Design : Améliorer Vos Pages Produits Avec Variation Swatches
Dans cette vidéo, Martin vous montre comment améliorer le design de vos pages produits en utilisant l’application Variation Swatches.
Derniers tutoriels
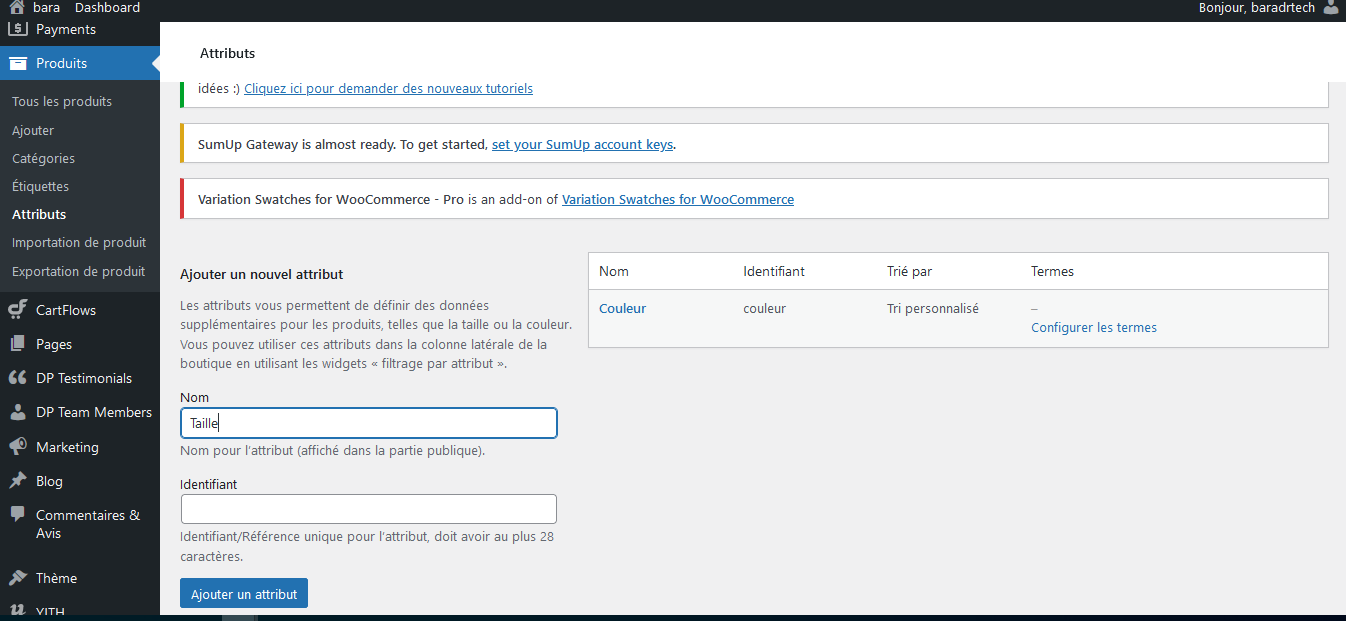
Tout d’abord, pour ajouter des attributs à un produit, rendez-vous dans « Dashboard -> Produits -> Attributs ». Saisissez les mots « couleur » ou « taille » par exemple.

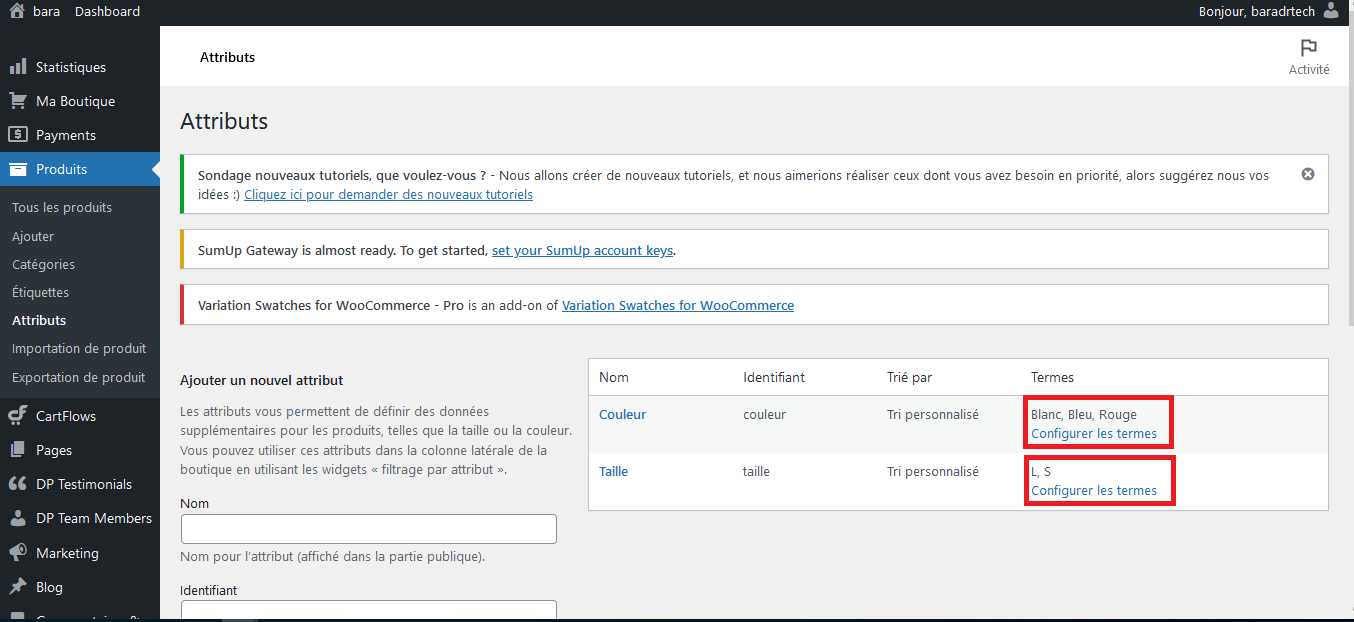
Ensuite, dans « configurer les termes », ajoutez les couleurs et les tailles dans lesquelles vos produits sont disponibles (Rouge, Blanc, Bleu) ou encore (L,S).

Avez-vous ajouté les 2 attributs ? Bravo!
Maintenant, ajoutez un produit de type variable (comprendre un produit ayant des caractéristiques variables), et utilisez les 2 attributs précédemment ajoutés, ainsi que tous les termes y afférents.

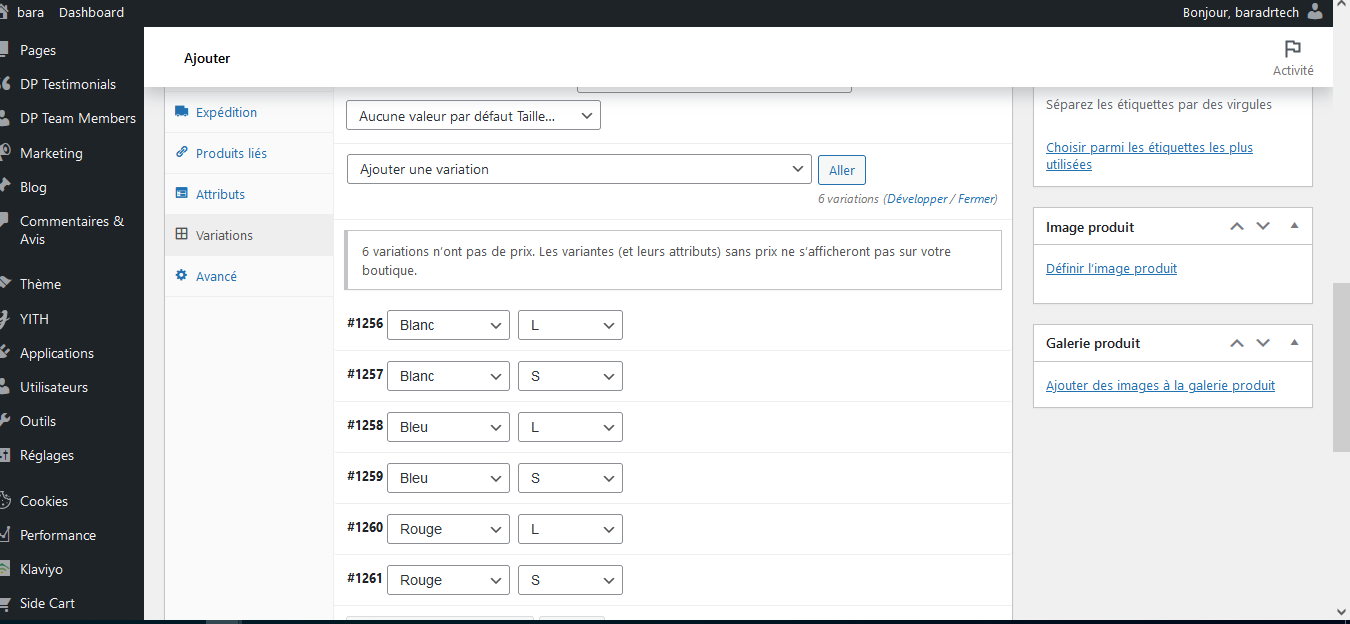
Ensuite dans « Variations », ajoutez toutes les variations du produit disponibles (ici 6). Si vous en avez davantage, vous pouvez les ajouter.

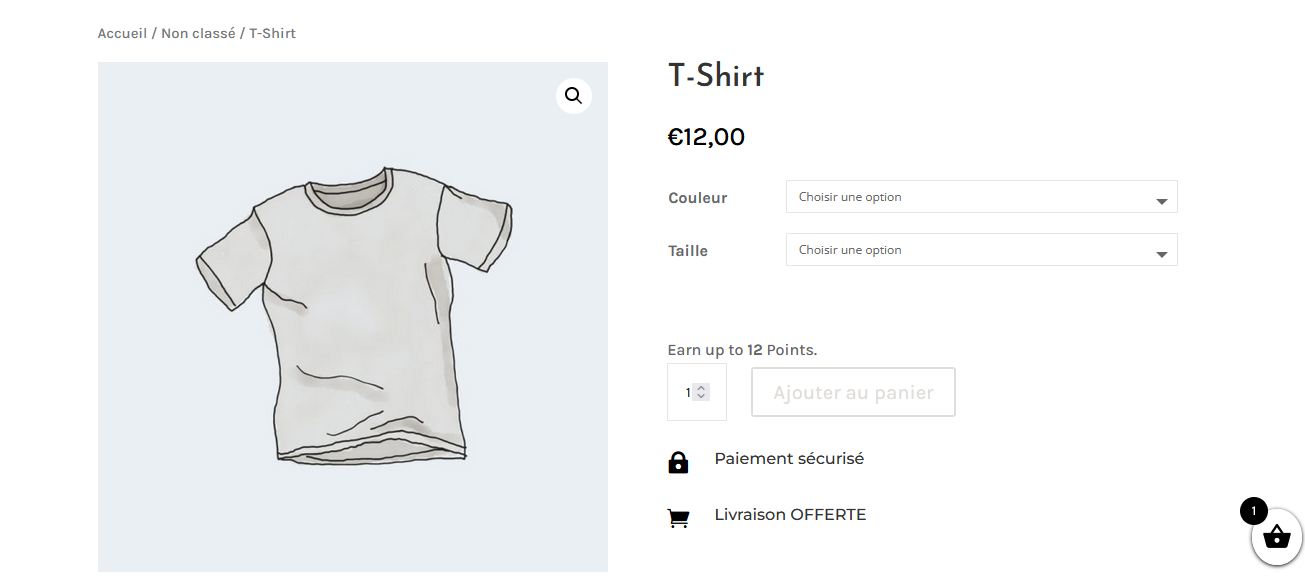
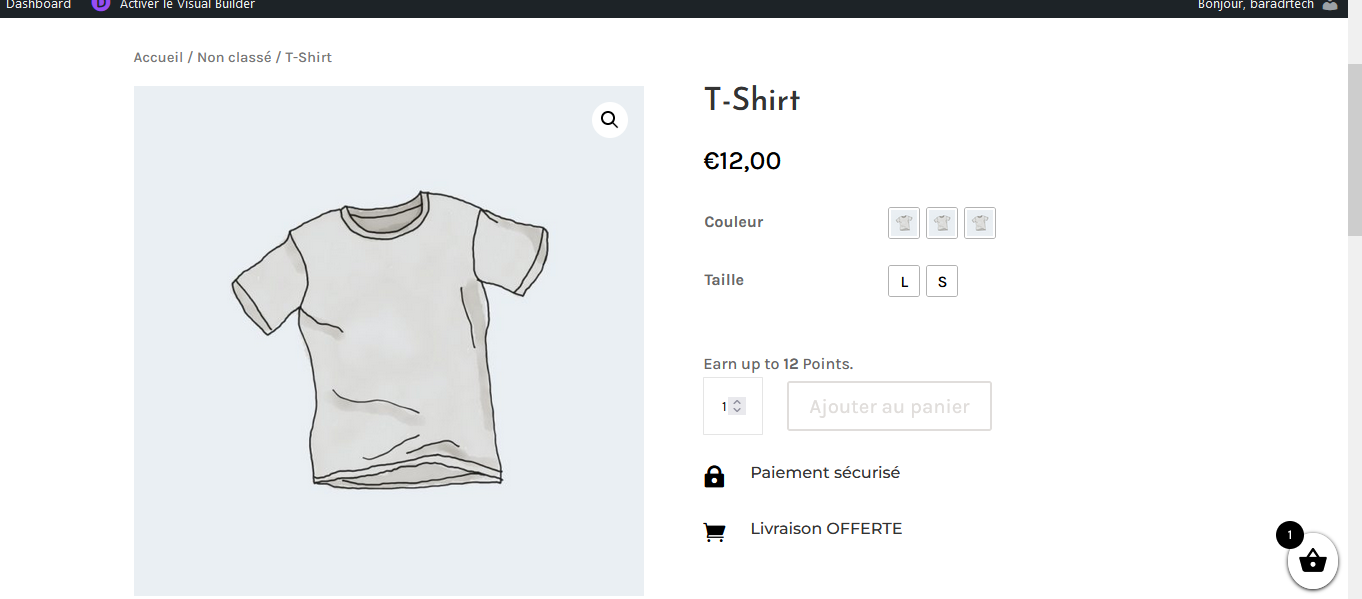
Maintenant, ajoutez une image au produit et publiez-le. Le résultat doit ressembler à ça!
NB : n’oubliez pas d’ajouter le prix à vos variations. Les variations sans prix ne seront pas affichées. Pour fixer un prix qui s’applique à toutes les variables, allez dans « Variations -> Ajoutez une variation -> Mettre en place les tarifs réguliers » puis cliquez sur le bouton « Aller ».

C’est bon jusqu’ici ? Super, votre produit variable à bien été ajouté, bravo!
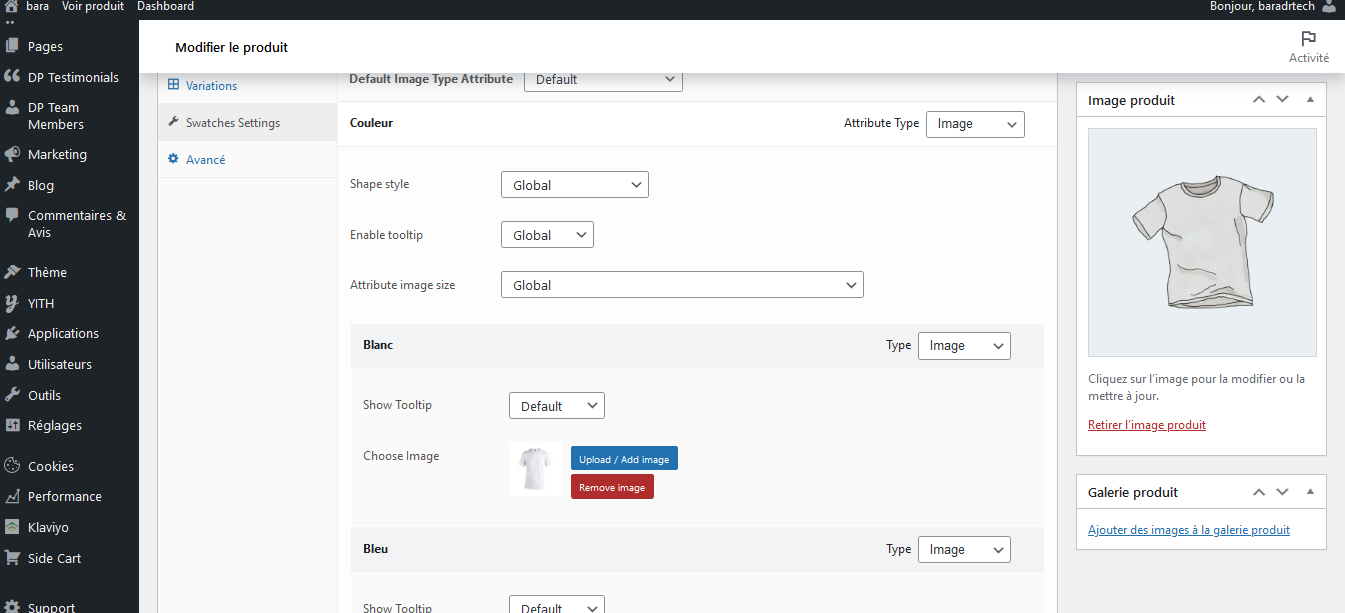
Maintenant, rendez-vous dans le « Dashboard -> Applications » pour activer l’application « Variation Swatches ». Une fois que c’est fait, retournez dans la fiche produit que vous venez d’ajouter; vous devriez voir « Swatches settings » maintenant dans les données du produit.
Enfin, si vous retournez sur le site, plus exactement dans la page du produit; vous verrez que l’affichage de vos variables a changé.

Vous pouvez dès lors ajouter des images et/ou des couleurs à vos attributs dans « Swatches settings » !

Ça y est, Bravo! Vous avez configuré « Variation swatches » pour afficher les variations d’un produit, en image et/ou en bouton.