Dans ce tutoriel nous allons voir comment configurer le module permettant de créer un formulaire de contact sur votre boutique. Ainsi, vos visiteurs pourront vous contacter directement, et vous pourrez leur demander les informations que vous souhaitez !
Si vous avez déjà mis en place un formulaire de contact sur votre boutique, mais que vous ne recevez pas les emails, cela vient généralement d’un mauvais réglage de l’onglet « Email ». Dans ce cas, référez-vous à l’étape numéro 3 de ce tutoriel.
1. Ajouter le module
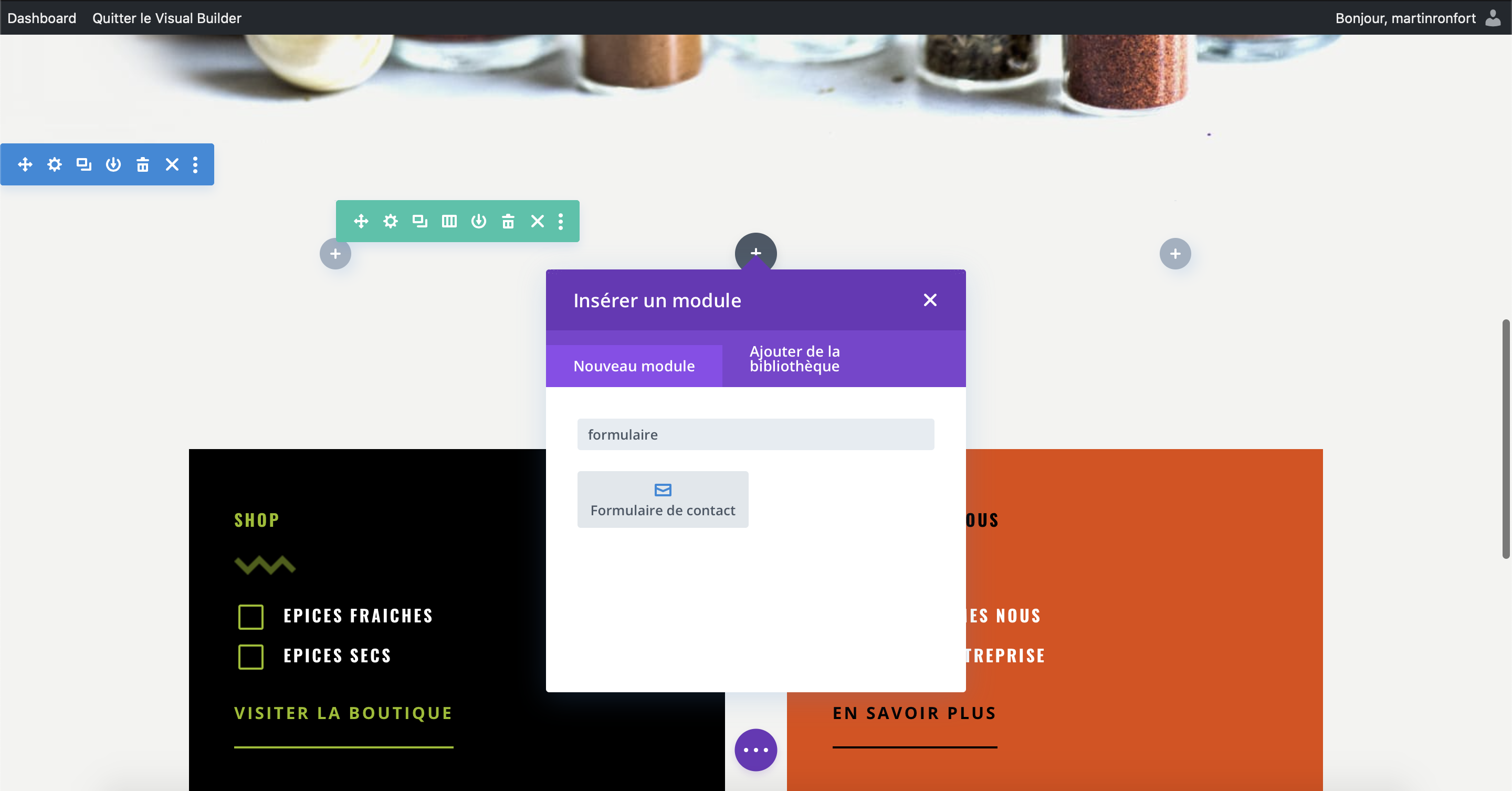
Tout d’abord, ajoutez le module « Formulaire de contact » sur votre boutique.

2. Configurer les champs
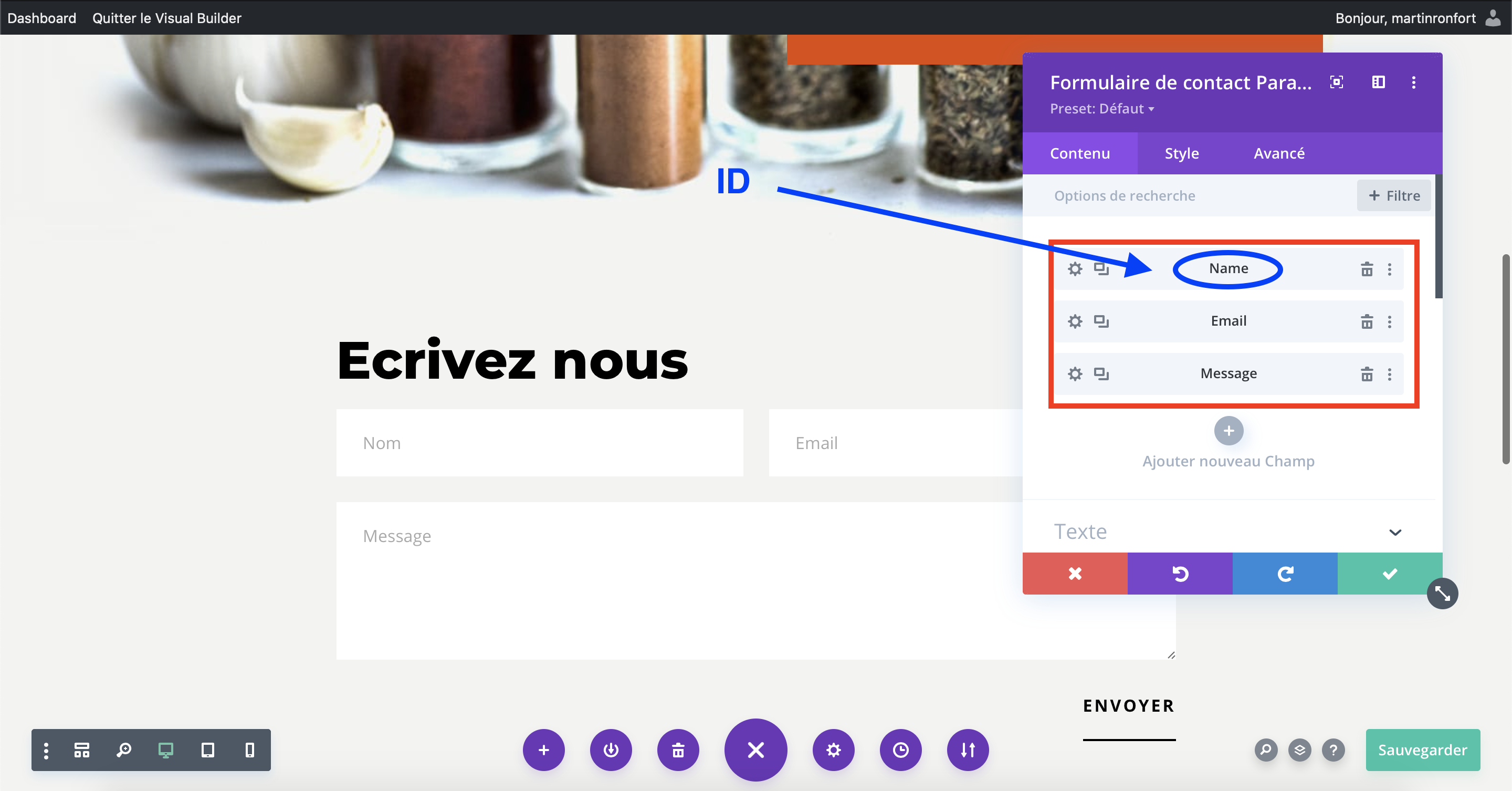
Ensuite, vous pouvez configurer les champs que vous souhaitez sur votre formulaire de contact. Pour chaque champs, de nombreuses options sont disponibles et vous êtes libre d’ajouter autant de champs que vous le souhaitez.
Il est également possible d’obliger les visiteurs à remplir un champs pour pouvoir envoyer le formulaire, et de créer des conditions du type « un champ apparait uniquement si la valeur d’un autre est XX », par exemple.
Chaque champ possède également son propre ID, que vous pouvez définir. D’ailleurs, nous en aurons besoin juste après !

3. Recevoir le formulaire
Pour recevoir le formulaire de contact, et donc les informations renseignées par votre visiteur, il est important de remplir le champ « Email » de votre formulaire de contact.
Via ce champs, commencez par renseigner l’adresse email à laquelle vous souhaitez recevoir les emails.
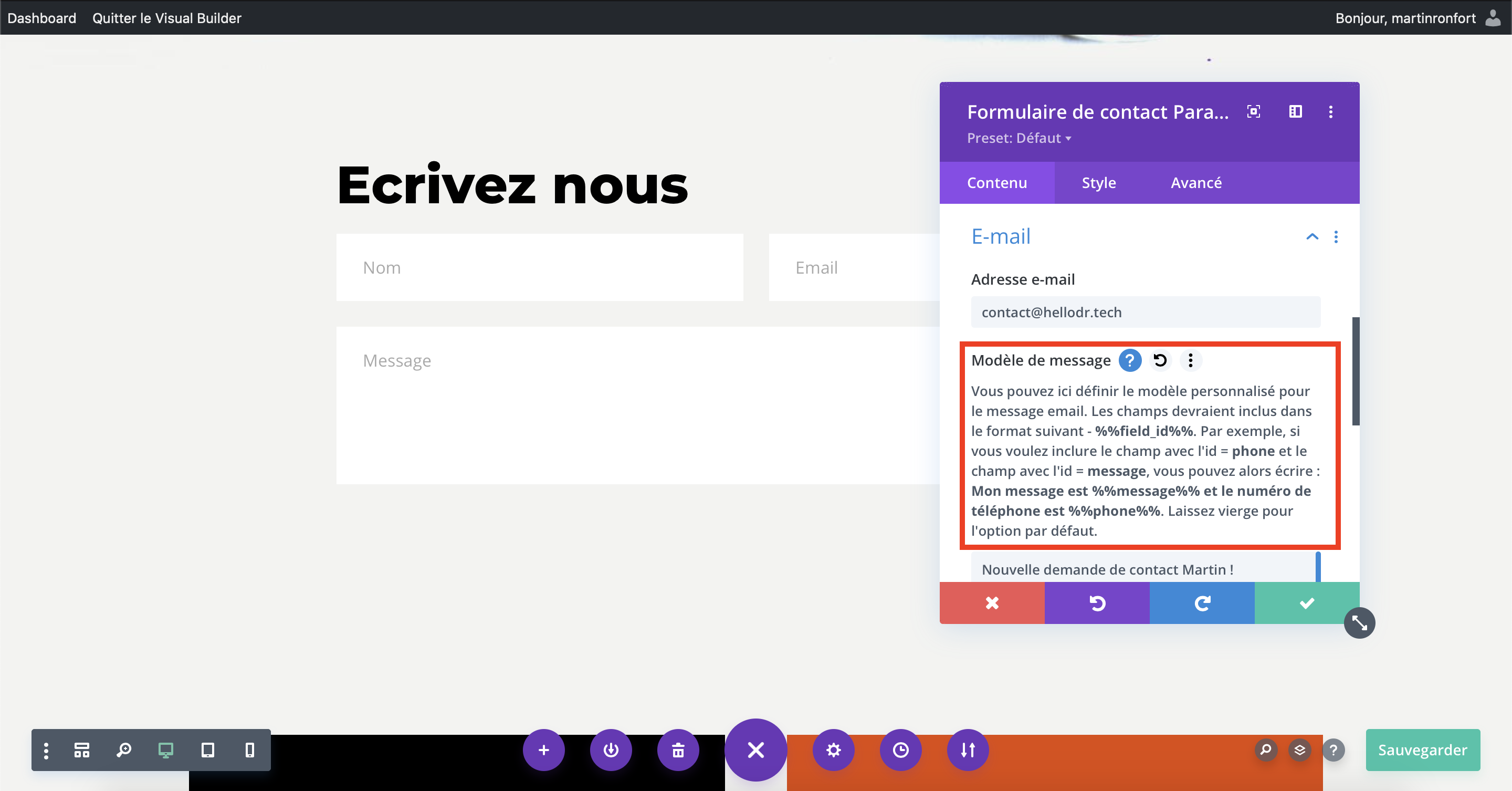
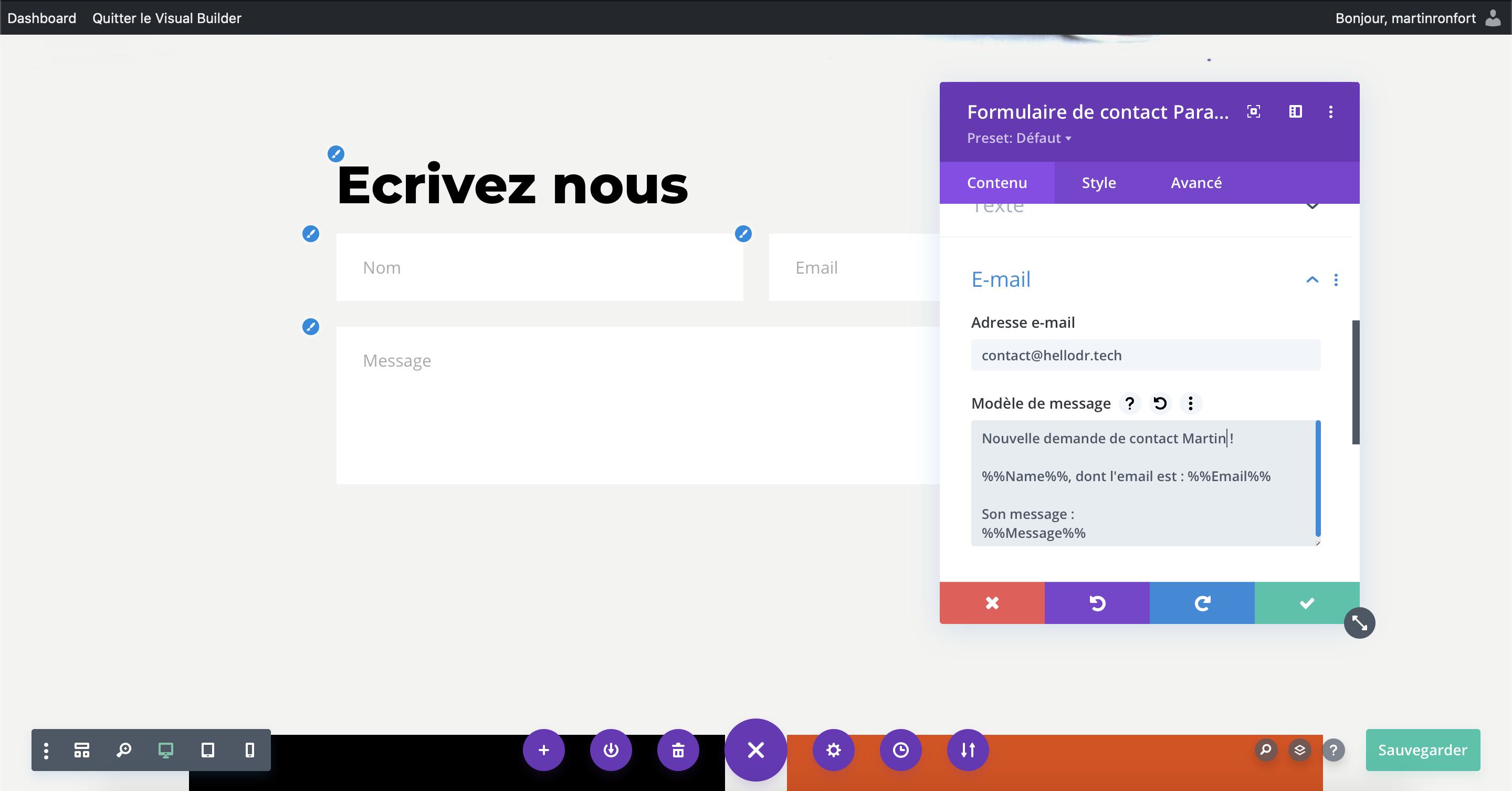
Ensuite, dans la partie « Modèle de message », vous pouvez écrire le mail que vous allez recevoir de la part de votre boutique. Pour inclure les champs que nous avons créé auparavant, il suffit de prendre l’ID du champs et de faire figurer à sa gauche et à sa droite le symbole » %% « .
Par exemple, si l’ID de votre champs est « Email », si vous mettez quelque part %%email%% dans le modèle de message, ce sera remplacé par ce que le visiteur a entré dans le champs « email » lorsqu’il a rempli le formulaire.
Vous pouvez cliquer sur la petite icône « ? » pour retrouver ces informations.
4. Les onglets « Texte », « Rediriger » et « Spam protection »
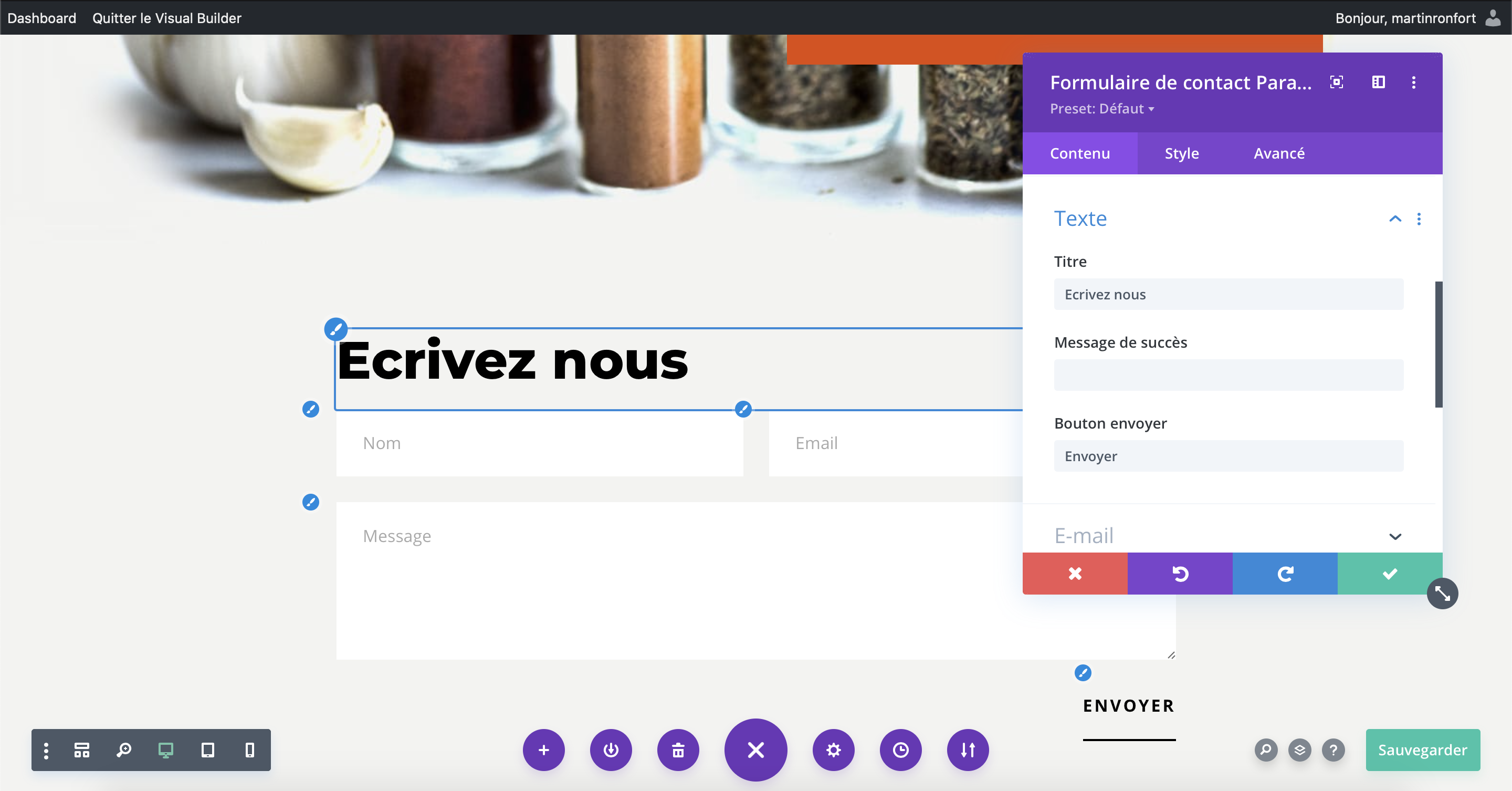
Dans l’onglet « Texte », vous pourrez définir le titre de votre formulaire de contact (dans mon exemple : « Écrivez nous »), définir le message de succès affiché une fois que votre visiteur rempli le formulaire, ainsi que définir le texte du bouton « Envoyer ».
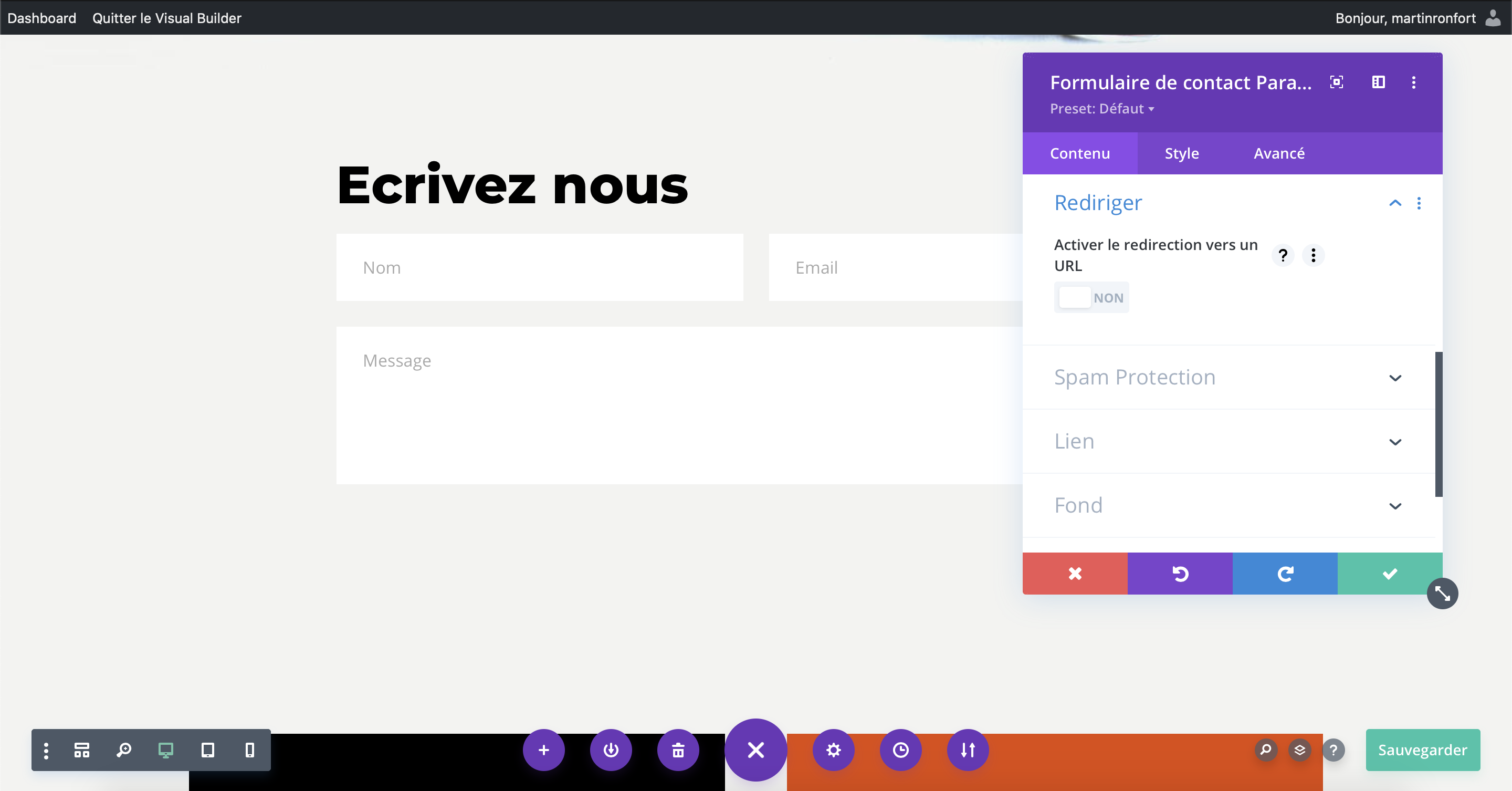
Dans l’onglet « Rediriger », vous pouvez renseigner une URL. Votre visiteur sera redirigé vers cette URL lorsqu’il cliquera sur le bouton « Envoyer » (dans ce cas, il ne verra pas le message de succès).
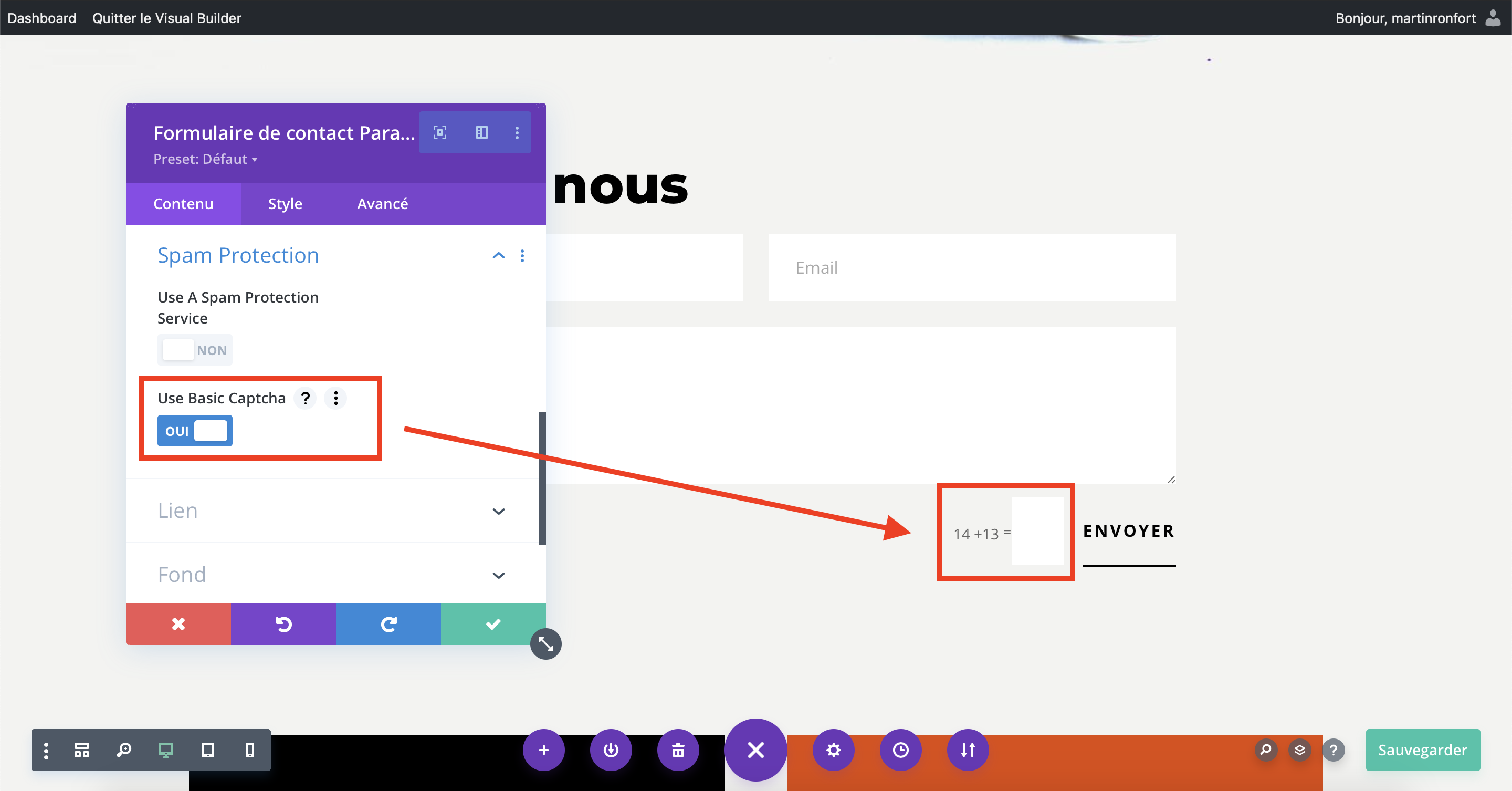
« Spam protection » vous permet d’ajouter une petite protection pour éviter que les robots puissent remplir votre formulaire de façon automatique. Le « Basic Captcha » est généralement suffisant, mais si vous souhaitez utiliser un service externe vous pouvez aussi via cet onglet.
Et voilà, bravo !
Vous avez maintenant un formulaire de contact sur votre boutique ! Vous pouvez en ajouter autant que vous voulez, les disposer où vous voulez sur votre boutique, et créer autant de champs que vous le souhaitez. Pratique !