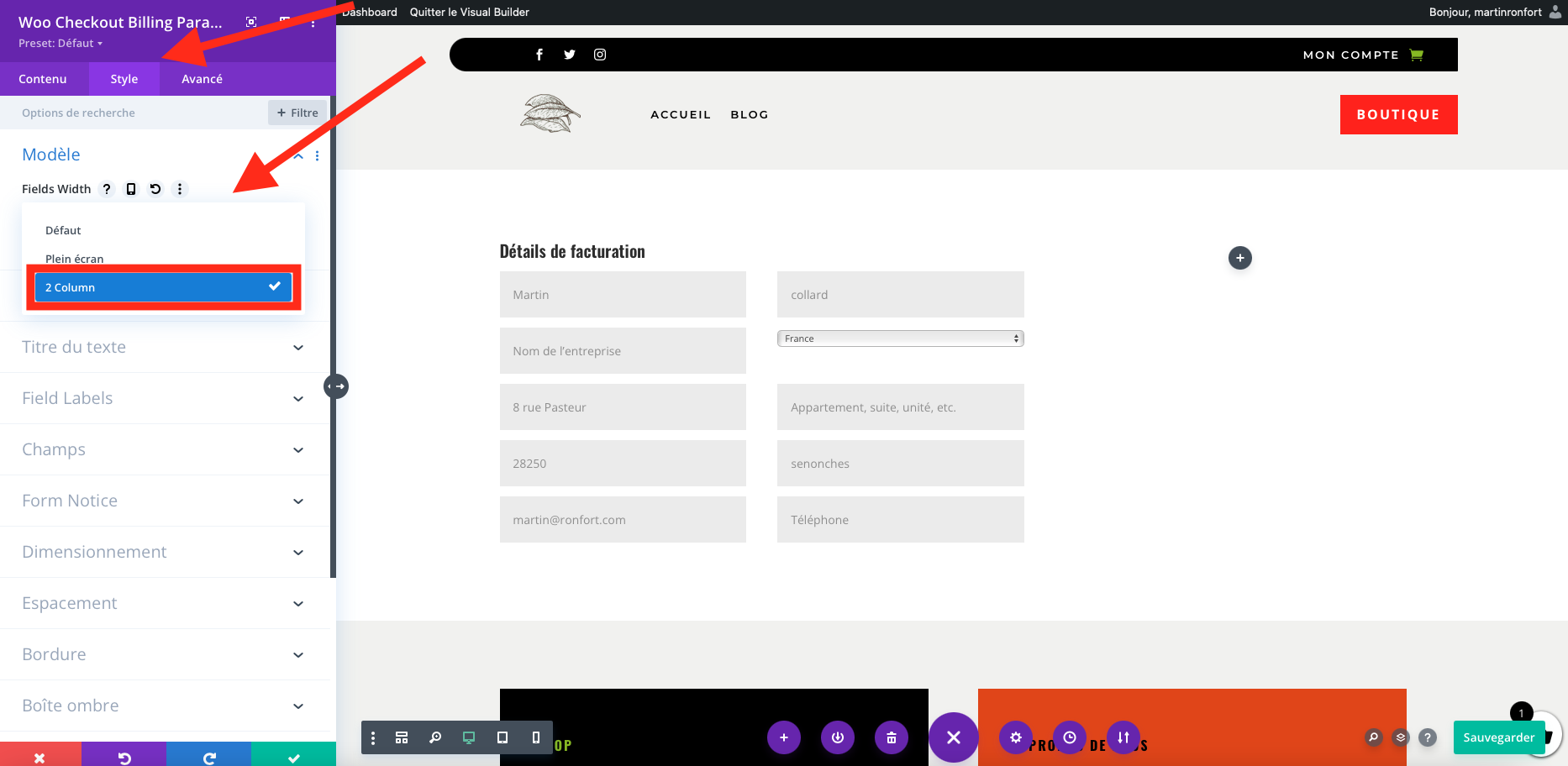
Maintenant, pour modifier le style, rendez-vous dans les paramètres de ce module, cliquez sur « Style », puis sur :
- « Modèle »: sélectionnez « 2Column ».
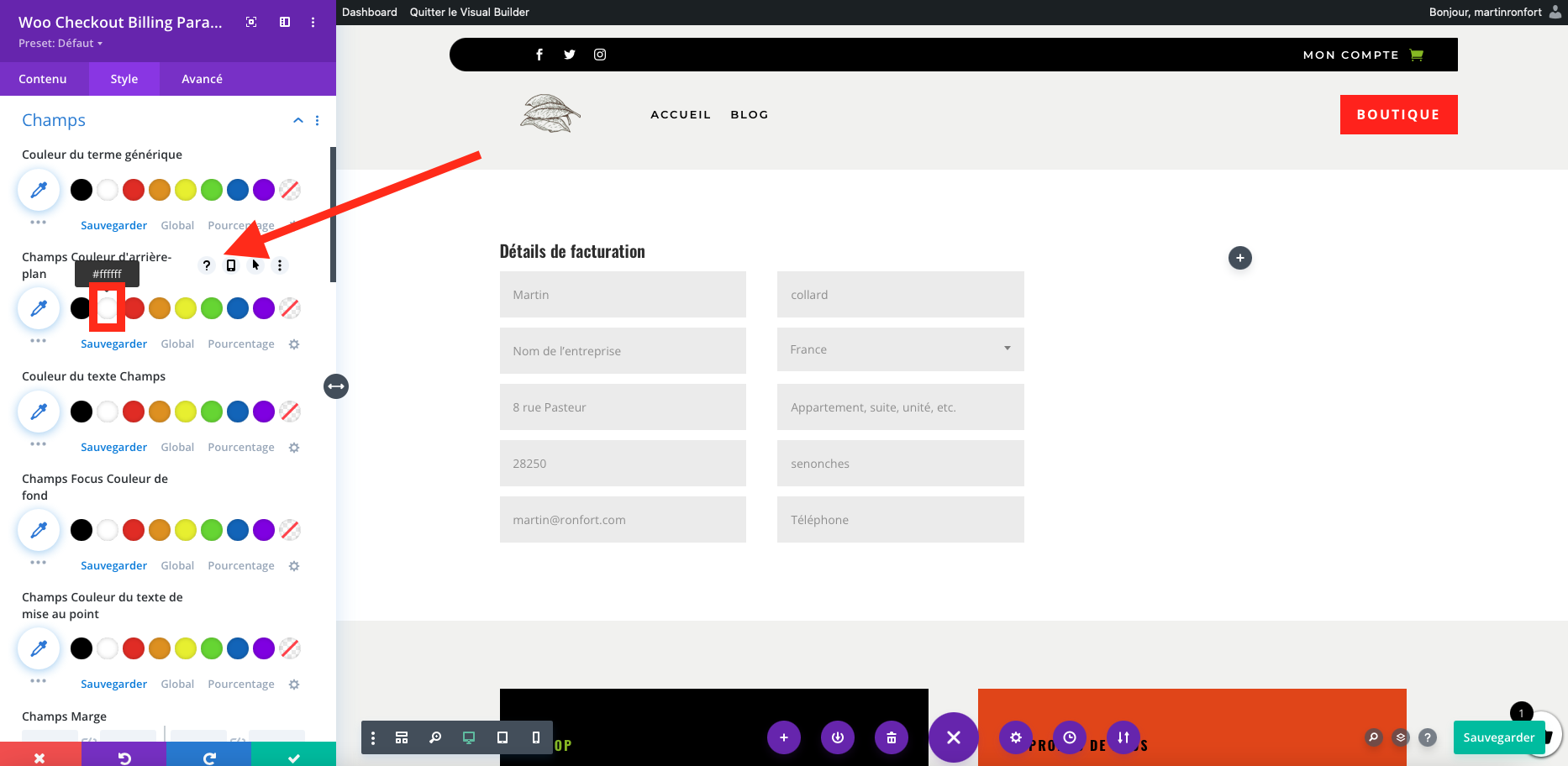
- « Champs » : couleur d’arrière plan, blanc.
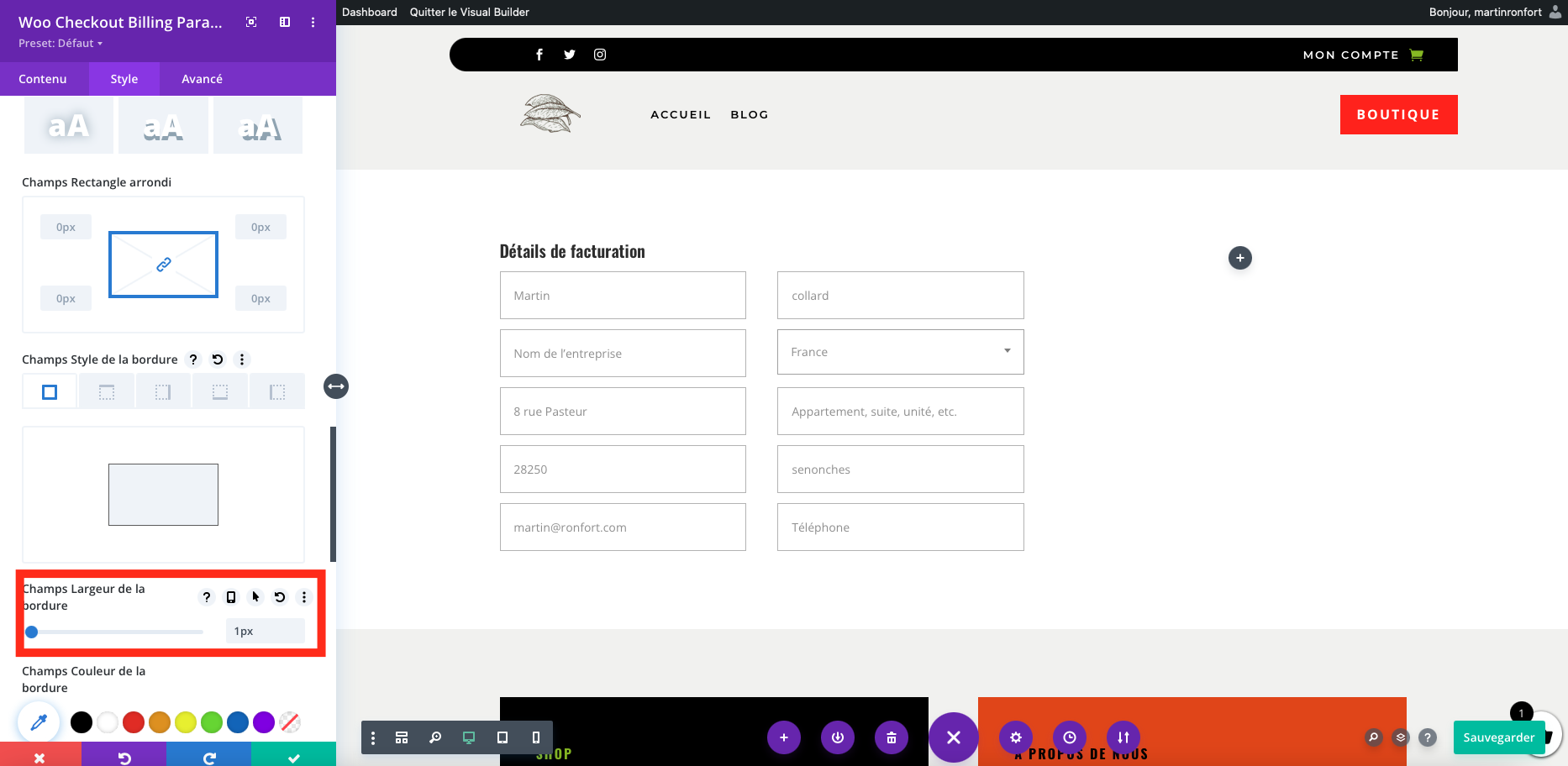
- Toujours dans « Champs », descendez un peu plus bas et mettez la largeur de la bordure sur « 1px ».
- Puis juste au dessus, mettez 10px dans « Champs Rectangle Arrondi.
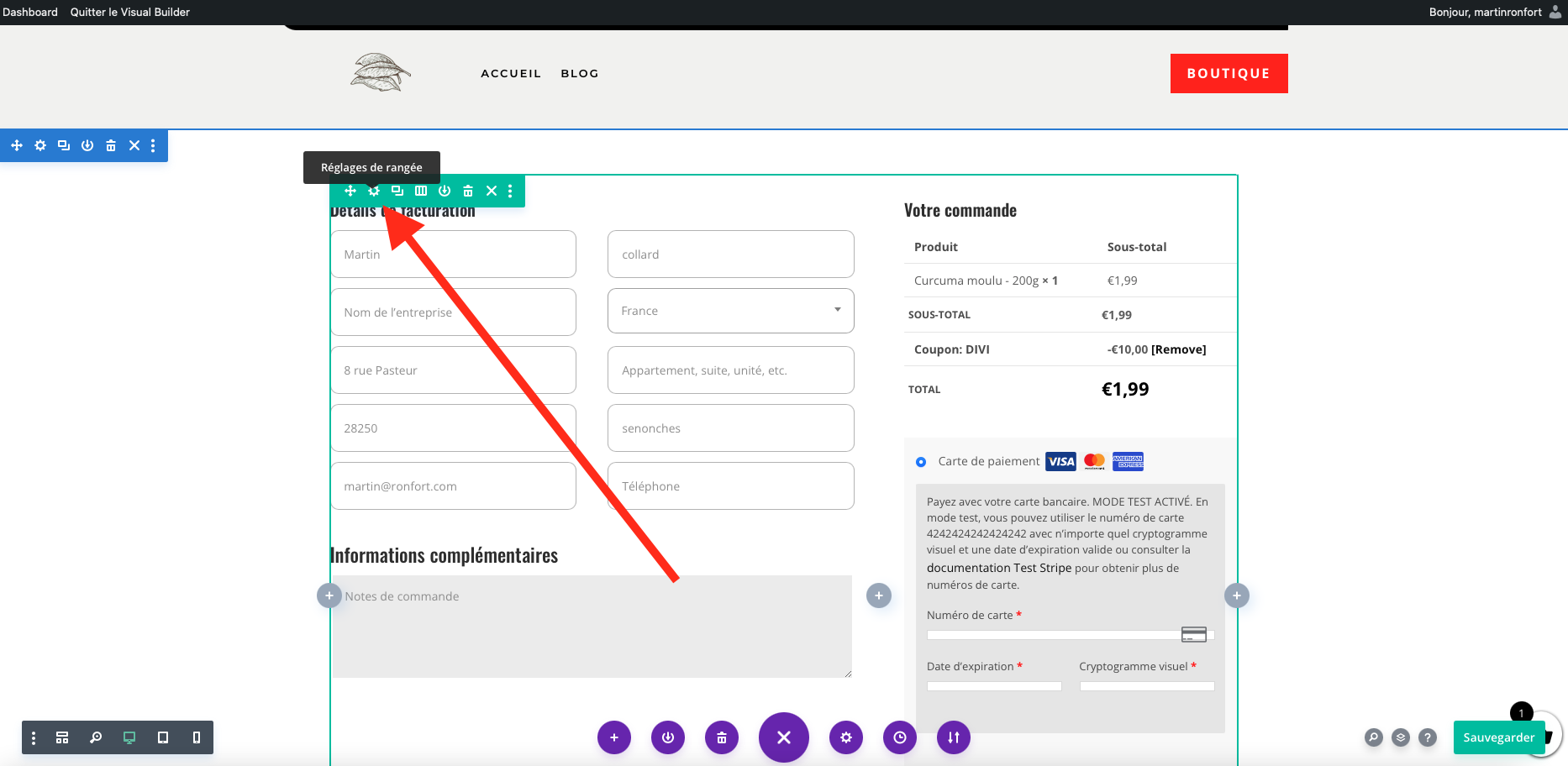
Il ne nous reste plus qu’à faire l’effet « Boîte » sur la colonne de droite. Pour cela, allez dans les réglages de votre rangée verte.
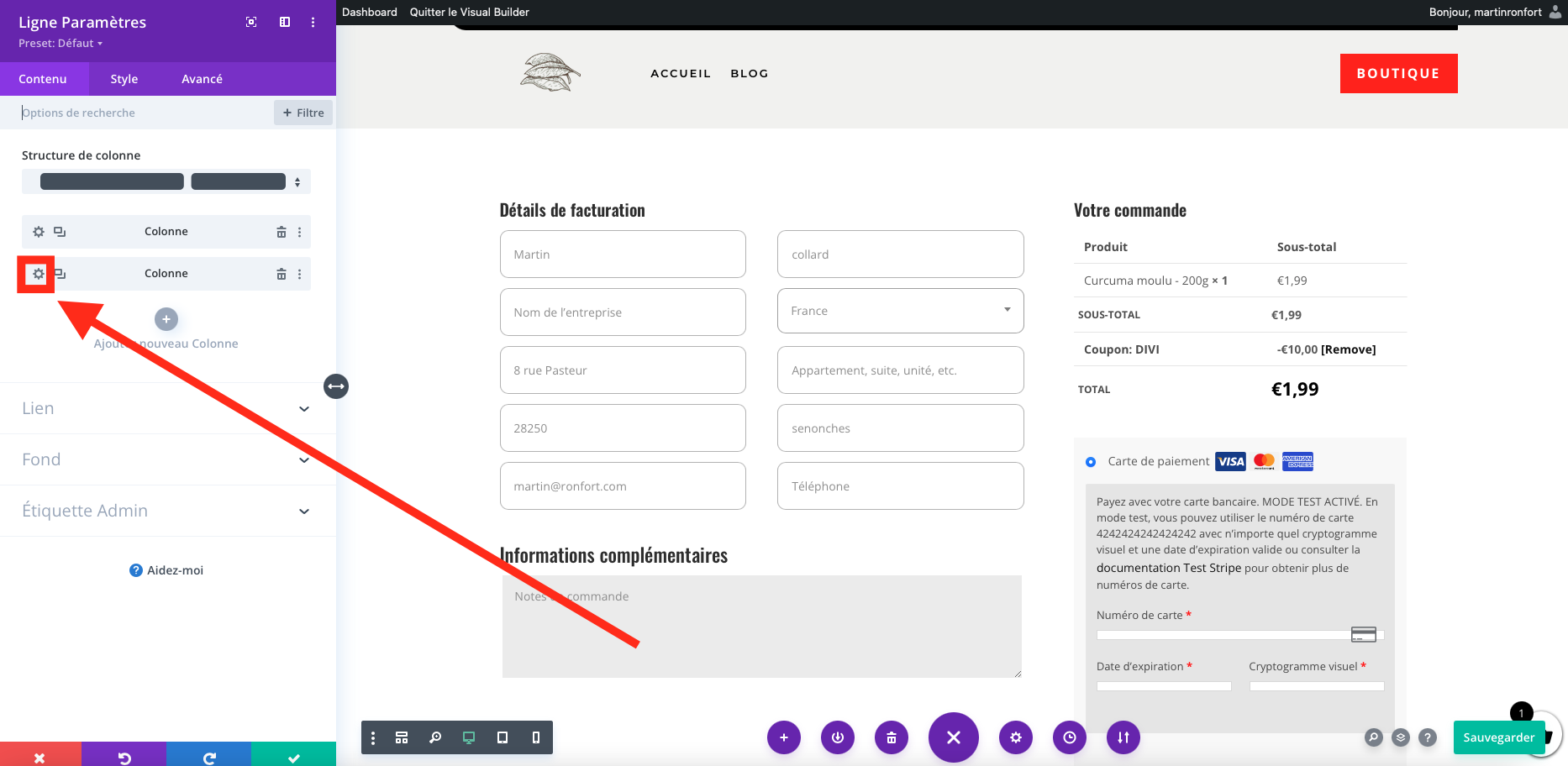
Puis, accédez aux réglages de la 2ème colonne.
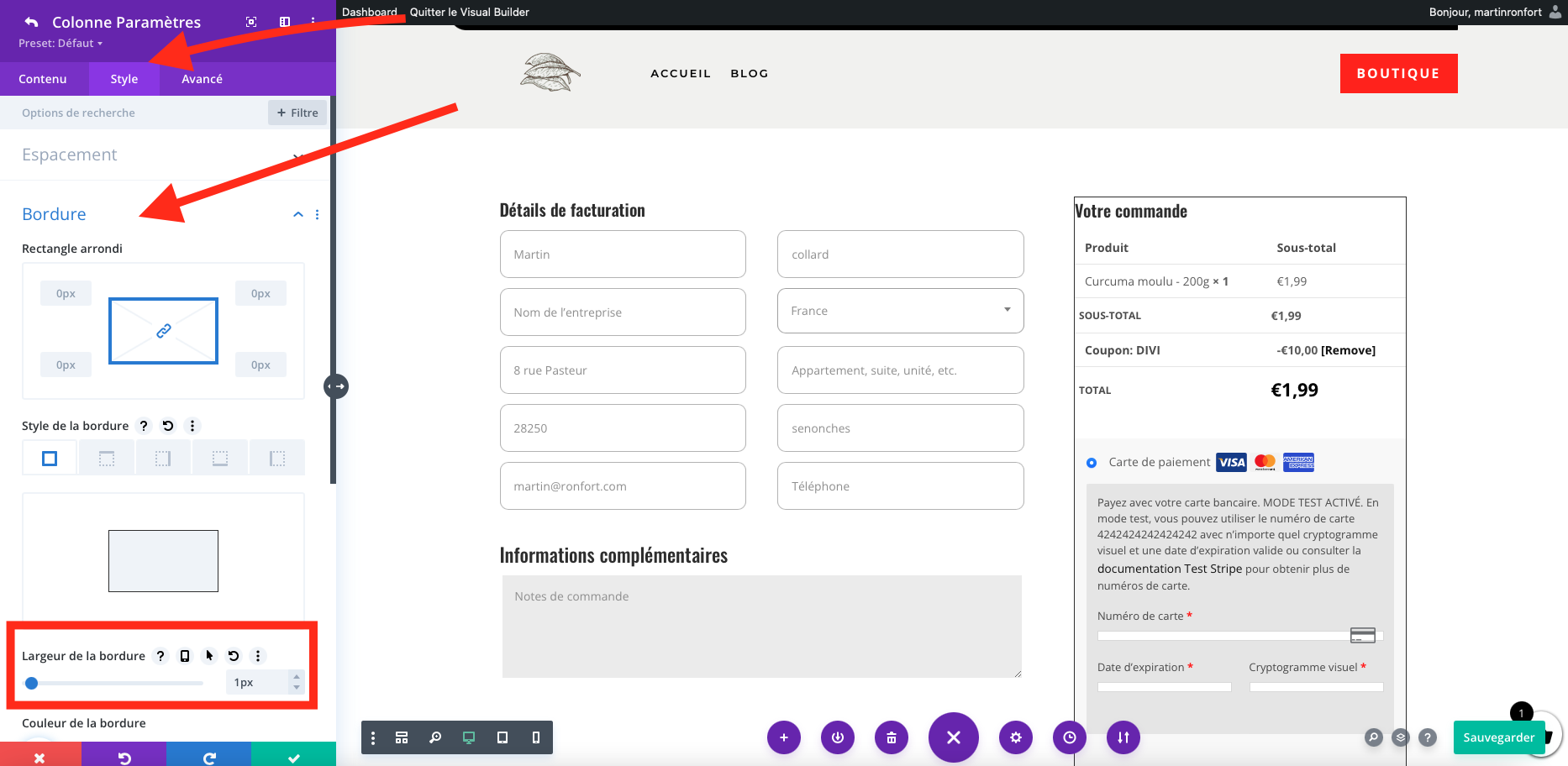
Ensuite, rendez-vous dans « Style -> Bordure -> et régler la largeur de la bordure sur 1px ».
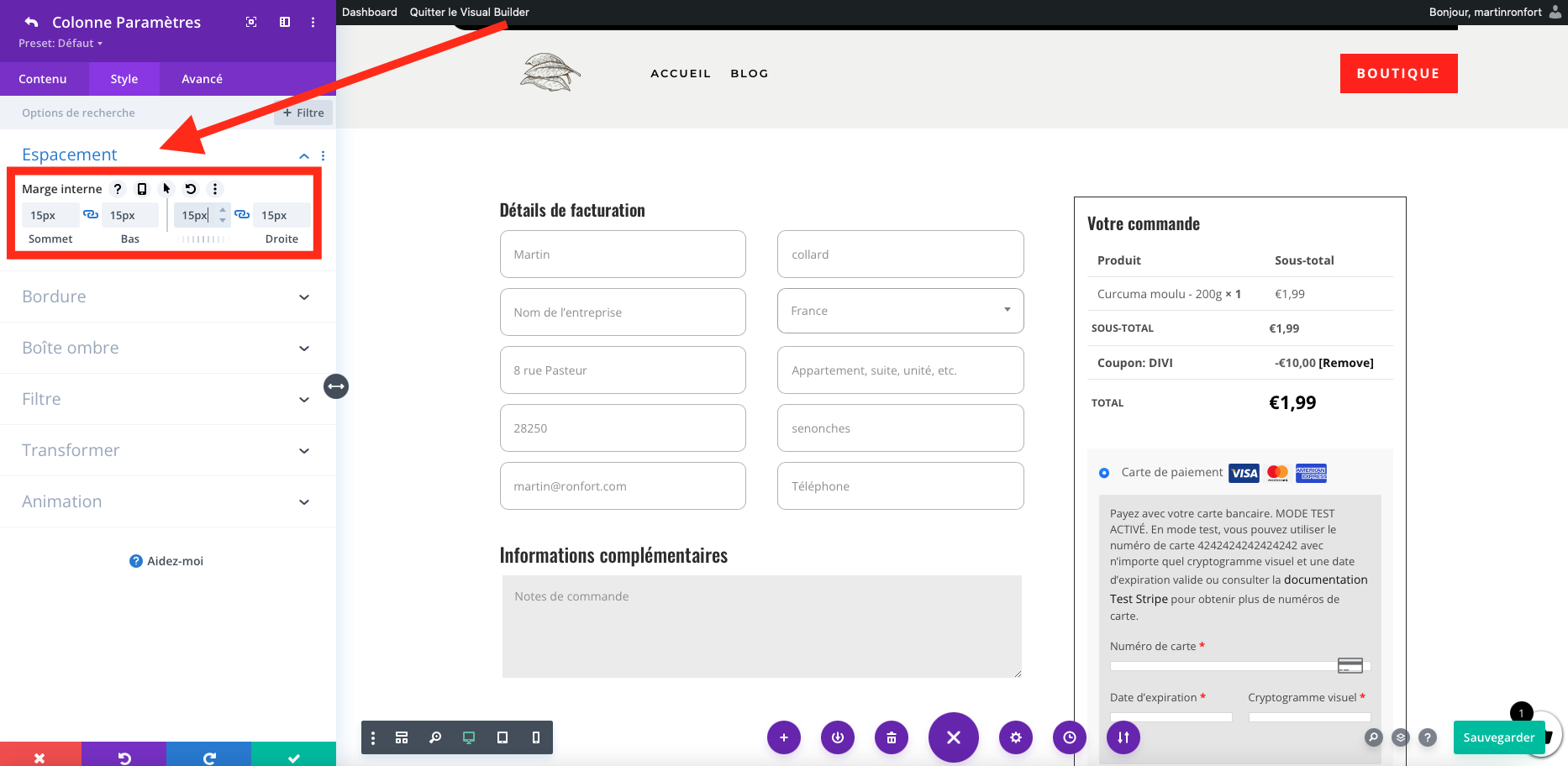
Toujours dans « Style », remontez maintenant vers « Espacement », puis réglez la marge interne sur 15px.
Et voilà! Bravo! 🙂
Vous savez maintenant comment personnaliser vos pages « Panier » et « Checkout ».
Vous pouvez aussi accéder aux modèles prêts à l’emploi en cliquant ici.