Dans ce tutoriel nous allons voir comment afficher vos colonnes côte à côte sur mobile, au lieu de la disposition par défault qui affiche les colonnes les unes en dessous des autres. Vous pouvez le faire avec 5 colonnes maximum.


Jusqu’à 3 colonnes
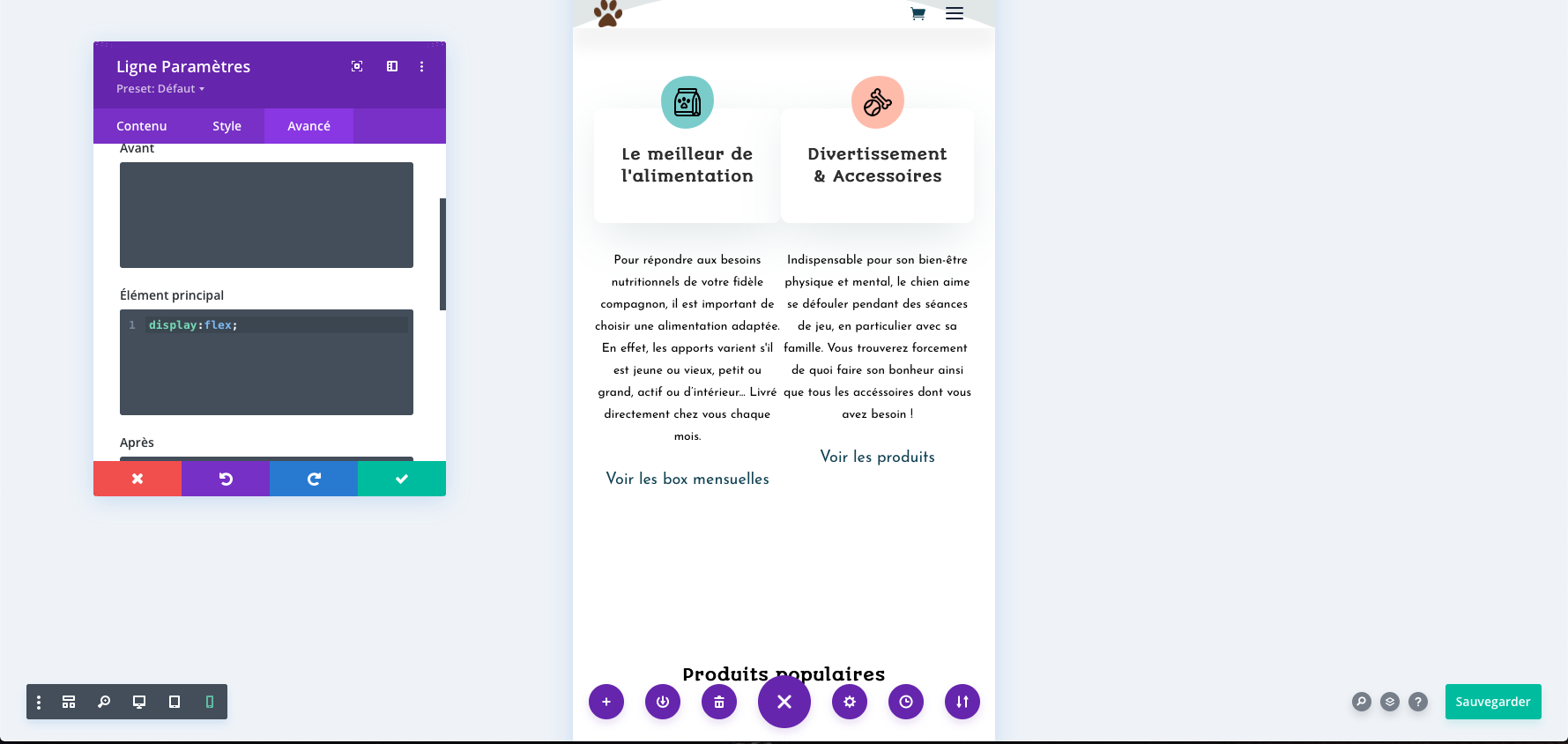
Allez dans les paramètres de la ligne, et ajoutez :
display:flex;
Dans « Avancés -> Personnaliser CSS -> Élément Principal ».

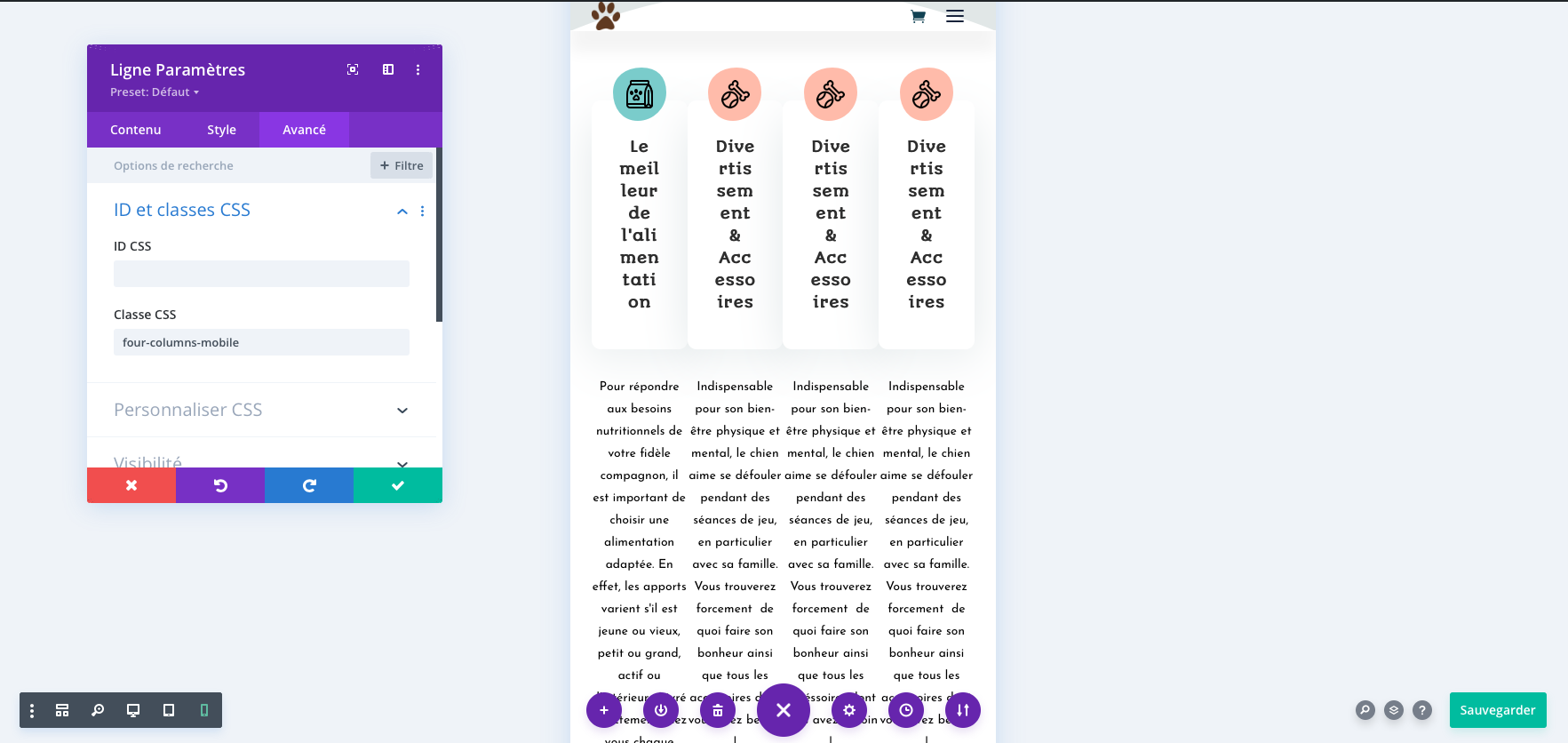
4 colonnes
Allez dans les paramètres de la ligne, et ajoutez :
four-columns-mobile
Dans « Avancés -> ID et classe CSS -> Classe CSS ».

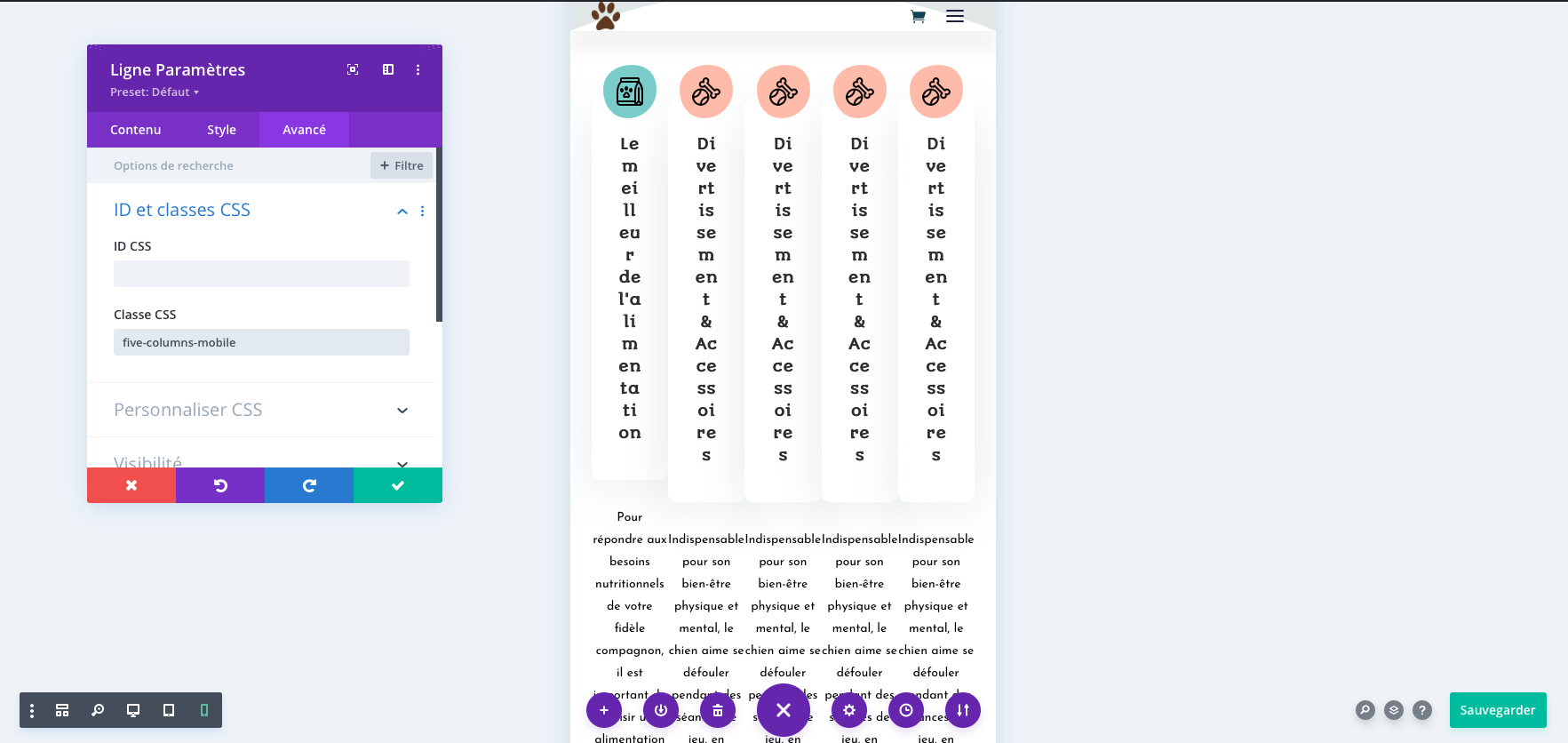
5 colonnes
Allez dans les paramètres de la ligne, et ajoutez :
five-columns-mobile
Dans « Avancés -> ID et classe CSS -> Classe CSS ».