Grâce à Dr Tech, vous pouvez modifier intégralement le design de vos pages « Panier » et « Checkout ». Sur cette page, vous trouverez des templates prêts à l’emploi : vous n’avez plus qu’à les télécharger et à les installer en suivant le guide ci-dessous.
NB: ces templates sont intégralement modifiables. Si vous le souhaitez, une fois installés sur votre site, vous pourrez les adapter à vos besoins. 🙂
1. Comment installer un template?
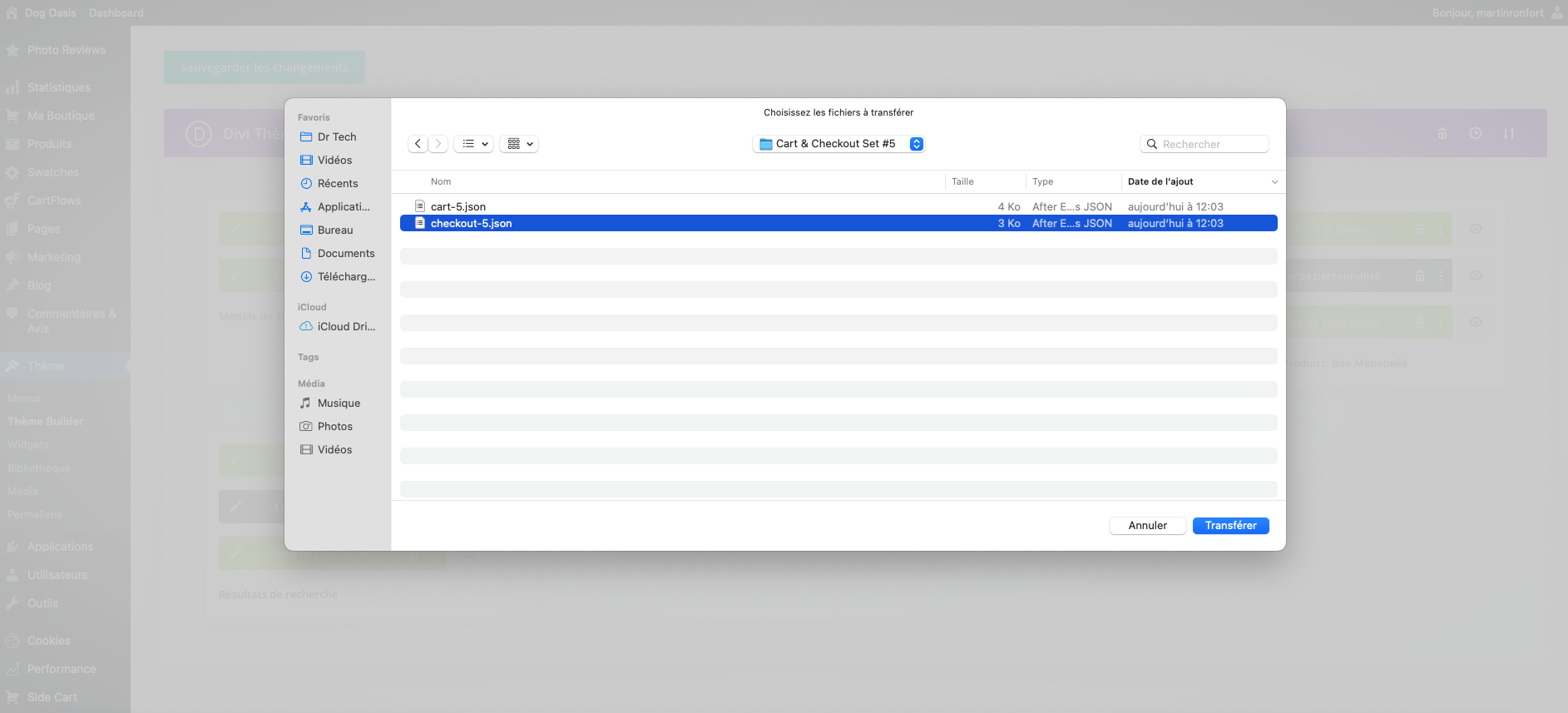
Téléchargez d’abord un des templates ci-dessous, puis décompressez le fichier téléchargé. Vous aurez alors le modèle de page « Panier » et le modèle de page « Checkout ».
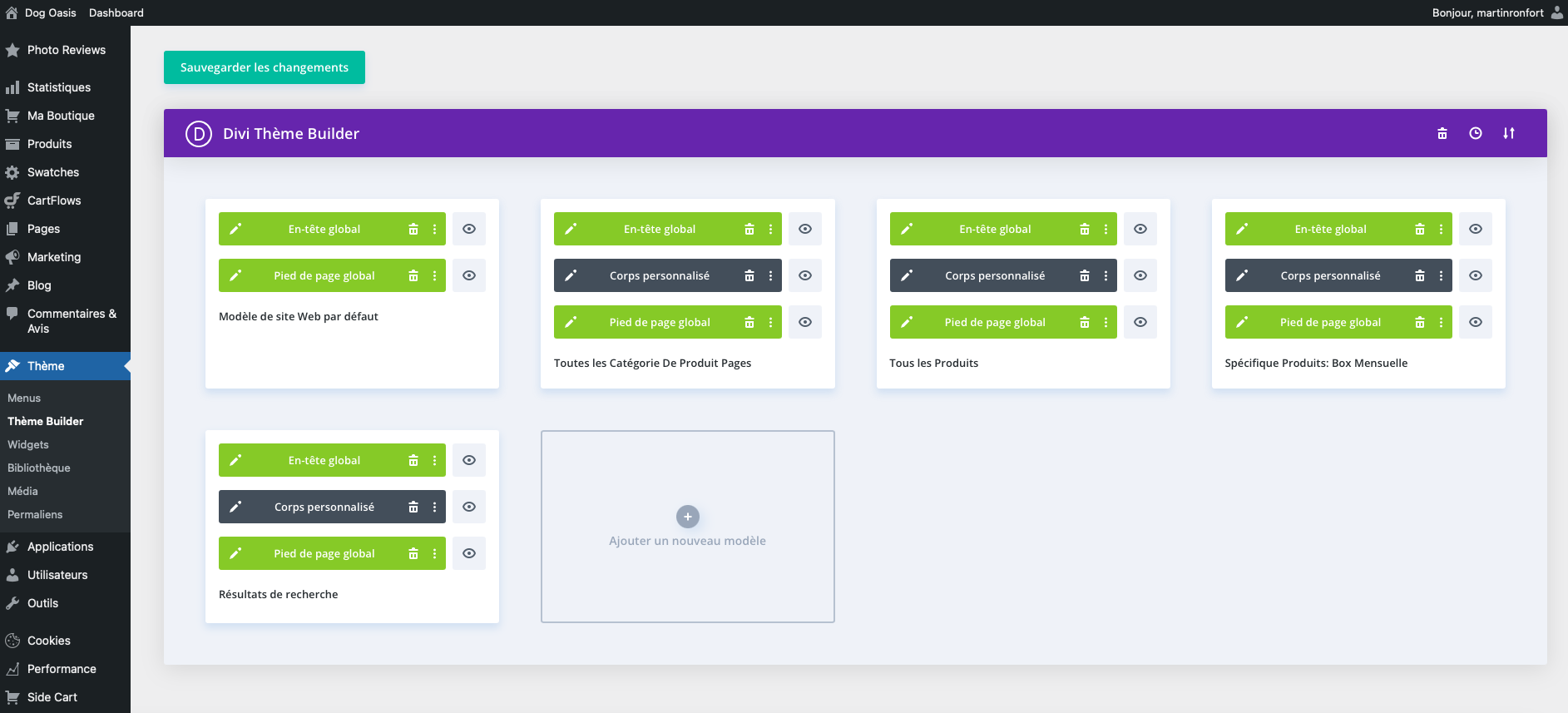
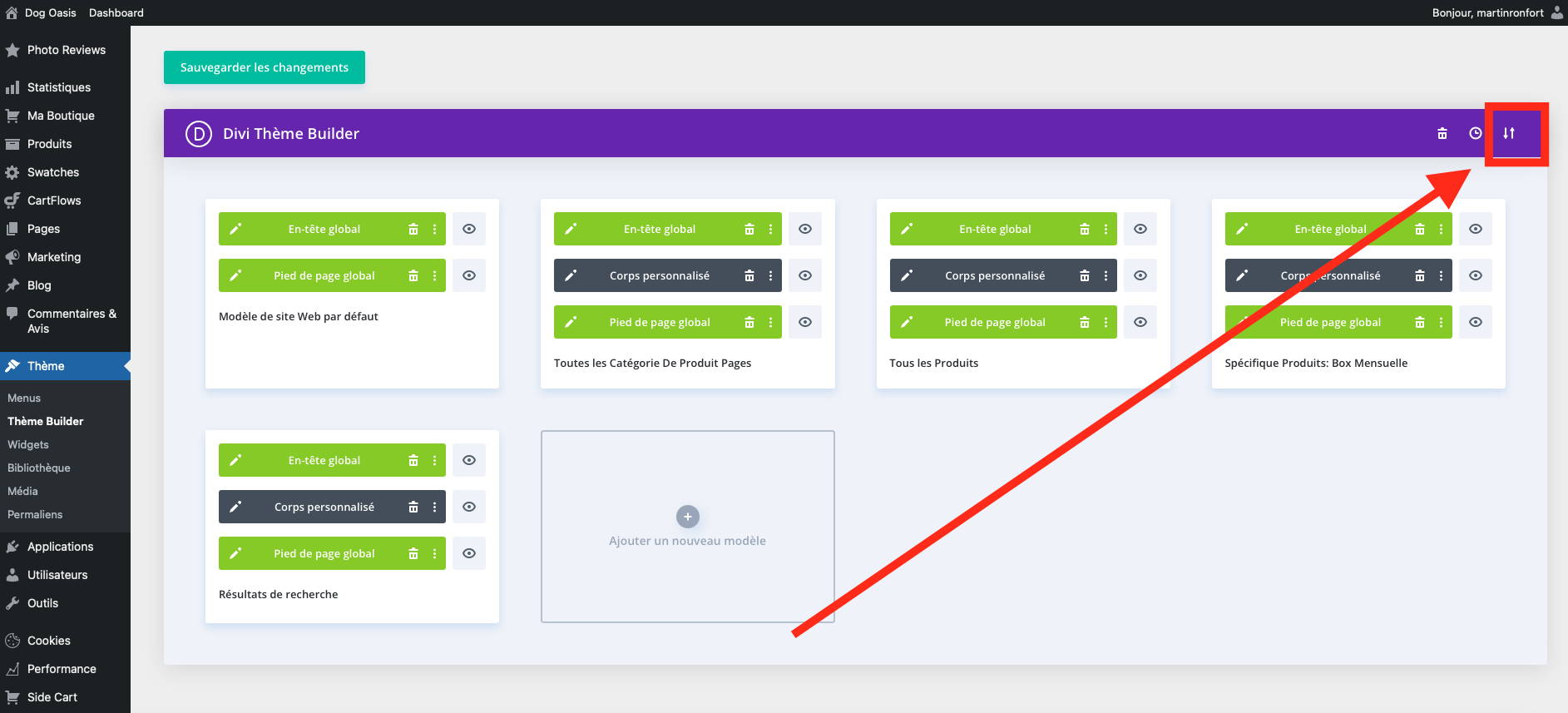
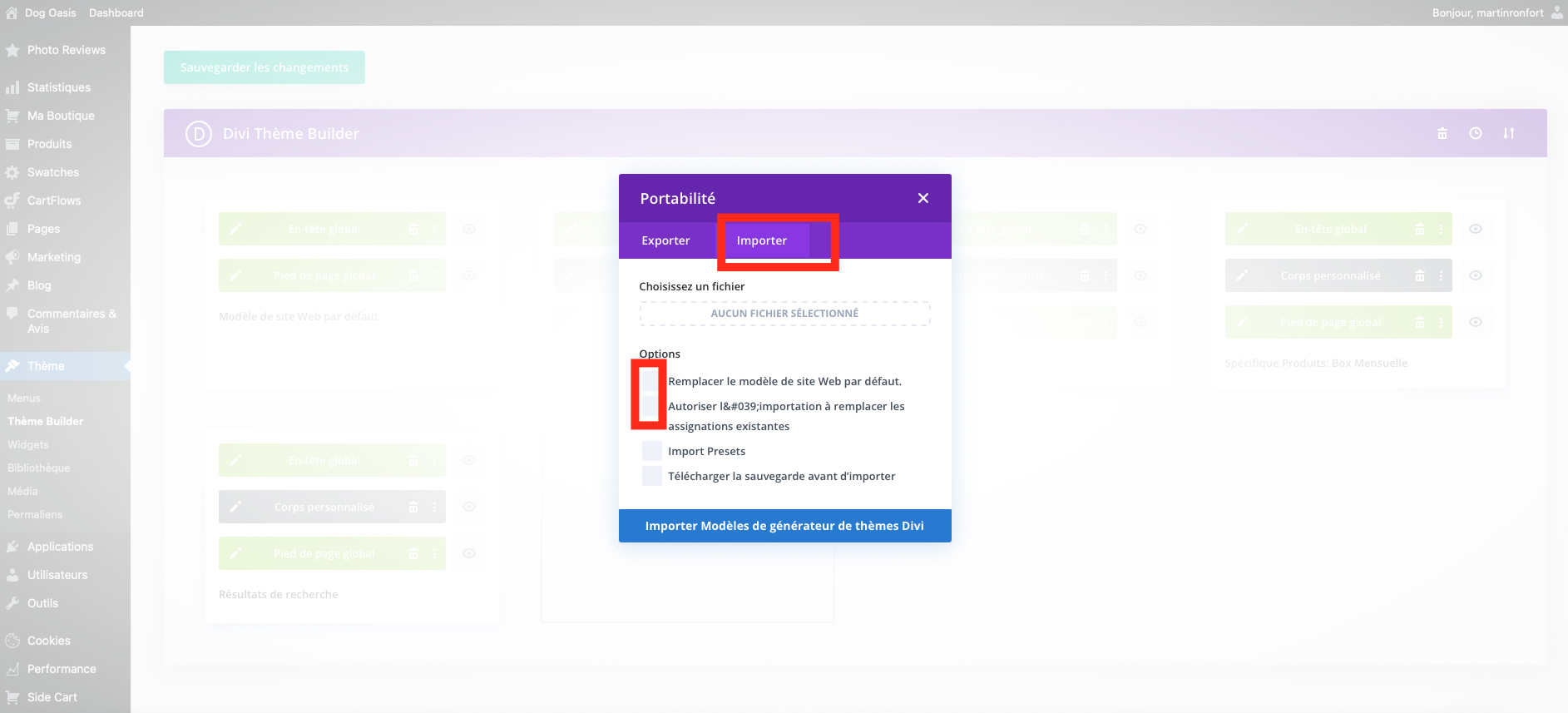
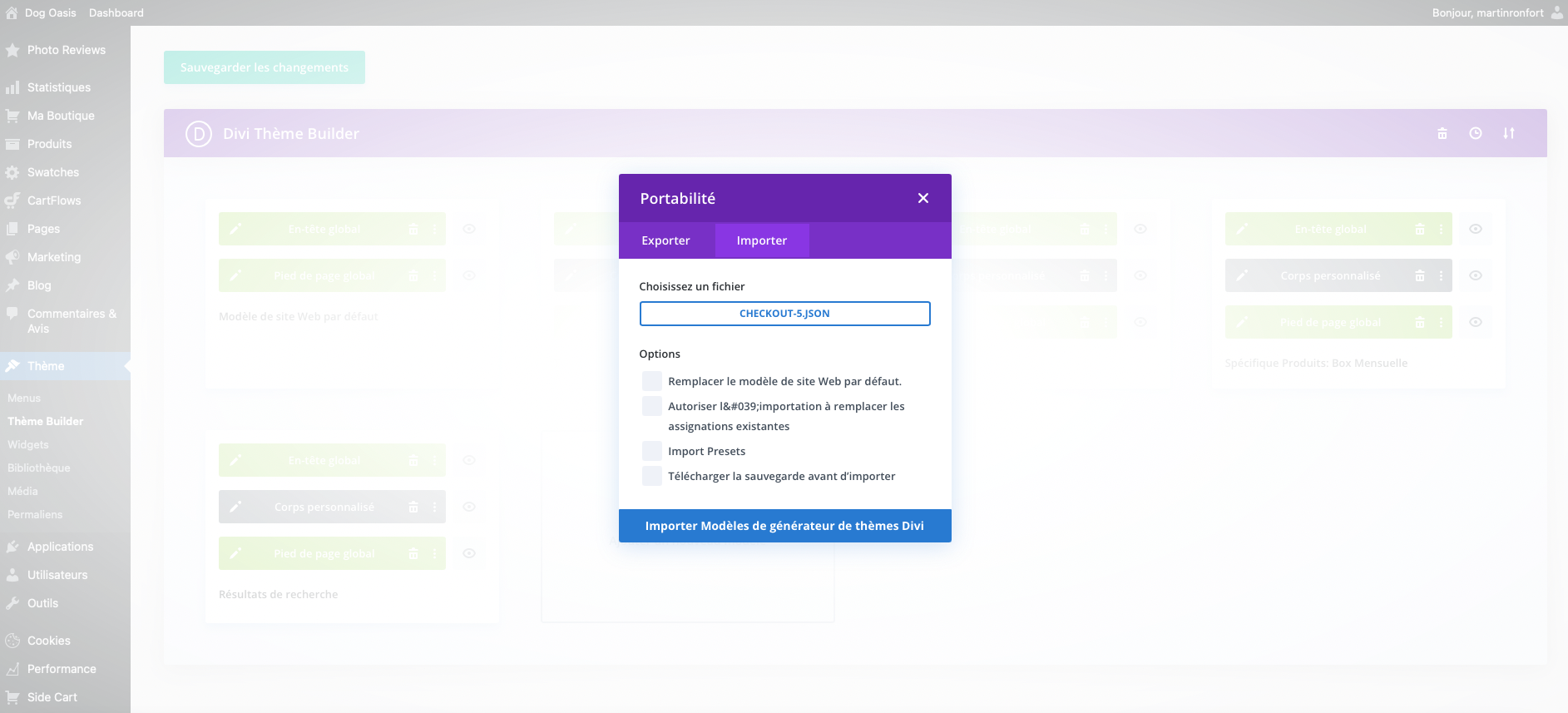
Suivez les étapes ci-dessous pour installer un des modèles « Panier » ou « Checkout », puis répétez à nouveau les mêmes étapes pour ajouter le 2ème template.
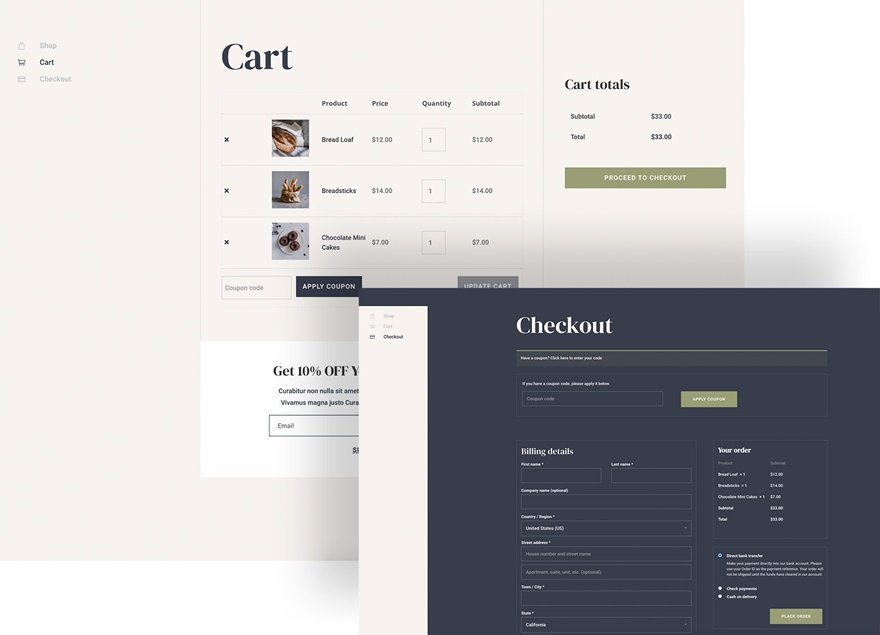
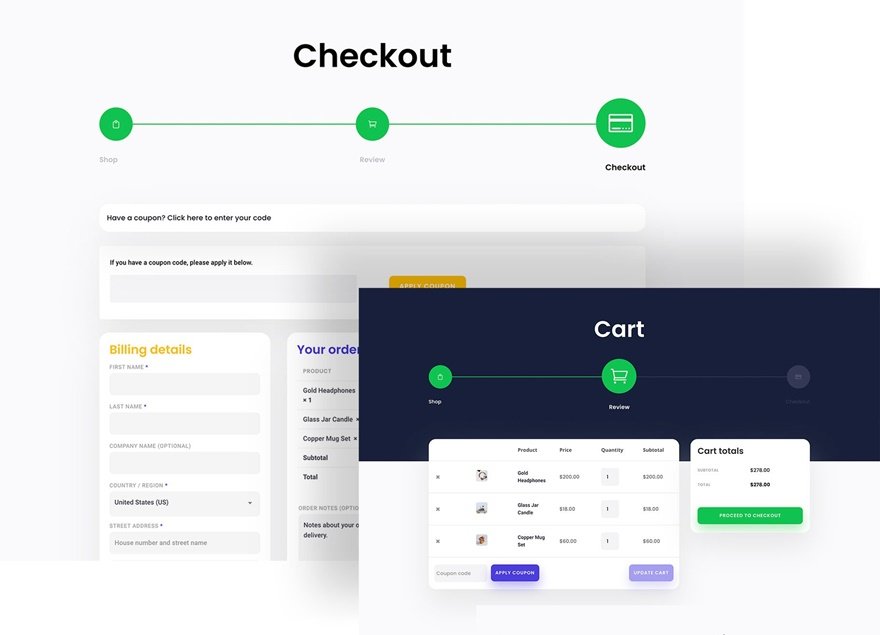
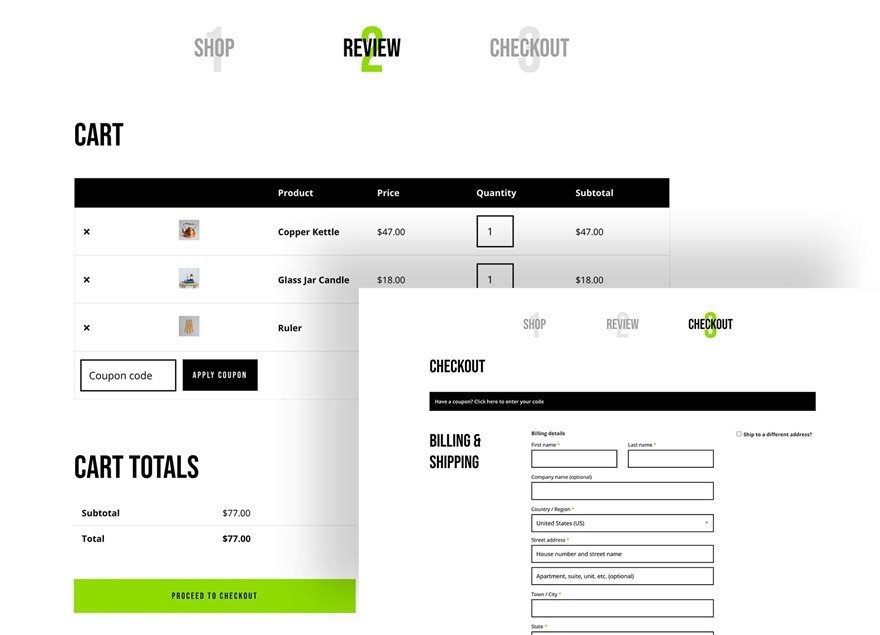
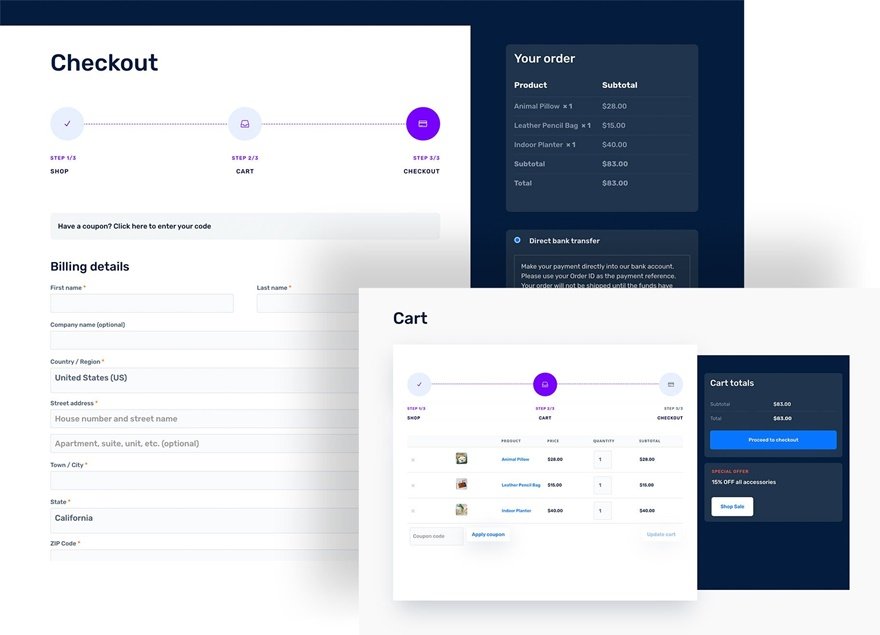
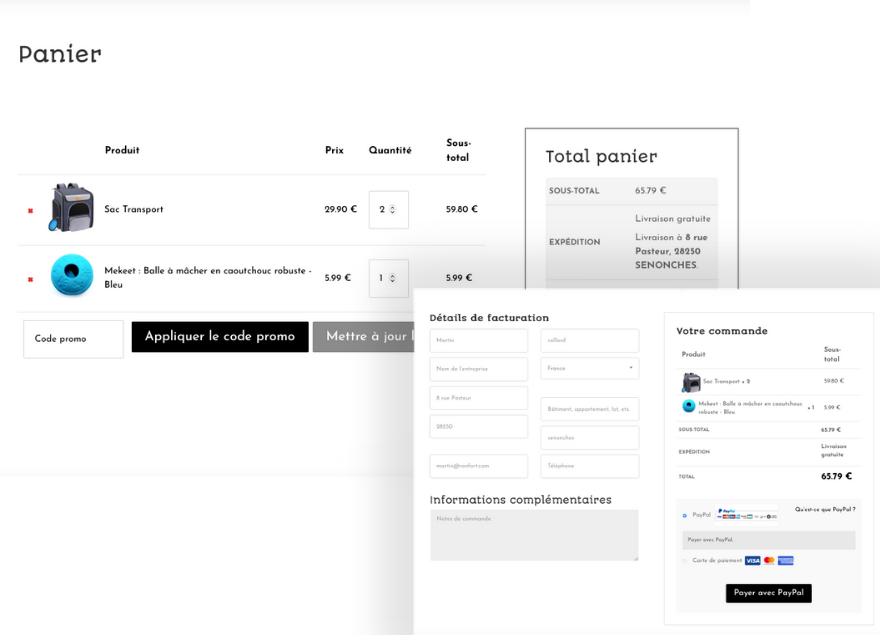
2. Template à télécharger
Chaque Set contient une page « Panier » et une page « Checkout ».