Dans ce guide nous allons voir comment vous pouvez améliorer la vitesse de chargement de votre boutique Dr Tech, ainsi que des conseils, astuces et bonnes pratiques pour que votre boutique charge rapidement.
Au menu :
- Les bases : comprendre ce qui est important
- Créer sa boutique en optimisant les performances
- Le Speed Booster
- Comment mesurer la performance
1. Avant de démarrer : comprendre les bases
Avant de parler de ce que vous pouvez faire sur votre boutique pour améliorer la performance, il est important que vous ayez l’idée de base en tête : une boutique qui charge rapidement est une boutique légère.
Qu’est-ce que cela veut dire ?
Cela veut dire que, pour caricaturer, une page vide avec un texte de 3 lignes uniquement chargera plus rapidement qu’une page avec 25 photos, 4 vidéos, 10 000 lignes de textes et 5 pixels marketing. C’est très basique, et pourtant, c’est bien comme cela que ça fonctionne !
Donc, gardez donc en tête que tout ce que vous allez ajouter sur une page va avoir un impact sur son temps de chargement. Certains éléments vont avoir un impact très minime (textes, photos…), et d’autres vont avoir un impact plus important (pixel, intégration tierce, animations ..).
Cependant, avoir une boutique qui contient beaucoup d’éléments et qui met du temps à charger l’intégralité des éléments n’est pas forcément un problème, on en parle dans la prochaine section.
Ce guide va vous expliquer comment ajouter ce que vous voulez sur votre boutique, tout en optimisant la performance !
1. Temps de chargement total VS temps de chargement perçu
Il est très important de distinguer le temps de chargement total de vos pages et le temps de chargement perçu.
Définition rapide :
Temps de chargement total : le temps qu’il faut à une page pour charger tous les éléments de cette page.
Temps de chargement perçu : le temps qu’il faut à un visiteur avant de pouvoir interagir avec votre page.
Cette différence est cruciale, car il n’y a pas besoin que toutes les ressources d’une page soient chargées pour pouvoir voir la page et interagir avec.
En effet, beaucoup d’éléments peuvent charger après que votre visiteur ait commencé à lire votre page, sans que ça ne pose de soucis. Et ce qui est important avant tout, c’est le temps de chargement perçu, car c’est le temps qu’il faudra à votre visiteur pour pouvoir interagir avec votre page.
Quelques exemples d’éléments qui chargent après le contenu de votre page :
– Les pixels des réseaux sociaux
– Les intégrations tierces, comme Stripe ou Klaviyo
– Les animations
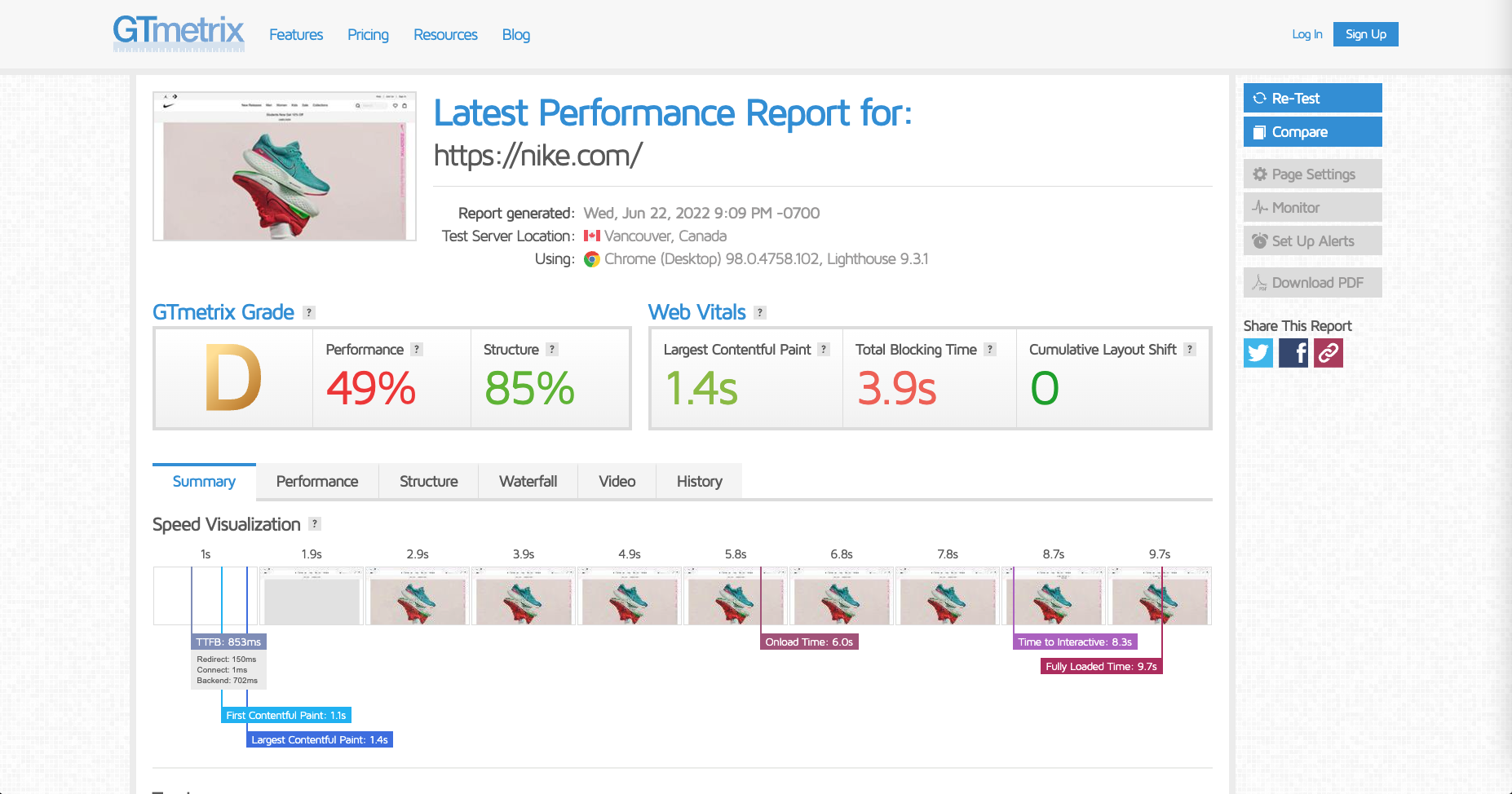
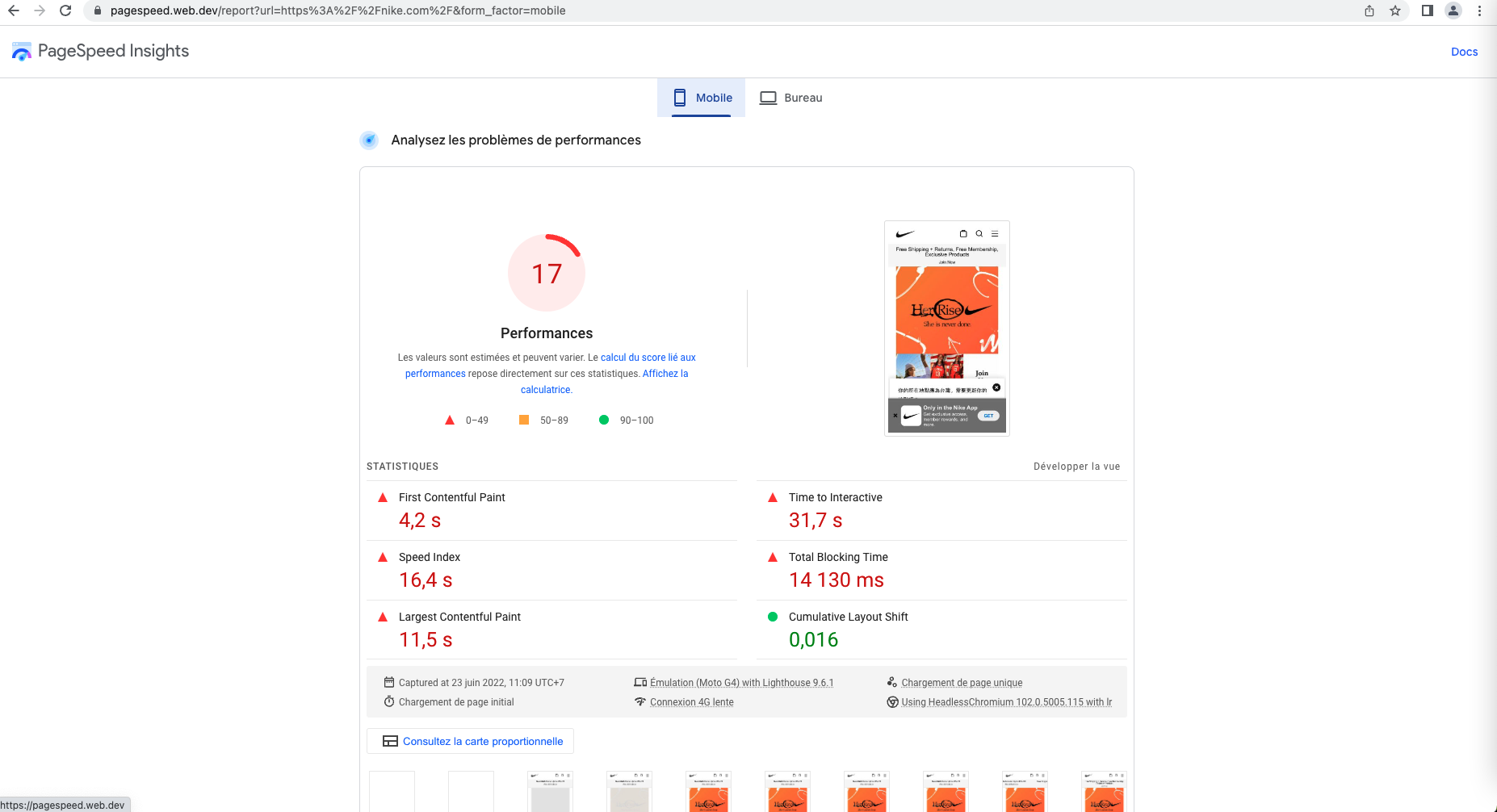
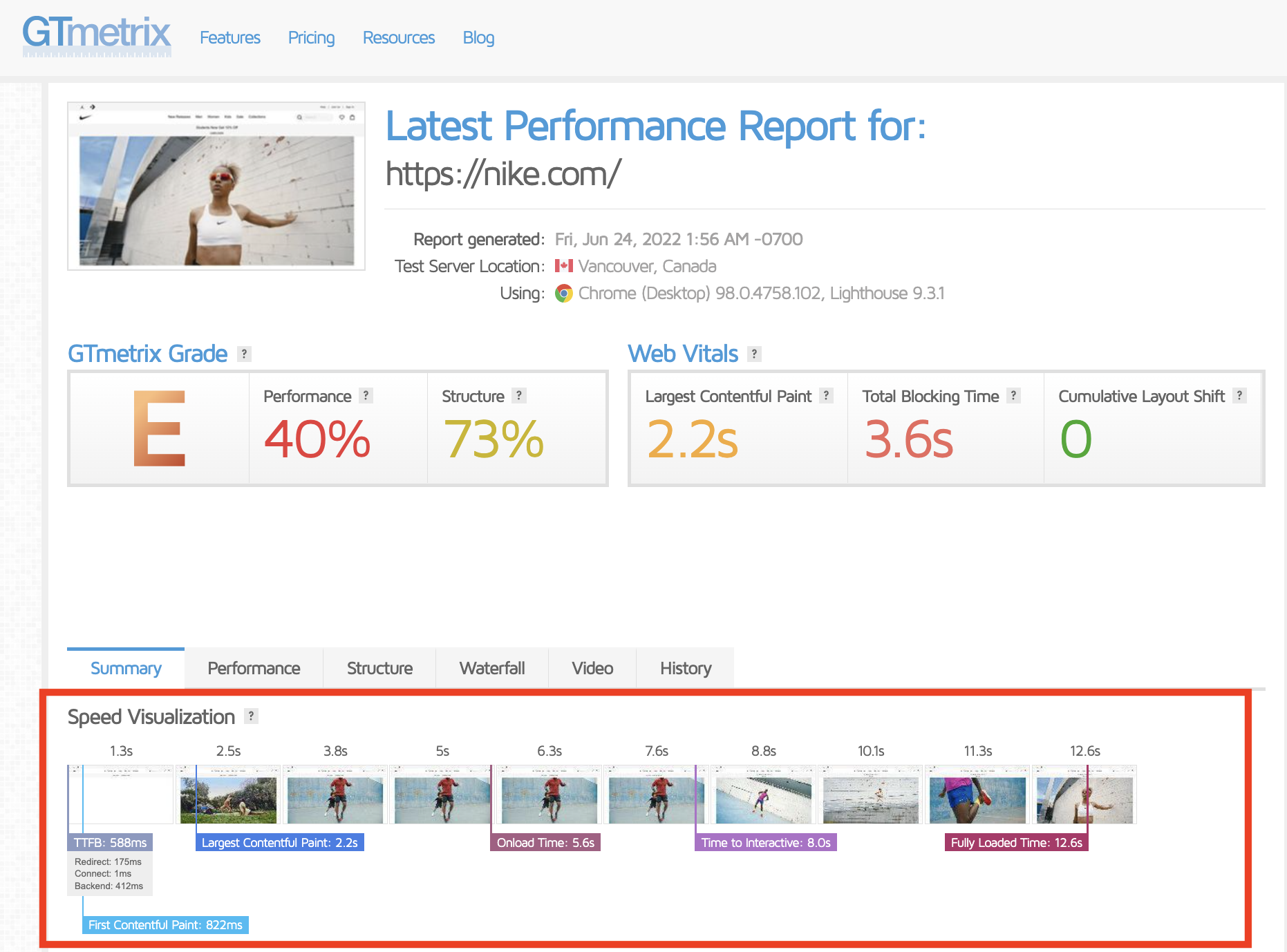
Par exemple, le site de Nike, nike.com, charge en plus de 12 secondes !
En regardant les différents éléments, on voit que ce qui doit s’afficher en premier pour une bonne expérience utilisateurcharge rapidement, puis le reste des éléments moins importants chargent ensuite. Donc même si l’intégralité charge en 12 secondes, aucun souci pour l’expérience utilisateur – et Nike peut faire des ventes 🙂

Donc, si vous ajoutez beaucoup d’élément sur vos pages, mais qu’ils n’influent pas sur le temps de chargement perçu, aucun souci pour vos visiteurs. Vous pouvez avoir un temps de chargement total long, mais un temps de chargement perçu très court. C’est d’ailleurs très souvent le cas, la grande majorité des sites internet modernes utilisent des techniques pour différer le chargement des éléments et ainsi pouvoir ajouter « beaucoup de choses » sans que ce soit un problème.
Et c’est le cas pour votre boutique Dr Tech 🙂 Vous n’avez rien à faire de spécial pour ça, nous avons tout mis en place pour vous.
Le temps de chargement perçu de votre boutique devrait se situer entre 1,5 et 3 secondes maximum. Pour ça, vous n’avez pas grand-chose à faire, nous avons tout mis en place pour vous.
Si votre boutique charge plus lentement, ou que vous voulez optimiser au maximum son temps de chargement, suivez les conseils et bonnes pratiques ci-dessous 🙂
2. Créer votre boutique en optimisant les performances
Maintenant que nous avons vu les bases, voyons comment construire votre boutique afin d’optimiser son temps de chargement. Ci-dessous, se trouve une liste des éléments qui vont avoir un impact, vous pouvez donc voir, pour chaque type d’élément, comment vous pouvez optimiser pour votre boutique. Pensez aussi à supprimer des choses inutiles pour alléger vos pages !
0. Ce qui est visible en premier et qui doit charger (très) vite : le contenu au-dessus de la ligne de flottaison
Qu’est-ce que la ligne de flottaison ?!
La ligne de flottaison est la ligne qui délimite le contenu que l’on voit directement en arrivant sur votre page et le contenu que l’on voit après le scroll.
Par exemple sur dog-oasis.com
En rouge, la ligne de flottaison. Au-dessus de cette ligne, on a le contenu qui apparaît dès que l’on charge la page. En dessous, encadré en bleu, on a le contenu visible qu’après être descendu sur la page.


Au-dessus de cette ligne : pas d’excuse, vous devez absolument faire le maximum pour optimiser vos contenus. Ainsi, votre page s’affichera très vite pour vos visiteurs !
1. Les images et autres médias
Chez Dr Tech, nous optimisons vos images et autres médias, ainsi que leur chargement, sur votre boutique. Cependant, pour booster vos performances, vous pouvez tout de même :
- Réduire la taille de vos images avant de les mettre sur votre boutique : mettez sur votre boutique une image la plus compressée possible.
- Si vous avez des vidéos, de même, réduisez la taille au maximum. La limite de taille sur Dr tech est 20Mo (ce qui est vraiment ÉNORME pour une vidéo). Si votre vidéo est plus grosse, utilisez un service comme Youtube ou Vimeo pour l’héberger, et utiliser la fonction « embbed » pour l’ajouter à votre boutique.
Assurez-vous surtout que les images et médias au-dessus de la ligne de flottaison soient optimisés ! Et dans cette zone, privilégiez une photo au lieu d’une vidéo.
2. Les animations
Les animations n’auront pas d’impact direct sur votre temps de chargement à une condition : elles sont sous la ligne de flottaison.
Les éléments qui possèdent des animations chargent toujours en dernier. Donc, il ne faut pas en mettre au-dessus de la zone de flottaison, sinon cela va donner un sentiment de chargement très lent, car la page entière va charger avant que les éléments animés ne chargent, alors qu’ils devraient charger en premier.
Sous la ligne de flottaison par contre, vous pouvez utiliser autant d’animation que vous voulez.
3. La longueur de vos pages
Si vos pages ont trop de contenu, elles vont être plus longues à charger. Il n’y a pas vraiment de règle sur ce qu’est une page trop longue, cela va dépendre du contenu (images, vidéos, texte ..) mais un bon indicateur est la rapidité de votre visual builder lorsque vous créez votre page : si le visual builder devient plus lent que d’habitude, c’est que votre page commence à être trop longue !
Dans ce cas là, raccourcissez-la en enlevant des photos, vidéos, des animations ou en la coupant en plusieurs pages par exemple.
3. Les applications
Tout d’abord, il faut distinguer 2 types d’applications :
– Celles qui vont ajouter quelque chose de visible par vos visiteurs sur votre boutique, comme le Side Cart, ou Photo reviews.
Ces applications auront un impact très minime, voire inexistant.
– Celles qui vont ajouter quelque chose dans votre dashboard : comme les factures, ou les abonnements.
Ces applications n’auront aucun impact.
Les applications vont avoir très peu d’impact sur la vitesse de chargement perçu de votre boutique, car nous avons effectué les optimisations nécessaires, vous n’avez donc pas besoin de vous soucier de ça. Cependant, elles peuvent influencer sur le temps de chargement total.
Par exemple, l’application Side Cart va mettre à jour le contenu (et le montant) du panier à chaque fois que votre visiteur va ouvrir une page. Cette mise à jour se fait après que la page ait chargé, donc elle n’influence pas le temps perçu, mais ajoute une action supplémentaire ensuite, donc allonge le temps de chargement total (rappelez-vous de l’exemple de Nike au début de ce guide.).
Donc, même si le temps de chargement pour votre visiteur n’est pas impacté, cela ne sert à rien de garder actives des applications que vous n’utilisez pas : cela ajoute des éléments à votre boutique, donc du poids et des actions inutile, donc autant les enlever :)
De plus, cela évitera que des choses inattendues se passent sur votre boutique, car vous avez oublié une option dans une application !
3. Les pixels de tracking
Les pixels de traking, comme Facebook, Google ou Google Analytics vont augmenter votre temps de chargement total, mais n’auront aucun impact sur le temps de chargement perçu, car ils chargent toujours après votre page. Donc il n’y a pas de soucis, gardez simplement en tête que plus vous en ajouter, plus le chargement total de votre boutique sera long.
De même, pensez à supprimer les pixels que vous n’utilisez pas, c’est une bonne pratique 🙂
4. Les intégrations tierces
Comme les pixels, les intégrations tierces (comme Klaviyo ou Hotjar) vont augmenter le temps de chargement de votre boutique, plus ou moins sérieusement en fonction de l’intégration.
Généralement, les intégrations ne vont impacter que le temps de chargement total et pas le temps de chargement perçu, donc vous n’avez pas besoin de vous en soucier. Nous examinons toujours les applications avant de les ajouter et on s’assure que leur impact sur les performances de votre boutique est minime ou inexistant.
Cependant, comme ce sont des intégrations tierces et qu’elles fonctionnent de manière externe, il y a toujours un risque que les performances ne soient pas optimisées de leur côté. Ceci est encore plus vrai si votre intégration passe par les APIs de votre boutique et non par une application.
Donc, si votre boutique met du temps à charger et que vous avez des intégrations tierces, vous pouvez essayer de les désactiver temporairement afin de comparer le temps de chargement avec et sans, et ainsi voir l’impact sur votre boutique. Et ainsi décidez si vous souhaitez les garder ou trouver une meilleure alternative !
Si vous faites ce genre de test, concentrez-vous sur le temps de chargement perçu et non le temps de chargement total. Ce n’est pas grave si une intégration externe ajoute du temps de chargement total.
4. Ce que vous n’avez pas besoin de faire
Lazy load : le lazy load diffère le chargement des médias en dessous de la zone de flottaison. Il est déjà actif sur votre boutique
WebP : Vous n’avez pas besoin de convertir vos images en webp avant de les mettre sur votre boutique. On le fait automatiquement pour vous.
Note: ce n’est pas 100% vrai. Nous allons convertir vos images en webp, puis comparé la taille avec l’image d’origine. Si la taille en webp est plus grosse, alors nous laissons l’image d’origine. Donc si vous souhaitez absolument utiliser le format Webp, convertissez les images vous mêmes avant de le mettre sur votre boutique.
Avancé – Chargement différé des JS, CSS & autres ressources : si vous êtes un utilisateur avancé, vous avez probablement entendu parlé de cette notion de différer les fichiers JS et CSS. De même, tout a déjà été fait pour vous sur votre boutique Dr Tech :)
3. Speed booster V1, & V2 en cours de mise en place !
Notre Speed Booster améliore le temps de chargement de vos pages quand vous les publiez. Vous n’avez rien de spécial à faire pour ça, le processus se fait automatiquement :)
Voici quelques conseils et bonnes pratiques pour une optimisation optimale :
1. Speed booster V1
Actuellement, dans votre dashboard vous trouverez l’onglet « Performance », avec quelques options.
- Assurez-vous que l’option de « mise en cache » est activée et que vous utilisez les paramètres courants (le bouton à droite de votre écran doit avoir écrit « utilisez des paramètres spécifiques.« )
- Ne videz les caches qu’en cas de problème graphique sur votre boutique.
Les « caches » sont la version optimisées de vos pages, il ne faut donc pas les supprimer. Cependant, parfois certaines applications peuvent créer des problèmes avec la version optimisée de vos pages (la version en cache) quand vous les activez ou les désactivez, le résultat est que le design de votre boutique parait cassé.
Dans ce cas, uniquement, videz les caches de votre boutique. Ensuite, le speed booster se chargera d’optimiser vos pages à nouveau !
2. Speed booster V2
Très bientôt, la page « performance » de votre dashboard va disparaître, pour laisser place au Speed Booster V2 !
De nouvelles fonctionnalités d’améliorations des performances sont progressivement ajoutées à votre boutique en ce moment même, améliorant la vitesse de chargement de votre boutique, vous n’avez donc rien à faire :)
Voici les nouveautés qu’apporte le speed booster V2 :
– Optimisation améliorée de vos pages
– Durée d’amélioration significativement amélioré
– « Mise en cache » plus rapide de l’ensemble de votre boutique
– Réduire le nombre d’erreurs avec les applications nécessitant de vider les caches. Vous aurez donc encore moins besoin de vider vos caches.
Également, vous verrez peut-être des nouvelles options apparaître dans votre dashboard sous peu !
4. Comment mesurer la performance ?
1. Comment bien mesurer la performance réelle
Lorsque vous mesurez la performance de votre boutique, vous pouvez vous focaliser sur le temps de chargement perçu, c’est le plus important car c’est ce qui va impacter l’expérience de vos visiteurs.
Assurez-vous de toujours tester en étant déconnecté de votre boutique.
Vous pouvez tester en navigation privée par exemple.
Les 2 moyens que nous préférons sont :
1. Tester vous même : allez sur votre boutique, et baladez-vous entre vos pages. Ainsi vous vous rendrez compte du temps de chargement de chaque page
2. Utiliser la console de votre navigateur : avec cette technique vous connaîtrez exactement le temps de chargement de vos pages dans un navigateur.
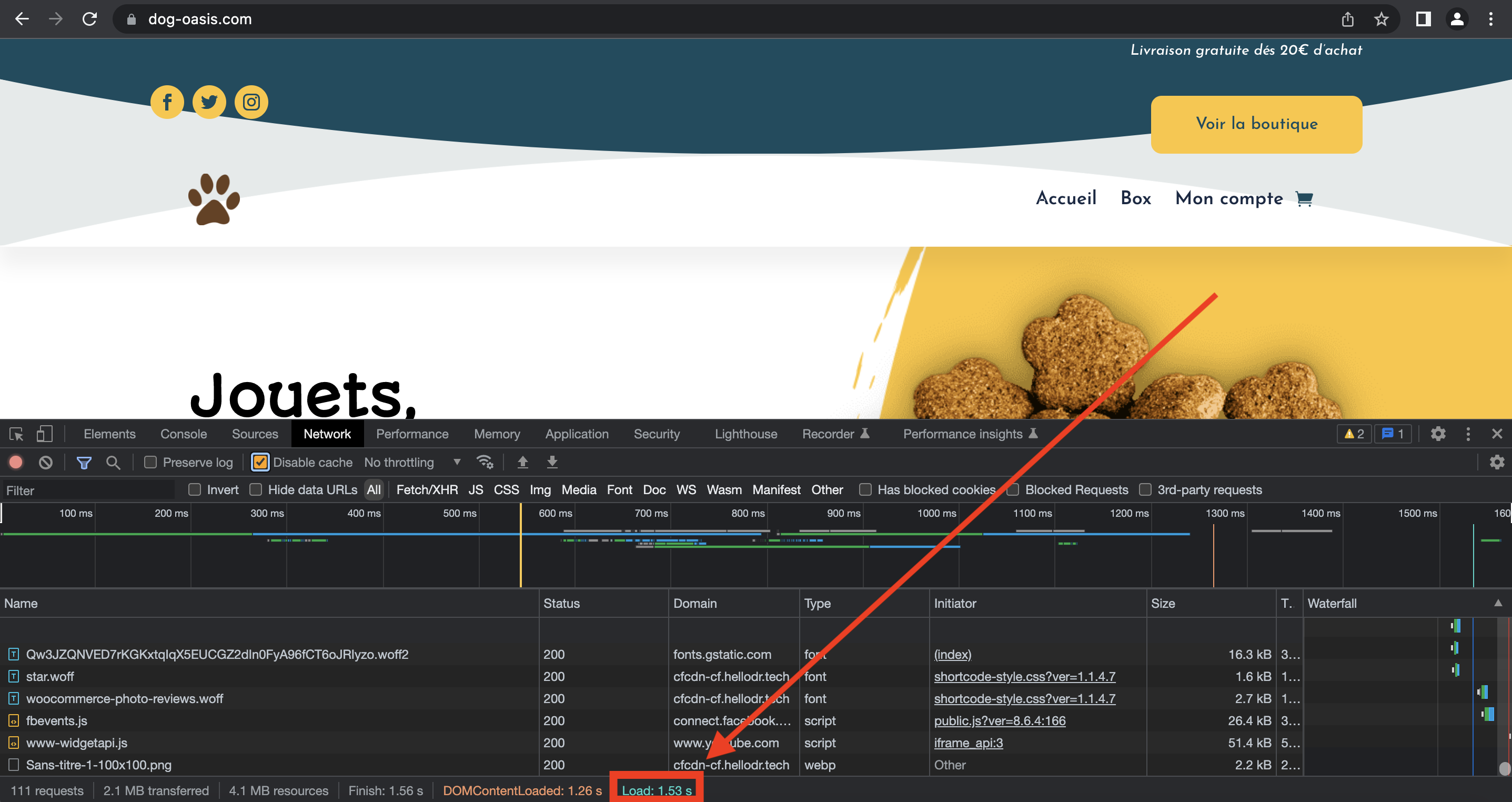
Voici comment faire sur Google Chrome :
- Ouvrez votre navigateur et aller sur votre boutique
- Faites un clic droit sur votre page, puis cliquez sur « inspecter »
- Allez ensuite dans l’onglet Network
- Rechargez votre page, et ne scrollez pas
- Regardez le temps de « Load »
De cette façon, vous aurez le temps de chargement exact de votre boutique en condition réel :pour vous, et pour vos visiteurs.

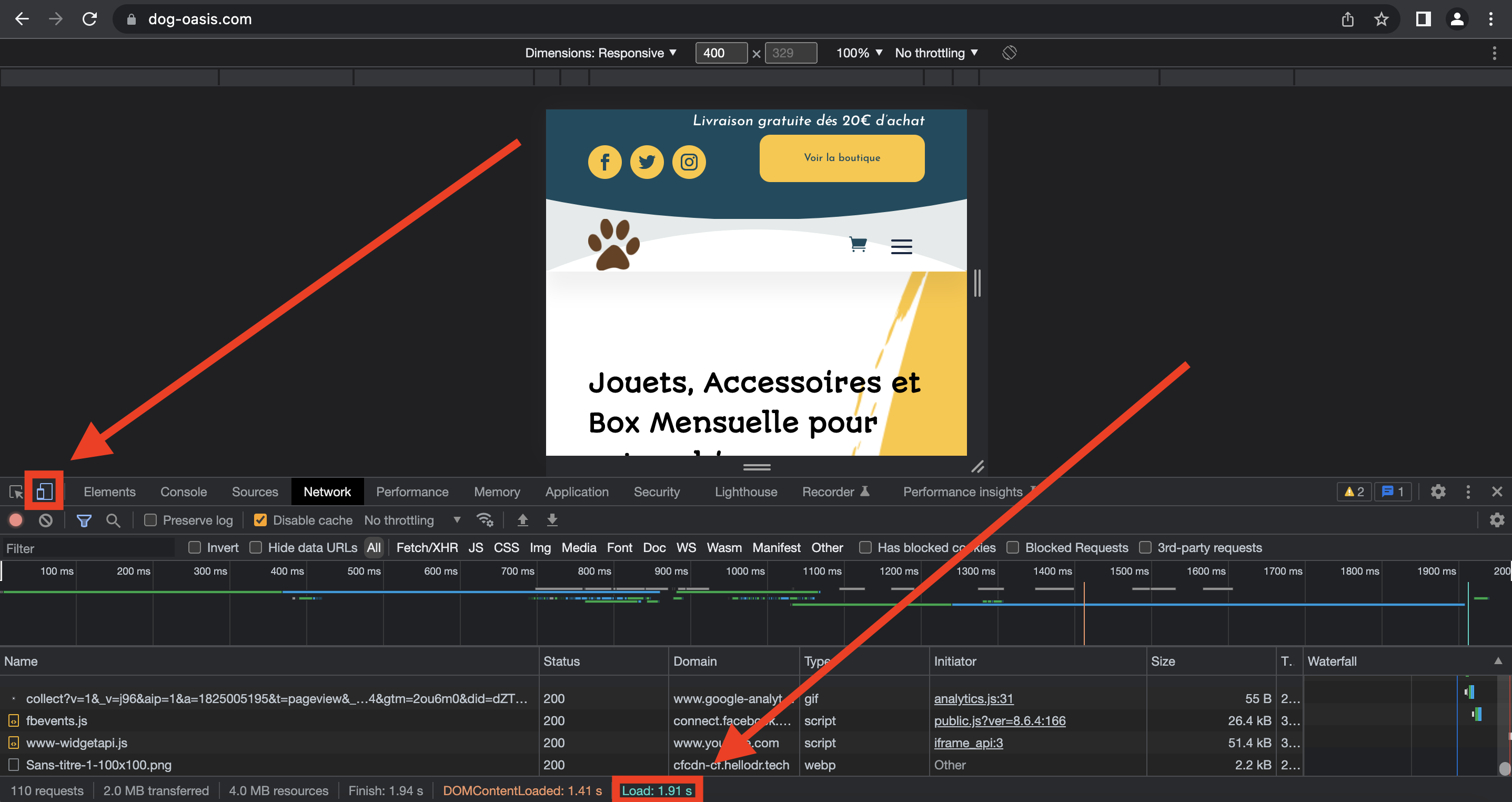
Vous pouvez aussi activer l’option « mobile » et faire le meme test afin de mesurer la vitesse de chargement sur mobile

3. Bon à savoir
Si vous venez de vider les caches de votre boutique ou que vous testez la performance d’une page que vous venez de modifier ou de publier, il est possible que le temps de chargement soit plus long. Ceci est dû au fait que le speed booster n’a pas encore optimisé cette page.
Dans ce cas, revenez un peu plus tard ou forcer le speed booster à optimiser votre page de cette façon :
- Assurez-vous d’être déconnecté
- Rafraichissez 2 ou 3 fois la page
Cela va forcer le speed booster a optimiser votre page tout de suite 🙂
De manière générale, il est conseillé de tester la vitesse d’une page 2 ou 3 fois d’affilé une fois que la page est optimisée, puis de faire une moyenne.
3. Quid des outils, comme Google Page Speed et GT Metrix par exemple ?
En 1 mot : attention!
Ce sont de bons outils, mais ce sont des outils pour développeurs. Ils permettent d’avoir des indications sur ce qui peut potentiellement ralentir le chargement d’un site, et donc ce qui pourrait être amélioré. Ensuite, c’est à chacun d’appliquer les recommandations à son cas personnel.
Ce ne sont que des outils automatiques, qui donnent des indications selon une liste de critères qu’ils appliquent à tous les sites, sans nuance de technologie ou langage de programmation, ou encore contenu du site. Malheureusement, ils ne nous disent pas ce qui doit être amélioré.
Donc, dans la plupart des cas, ils vont vous induire en erreur si vous ne savez pas comment les utiliser. En utilisant votre navigateur, vous saurez plus précisément ce que vous devez faire.
Il est très important de garder en tête qu’une bonne note sur GT Metrix ou sur Google Page speed ne veut pas dire que le site est performant. Et inversement, une mauvaise note ne veut pas dire que le site n’est pas performant.
Généralement, si vous utilisez des intégrations externes, comme Klaviyo ou Hotjar, ou des pixel de tracking, comme le pixel Facebook, Google, ou encore Google Analytics (et il y a de fortes chances que vous en utilisiez plusieurs …) vous aurez une mauvaise note sur ces outils. Ces intégrations et pixels externes chargent après le contenu de votre page, donc ils rallongent le temps de chargement total, mais n’impactent pas le temps de chargement perçu par vos visiteurs.
Même les processeurs de paiement comme Stripe et Paypal vont impacter négativement votre note!
Et ces intégrations externes, GT Metrix et Google page speed n’aiment pas du tout. Cependant, comme il n’y a pas d’impact sur le temps de chargement perçu et que c’est la chose la plus importante, ce n’est pas grave de les utiliser, au contraire même, vos performances marketings en dépendent ! Et vous avez besoin d’encaisser des paiements… :)
Pour vous aider à mieux comprendre, voici quelques exemples de tests réalisés sur des sites a très fort chiffre d’affaire
(cliquez sur les images pour les agrandir)
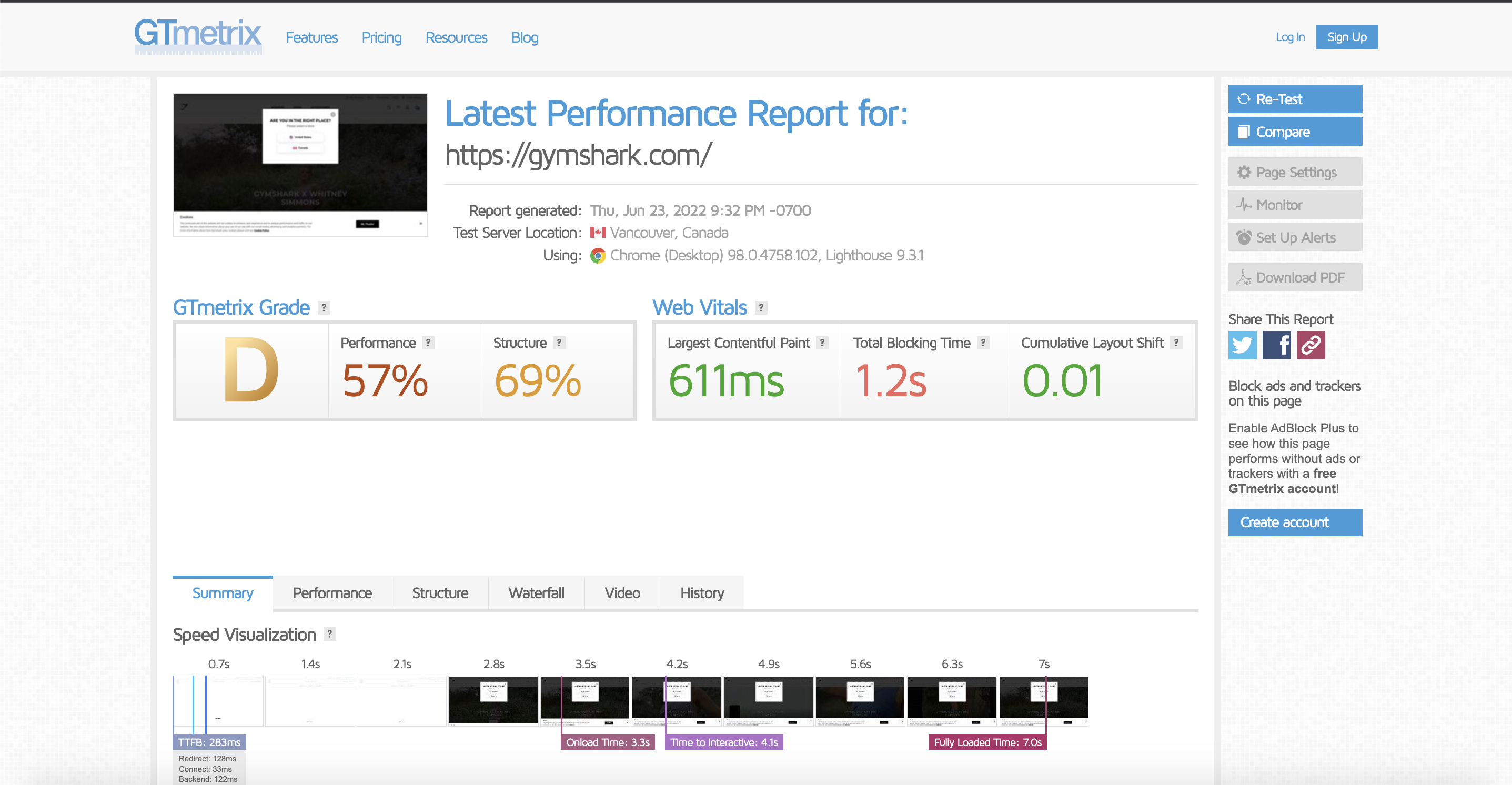
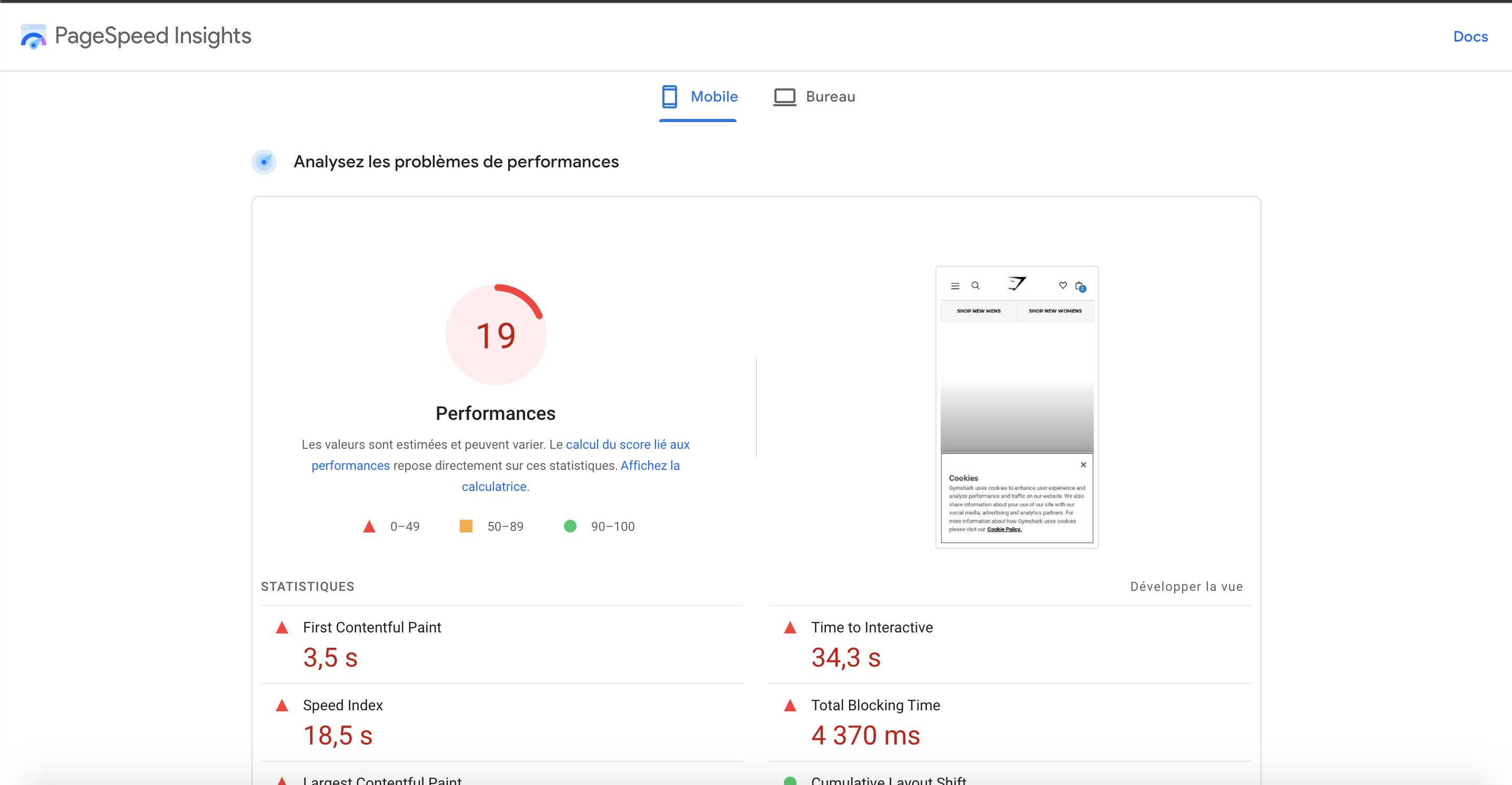
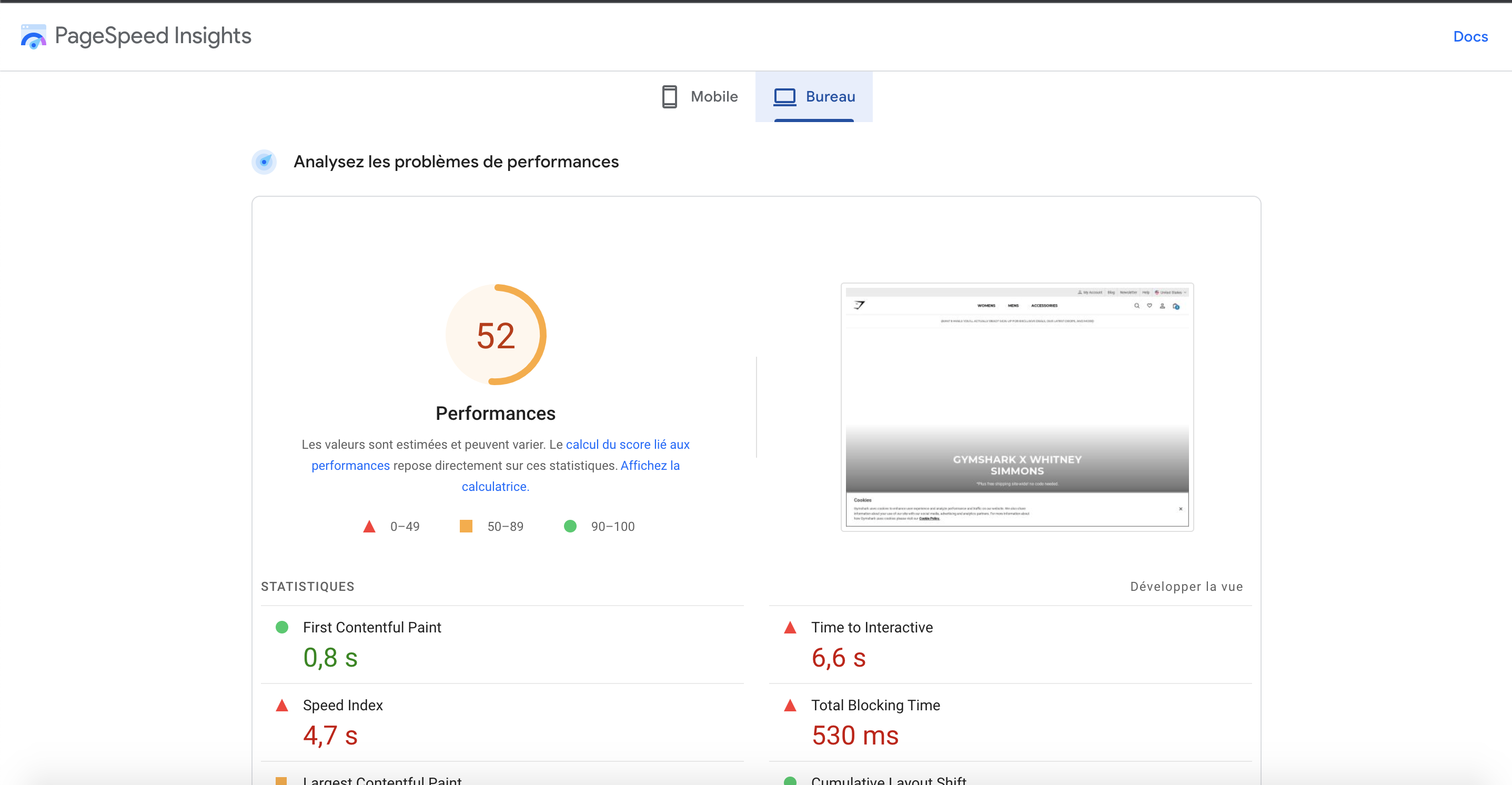
Gymshark : https://gymshark.com
Gymshark utilise Shopify Plus
Chiffre d’affaire 2021 : 500 Millions $
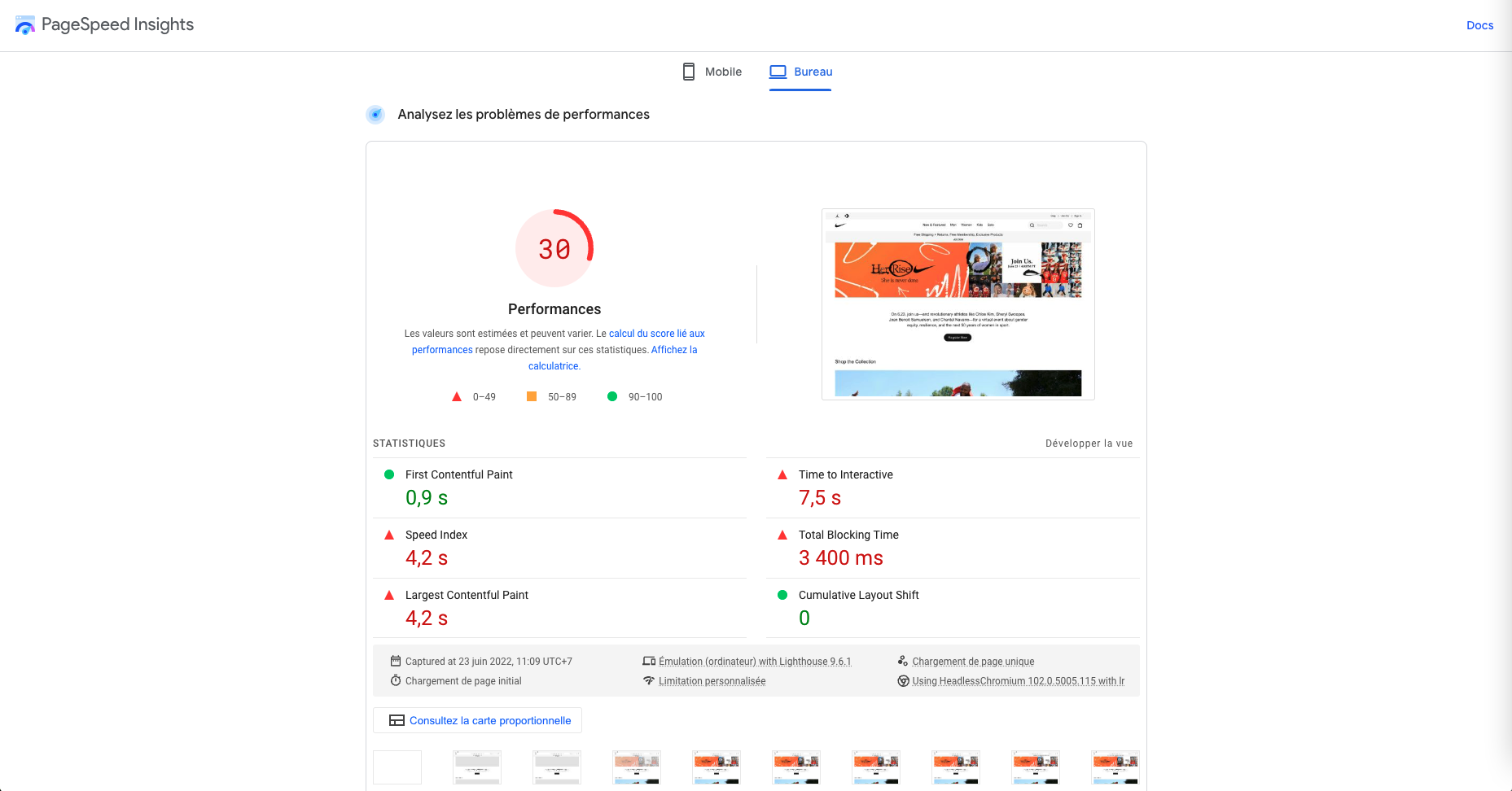
Nike : https://nike.com/
Chiffre d’affaire 2021 : 44 Milliards de dollars
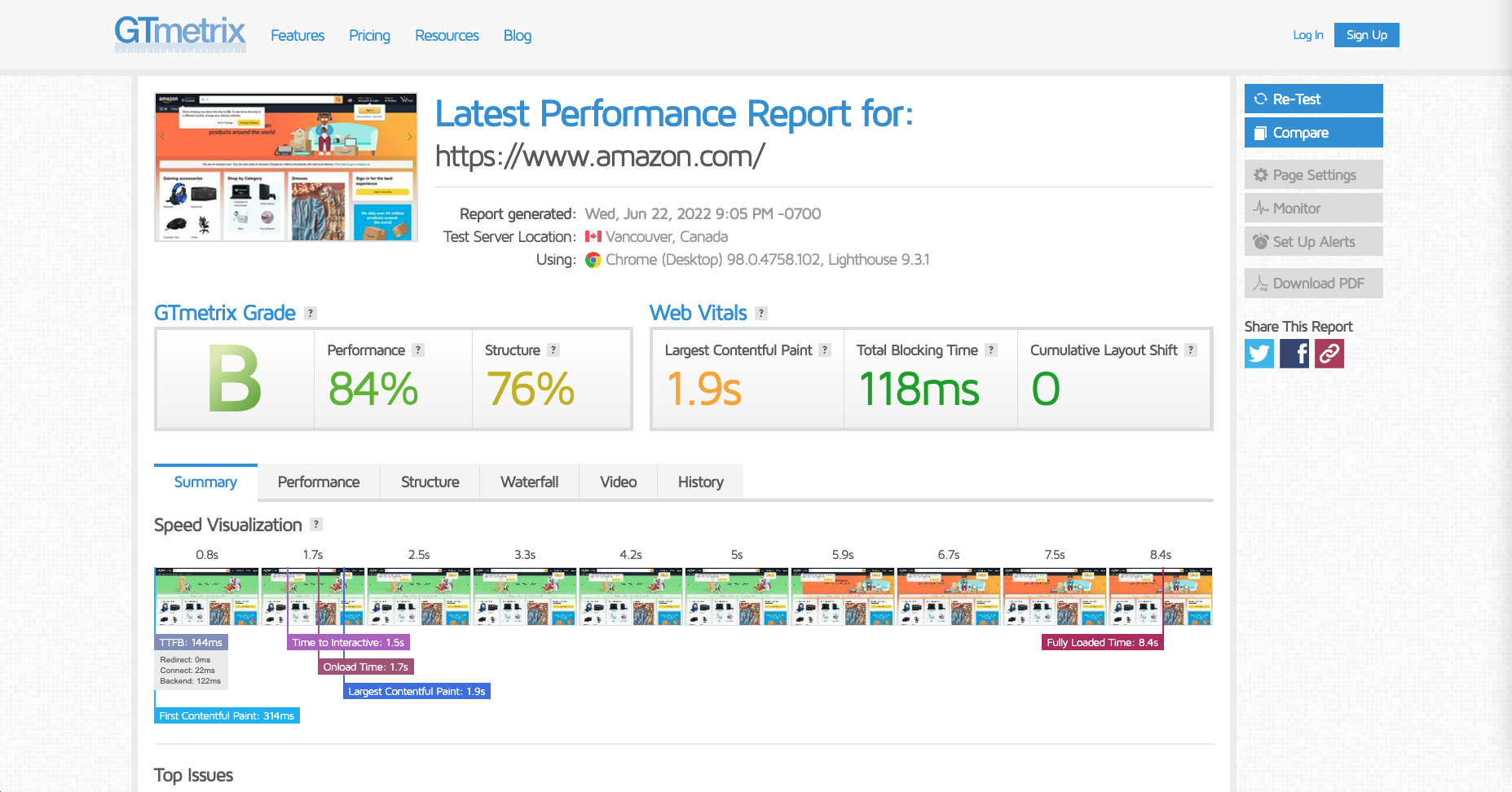
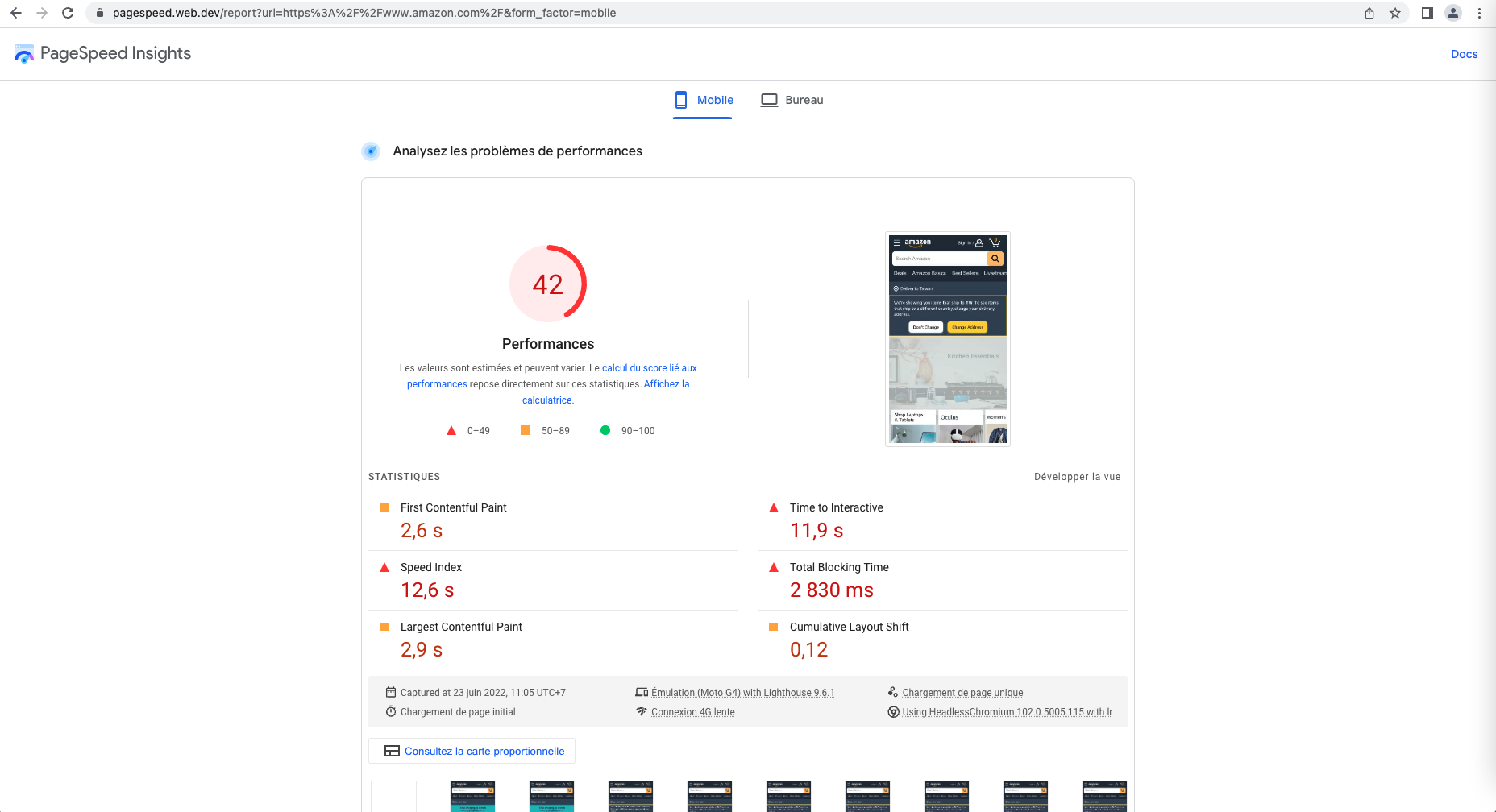
Amazon : https://www.amazon.com/
Chiffre d’affaire 2021 : 469 Milliards de dollars
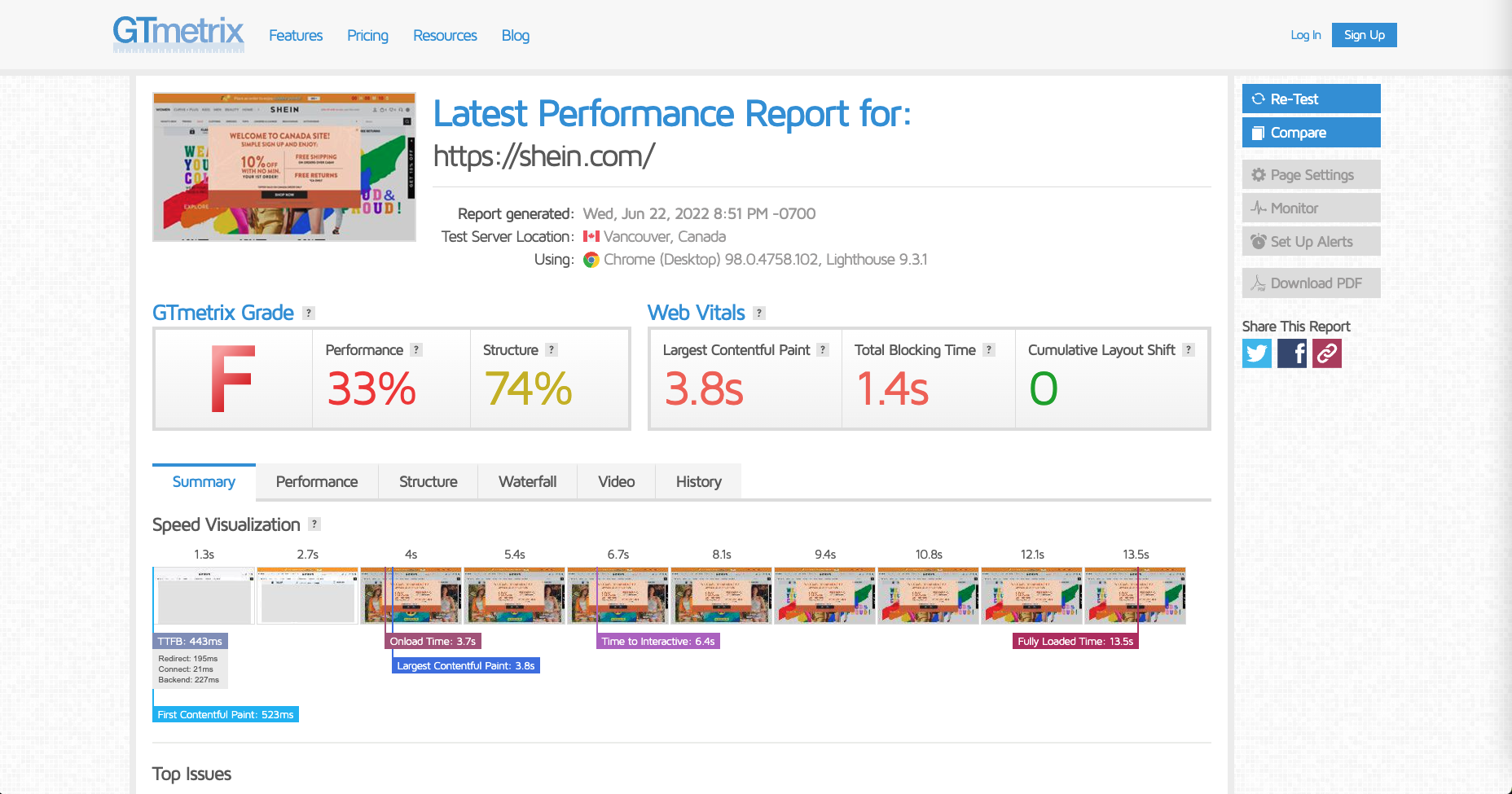
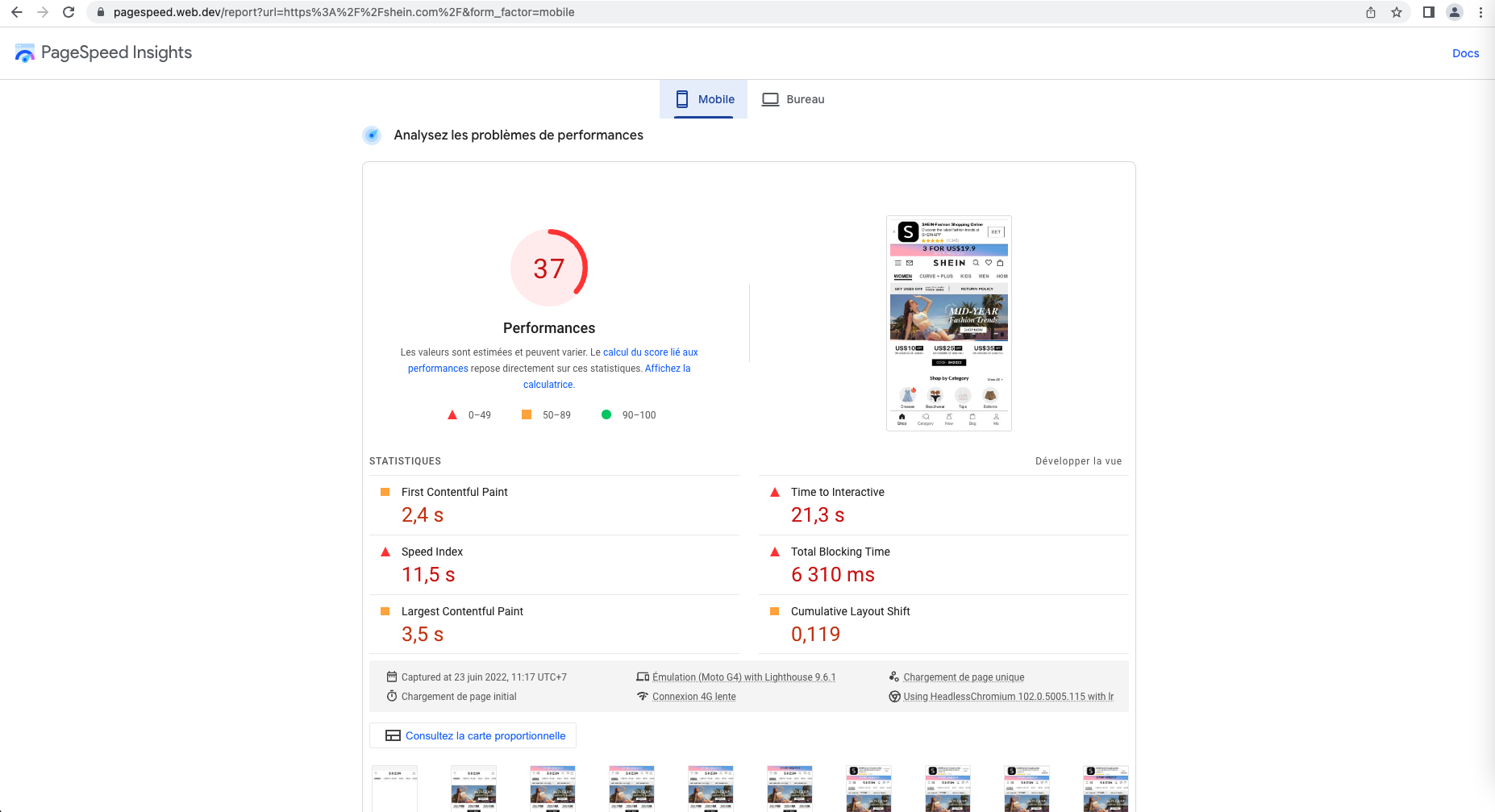
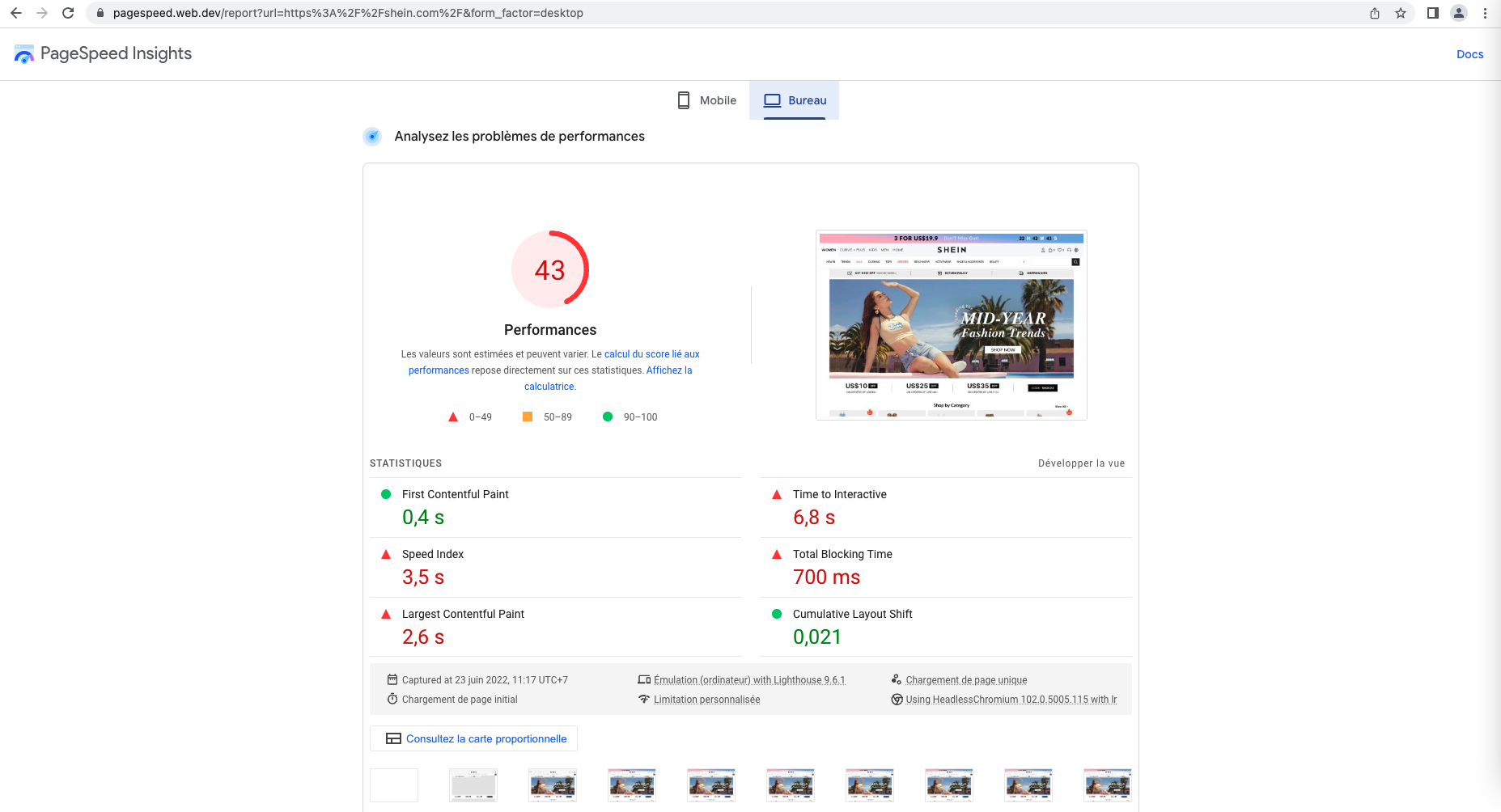
Shein : https://shein.com/
Chiffre d’affaire 2021 : 16 milliards de dollars
Comme vous pouvez le voir, toutes les notes sont mauvaises, car les temps de chargement sont très longs et il y a beaucoup de ressources externes. Cependant, si vous testez dans votre navigateur, vous verrez que le temps de chargement perçu est très court, et que c’est le temps de chargement total de toutes les ressources (marketings, intégrations tierces…) qui est long.
Donc aucun souci :)
On observe qu’il n’y a pas de corrélation entre les données comme « First content paintfull« , « Largest content paintfull« , ou encore « Time to Intereactive » et le temps de chargement perçu. Par exemple, nike.com a un « Time to Interactive de 8 secondes », alors qu’il est évident que l’on n’attend pas 8 secondes avant de pouvoir utiliser le site.
3. Utiliser GT Metrix pour faire un audit de performance
Nous aimons tout de même utiliser GT Metrix pour les tests de performance, car si le « Fully Loaded time » est en dessous de 2,5 ou 3 secondes, généralement le chargement perçu est bon, ce que l’on valide toujours avec un test réel dans le navigateur.
Comment faire un audit GT Metrix :
- Créer vous un compte pour changer la zone géographique. De base, GT Metrix va effectuer le test depuis le Canada. Mais si vos clients ne sont pas au Canada, cela aura très peu d’intérêt. Donc créez-vous un compte et changer la zone du test par « London, UK« afin de tester en Europe.
- Faites le test 2 ou 3 fois d’affilés pour avoir des « résultats stables » et pouvoir les analyser. Si votre boutique a beaucoup de trafic, les résultats devraient être plus ou moins semblables. Cependant, si vous avez peu de trafic (ou si vous venez publier votre page ou de vider les caches du speed booster), vous verrez sûrement des variations importantes entre votre premier test et les suivants. Faire le test 3 fois de suite devrait vous permettre de stabiliser les résultats, et ainsi de pouvoir les analyser.
Ensuite rendez-vous dans l’onglet le plus important: Waterfall.
Avec GT Metrix, on peut facilement voir les éléments qui ont un impact sur le temps de chargement total. Pour ça, ouvrez l’onglet « Waterfall« , vous pourrez voir toutes les ressources chargées sur votre page, dans l’ordre de leur chargement.
Comme vu au début, plus il y a de ressources, plus votre page sera longue à charger. Mais subtilité : chaque ressource n’a pas un temps de chargement égal. Et l’immense majorité des ressources chargent très rapidement.
Vous verrez que les ressources au début de la liste vont très vite à charger, ce sont les fichiers de Dr Tech : votre thème, vos images … Puis viennent ensuite les intégrations externes, les pixels, etc.. Pour chaque ressource, vous pouvez voir le temps de chargement qu’elle ajoute a votre boutique 🙂
Vous n’avez cependant aucune indication sur le temps de chargement perçu par vos visiteurs, GT Metrix ne vous donne que le temps de chargement total. Donc utilisez cet outil pour en savoir plus sur l’impact des différentes ressources sur votre site, puis rendez-vous dans la console de votre navigateur pour mesurer le temps de chargement perçu pour vos visiteurs!
5. C’est déjà finit!
Vous êtes arrivés à la fin de ce guide d’optimisation de la performance de votre boutique, bravo ! Nous espérons que vous avez pu appliquer ces conseils sur votre boutique, que vous comprenez comment le temps de chargement de votre page fonctionne, et ce qui est important de regarder.
Si vous avez des questions, ou si vous avez besoin de conseils sur la performance de votre boutique, n’hésitez pas à nous écrire via le Live Chat en bas à droite de votre écran, nous serons ravis de vous aider !