Panier et Checkout : cacher certains éléments
Si vous souhaitez alléger votre page panier et votre page checkout, voici quelques lignes de codes pour cacher certains éléments. Vous n’avez qu’a les copier-coller, ils sont prêt à l’emploi 🙂
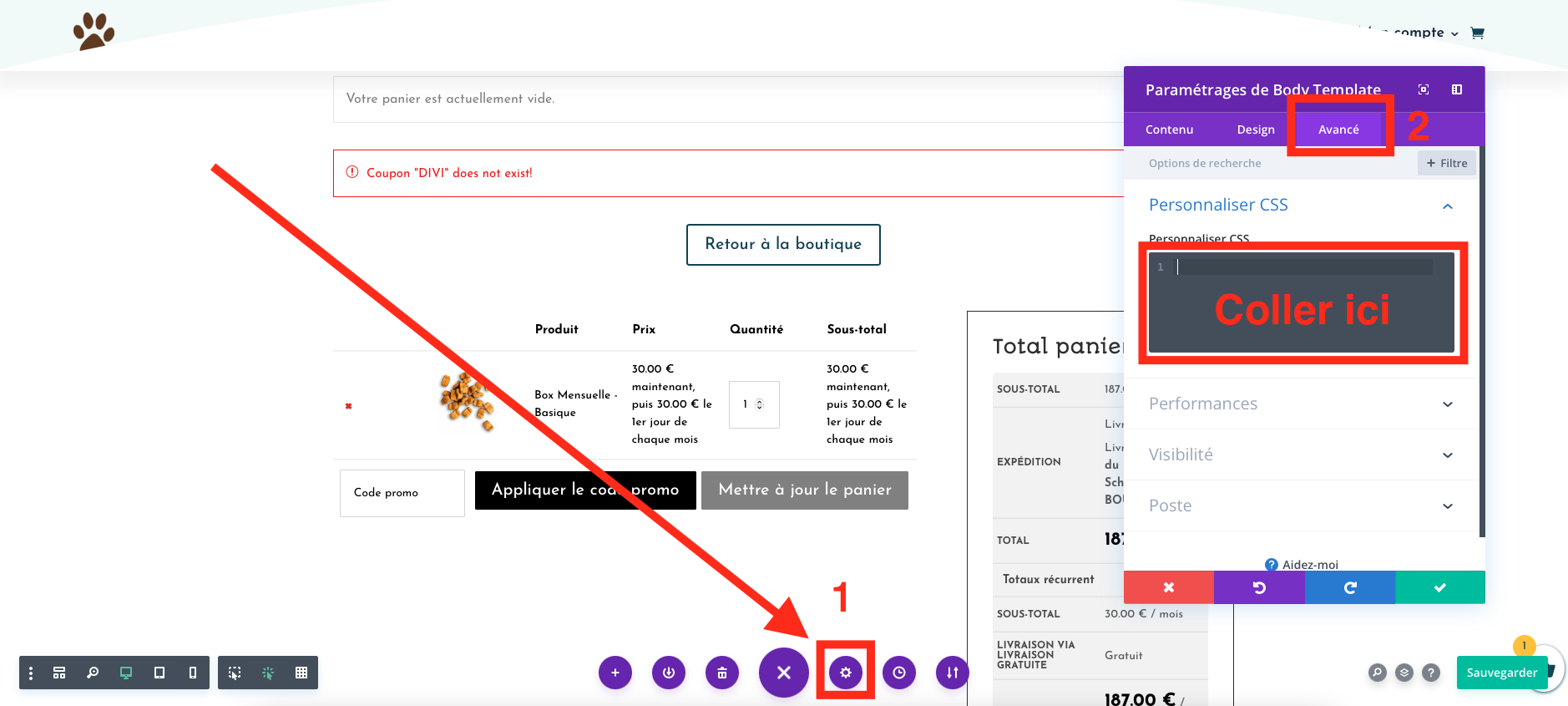
1. Où ajouter ces lignes de code ?
Ouvrez simplement le visual builder de la page que vous souhaitez modifier, puis ouvrez les réglages de la page -> avancé -> personnaliser CSS.
Collez ensuite dans l’emplacement dédié les lignes de code que vous souhaitez. Vous pouvez coller à la suite plusieurs ligne de code, assurez-vous simplement de laisser une ligne entre chaque bloc.

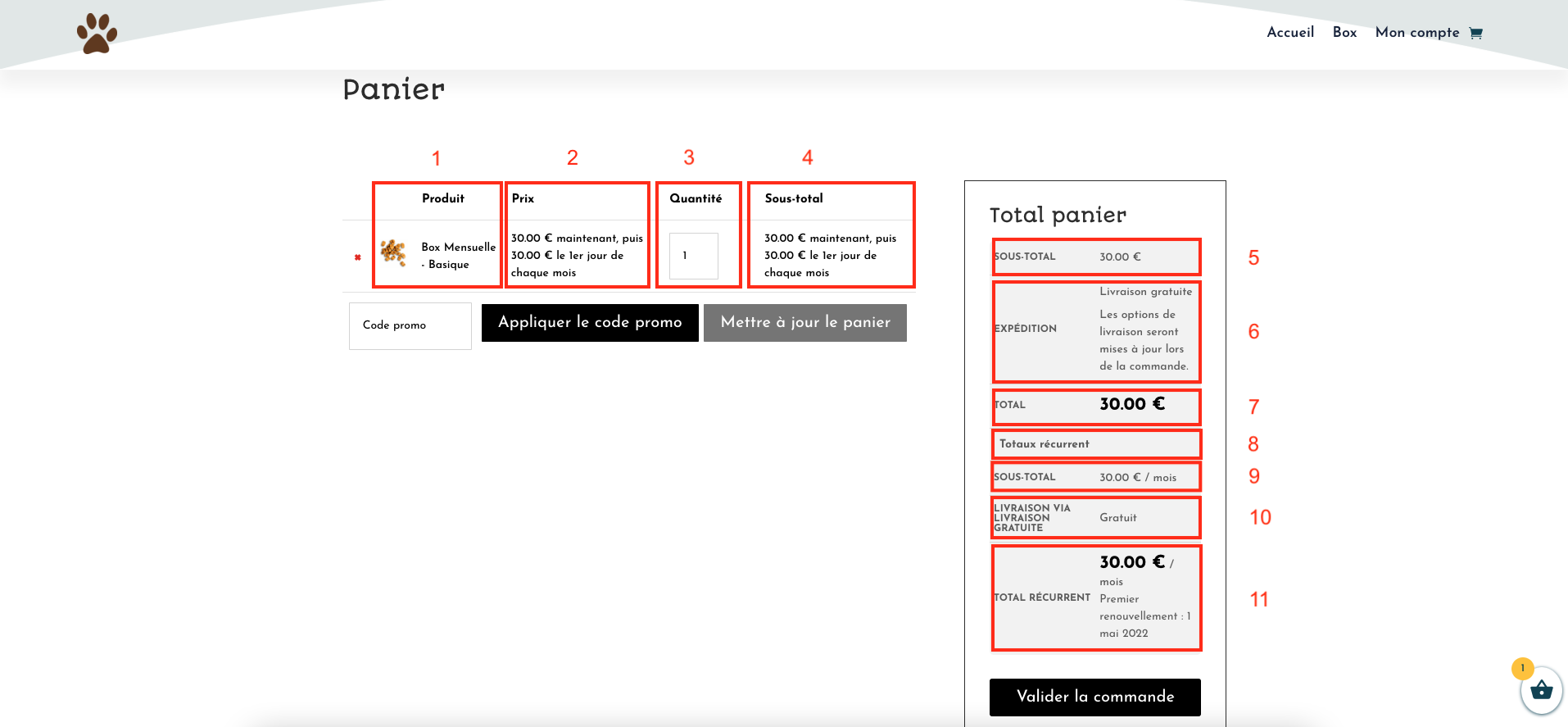
1. Page Panier
Retrouver ci-dessous les lignes de code qui vous permettront de cacher les éléments suivant.
Les champs « Code promo », « appliquer le code promo » ainsi que « Mettre à jour le panier » peut être désactiver directement dans le visual builder, dans les options du module correspondant: « Woo Cart product ».
Élément 1 :
.et_pb_wc_cart_products_0_tb_body table.cart td.product-name, td.product-remove, td.product-thumbnail{display: none;}
thead > tr > th.product-remove, th.product-name, th.product-thumbnail {display:none}
Élément 3 :
thead > tr > th.product-quantity{display:none}
.et_pb_wc_cart_products_0_tb_body table.cart td.product-quantity{display:none!important}
Élément 5 et 9 :
table.shop_table tr.cart-subtotal th,table.shop_table tr.cart-subtotal td{display:none}
Élément 7 et 11 :
table.shop_table tr.order-total th,table.shop_table tr.order-total td{display:none}
Élément 2 :
thead > tr > th.product-price{display:none}
.et_pb_wc_cart_products_0_tb_body table.cart td.product-price{display:none!important}
Élément 4 :
thead > tr > th.product-subtotal{display:none}
.et_pb_wc_cart_products_0_tb_body table.cart td.product-subtotal{display:none!important}
Élément 6 et 10 :
table.shop_table tr.woocommerce-shipping-totals th,table.shop_table tr.woocommerce-shipping-totals td{display:none}
Élément 8 :
table.shop_table tr.recurring-totals th{display:none!important}
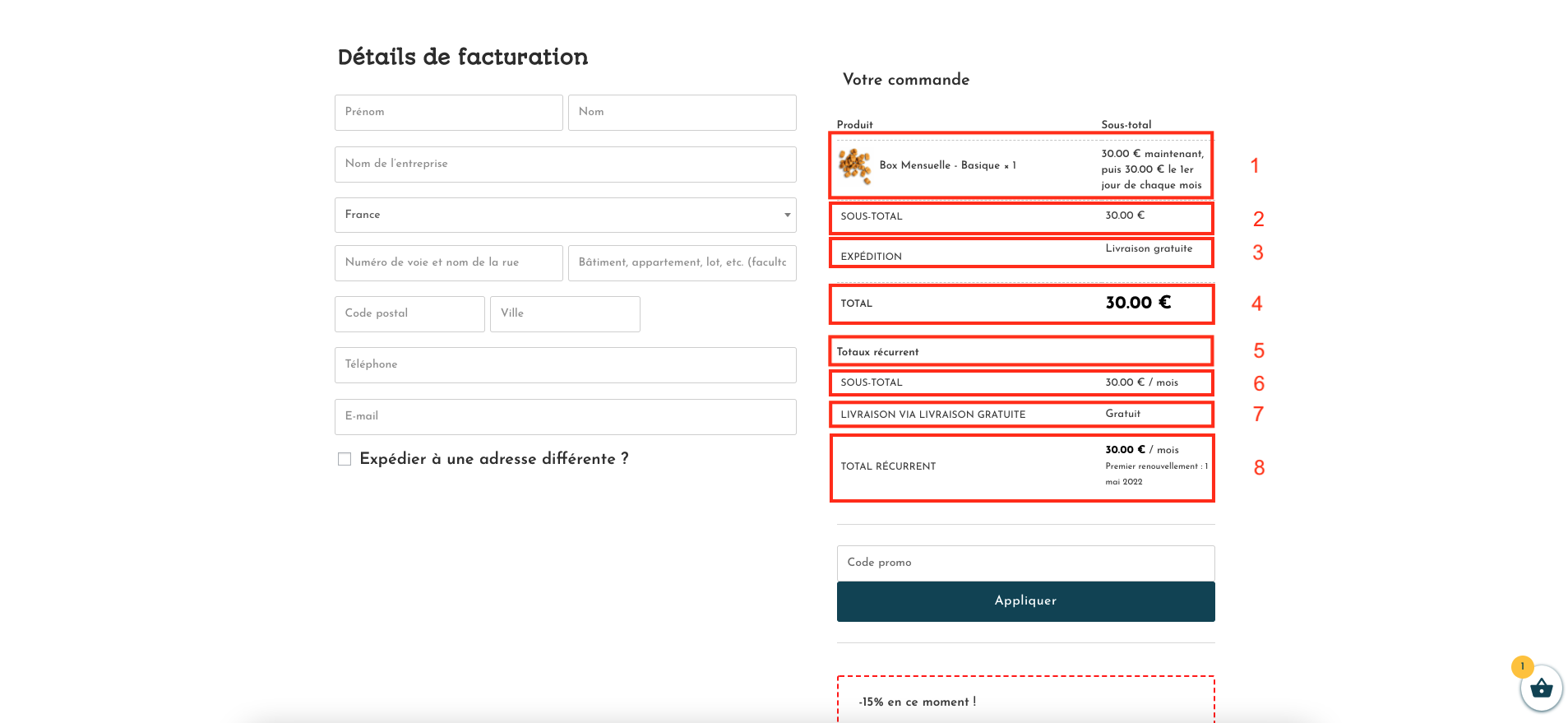
Élément 1 :
table.shop_table tr.cart_item{display:none!important}
Élément 3 et 7 :
table.shop_table tr.shipping{display:none!important}
Élément 5 :
Avec cartflows :
table.shop_table tr.recurring-totals{display:none!important}
Élément 2 et 6 :
table.shop_table tr.cart-subtotal{display:none!important}
Élément 4 et 8 :
table.shop_table tr.order-total{display:none!important}