Page de paiement (appelé page checkout)
Sommaire :
- Comment créer une page checkout
- Créer une page checkout « global »
- Créer une page checkout « spécifique »
- Personnaliser sa page checkout
- Comment ajouter un order bump
- Comment ajouter une « checkout offer » (1 click upsell)
Tout d’abord, il est important de comprendre que Cartflows vous permet de créer 2 types de page checkout : checkout Global, et checkout spécifique.
Page checkout global
Une page checkout global remplacera la page checkout présente initialement sur votre boutique Dr Tech. Ainsi, vos clients arriveront sur votre boutique, ajouterons les produits qu’ils désirent à leur panier, se rendront sur la page panier puis arriveront sur votre page checkout global.
Vous pouvez donc n’avoir que une page checkout global.
C’est donc ce qu’on utilise généralement en e-commerce, afin de laisser les clients acheter ce qu’ils désirent.
Page Checkout spécifique
Cartflow peut aussi créer des page checkout spécifiques. Ce sont des pages checkout qui permettent de vendre un produit, ou un ensemble de produit définis à l’avance. Ainsi, le client n’a pas le choix, il n’a pas besoin d’ajouter un produit à son panier ni de passer par la page panier, en arrivant sur une page checkout spécifique le visiteur est « forcé » d’acheter ce que vous avez définis à l’avance.
Pour caricaturer, un client pourrait arriver sur votre site directement sur une page checkout spécifique et effectuer son paiement sur cette page directement, donc sans aucun clic, sans visiter aucune autre page et sans ajouter de produit à son panier.
Ces pages « checkout spécifiques » ne remplacent pas votre page de paiement de base, donc si vos clients ajoutent des produits à leur panier, puis vont sur la page panier, et clique sur passer commande, ils arriveront ensuite sur votre page de paiement de base (ou votre page checkout global si vous en avez créé une) et pourront acheter les produits ajoutés à leur panier.
Cependant, s’ils ajoutent des produits à leur panier et arrivent ensuite sur une page checkout spécifique, ils achèteront ce que vous avez définis sur la page checkout spécifiques – ce qu’ils avaient, ou pas, dans leur panier n’a aucune importance.
Vous pouvez donc avoir autant de page checkout spécifiques que vous souhaitez. C’est d’ailleurs ce qui est utilisé sur le site de Dr Tech
1. Créer une page checkout
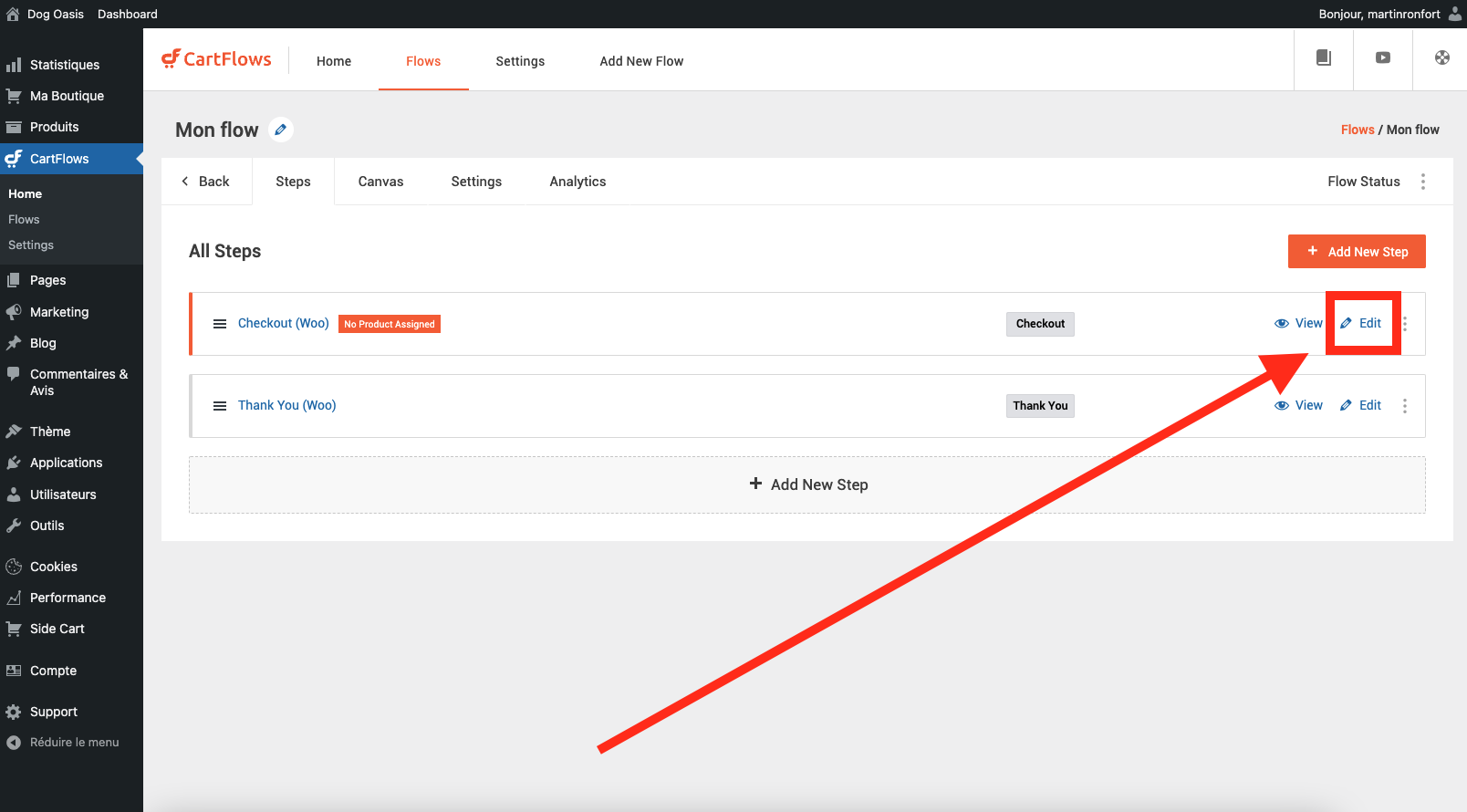
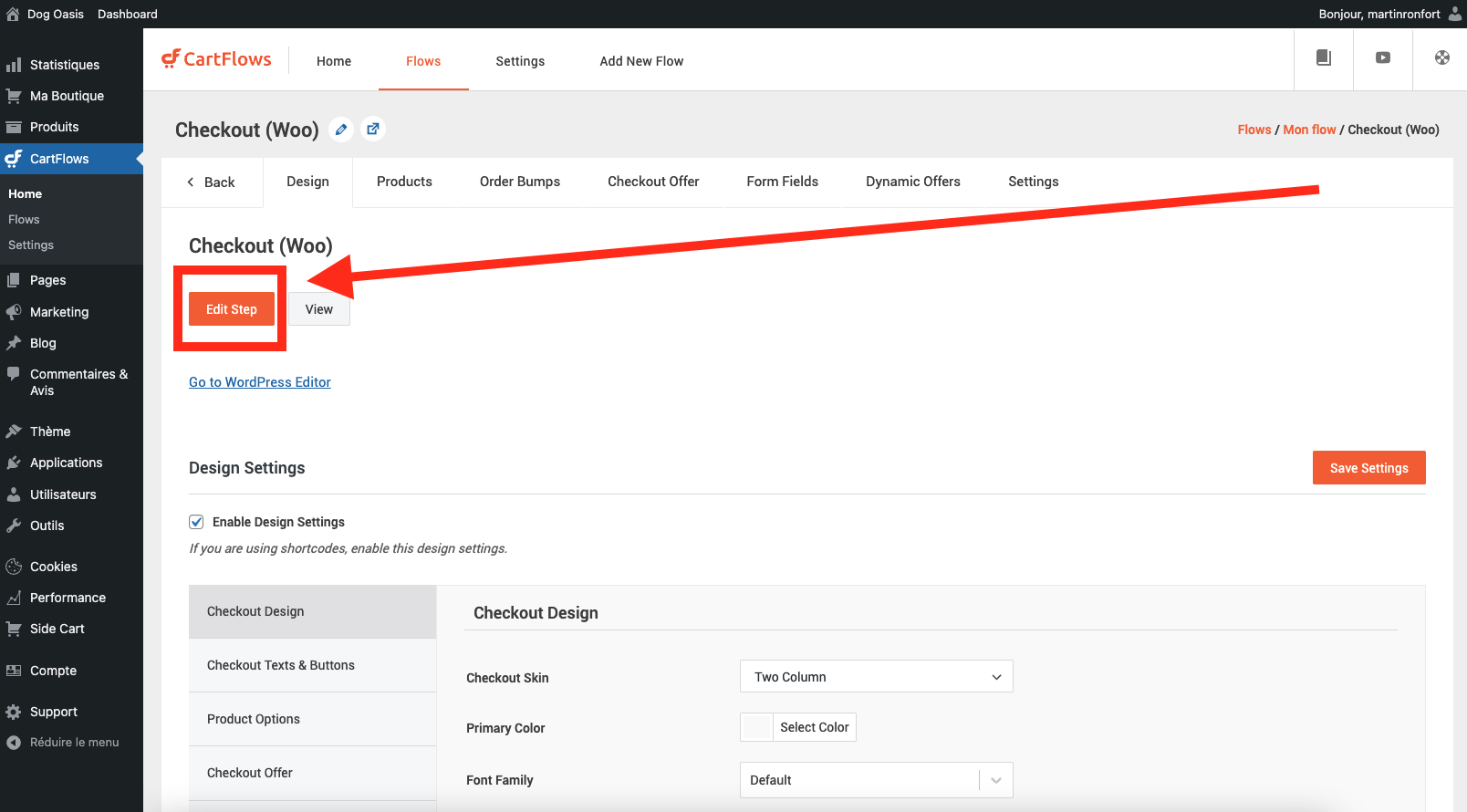
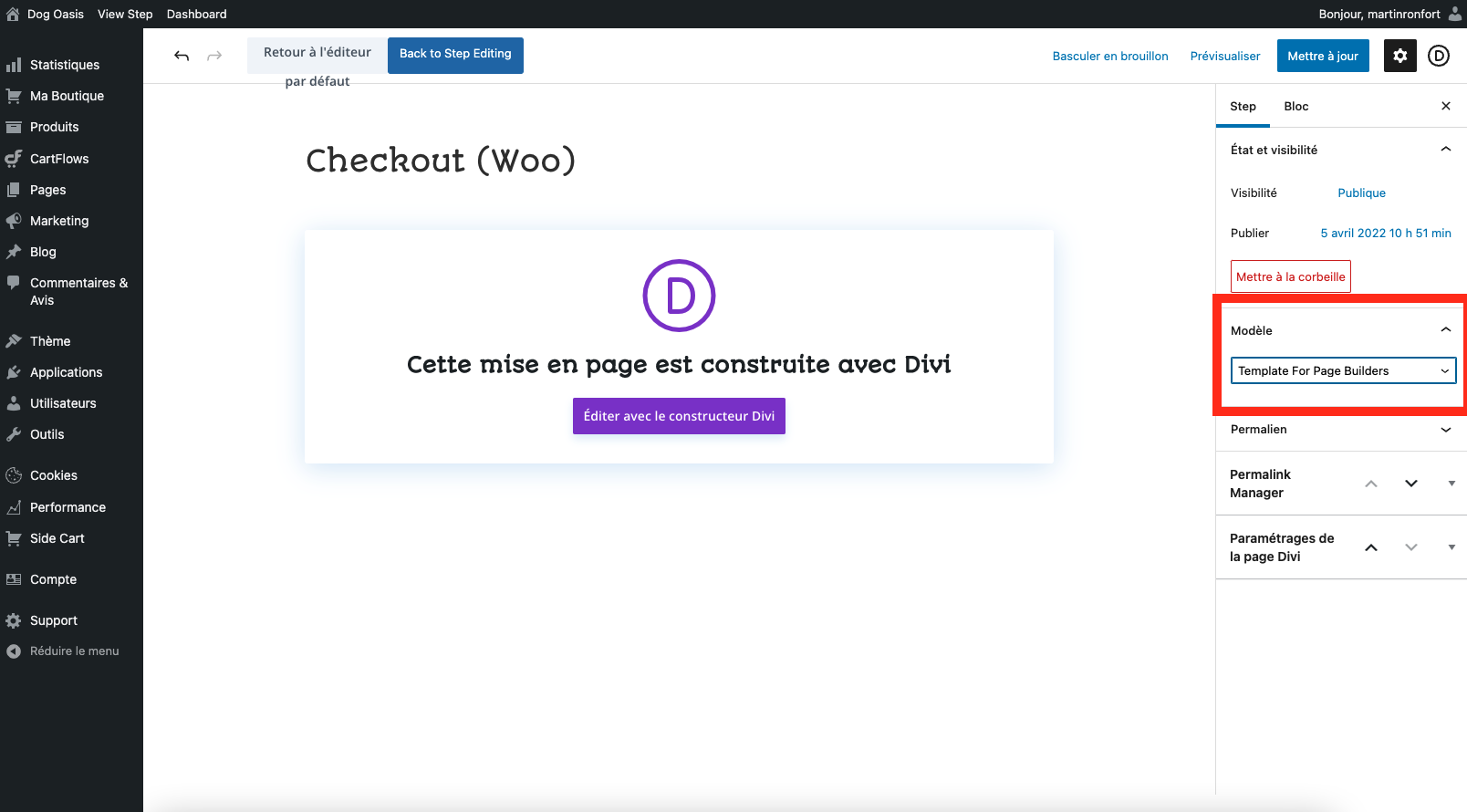
Retournez sur votre Flow, puis commencez par cliquer sur « Edit », au niveau de la page « Checkout (woo) ». Ensuite, cliquez sur « Edit Step ».
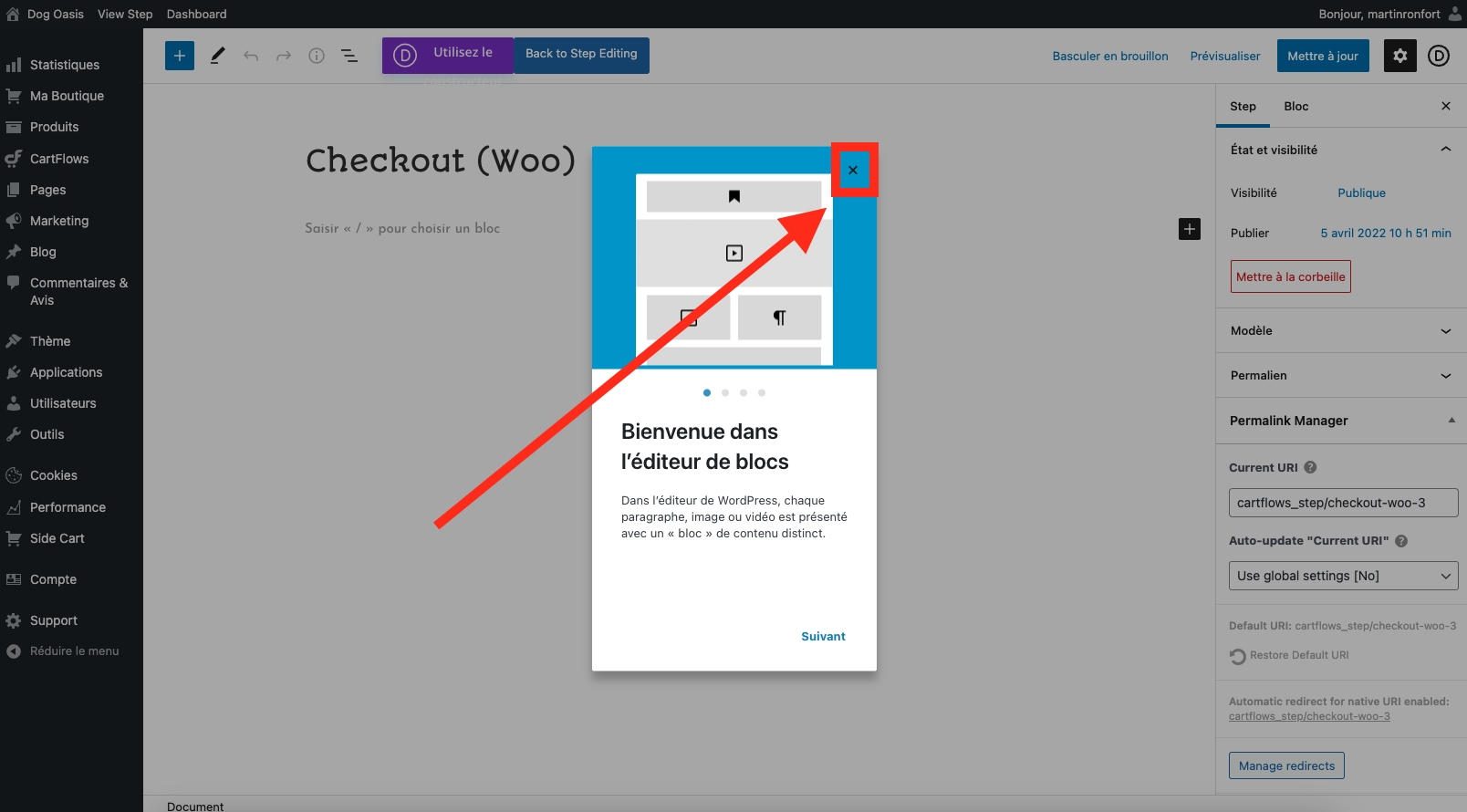
Vous pouvez ensuite fermer la petite fenêtre d’information sur l’éditeur qui apparaît et changer le titre de votre page si vous le souhaitez.
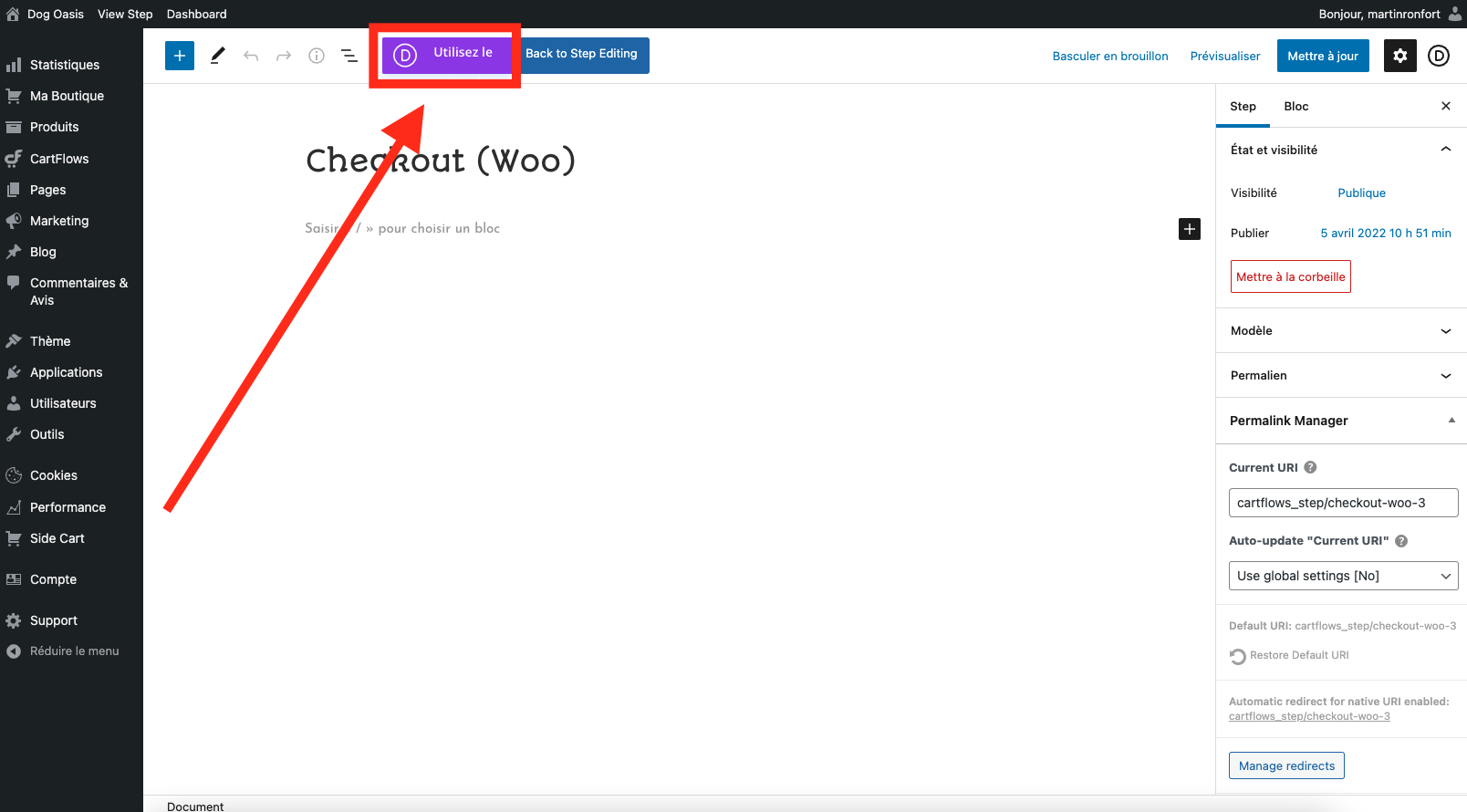
Cliquez ensuite sur « Utiliser le constructeur Divi », puis sur la droite, cliquez pour ouvrir les options sous « Modèle » et selectionner « Template for page builders ».
Puis cliquez sur « Mettre à jour » pour sauvegarder.
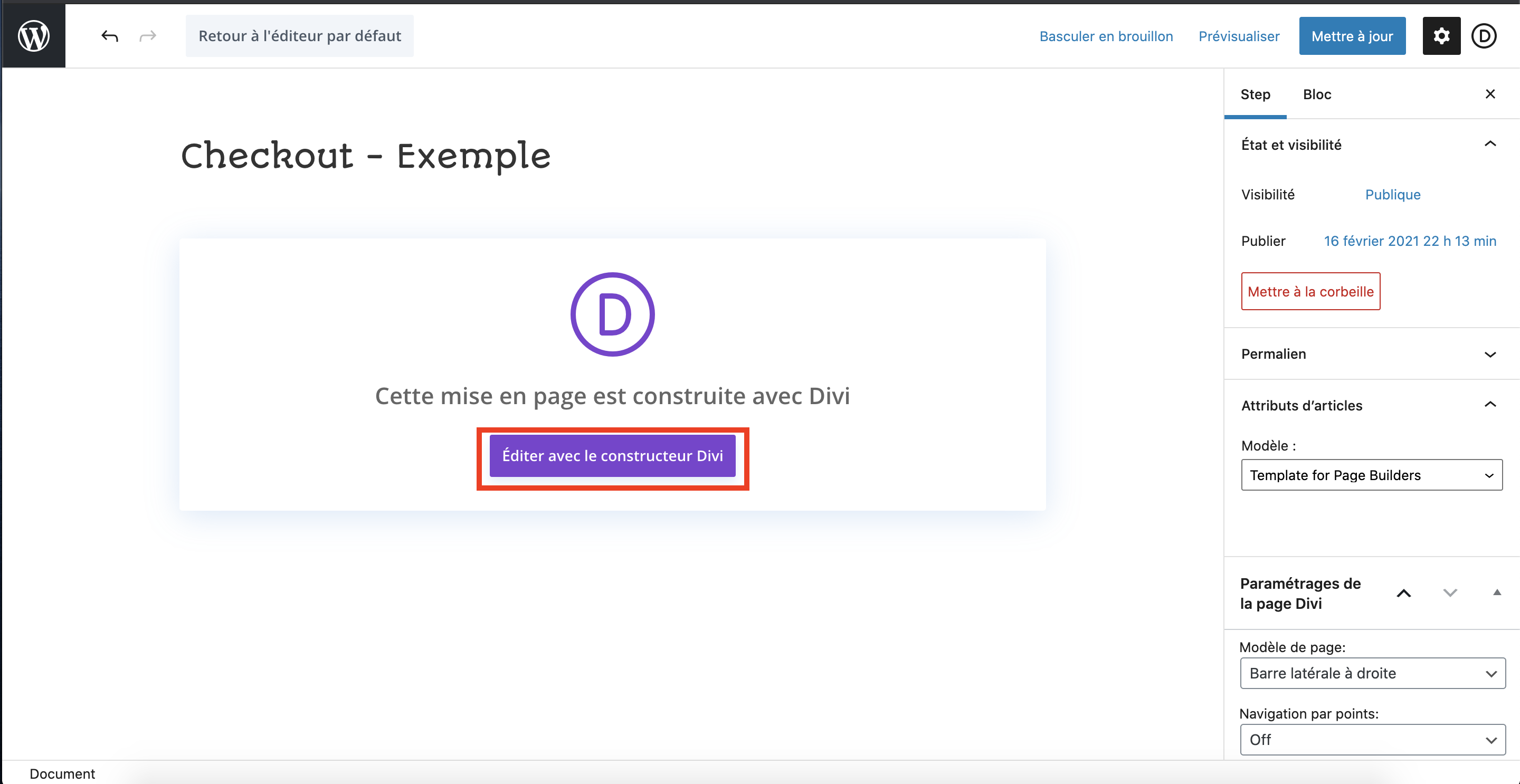
Ensuite, on va ajouter un shortcode afin d’ajouter les informations sur notre page checkout. Pour ça, cliquez sur « Editer avec le constructuer Divi »
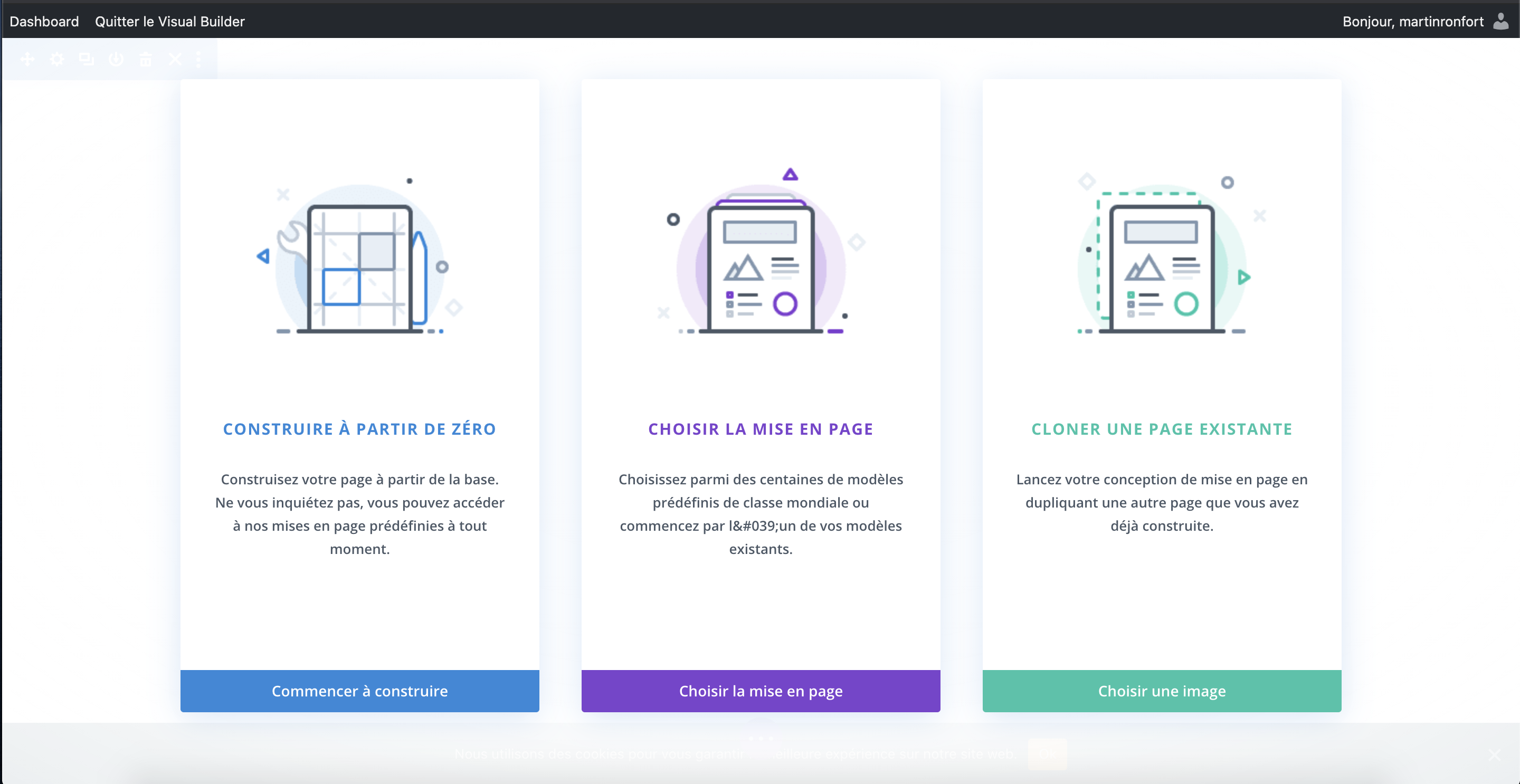
Là, le visual builder va s’ouvrir.
Dans cet exemple nous allons construire à partir de 0, mais tant que vous ajoutez bien le shortcode comme expliqué ci-dessous, vous pouvez utiliser n’importe quel template déjà prêt à l’emploi du visual builder !
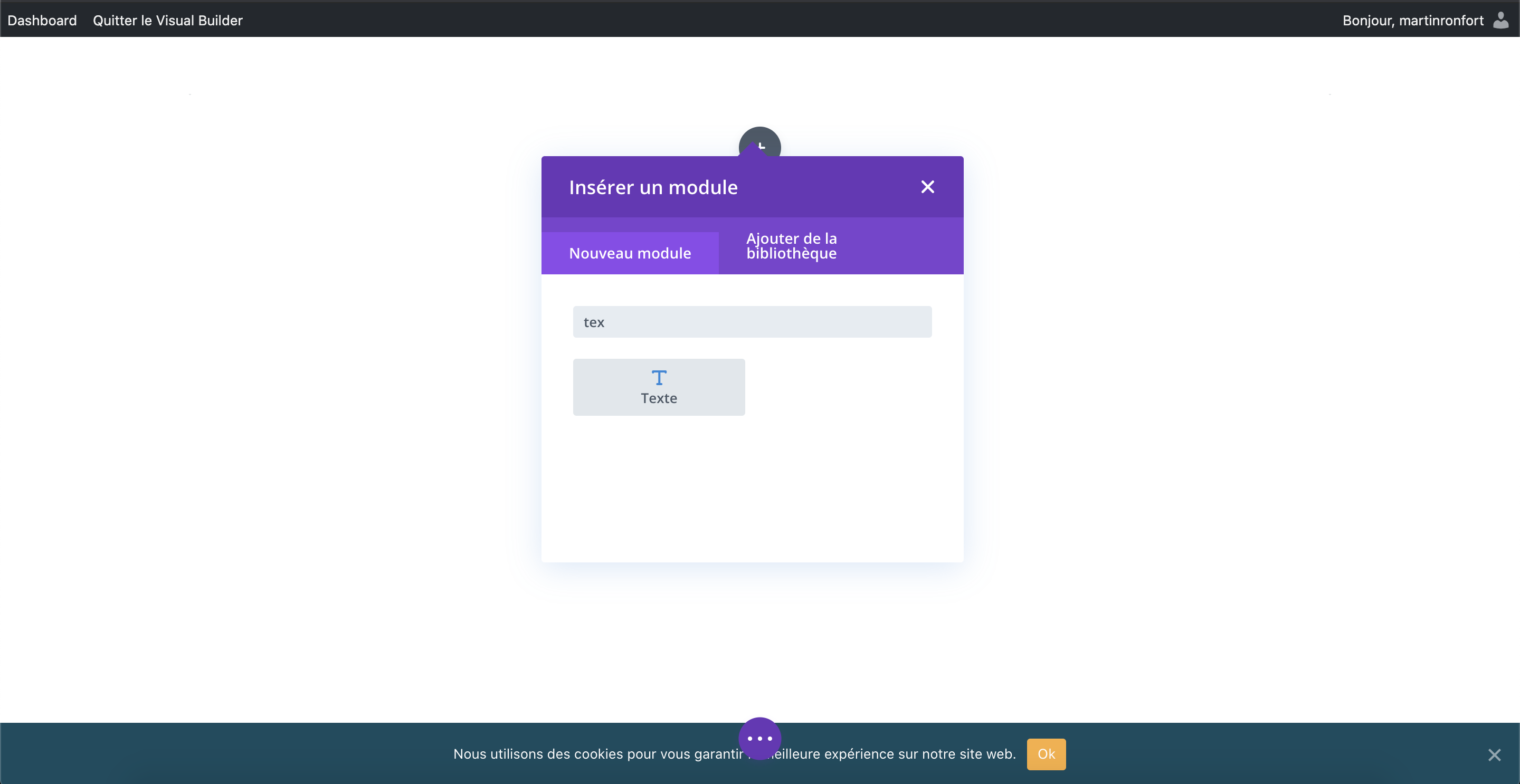
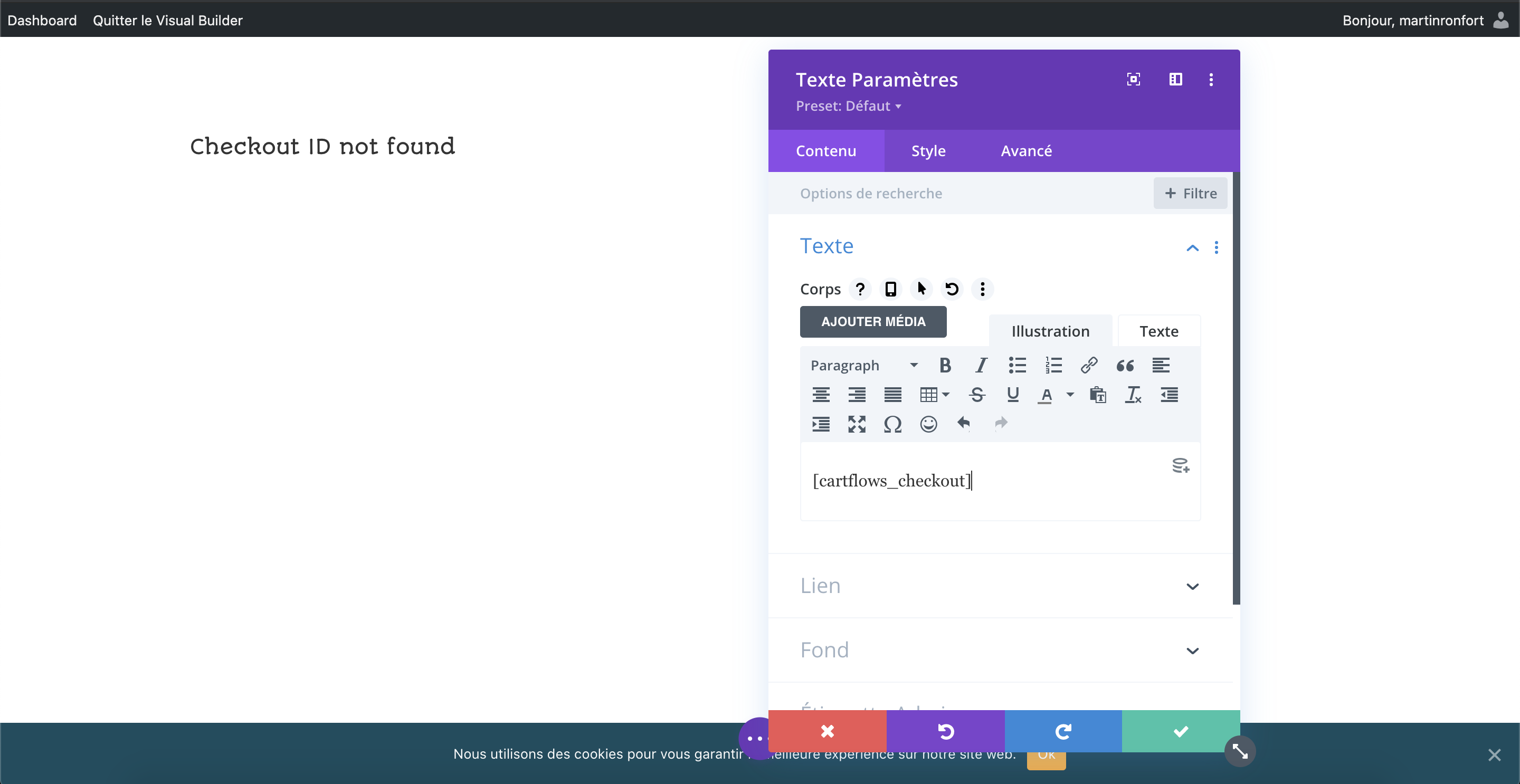
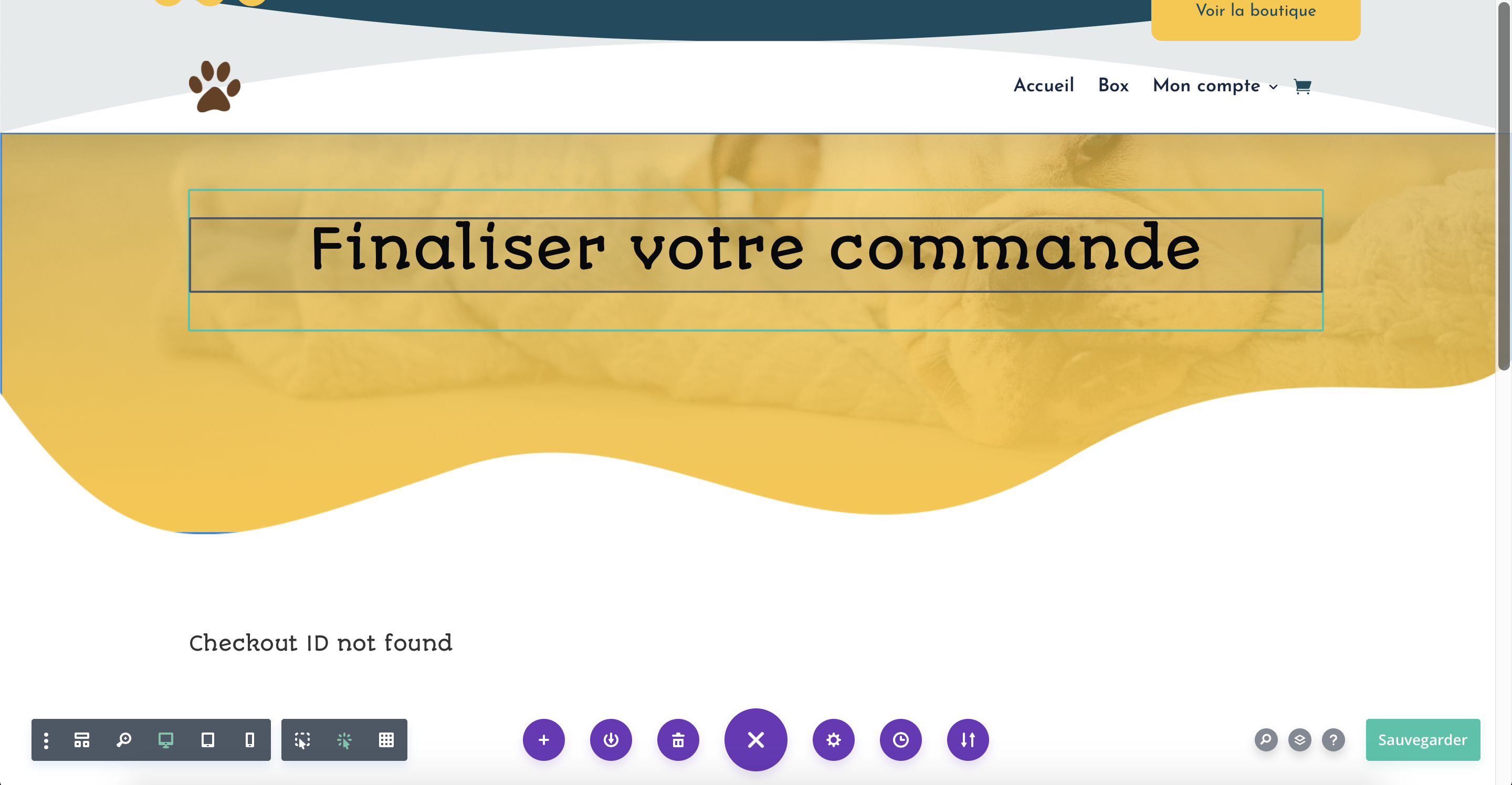
Une fois que vous êtes sur le visul builder, il vous suffit d’ajouter une ligne (verte) puis un module « Texte », et de coller à l’intérieur le shortcode suivant :
[cartflows_checkout]
Maintenant, vous avez « Checkout ID not found » sur votre page, c’est que tout est ok 🙂
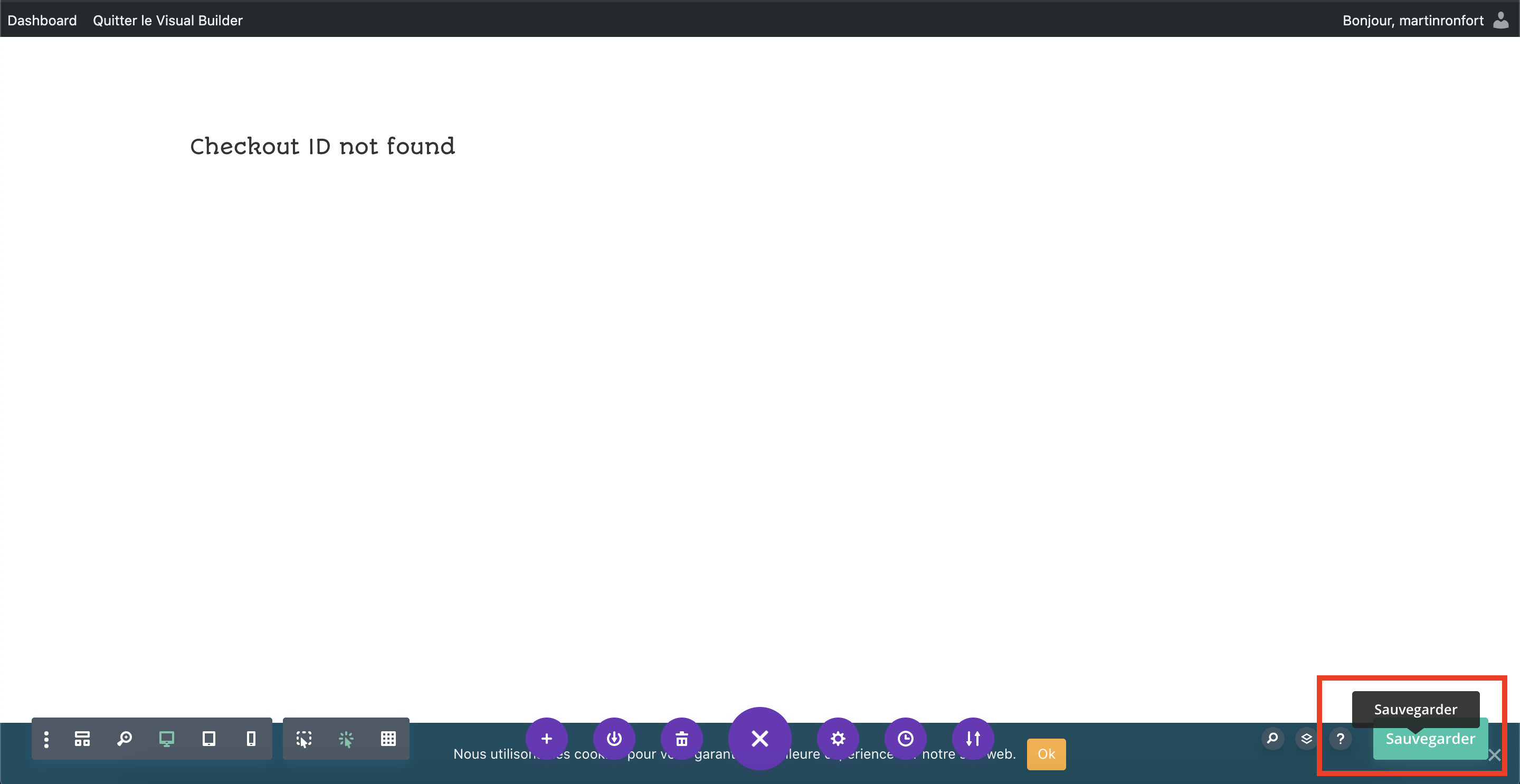
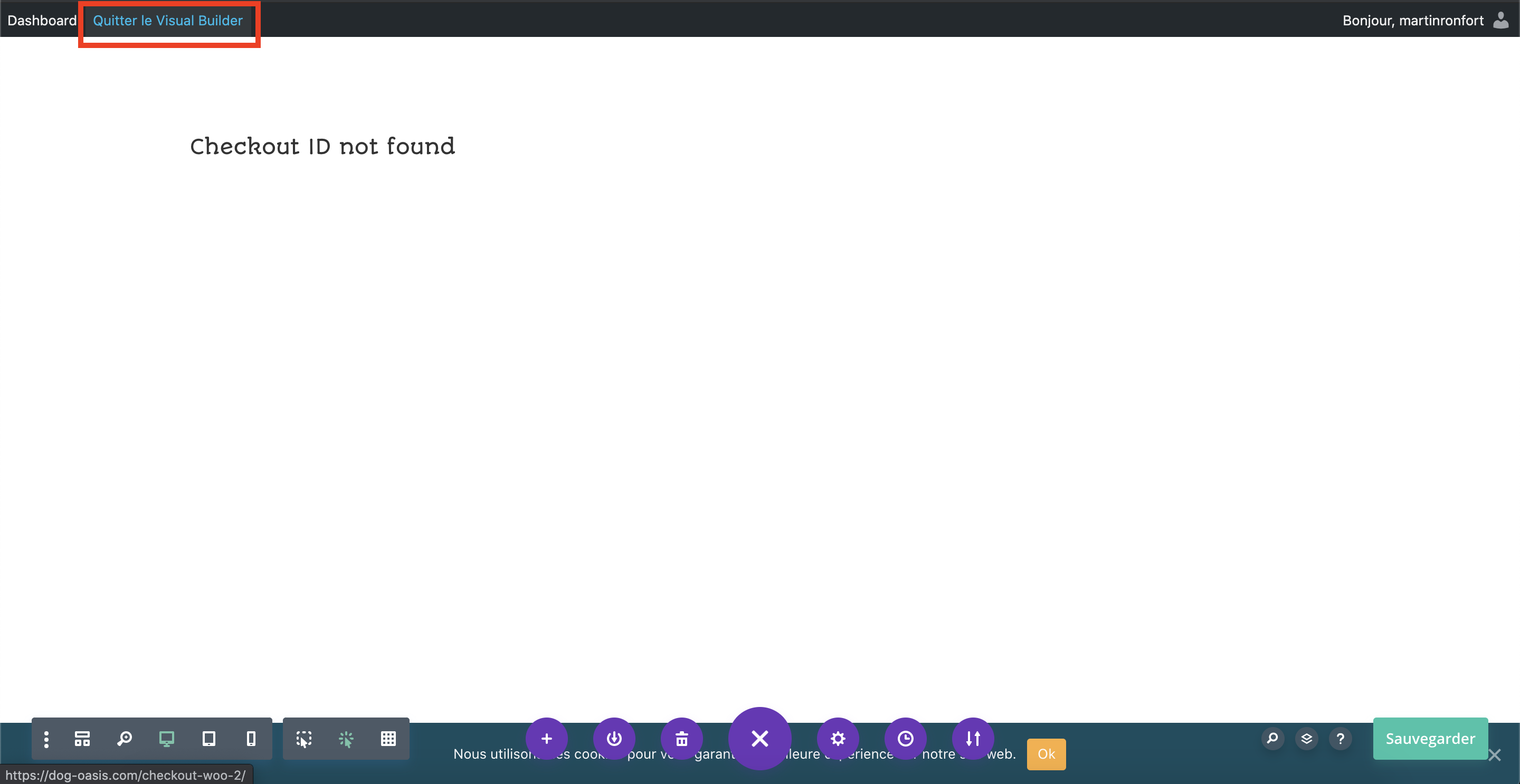
Ensuite, sauvegarder votre page et quittez le visual builder.
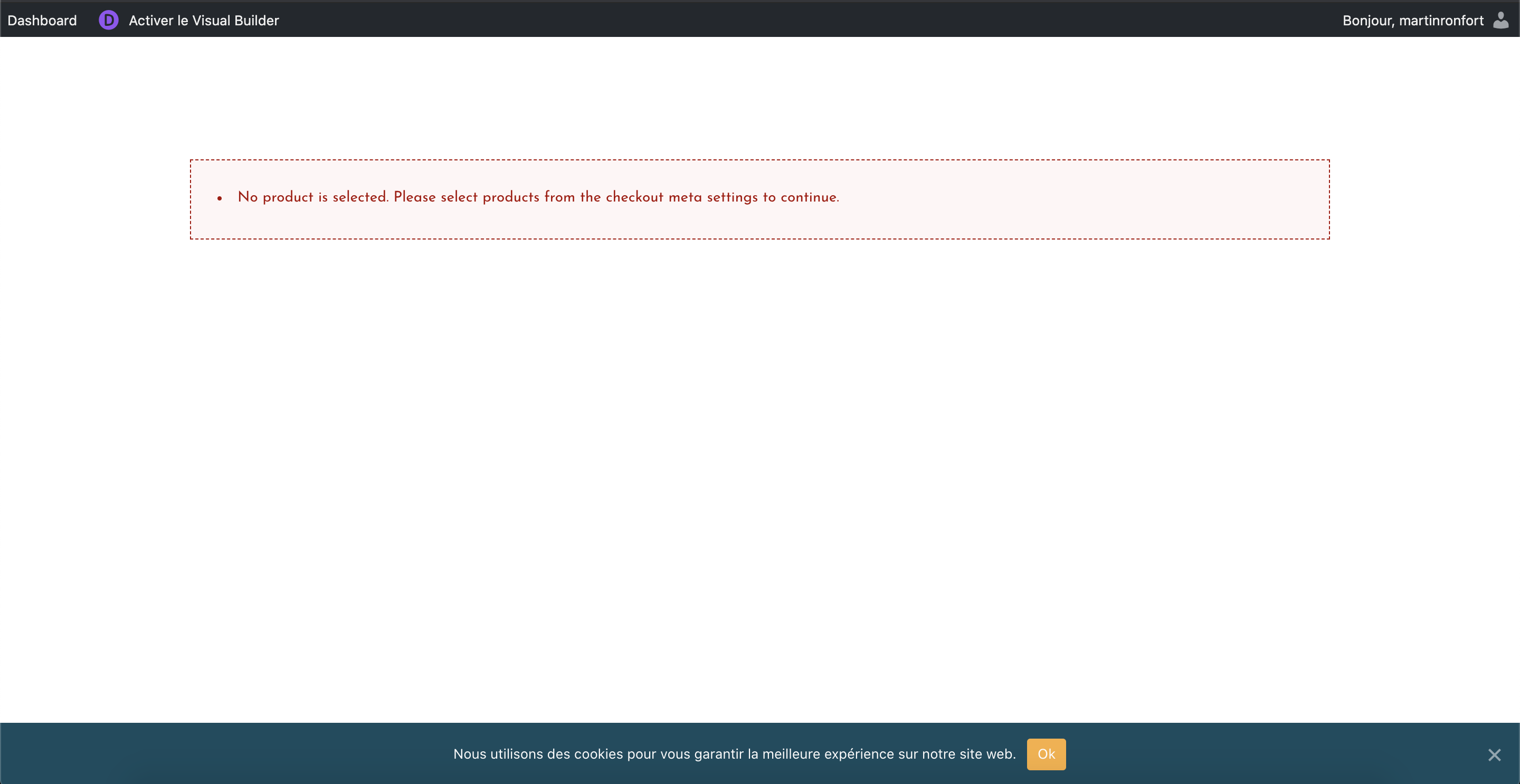
Vous devriez maintenant voir « No product is selected. Please select products from the checkout meta settings to continue. » sur votre page.
Voilà votre page checkout est créé, bravo ! Maintenant, il faut qu’elle affiche les informations que vous souhaitez.
1.1 Créer une page checkout global
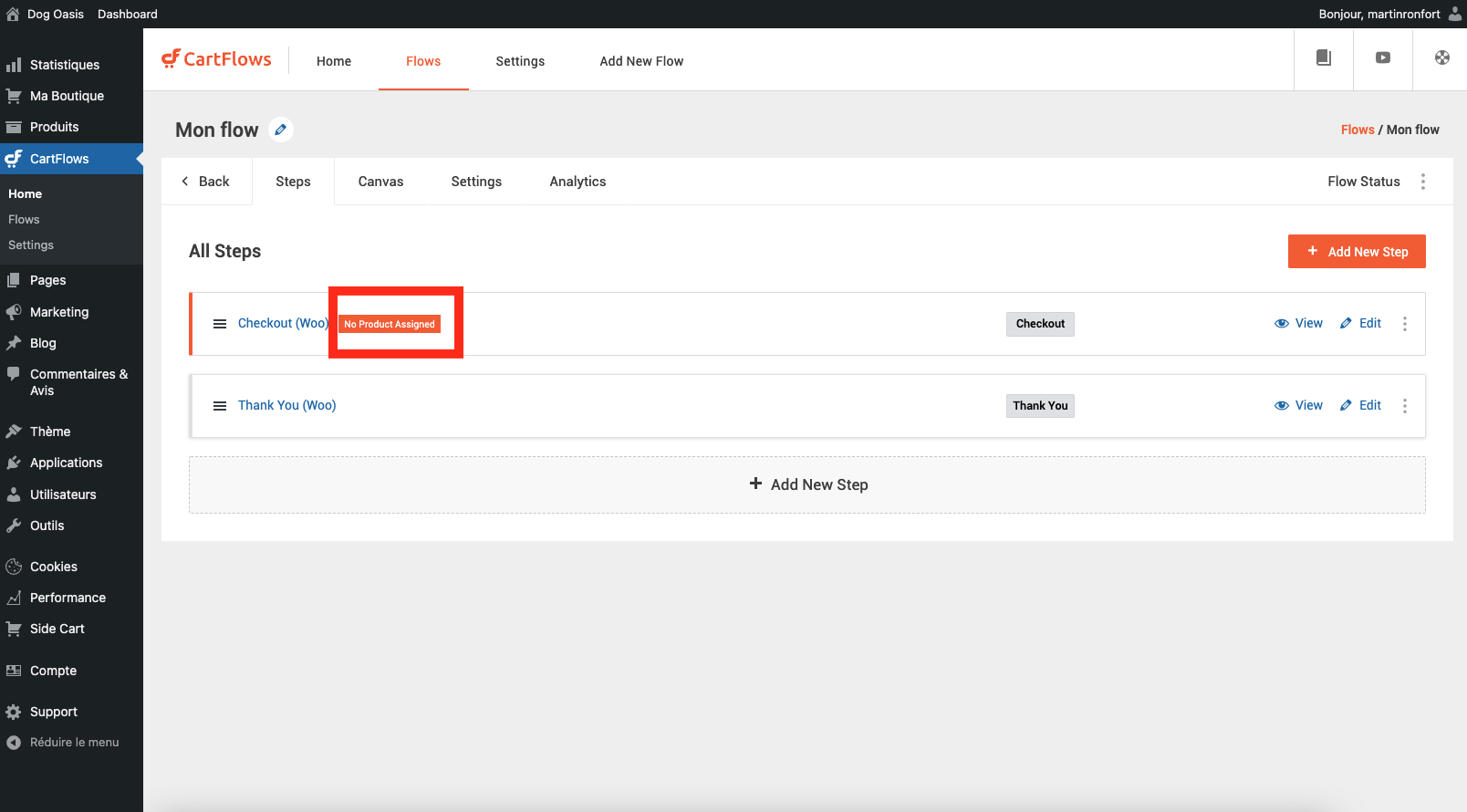
Tout d’abord, assurez-vous qu’aucun produit n’est assigné à la page que vous souhaitez ajouter en page checkout global. Vous pouvez le voir soit au niveau de votre flow (via la mention « no product assigned ») ou dans « edit » de votre page checkout, dans l’onglet product.
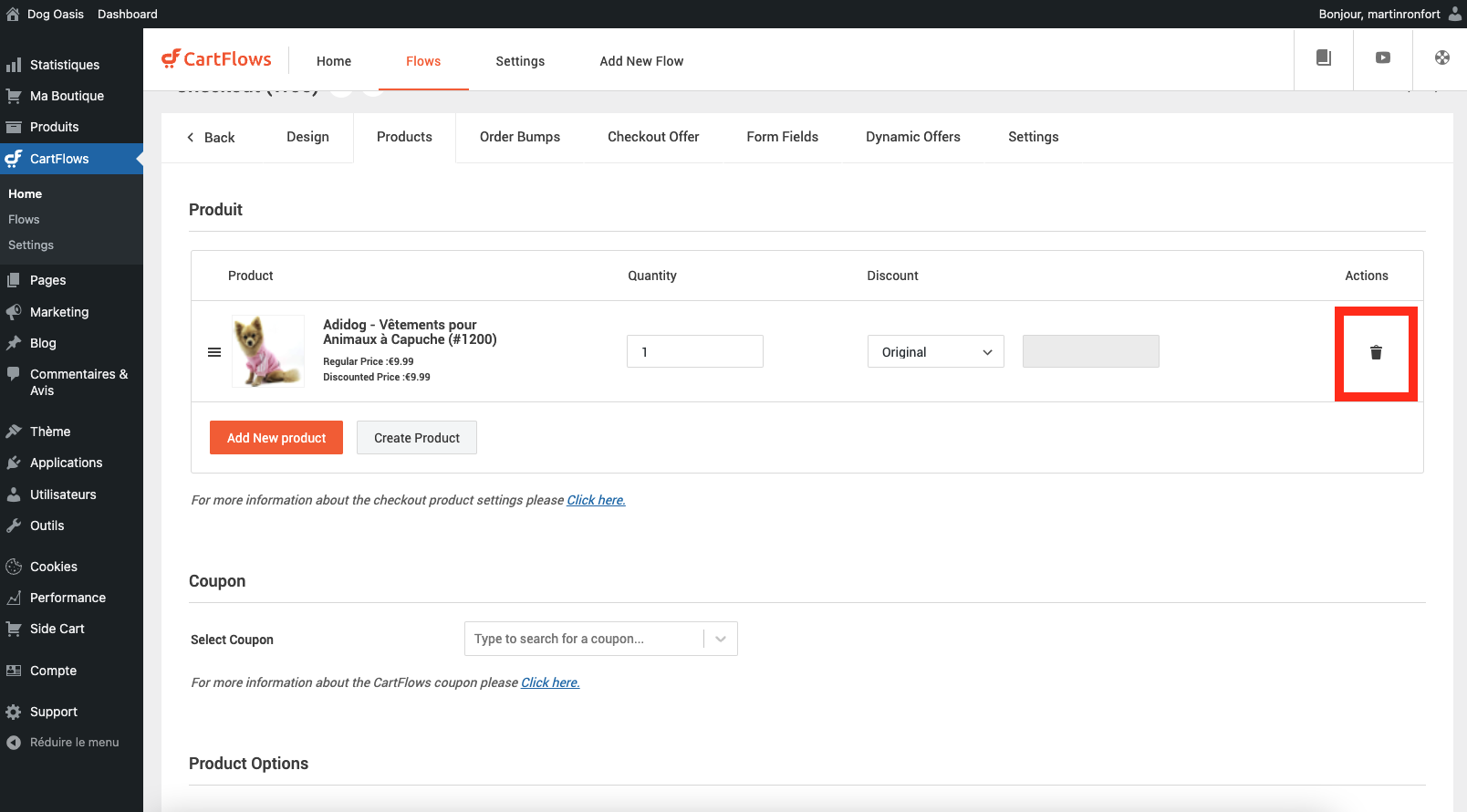
S’il y a un ou des produits, supprimez le/les.
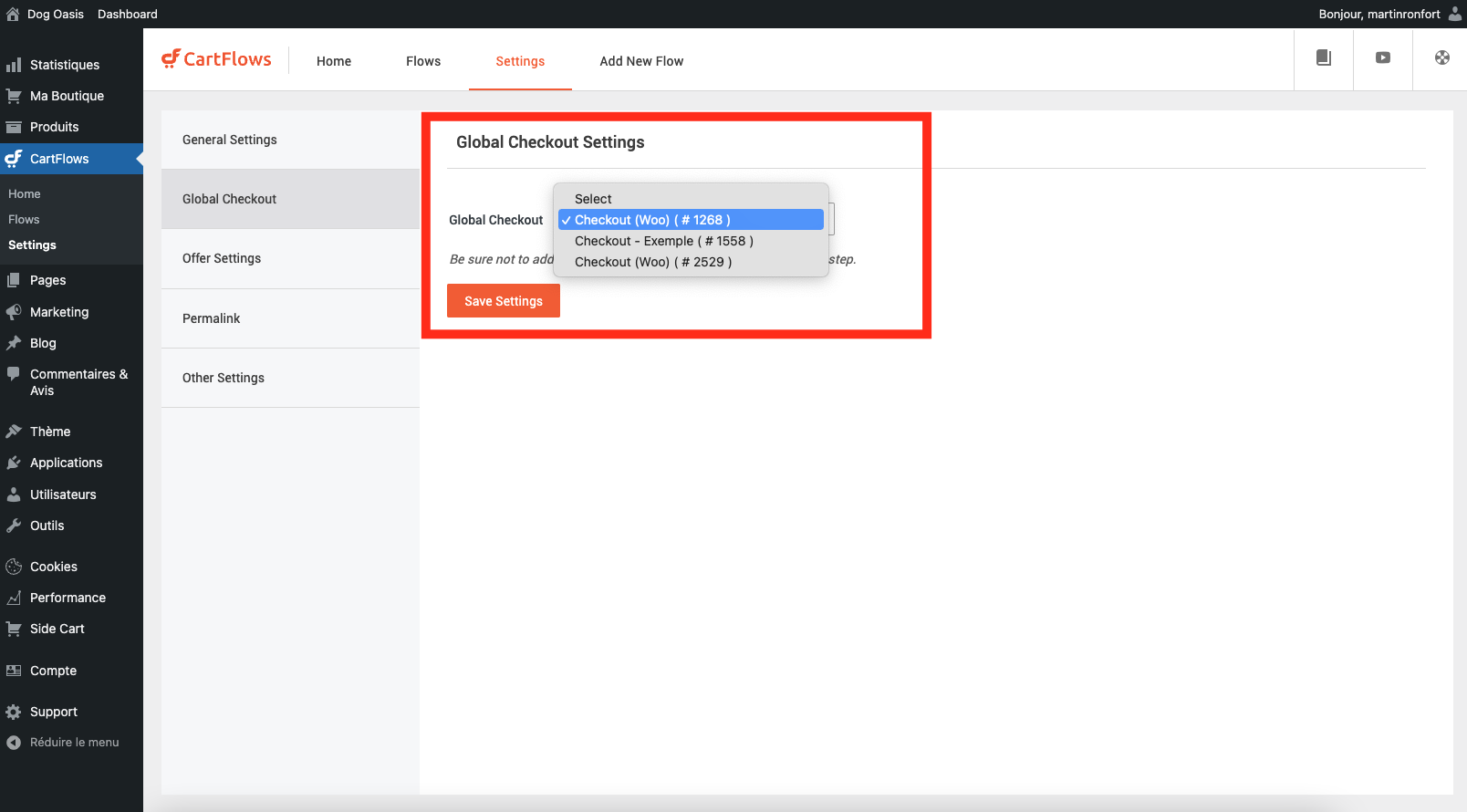
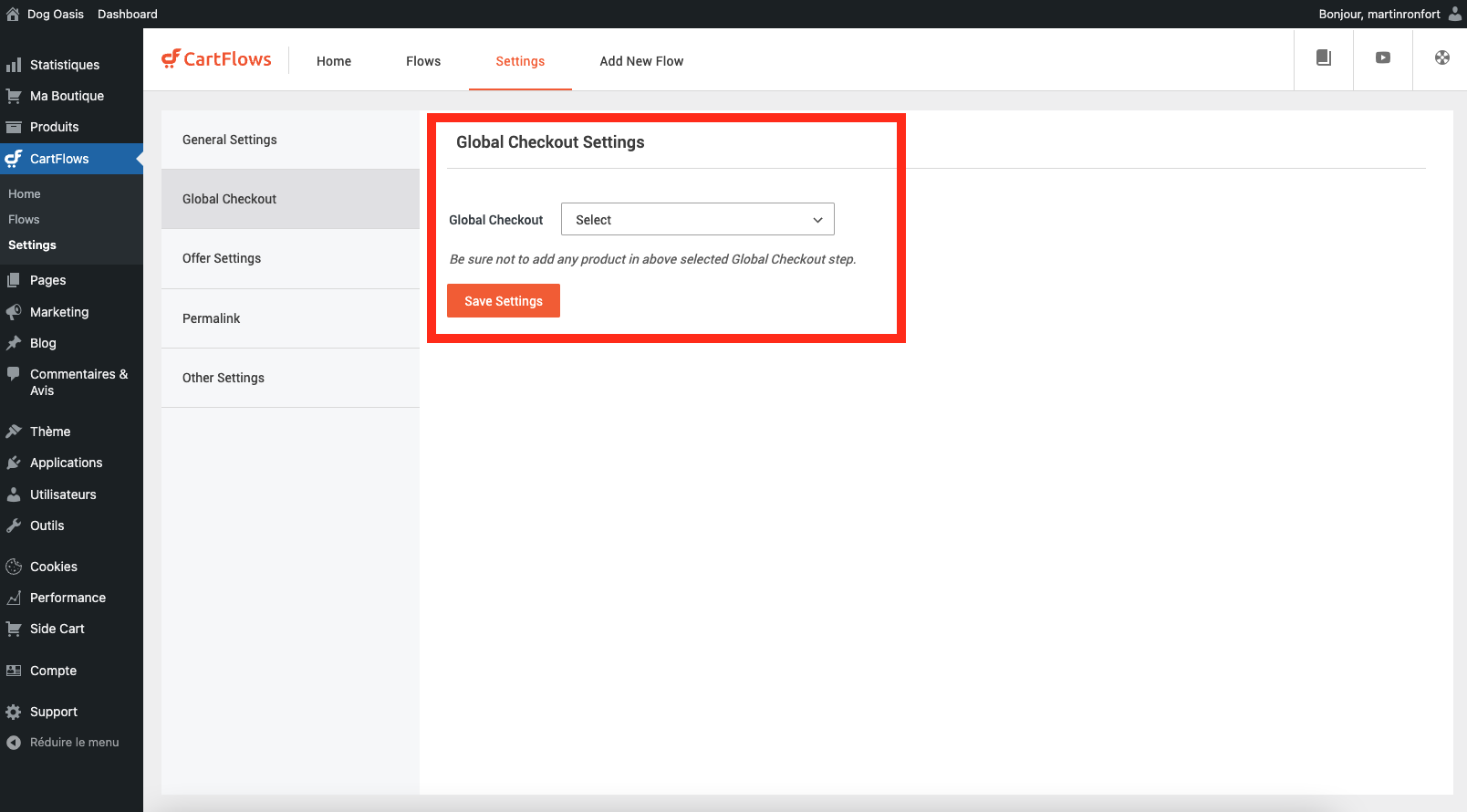
Ensuite, retournez dans votre dashboard -> Cartflows -> Settings.
Ici, cliquez sur le menu déroulant de l’option « Global Checkout », et selectionnez la page checkout que vous venez de créer.
Cliquez ensuite sur « Save Settings » pour enregistrer.

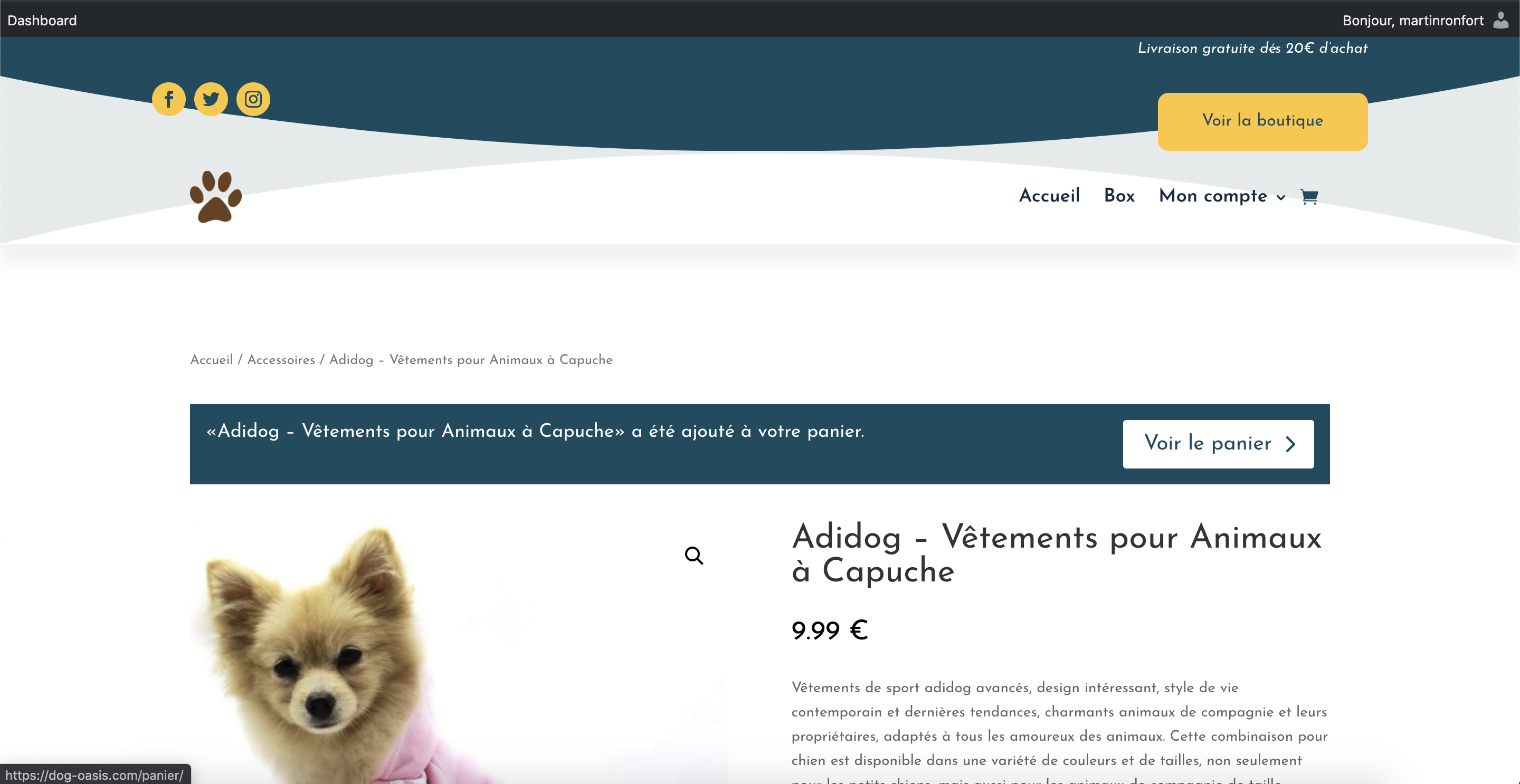
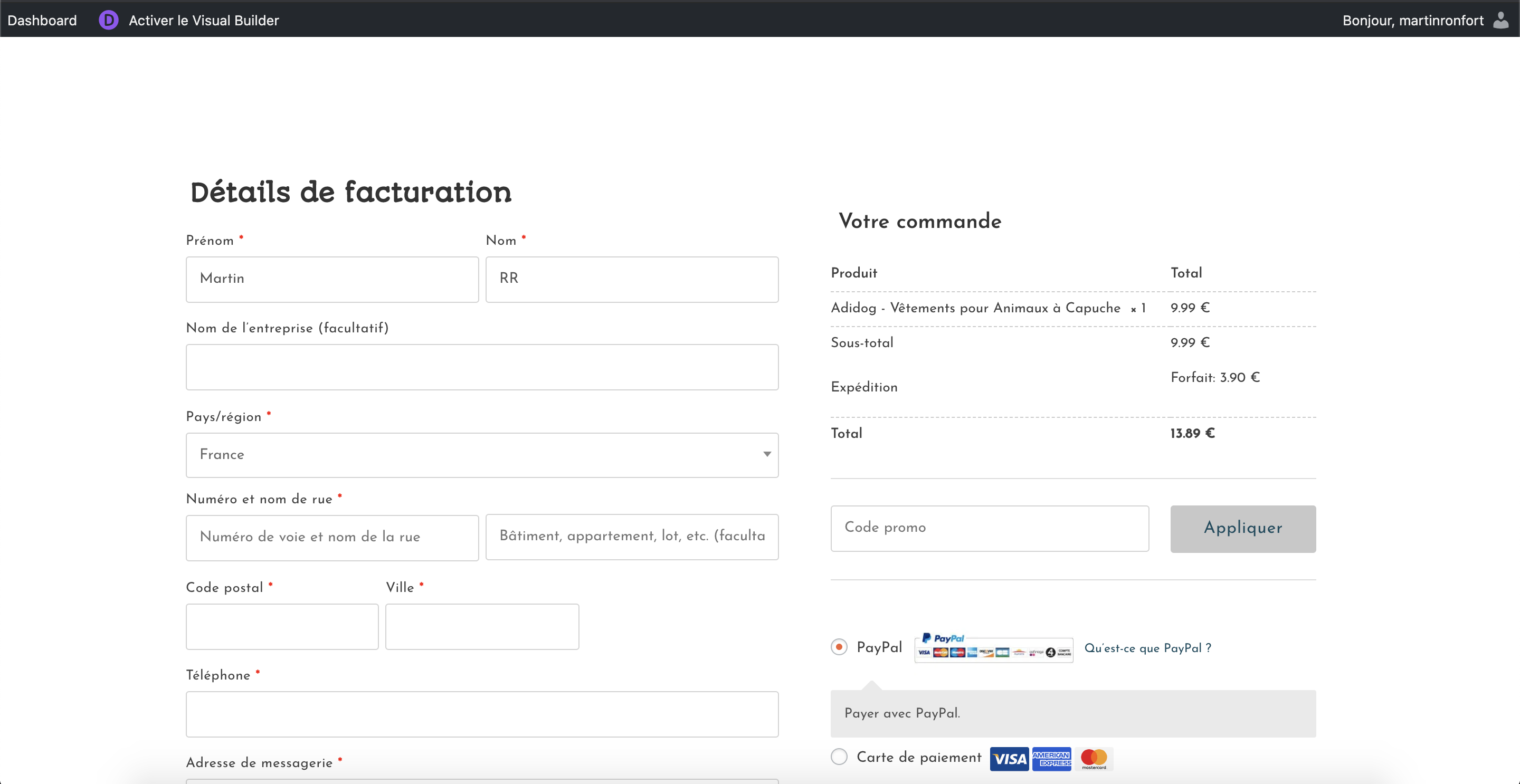
Allez sur votre boutique, puis faites comme si vous passiez commande : ajouter un produit à votre panier -> allez sur votre page panier -> valider votre commande
Et…
Bravo, vous avez maintenant votre nouvelle page checkout 🙂
1.2 Créer une page checkout spécifique
Tout d’abord, assurez-vous que la page que vous souhaitez utiliser en checkout spécifque n’est pas selectionné en checkout global, sinon ça ne marchera pas.
Si c’est le cas retournez dans votre dashboard -> Cartflows -> Settings et deselectionnez cette page dans checkout global, puis enregistrez.

Ensuite, retournez sur votre flow -> « edit » de votre page checkout.
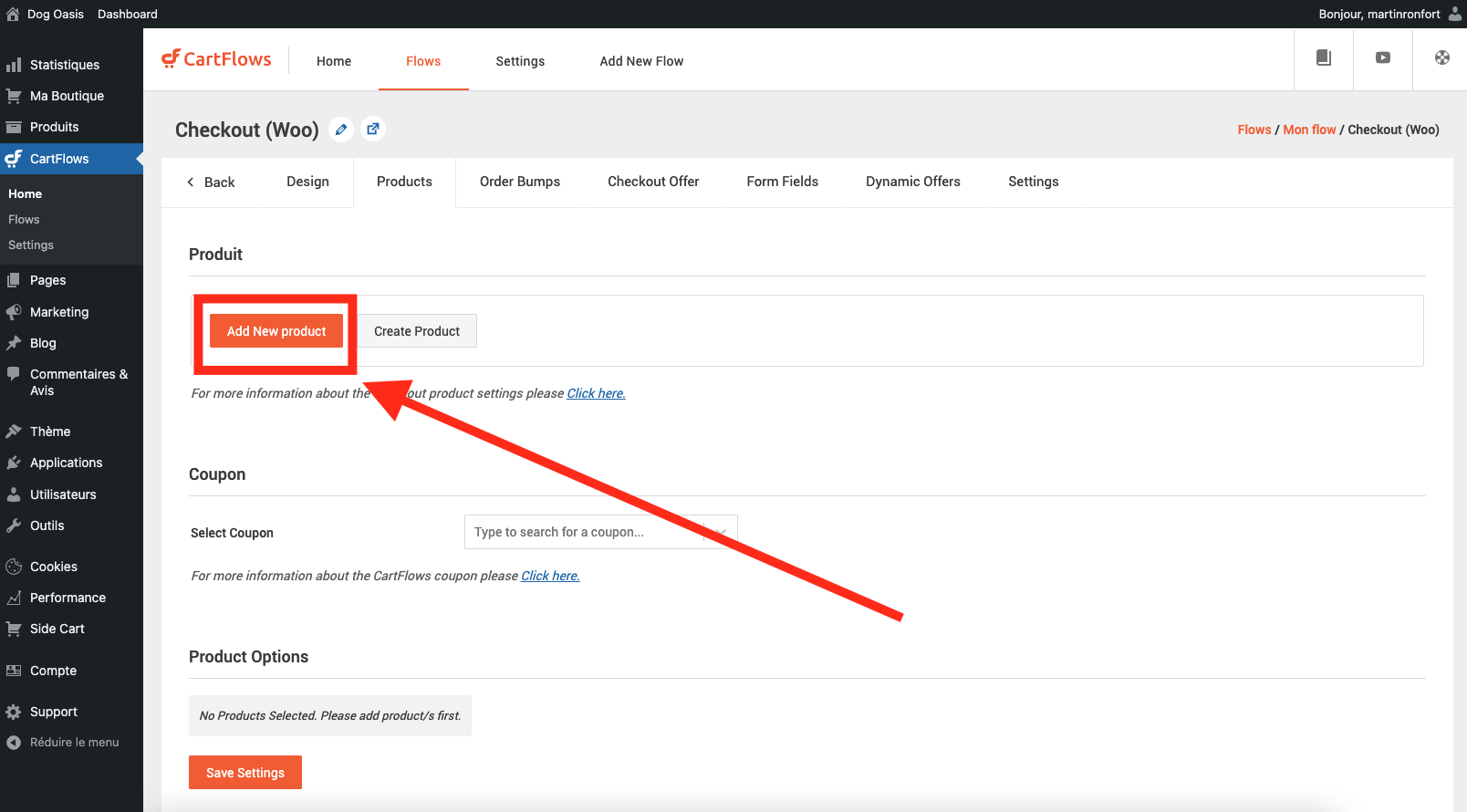
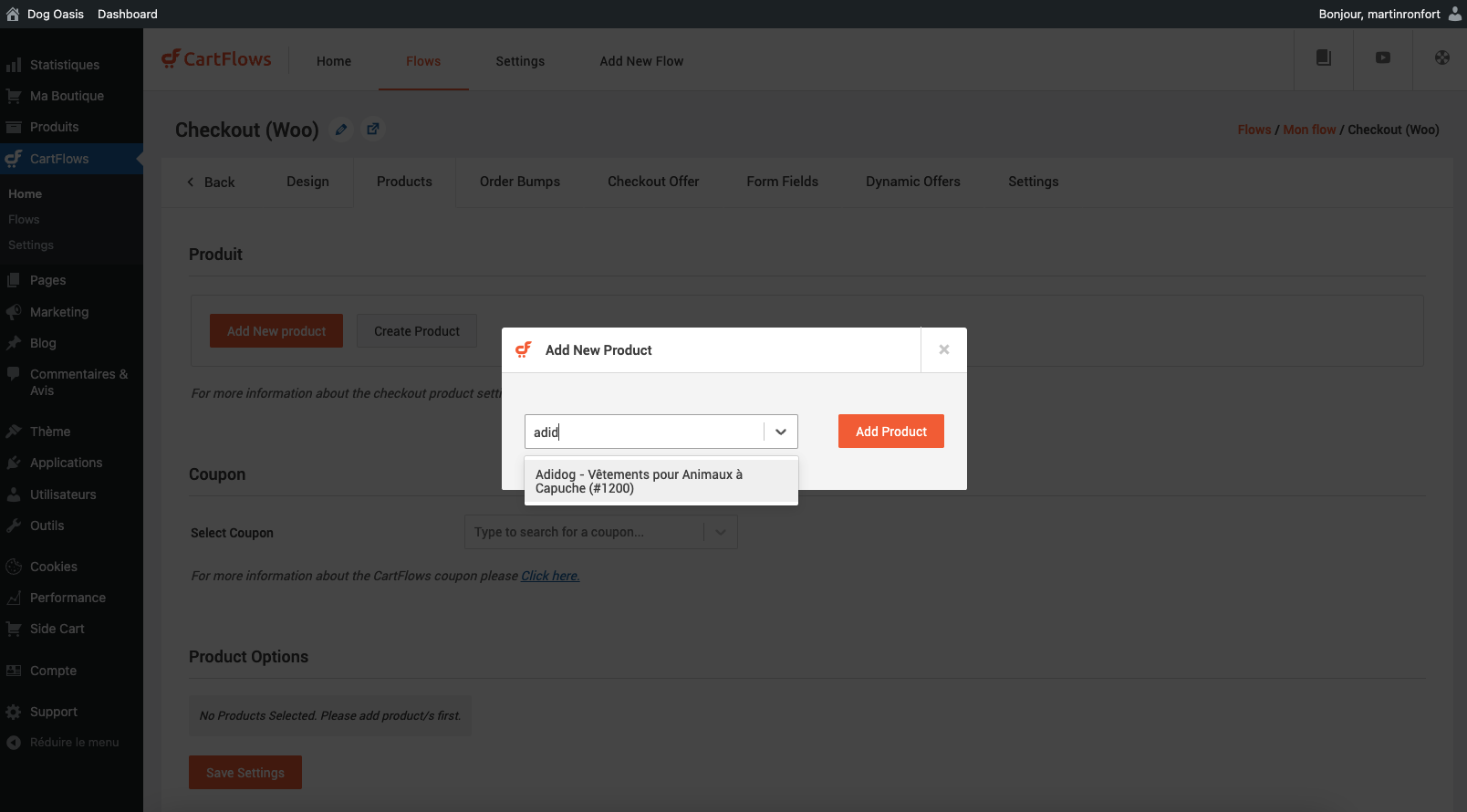
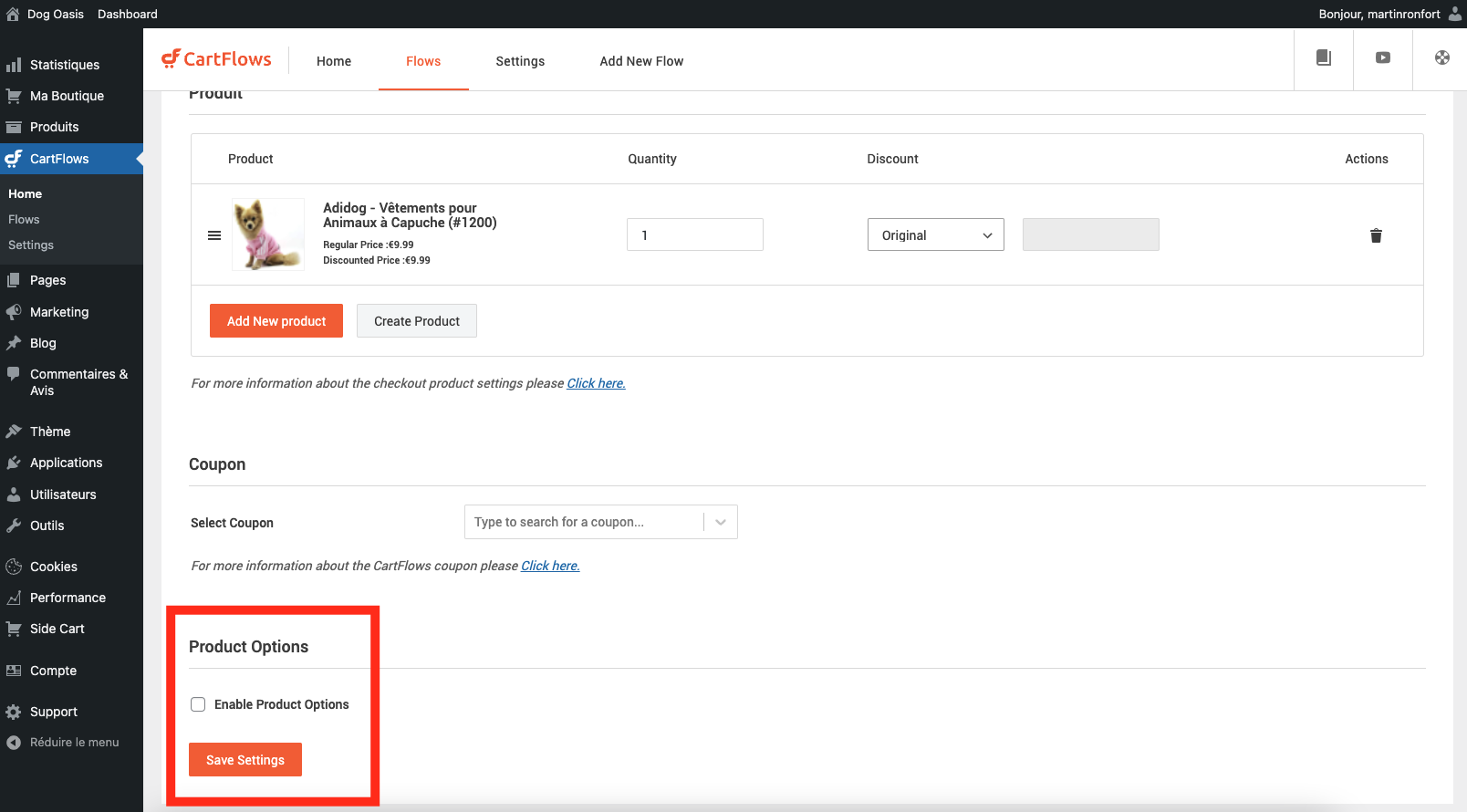
Allez à l’onglet « Products », puis sélectionnez le/les produit(s) que vous voulez associé à cette page checkout. Vous pouvez aussi bien ajouter des produits que des variations de produits.
Vous pouvez choisir d’appliquer un code promo à tous les produits.
Et vous pouvez aussi aller dans « product options » -> et cocher la case « enable product option » pour accéder à plus de paramètres !
N’oubliez pas de sauvegarder et voilà, en allant sur cette page, vos clients achèteront les produits que vous avez définis !
2. Personnaliser sa page Checkout
Dance cette partie nous allons voir comment vous pouvez personnaliser votre page checkout.
Précédemment nous avons ajouté un shortcode sur votre page, assurez vous qu’il soit toujours présent, peut importe ou sur votre page, mais il doit être présent sinon votre page checkout ne fonctionnera pas.
Ensuite il y a 2 types de modification :
- Le contenu du shortcode: que nous éditerons dans « edit »
- Tout ce qu’il y a autour : via le visual builder
Astuce : ouvrez votre page checkout dans un nouvel onglet, à coté de celui où vous faites les changements et actualiser à chaque fois que vous sauvegarder quelque chose afin de voir rapidement vos changements.
Attention : n’activez pas le visual builder sur votre page checkout en même temps que vous faites des modifications dans « edit », sinon l’enregistrement n’est pas pris en compte. Faites vos personnalisations les unes après les autres.
2.1. Personnaliser le contenu du shortcode
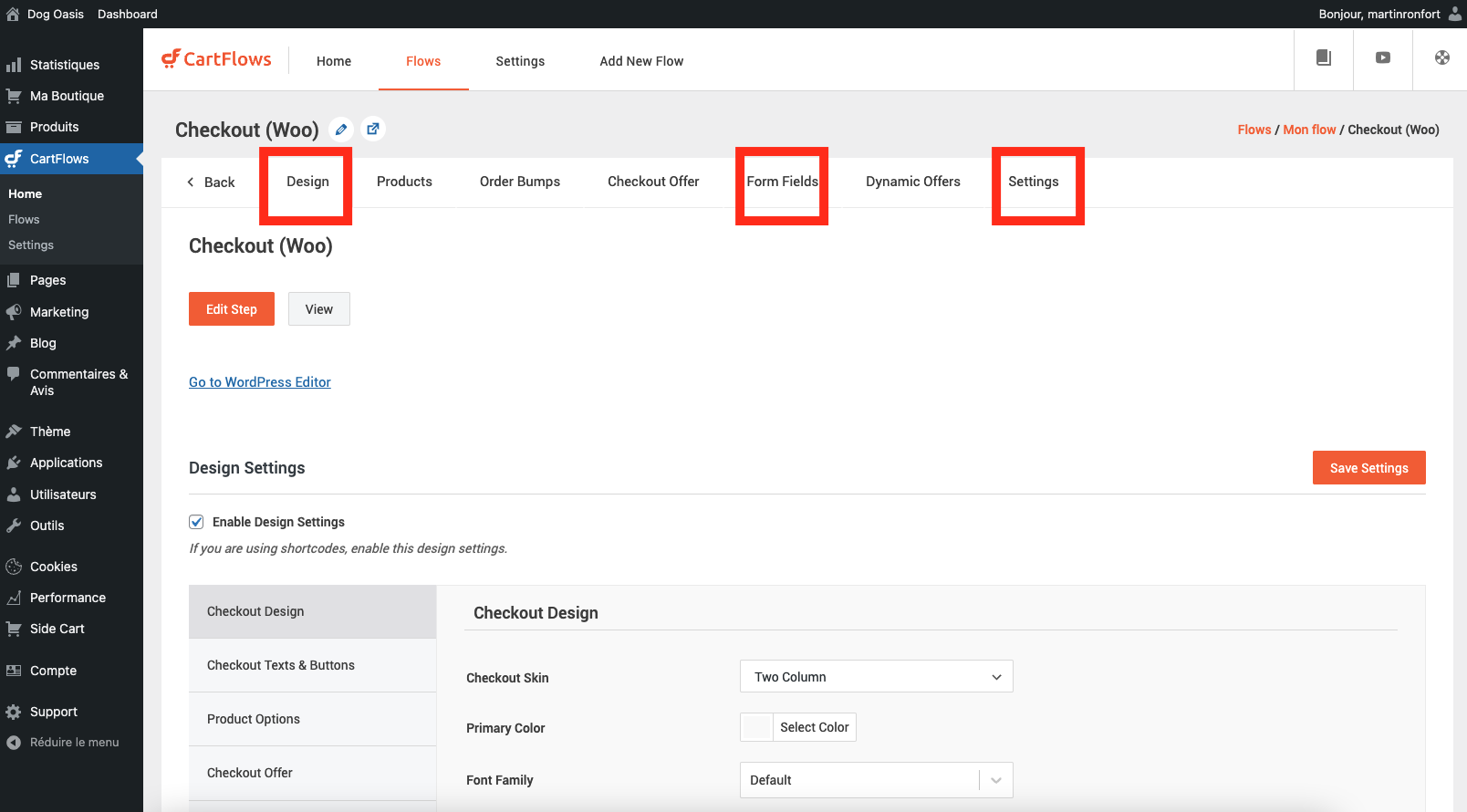
Retournez sur votre flow (Cartflows -> flows), puis cliquez sur Edit sur votre page checkout. Ensuite, descendez sur votre page pour voir les options de « Checkout Layout »
Ici, les 3 options qui vont nous intéresser sont :
- Checkout Design
- Checkout Fields
- Checkout Settings

Modifier ce que vous souhaitez dans ces 3 onglets pour créer le checkout que vous voulez 🙂 N’oubliez pas de sauvegarder vos changements !
2.2 Personnaliser le design de votre page avec le visual builder
Lorsque vous êtes sur la page « Edit », puis « Edit Step » de votre page checkout, cliquez sur « Editer avec le constructeur Divi » pour charger le Visual Builder.
Une fois que vous êtes sur le visual builder, vous pouvez utiliser tout ce que vous avez l’habitude d’utiliser : que ce soient les rangées, les modules, les templates disponibles … pour créer la page checkout que vous souhaitez.
Vous pouvez donc faire une page checkout très simple, avec uniquement le shortcode par exemple ou quelques modules supplémentaires, ou laissez parler votre imagination et créer ce que vous souhaitez !
Pour rappel :
- assurez-vous que le module texte avec le shortcode est bien présent sur votre page.
- C’est normal de voir « checkout ID not found » lorsque vous êtes dans le visual builder. Référez-vous à la partie 1 « créer une page checkout » pour plus de détails.
Optionnel
3. Ajouter un Order Bump
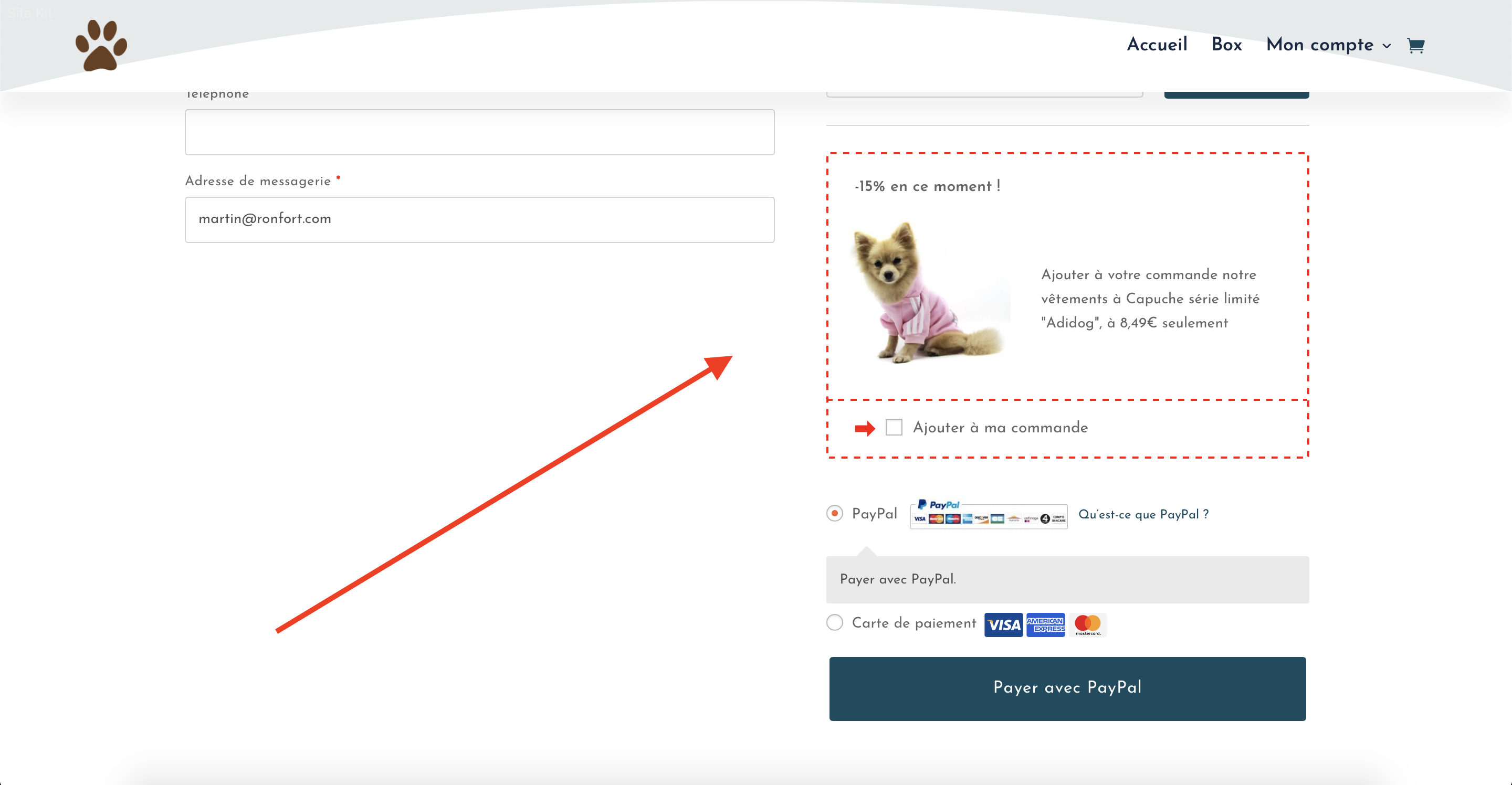
Un order bump est une offre que vous faites sur votre page de paiement que vos clients peuvent ajouter au panier en 1 clic, simplement en cochant une case. C’est donc extrêmement efficace pour augmenter votre panier moyen !
Vous pouvez voir un exemple sur Dog Oasis : https://dog-oasis.com

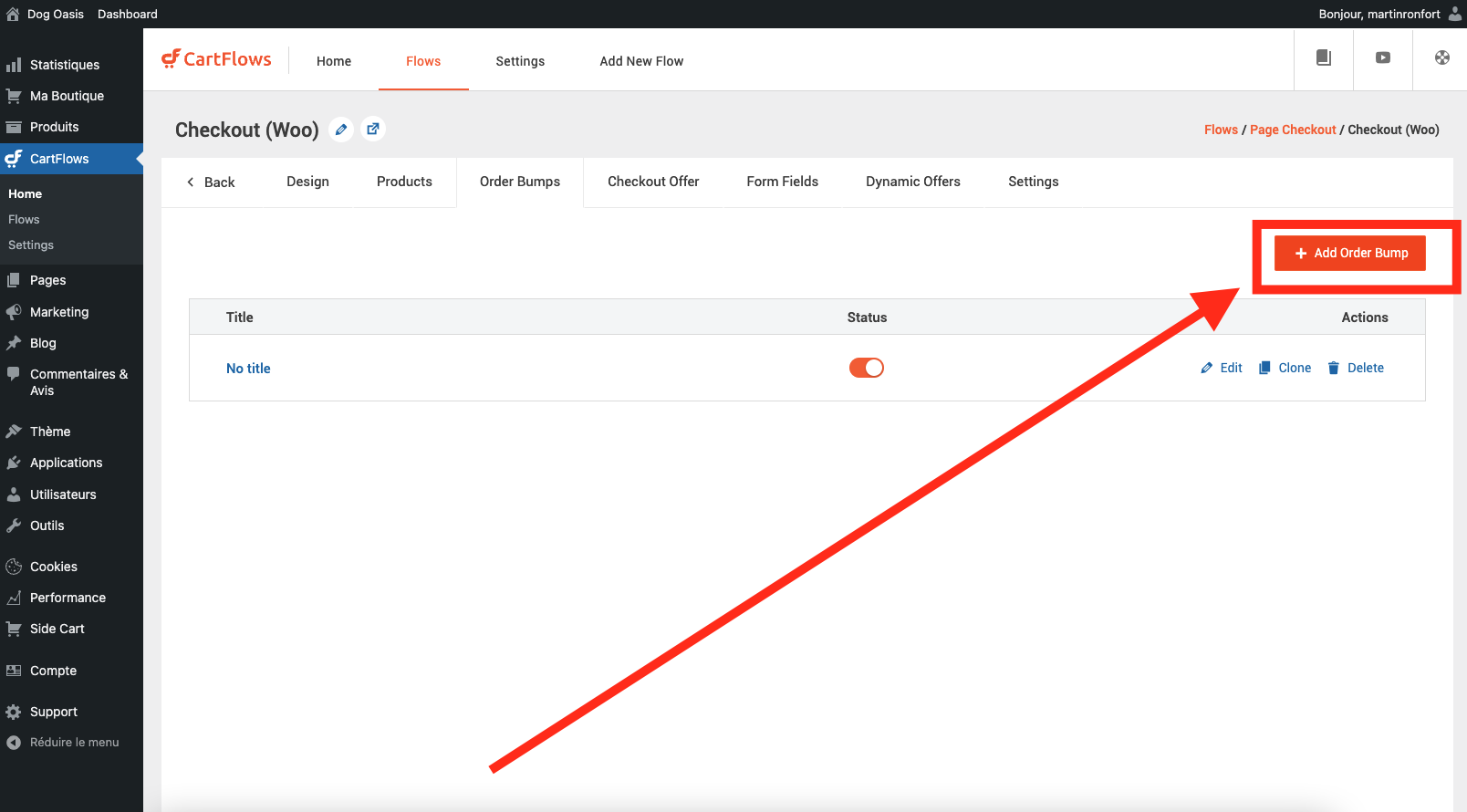
Pour faire ça retourner sur « Edit » sur votre page checkout (Cartflows->Flows->votre flow-> edit sur votre page checkout).
Descendez sur la page, au niveau des options de « Checkout Layout », et allez dans « Order Bump ». Cliquez ensuite sur « Enable Order Bump »
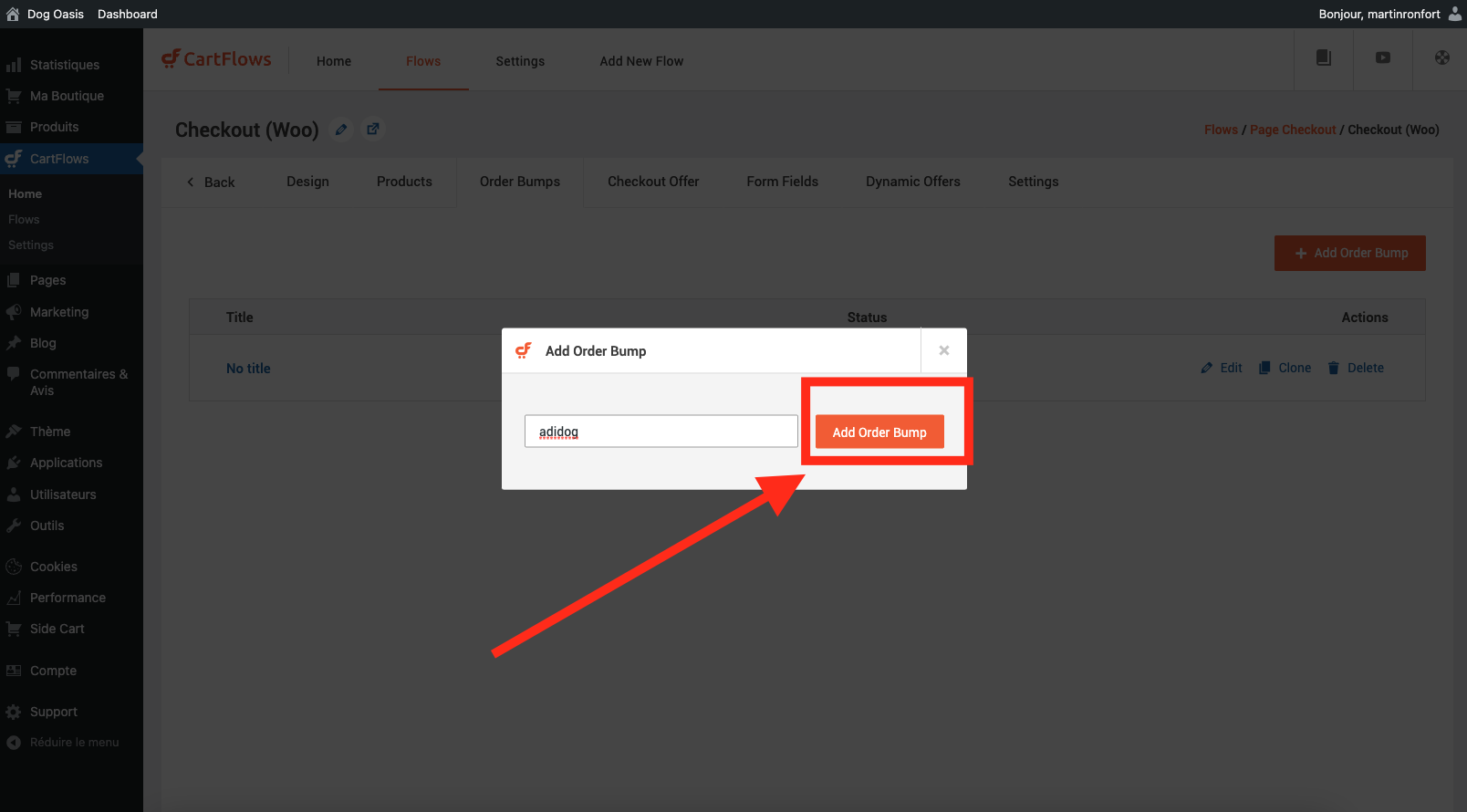
Et voilà, ici vous pouvez ajouter un order bump et définir tous les paramètres ! 🙂
Vous pouvez ajouter plusieurs order bump, ils seront afficher les un en dessous des autres sur votre page checkout.
Ps: assurez-vous que le « status » de votre order bump soit bien activé!
Vous pouvez ensuite modifier le design, les textes, le contenu affiché entre autres, via les différentes options « Design », « Content » et « Settings ».
Optionnel : Ajouter une/des conditions à votre order bump
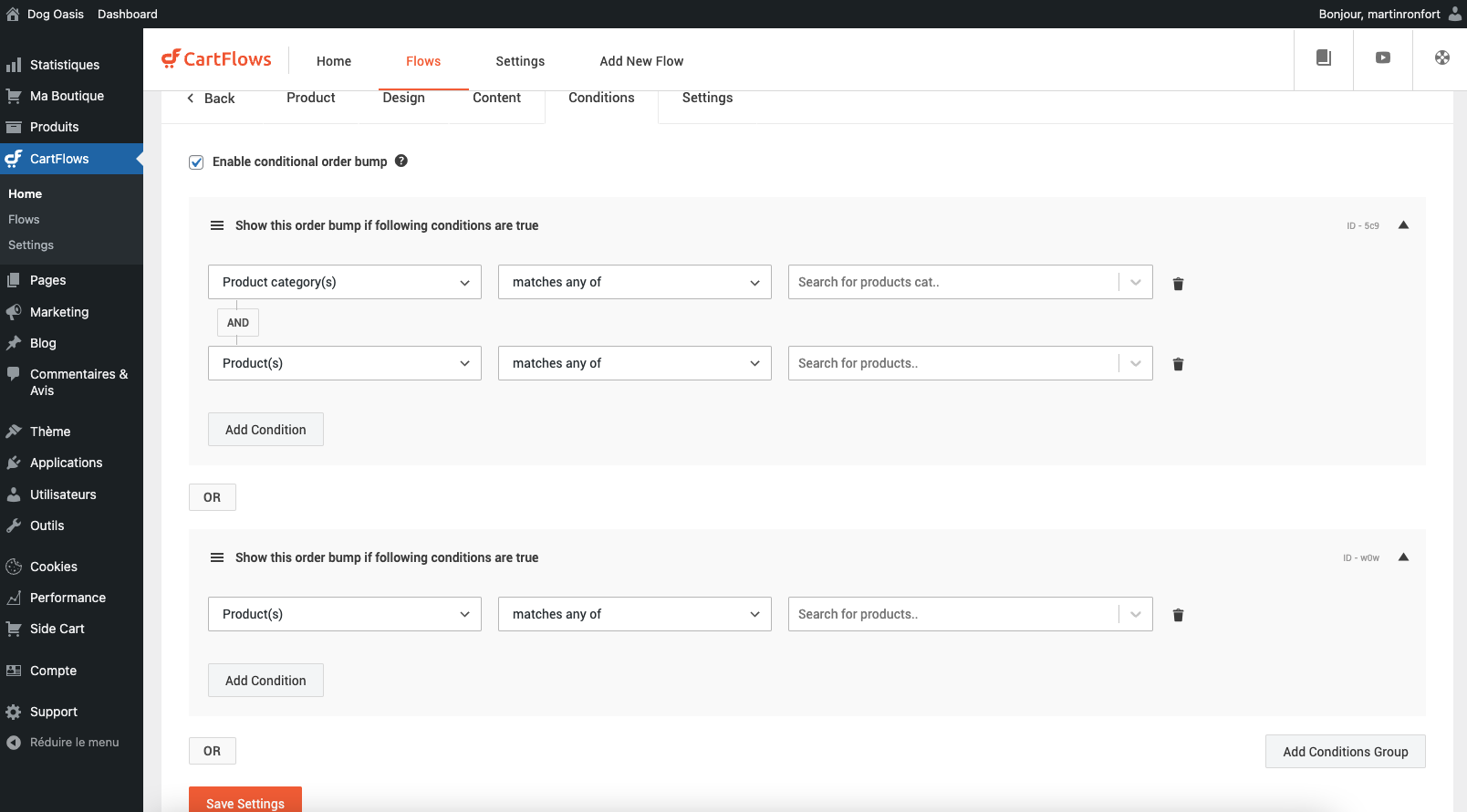
Rendez-vous dans « conditions » puis cliquez sur « Enable conditional order bump ». Ici vous pourrez ajouter des conditions pour afficher vos order bump ou non, via chaque bloc « Show this order bump if following conditions are true » : montrer cette order bump si les conditions suivantes sont vrais.
Cette option est très utile car elle vous permet de proposer ces order bump en fonction de ce que vos clients ont dans leur panier, et ainsi être très efficace dans vos offres – et obtenir de super taux de conversion!

Qu’est ce qu’une condition « And » et une condition « Or » :
And : il faut que l’ensemble des conditions soit vrais pour que votre order bump soit affiché.
Or : il faut que l’une des conditions soit vrais pour que votre order bump soit affiché.
Optionnel
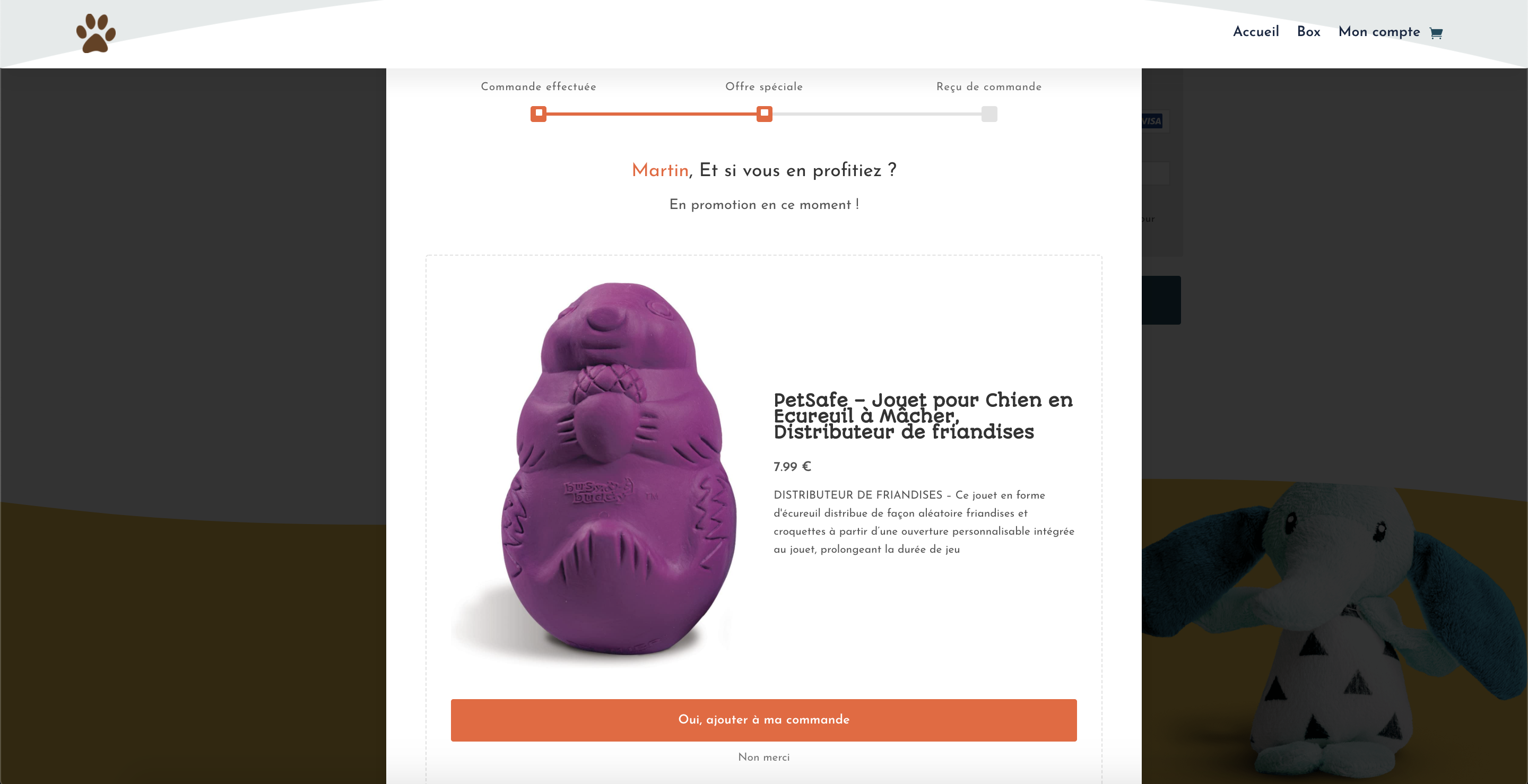
4. Ajouter une « Checkout Offer » : offre ajoutée à la commande en 1 click
Une « Checkout Offer » est une offre qui sera proposée automatiquement à vos clients quand ils auront effectué leur paiement. Cette offre s’affichera sous la forme d’un pop up offrant 2 choix :
– Ajouter à la commande
– Ne pas acheter
Si vos clients décident de ne pas acheter, leur commande est effectuée normalement, mais si vos clients décident d’acheter, ce produit sera automtiquement ajouté à leur commande sans qu’ils n’aient besoin d’entrer à nouveau leur informations de paiement !
C’est donc une excellente façon d’augmenter votre panier moyen !
Vous pouvez faire presque la même chose avec une page upsell, expliqué dans le tuto suivant. La seule différence est que avec une page upsell, vous pourrez créer le design que vous souhaitez avec le visual builder.
Mettre en place une checkout offer est plus simple et plus rapide.

Pour ajouter ce type d’offre retournez sur « Edit » sur votre page checkout (Cartflows->Flows->votre flow-> edit sur votre page checkout).
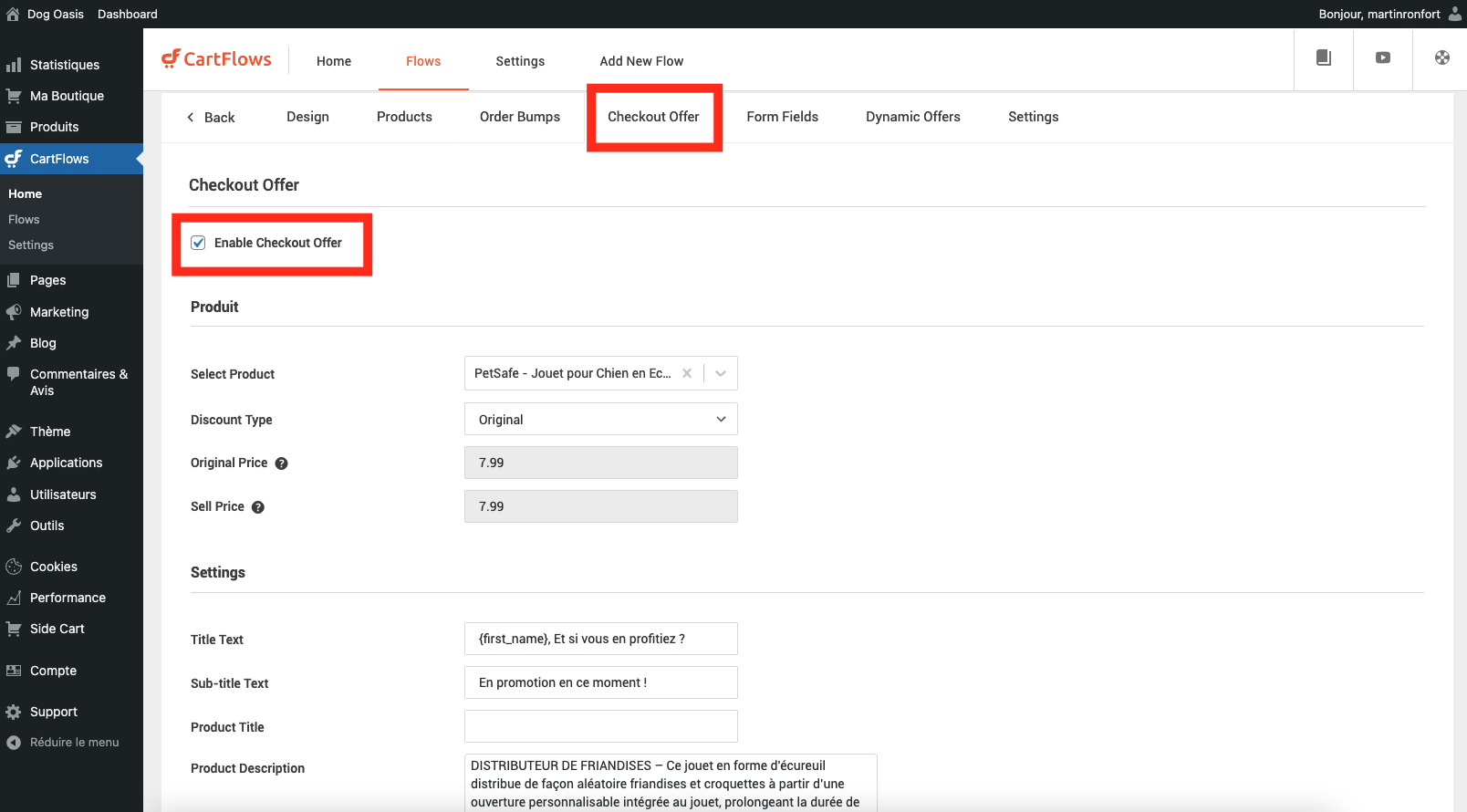
Puis allez dans « Checkout Offer ». Cliquez ensuite sur « Enable Checkout Offer »
Et voilà, ici vous pouvez ajouter une « Checkout Offer » et définir tous les paramètres ! 🙂

Optionnel
5. Ajouter des upsell/downsell conditionnel en fonction des articles achetés
Afin de mettre cette fonction en place, vous devez avoir déjà créer vos pages d’upsell. Si vous ne l’avez pas encore fait, commencez par suivre ce tutoriel pour créer vos pages d’upsell.
Une fois vos pages upsell/downsell créées, vous pouvez définir des conditions pour proposer ses upsells/downsell seulement à certains clients. Ainsi, vous pouvez être très précis dans vos offres et augmenter consiérablement votre panier moyen!
Pour ceci, rendez-vous dans votre page checkout -> Edit.
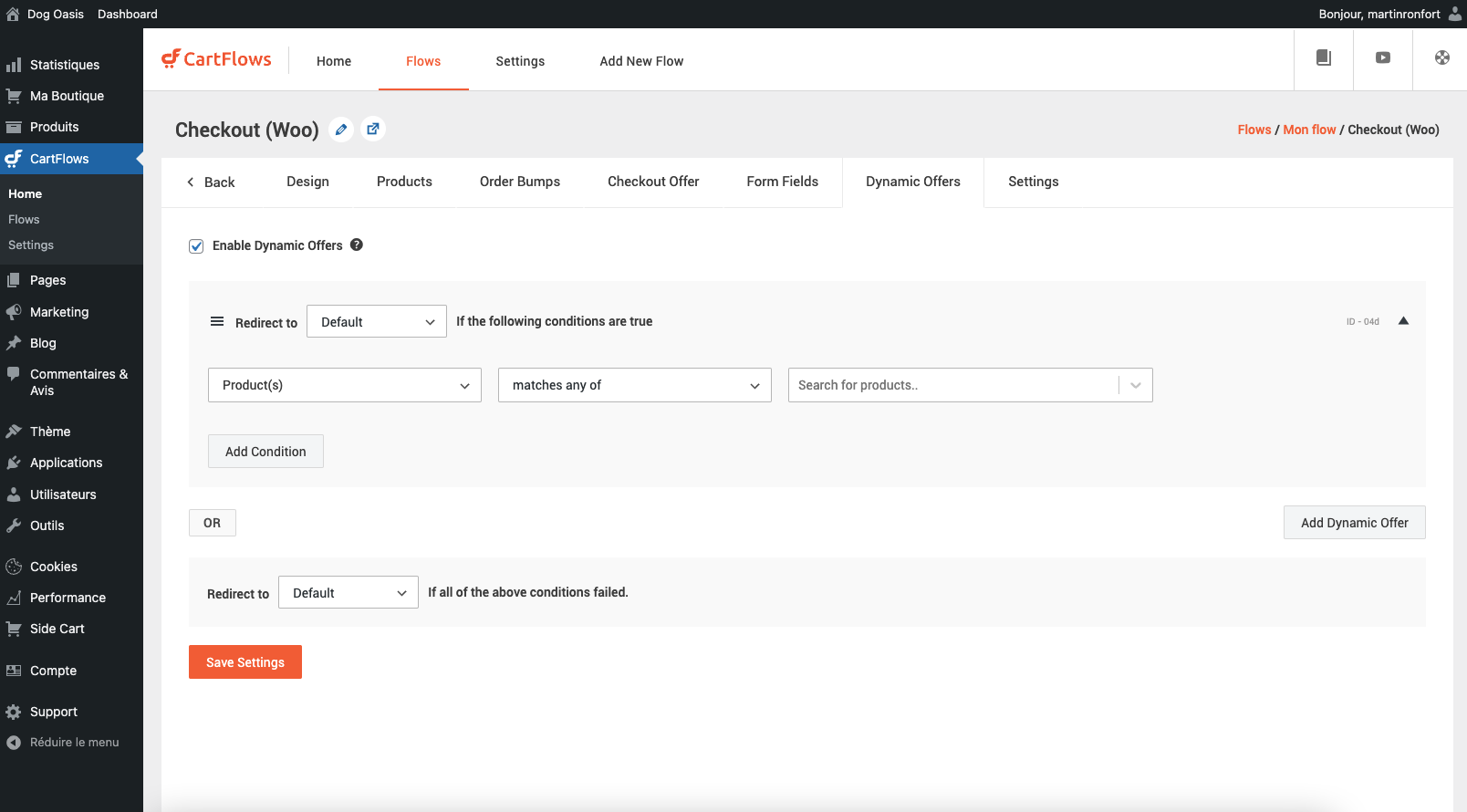
Rendez-vous ensuite dans l’onglet « Dynamic offers », puis cliquez sur « Enable Dynamic Offers ».

Ensuite, vous pouvez choisir dans « Redirect to » la page vers laquelle vous voulez renvoyez votre client après le checkout et définir les conditions en dessous 🙂
Qu’est ce qu’une condition « And » et une condition « Or » :
And : il faut que l’ensemble des conditions soit vrais pour que votre order bump soit affiché.
Or : il faut que l’une des conditions soit vrais pour que votre order bump soit affiché.