Qu’est ce qu’un upsell et un downsell ?
Dans ce tutoriel, nous allons voir comment proposer un ou plusieurs upsell ou downsell à vos clients.
Mais tout d’abord : qu’est-ce qu’un upsell et qu’est-ce qu’un downsell ?
Tout d’abord dans les 2 cas, c’est une offre que l’on va proposer à nos clients juste après qu’ils aient passés leur commande, donc après la page de paiement.
Ils vont donc choisir les produits qu’ils veulent acheter sur votre boutique, ajouter leur produit à leur panier, se rendre sur votre page de paiement, ajouter leurs informations de paiement puis cliquer sur passer commande. Ensuite, au lieu de les envoyer sur la page de confirmation de commande, on les envoie sur une nouvelle page qui leur propose une offre, généralement très alléchante, avec une réduction importante par exemple ..
Et sur cette page vos clients n’ont que 2 choix : acheter ou ne pas acheter.
S’ils achtent : le produit est automatiquement ajouté à leur commande, ils n’ont pas besoin d’entrer à nouveau leurs informations de paiement.
S’ils refusent : ils passent leur commande normalement.
C’est donc un excellent moyen d’augmenter votre panier moyen par commande !
le terme upsell désigne une offre qui serait plus élevé, plus cher : l’idée de « upgrade » vers quelque chose de mieux.
A l’inverse, le terme downsell désigne une offre qui serait plus petite, moins chère: l’idée de « downgrade » vers queqlue chose de plus petit.
Cependant, ces termes ne sont que purement informatif, vous allez voir que mettre en place un upsell ou un downsell sur votre boutique Dr Tech se fait de la même façon, et les 2 types d’offres possèdent exactement les mêmes options. Donc, on utilise les 2 noms simplement pour donner un nom à vos pages et pour s’y retrouver plus facilement.
Et sur quelle page sont envoyés les clients une fois qu’ils décident d’acheter l’offre ou s’il la refuse ?
C’est vous qui décidez, vous pouvez les envoyer vers la page que vous souhaitez 🙂 Vous pouvez même définir une page différente pour « acheter » et pour « refuser« .
Vous pouvez donc mettre la page de remerciement par exemple, ou un autre upsell/downsell, et ainsi de suite … 😉
Vous pouvez faire presque la même chose avec une « checkout offer », directement sur la page de paiement, expliqué dans le tutoriel sur la page de paiement.
La seule différence est que avec une page upsell, vous pourrez créer le design que vous souhaitez avec le visual builder.
Mettre en place une checkout offer est plus simple et plus rapide.
Ajouter un upsell ou un downsell après votre page de paiement.
Comme un upsell et un downsell sont identiques en termes d’option et de configuration, nous allons ajouter un upsell dans cet exemple. Si vous voulez ajouter un downsell, faites exactement pareil en choisissant la page « downsell ».
De même, si vous voulez en ajouter plusieurs, il vous suffit de refaire plusieurs fois cette démarche.
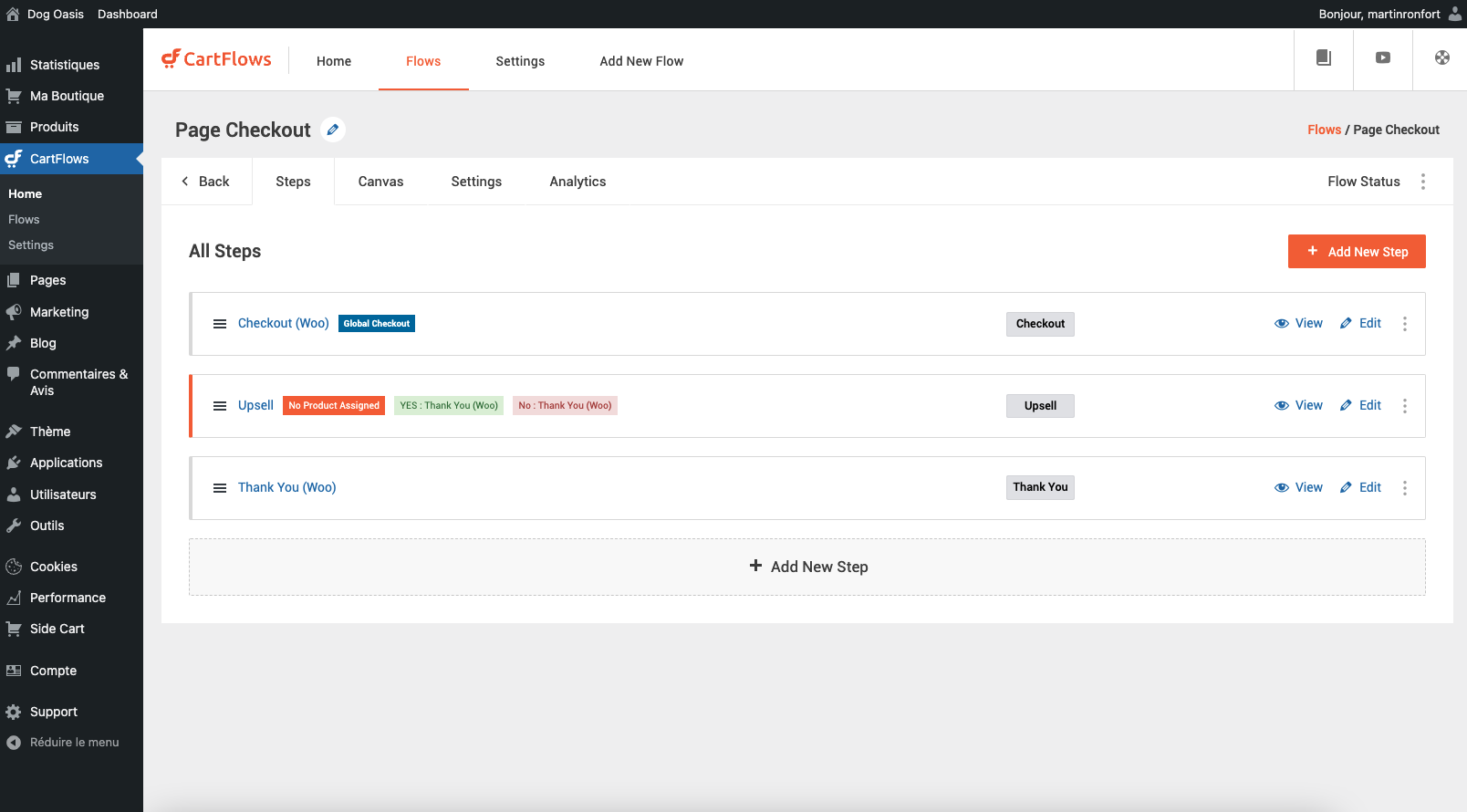
Tout d’abord rendez vous dans votre flow (dashboard -> cartflows-> flows -> votre flow). Cliquez sur « Add new step » et choisissez ‘Upsell (woo) ».
Déplacer votre upsell pour le mettre après votre page de paiement et avant votre page de remerciement.

Paramétrer votre upsell
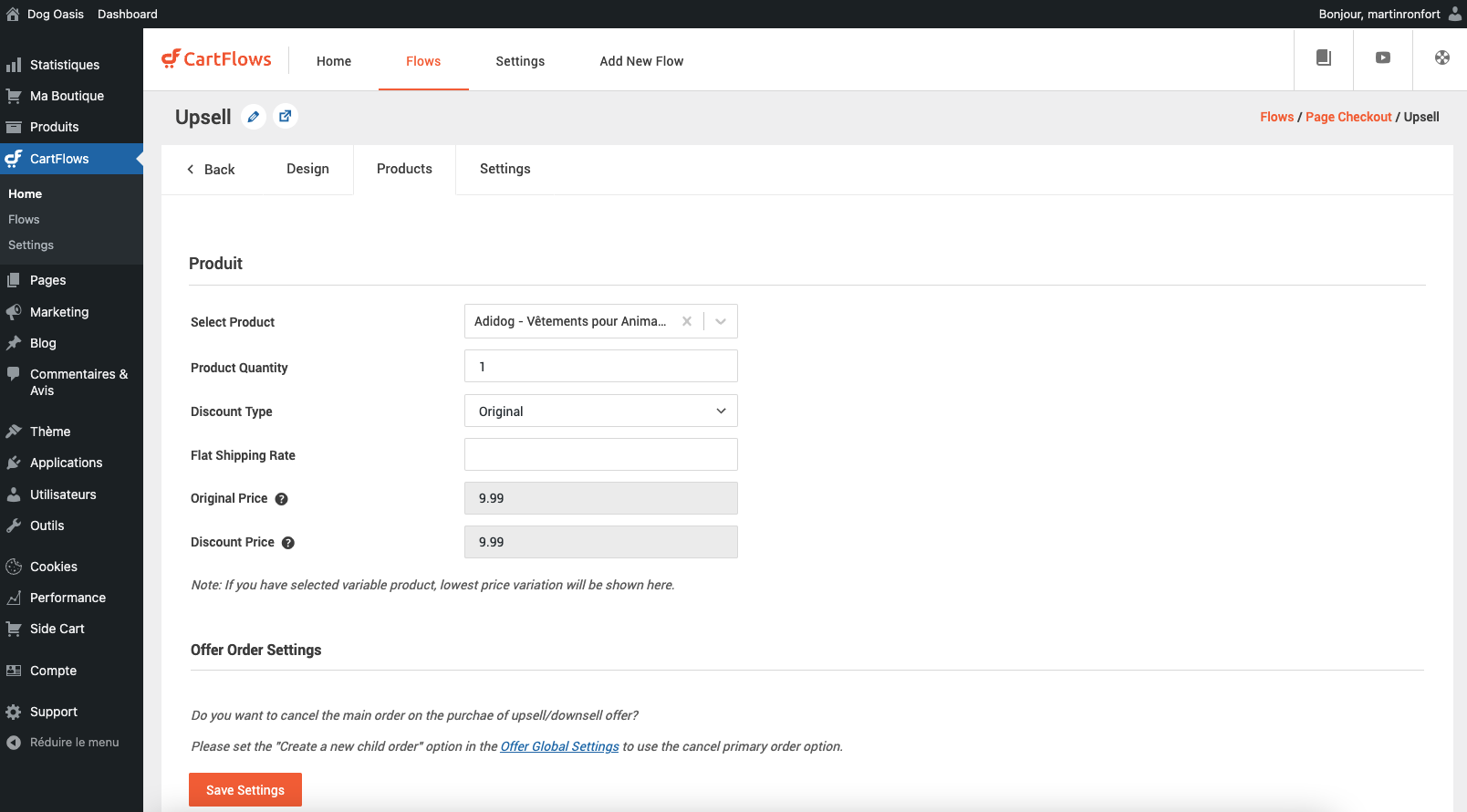
Ensuite, cliquez sur « Edit » au niveau de votre page d’upsell et commencez par définir votre produit via l’onglet « Product ».
Ici, vous pouvez définir quel produit vous allez proposer, et si vous voulez mettre en place une réduction.

Ensuite, si vous voulez définir où les boutons « Oui (acheter) » et « Non (refuser) » que nous allons mettre en place dans la prochaine partie vont rediriger, cela ce passe dans « Settings » -> « Conditionnal Redirection »
Notez que vous ne pouvez choisir que des page de votre flow, et vous devez les avoir créé auparavant pour pouvoir les sélectionner dans les menus.
Si vous voulez simplement renvoyer vers la page suivante de votre flow, généralement la page de remerciement, vous pouvez laiser les valeurs par défaut.
Et voilà bravo ! Il vous suffit ensuite d’enregistrer, et de passer à l’étape suivante : la création de vote page avec le visual builder.
Créer votre page avec le visual builder
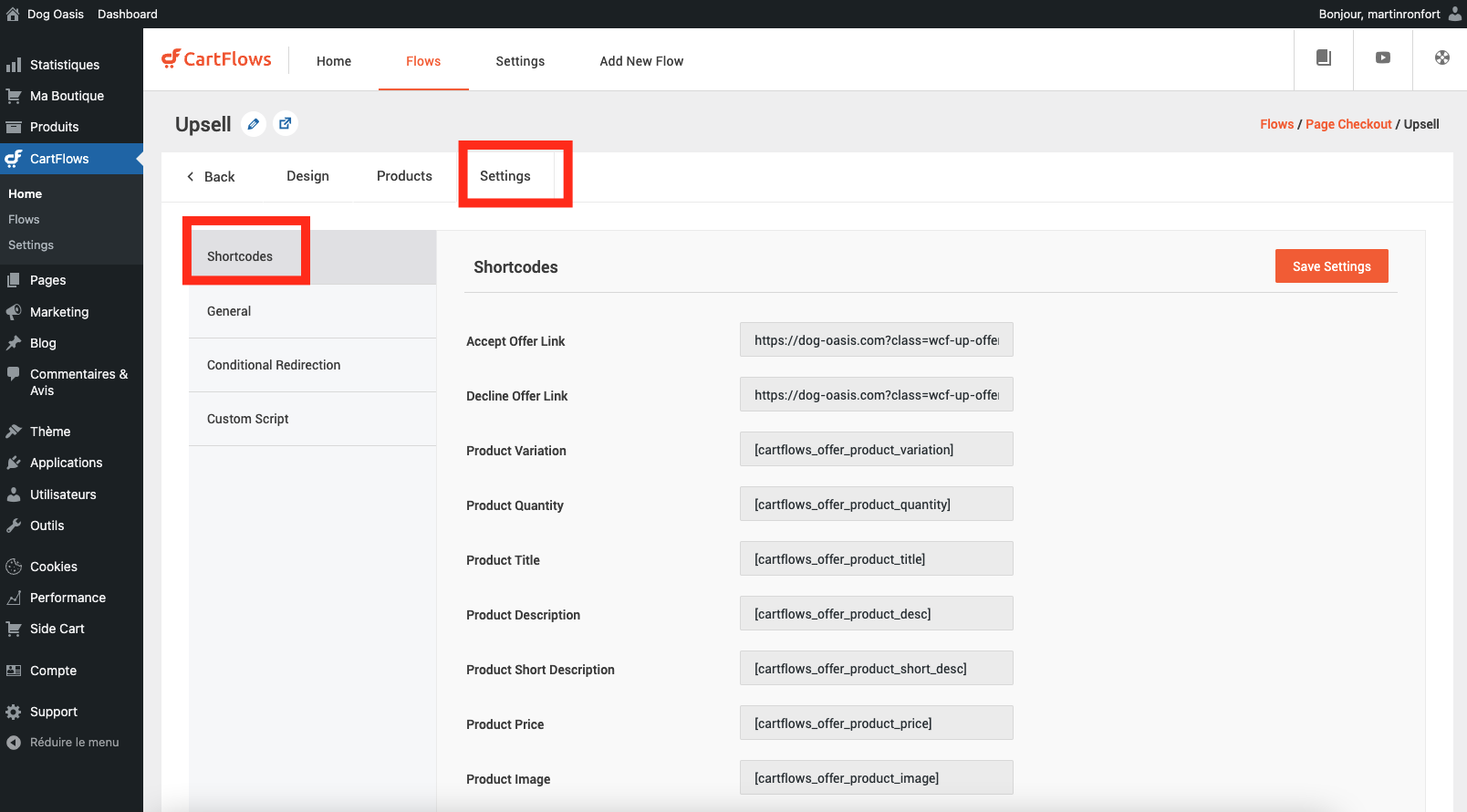
Cliquez sur « Edit » au niveau de votre page d’upsell dans votre flow, puis rendez-vous dans Settings -> Shortcode.
L’avantage de ces shortcodes, c’est qu’ils sont dynamiques : si vous changez votre produit plus tard, le contenu de votre page upsell sera automatiquement mis à jour !
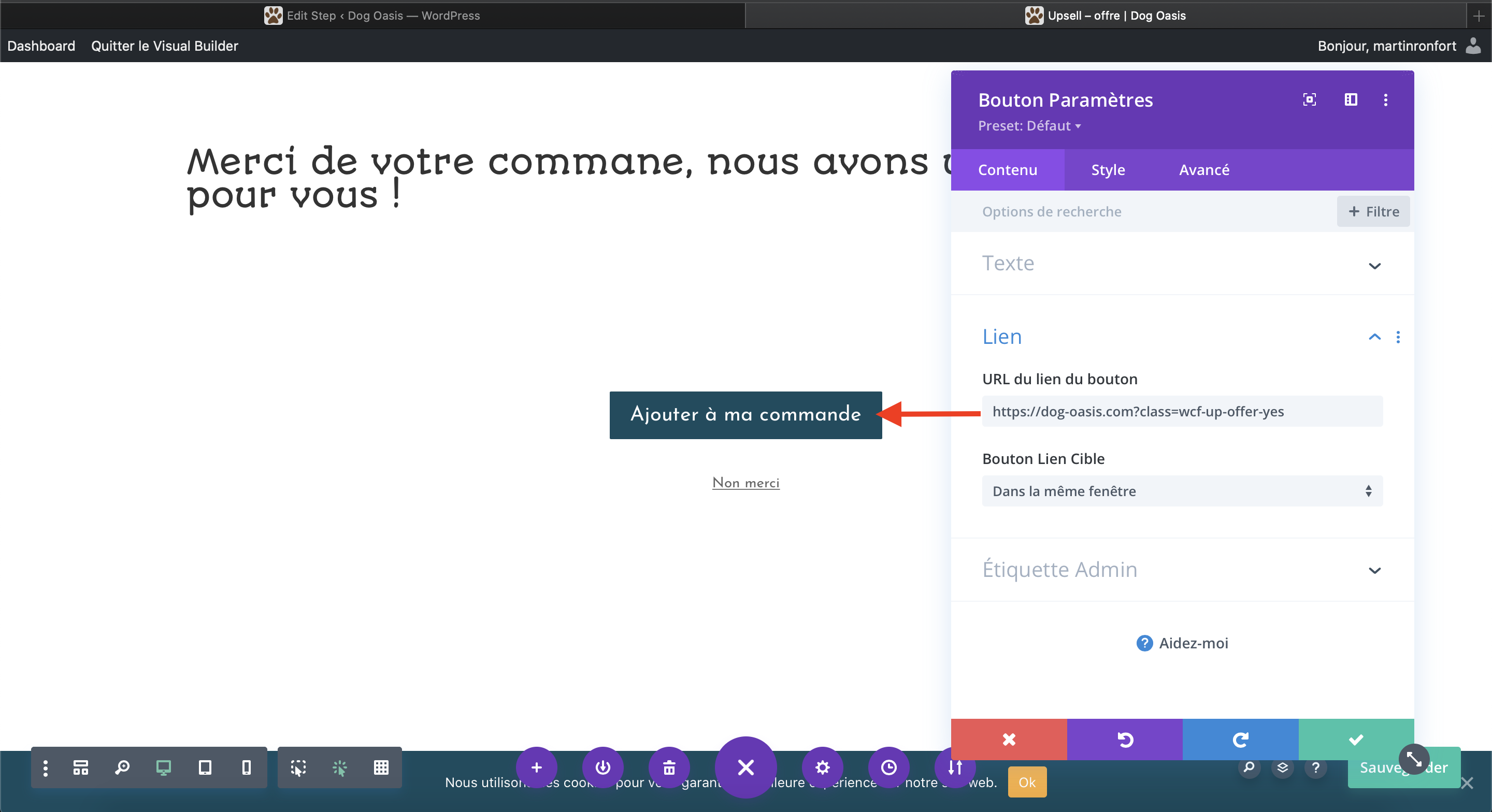
Vous n’êtes pas obligé de tous les utiliser, vous pouvez utiliser les modules que vous souhaitez (par exemple « woo prix » si vous souhaitez afficher le prix de votre produit), mais vous êtes obligés de mettre quelque part les liens de « Accept offer link » et « decline offer link » pour que vos clients puissent accepter ou refuser votre offre, et passer à l’étape suivante.

Maintenant vous allez pouvoir créer votre page upsell comme vous le souhaitez : en partant de 0, ou en utilisant un des thèmes disponibles.
Pour cet exemple, je vais partir de 0 et faire quelque chose de simple, mais vous pouvez faire ce que vous voulez. Assurez-vous simplement de bien mettre les shortcodes !
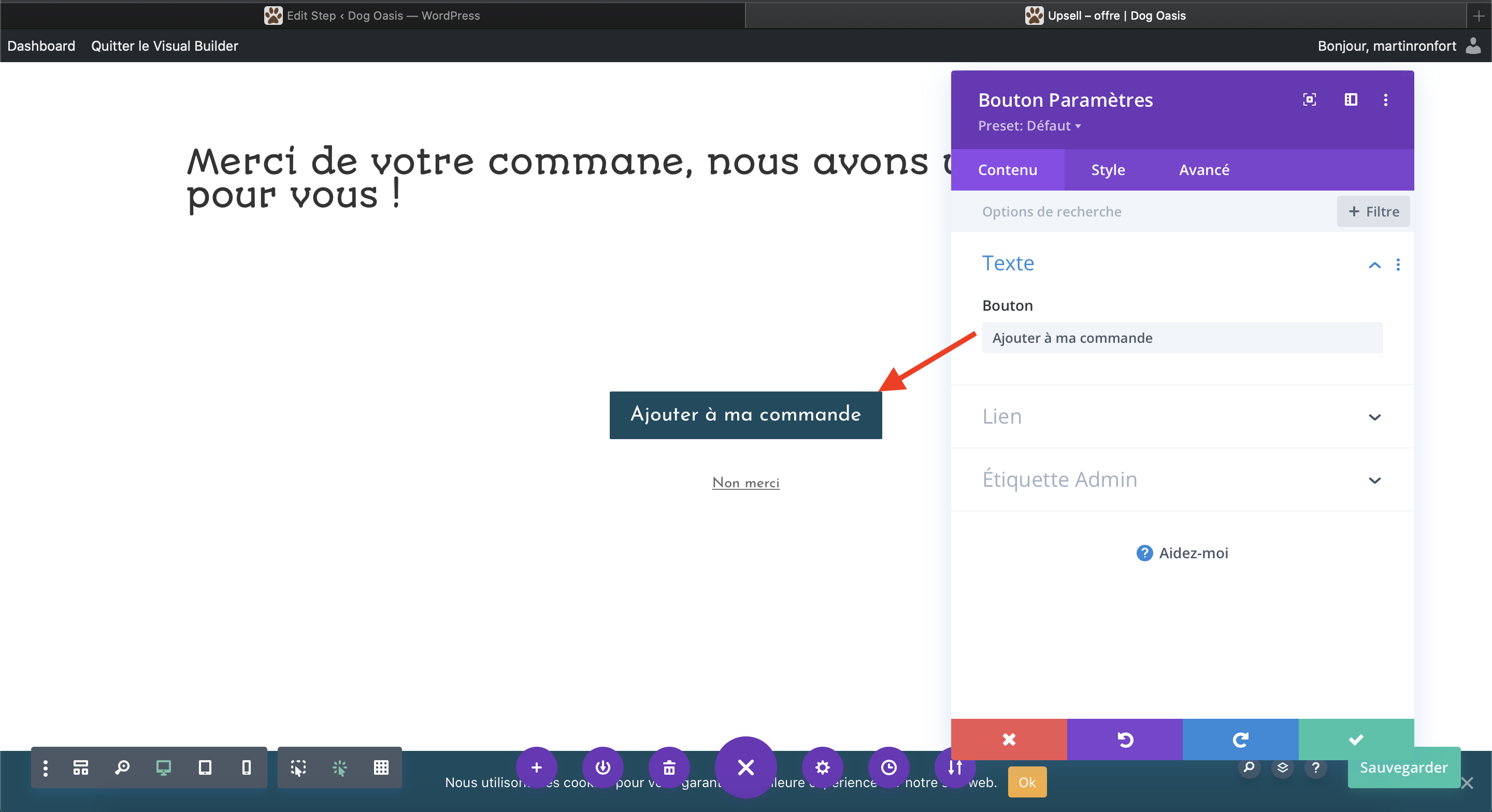
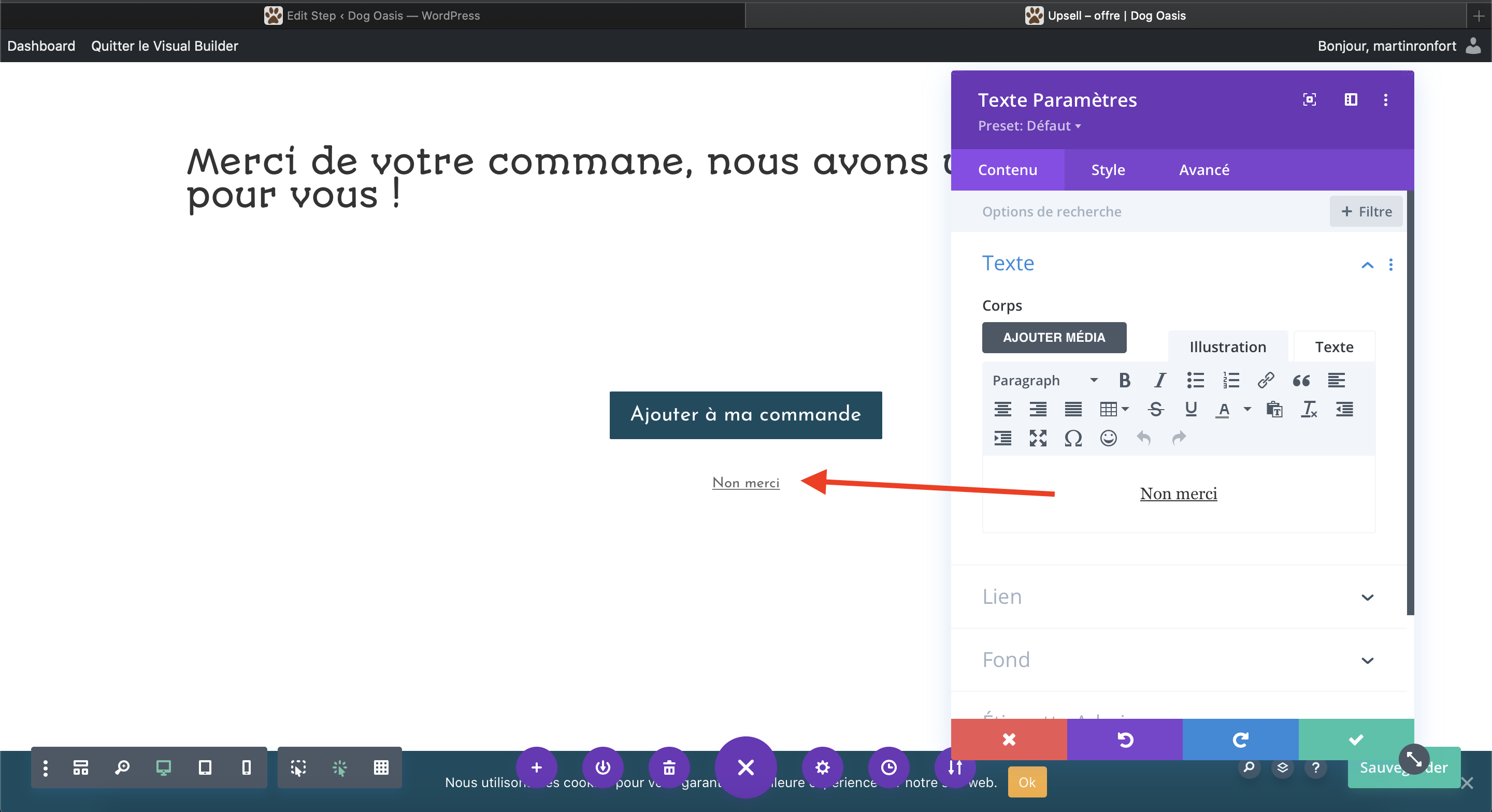
Tous les shortcodes se mettent dans des modules texte à part les 2 premiers « Accept offer link » et « Decline offer link », qui eux sont des liens, ils sont donc à mettre dans « liens » dans un module « bouton » ou dans un module « texte ».
Cliquez sur « Edit Step », puis de même que sur les autres pages que nous avons créées précédemment :
- Fermer l’éditeur de bloc
- Modifier le nom si vous voulez
- Sélectionnez « template for page builder » dans modèles sur la droite
- cliquez sur éditer avec le constructeur divi
- Puis sauvegardez
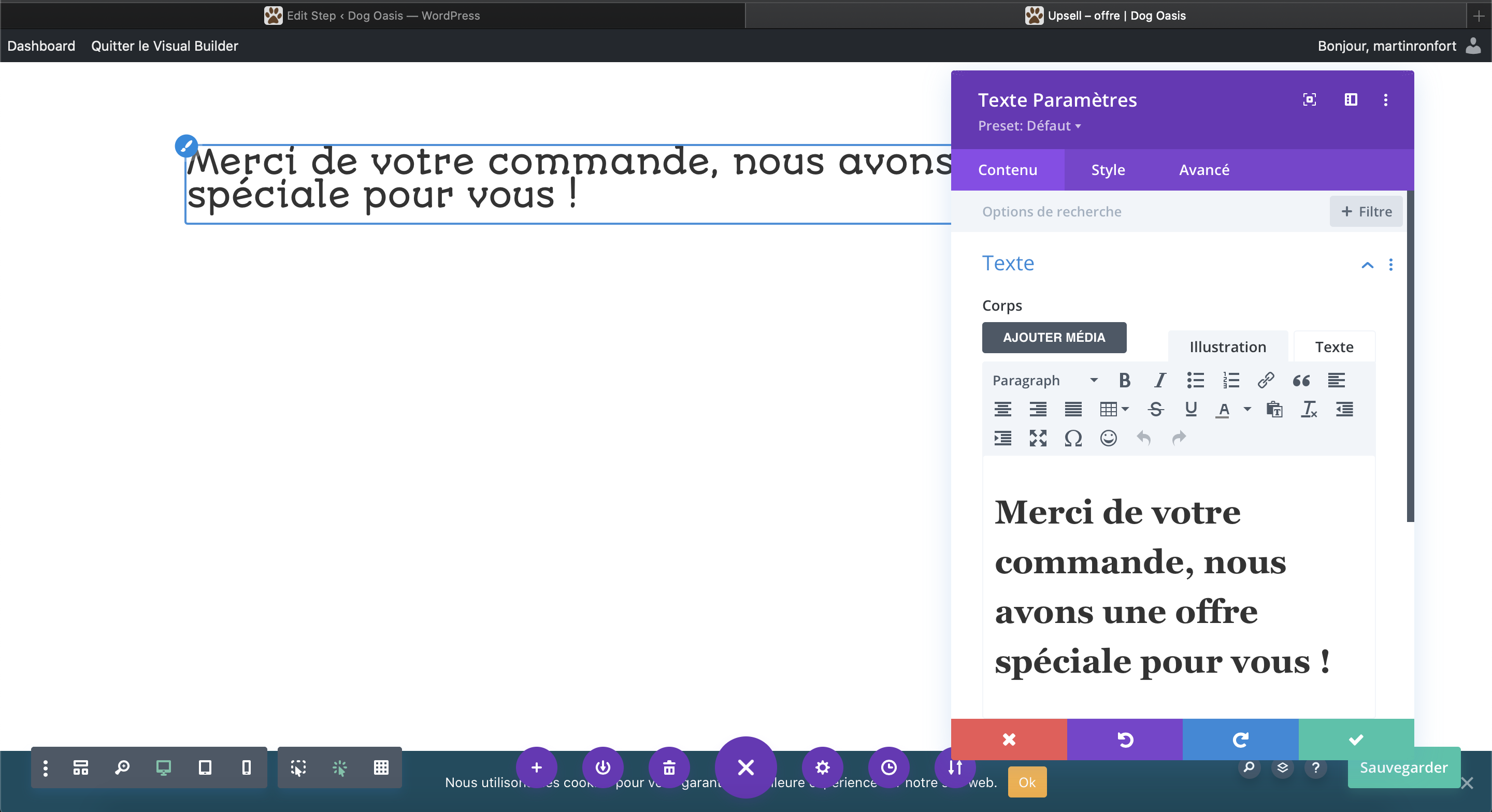
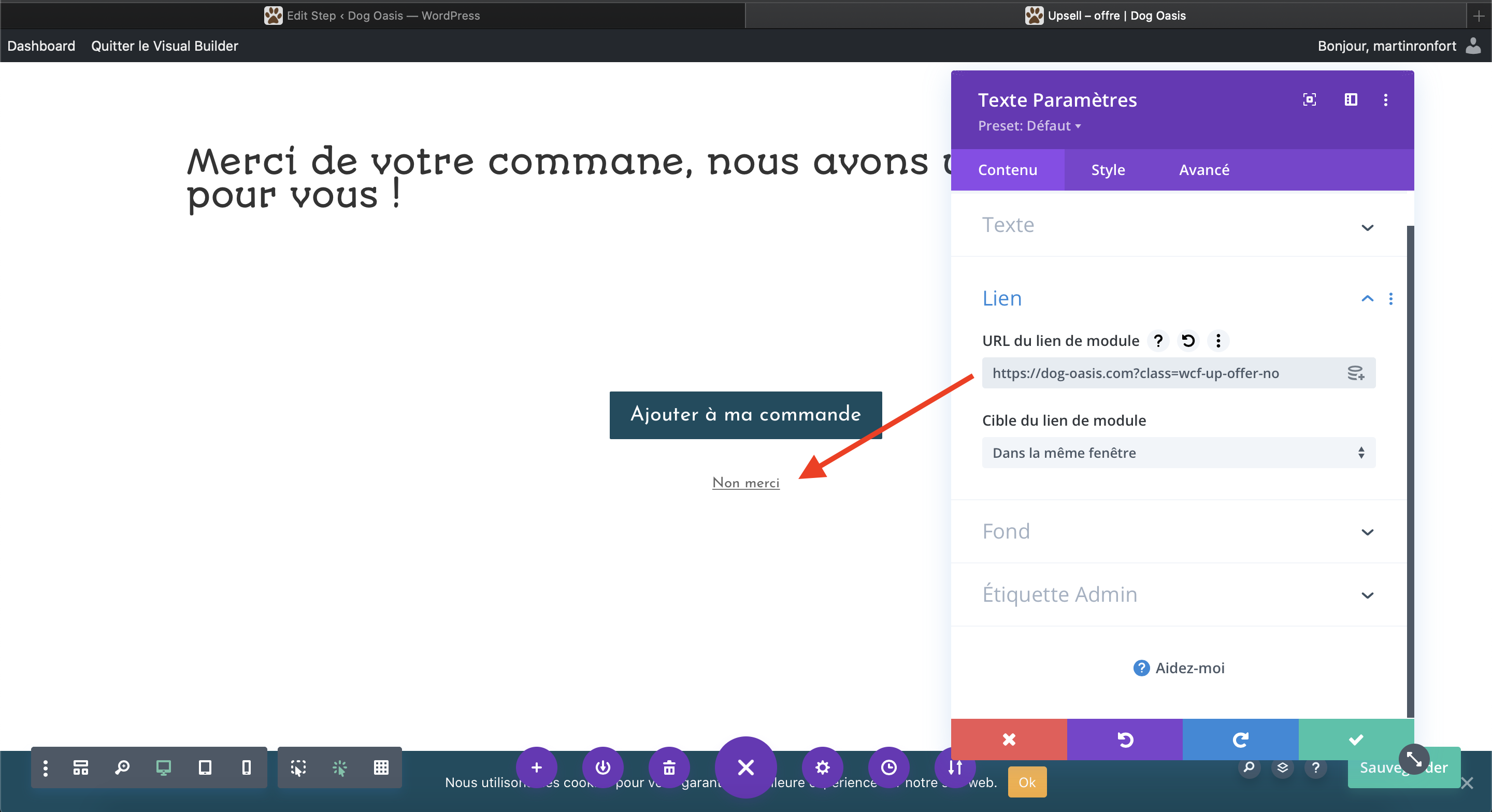
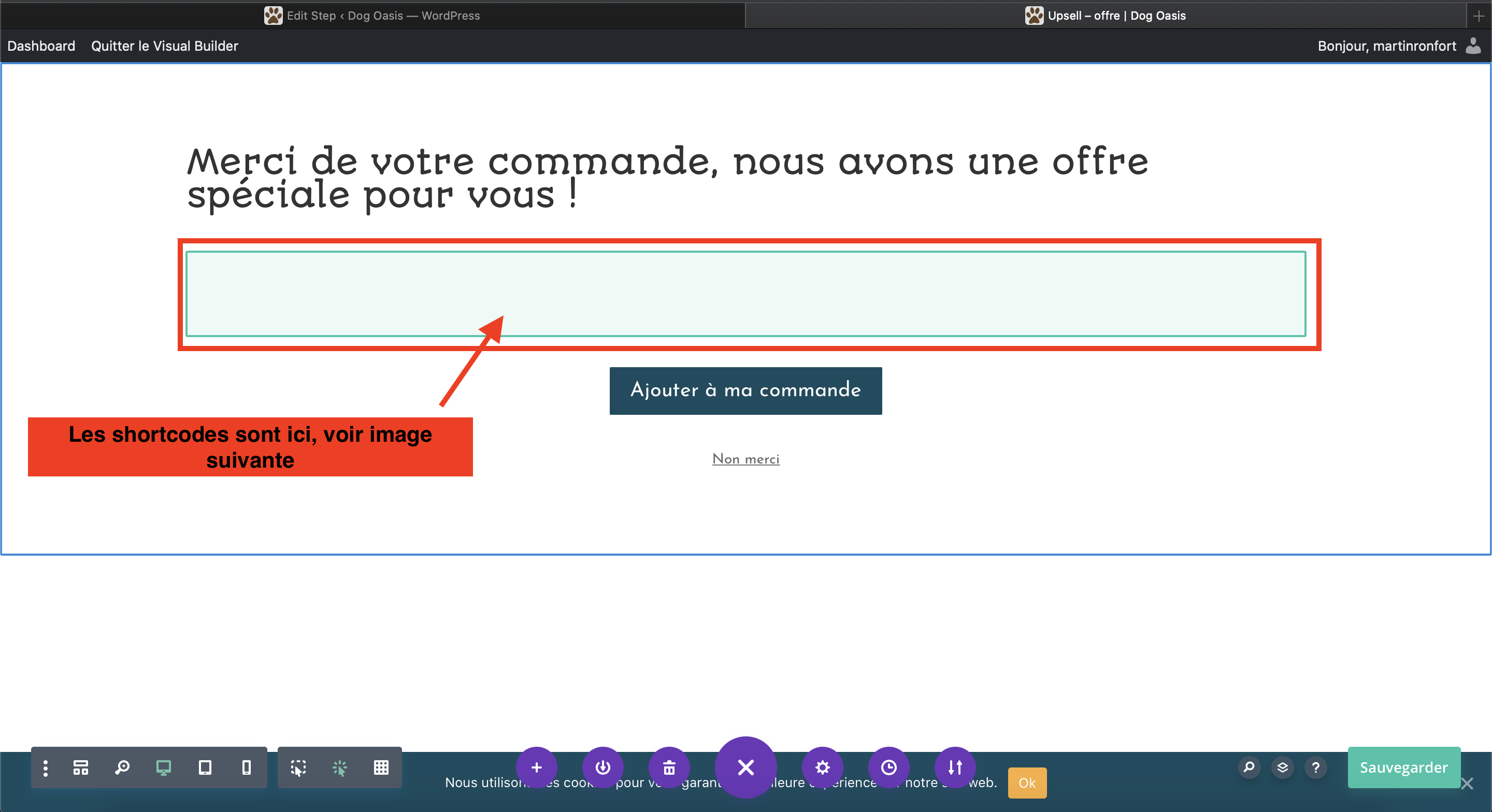
Message du haut et bouton pour accepter/refuser :
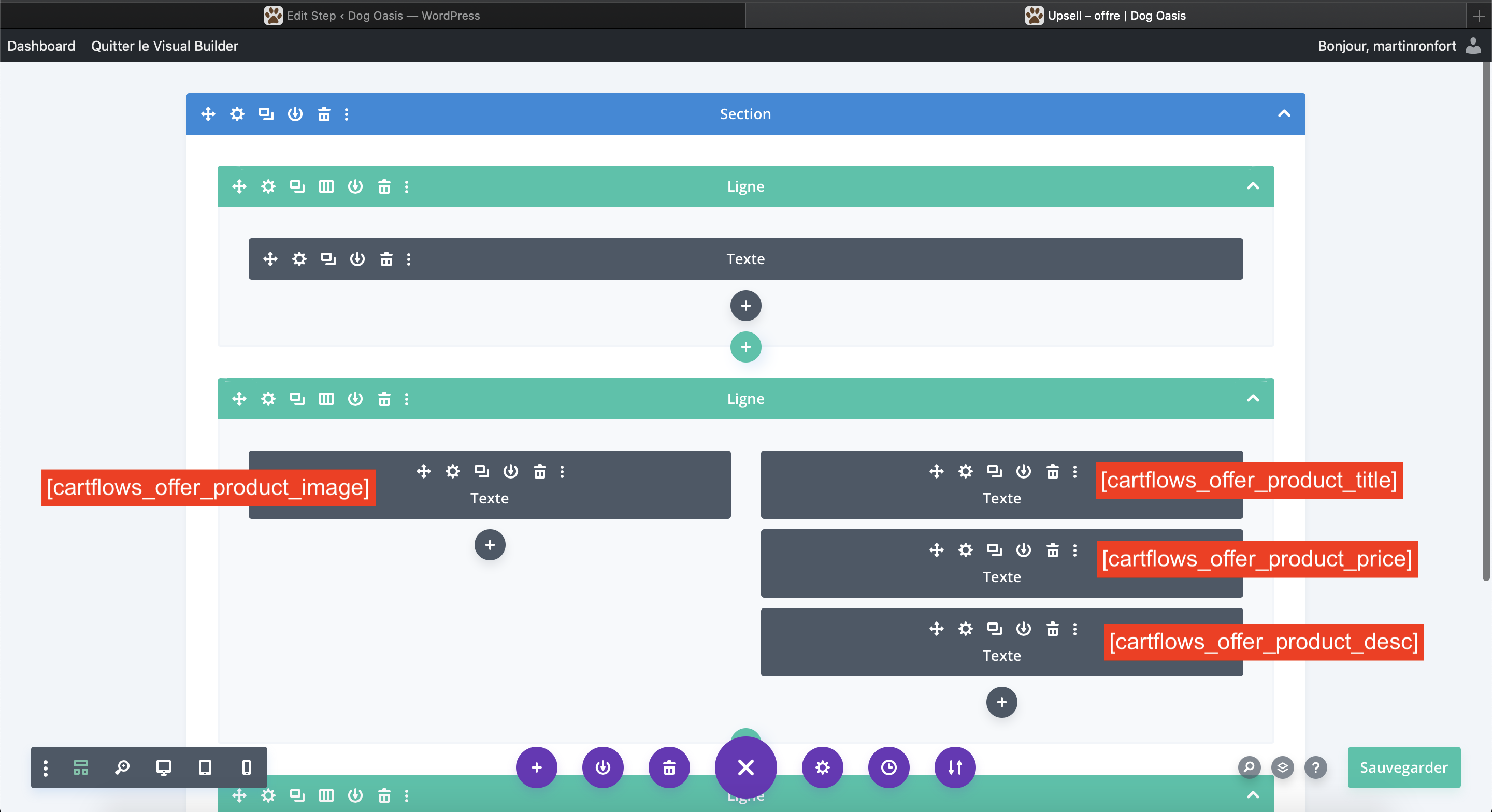
Afficher le produit, via les shortcodes dynamiques :
Lorsque vous êtes dans le visual builder c’est normal que vous ne voyiez pas le contenu des shortcodes. De même, si vous quittez le visual builder, c’est normal d’avoir un message d’erreur : vous devez passer une commande au préalable pour que ça fonctionne.
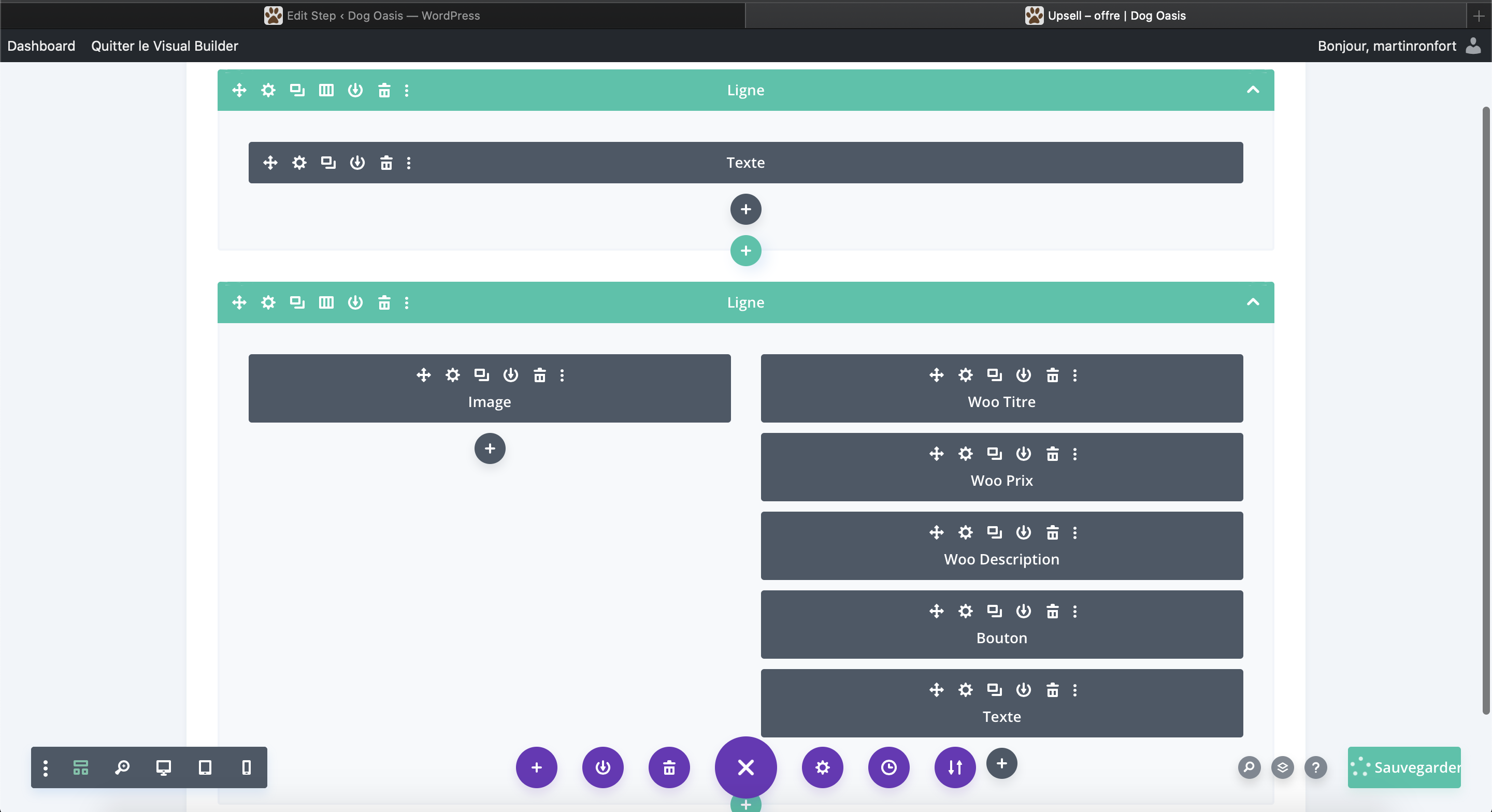
Afficher le produit, via des modules statiques :
Dans l’exemple j’ai mis les boutons pour accepter et refuser en dessous des textes, c’était plus jolie comme ça ! Mais vous pouvez les mettre où vous voulez.
Et voilà, bravo !!
Vous avez maintenant fini de configurer votre upsell ! Passez une commande test pour tester si votre flow fonctionne bien. 🙂