Dans ce tutoriel nous allons voir comment aligner les éléments d’une rangée horizontalement, pour que le centre de chaque élément soit sur la même ligne.
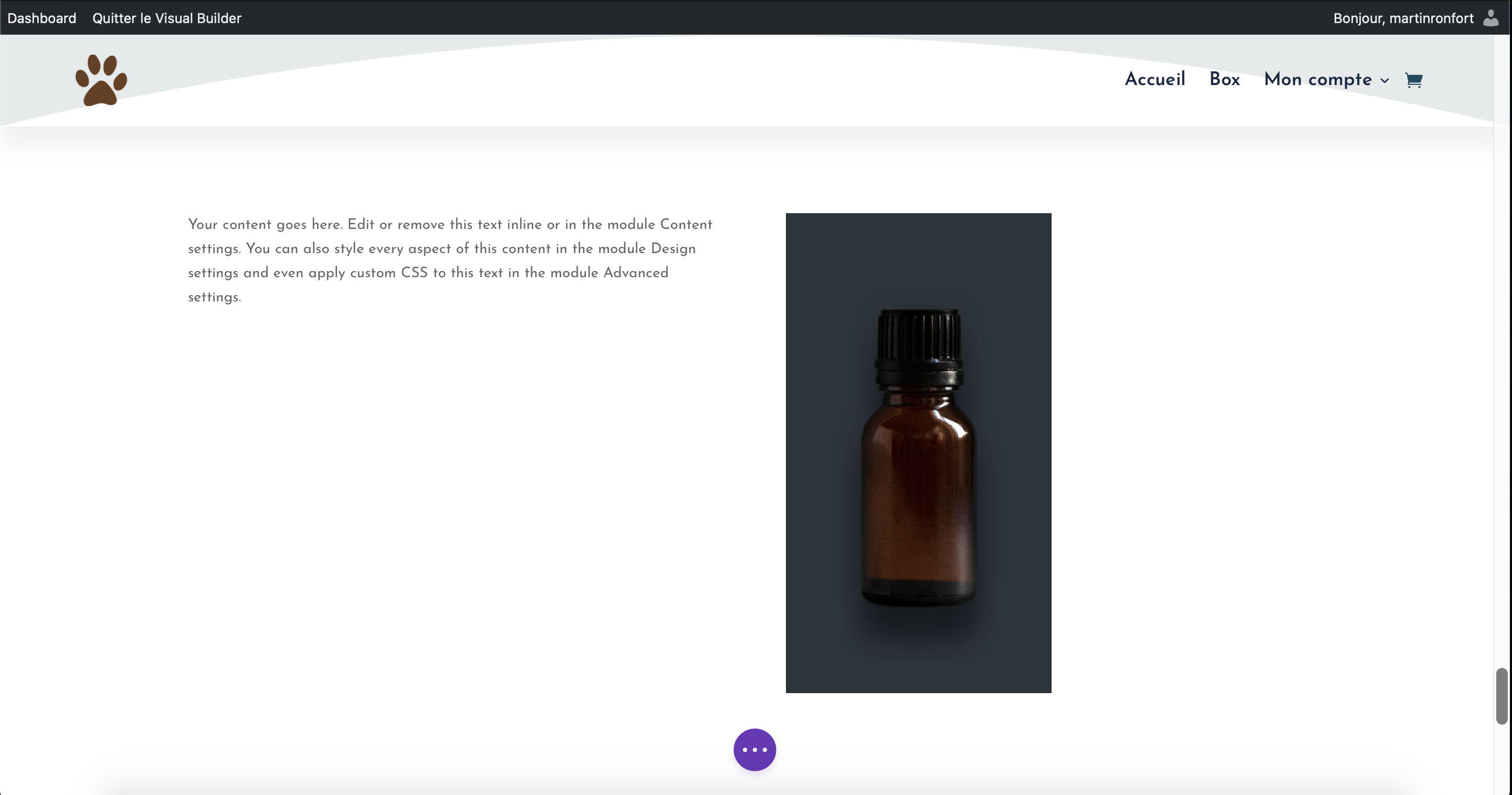
Avant :

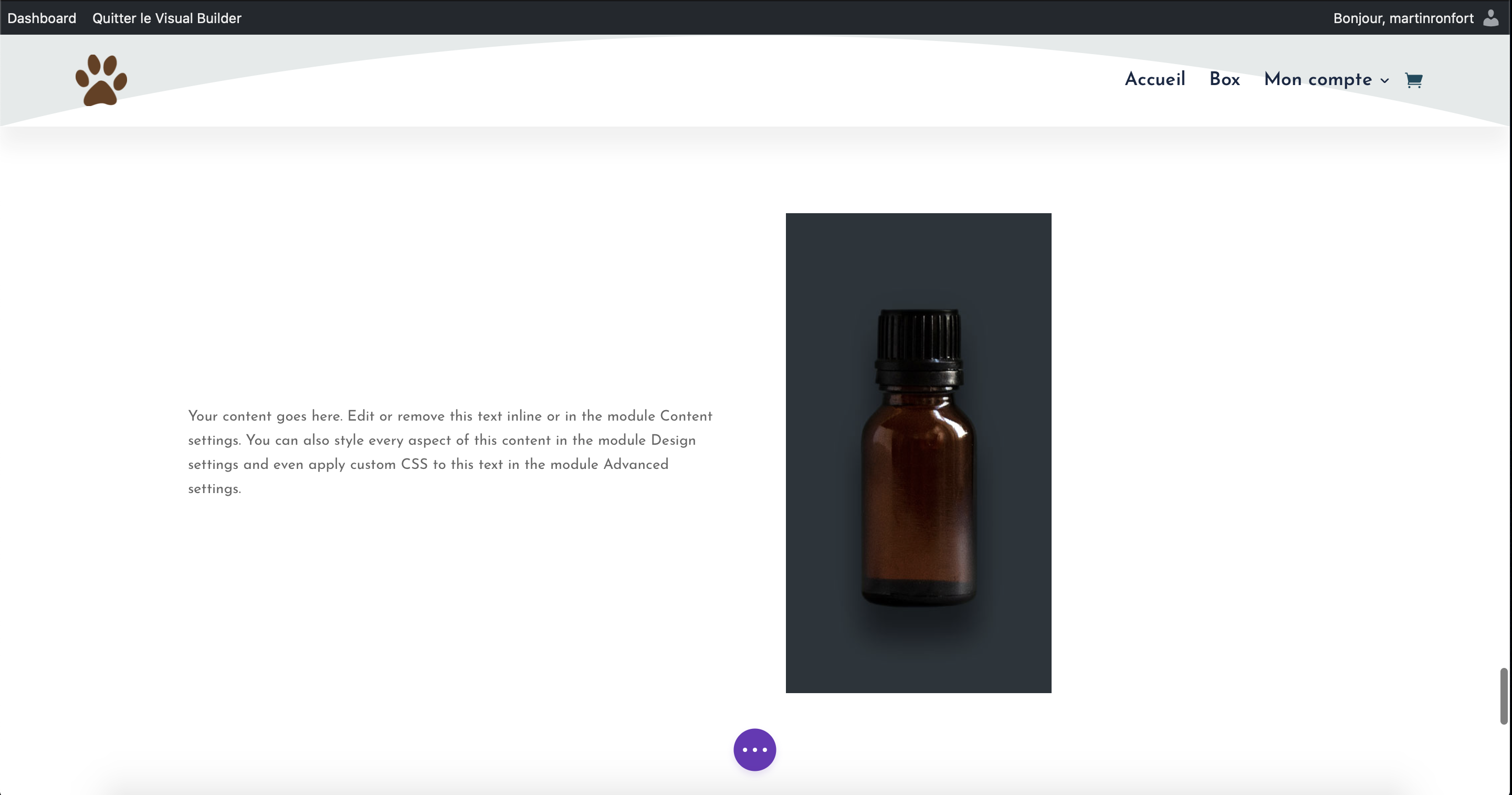
Aprés :

Comment faire :
Ouvrez les paramètres de votre ligne (verte), puis « Avancés -> Personnaliser CSS -> « Élément principal »
Ajoutez ici ces 2 lignes :
display:flex;
align-items: center;
Sauvegardez, et c’est tout bon !
Attention cependant !
Si vous avez moins de 3 colonnes le fait d’ajouter « Display Flex » les placera côte à côte sur la version mobile, (voir notre tutoriel sur ce sujet).
Si ce n’est pas ce que vous voulez faire, le mieux est de dupliquer cette ligne pour en avoir 2: une que vous activerez uniquement sur ordinateur et tablette (où vous ajoutez les 2 lignes ci-dessus), l’autre que vous activez uniquement sur mobile, (où vous n’ajoutez pas les lignes ci dessous).
Vous retrouvez le tutoriel sur ce sujet en cliquant ici.
Et voilà !