Dans cet article, vous retrouverez des CSS Snippets, c’est à dire des bouts de code qui vous permettent de modifier le design de certains éléments, qui ne sont pas modifiables via le « Visual Builder ».
Vous pouvez écrire ces bouts de code vous mêmes (ou avec l’aide d’un développeurs). Mais pour vous aider, nous écrivons occasionnellement pour vous des CSS Snippets et nous les partageons dans cet article!
Ainsi, vous n’avez plus qu’à les copier-coller aux endroits indiqués, et le tour est joué! 🙂
Il y a 3 types de CSS Snippet :
– Les CSS personnalisés.
– Les classes CSS.
– Les CSS Globaux.
1. Les CSS Personnalisés
Où les ajouter ?
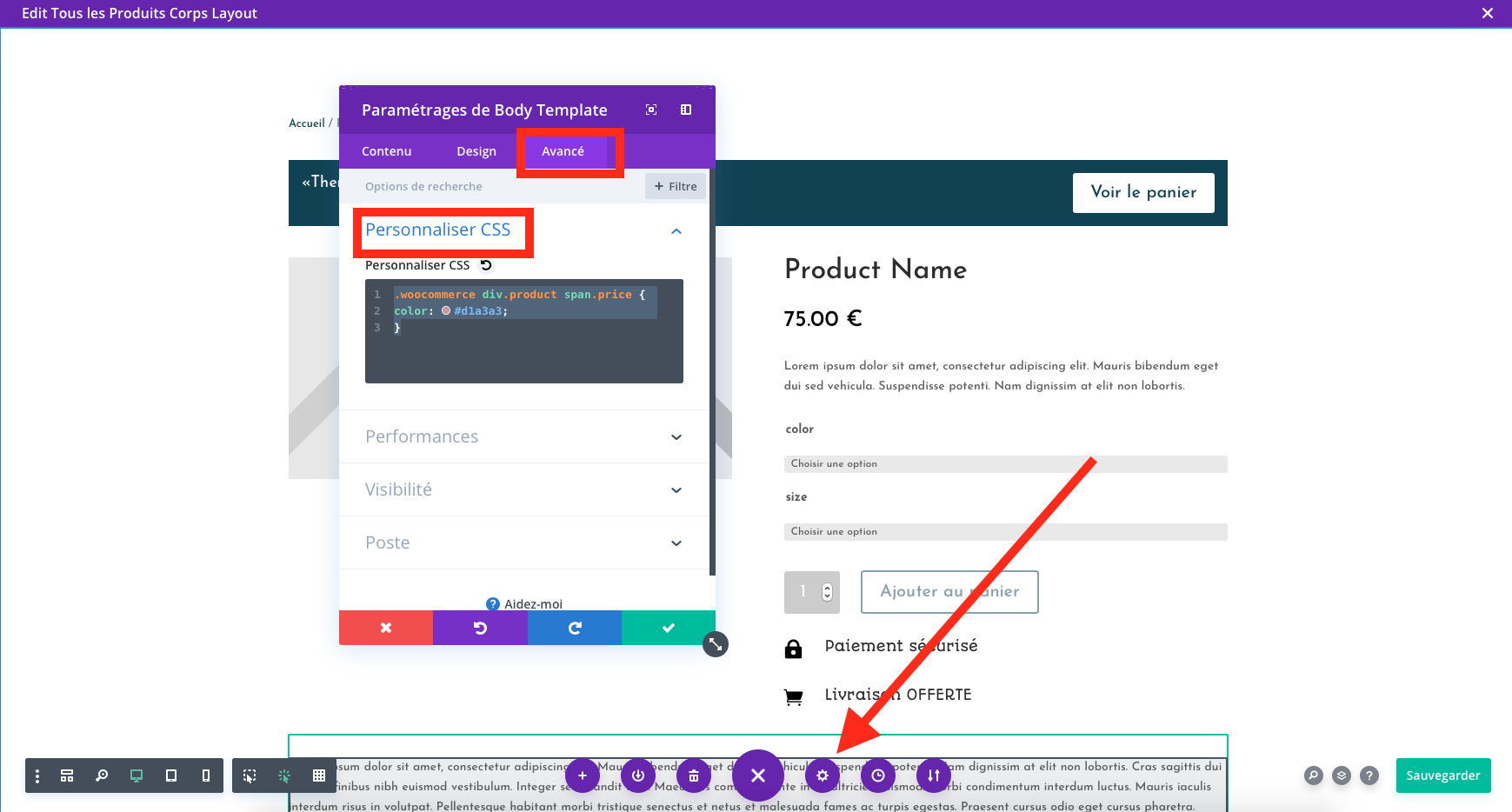
Allez dans le « Visual Builder » de la page sur laquelle vous souhaitez appliquer ces modifications, puis ajoutez ces CSS Snippets dans la partie « Personnaliser CSS » des paramètres avancés de cette page.

Page Produit
- Modifier la couleur du prix affiché par le module « Woo Ajouter au panier », remplacez xxxxxx par le code hexadécimal de votre couleur :
.woocommerce div.product span.price {
color: #xxxxxx;
}
- Enlever le zoom au passage de la sourie sur le module « Woo images »:
.woocommerce-product-gallery__image {
- Enlever la loupe sur le module « Woo images »:
.woocommerce div.product div.images .woocommerce-product-gallery__trigger {
display: none;
}
- Cacher l’affichage du prix dans le module « Ajouter au panier »:
.woocommerce .woocommerce-variation-price {
display: none;
}
Page Panier
- Modifier la couleur du fond des bandeaux d’informations (remplacer xxxx par le code hexadécimal de la couleur que vous voulez)
.woocommerce-message, .woocommerce-error, .woocommerce-info {
background: #xxxx!important;
}
- Modifier la couleur du fond des champs quantité et code promo (remplacer xxxx par le code hexadécimal de la couleur que vous voulez)
.woocommerce-cart table.cart td.actions .coupon .input-text {
background-color: xxxx!important;
}
- Modifier la couleur du texte « Appliquer le code promo » (remplacer xxxx par le code héxadécimal de la couleur que vous voulez)
.woocommerce .cart .button {
color: XXXXXXX;
}
- « Coupon » en pleine largeur sur tablette
@media (max-width: 768px){
.woocommerce-cart table.cart td.actions .coupon .input-text {
width: 100%;
margin-right: 0;
}
}
Page Checkout
- Modifier la couleur du texte « Cliquez ici pour saisir votre code » dans le bandeau d’information du code promo, initialement blanc (remplacez xxxx par le code hexadécimal de la couleur que vous voulez)
.woocommerce-info a {
color: #xxxx!important;
}
- Si vous utilisez « Cartflows », ce CSS snippet fera en sorte que votre champs « Code Promo » ainsi que le bouton pour l’appliquer soit en pleine largeur, notamment sur mobile.
.et_pb_module #wcf-embed-checkout-form .wcf-custom-coupon-field {
display:block !important;
}
.wcf-embed-checkout-form #order_review .wcf-coupon-col-1 {
width: 100%;
display: block;
padding-right: 0px;
}
.wcf-embed-checkout-form #order_review .wcf-coupon-col-2 {
width: 100%;
}
- Modifier le prix total (remplacer xxx par vos valeurs)
table.shop_table tr.order-total .amount {
font-size: xxxpx;
font-weight: xxx;
color: #xxx;
}
Module Tableaux des tarifs
Si vous avez 3 colonnes dans votre table de prix, ce CSS affichera les colonnes côte à côte sur tabellete (il ne change pas l’affichage sur ordinateur ni sur mobile)
@media (min-width:768px) and (max-width:980px) {
.et_pb_column .et_pb_pricing_table {
max-width:33%!important;
}
.et_pb_column .et_pb_pricing_table:nth-child(n+3) {
margin-top: 30px;
}
}
Module Woo les ventes croisées
Changez la couleur du titre, remplacez xxxx par votre couleur :
.cross-sells h2 {
color: #xxx;
}
Module Menu : changer la couleur du texte de recherche
Changez la couleur du texte de recherche, remplacez xxxx par votre couleur :
.et_pb_menu .et_pb_menu__search-input {
color: #xxxx !important;
}
2. Les classes CSS
Où les ajouter ?
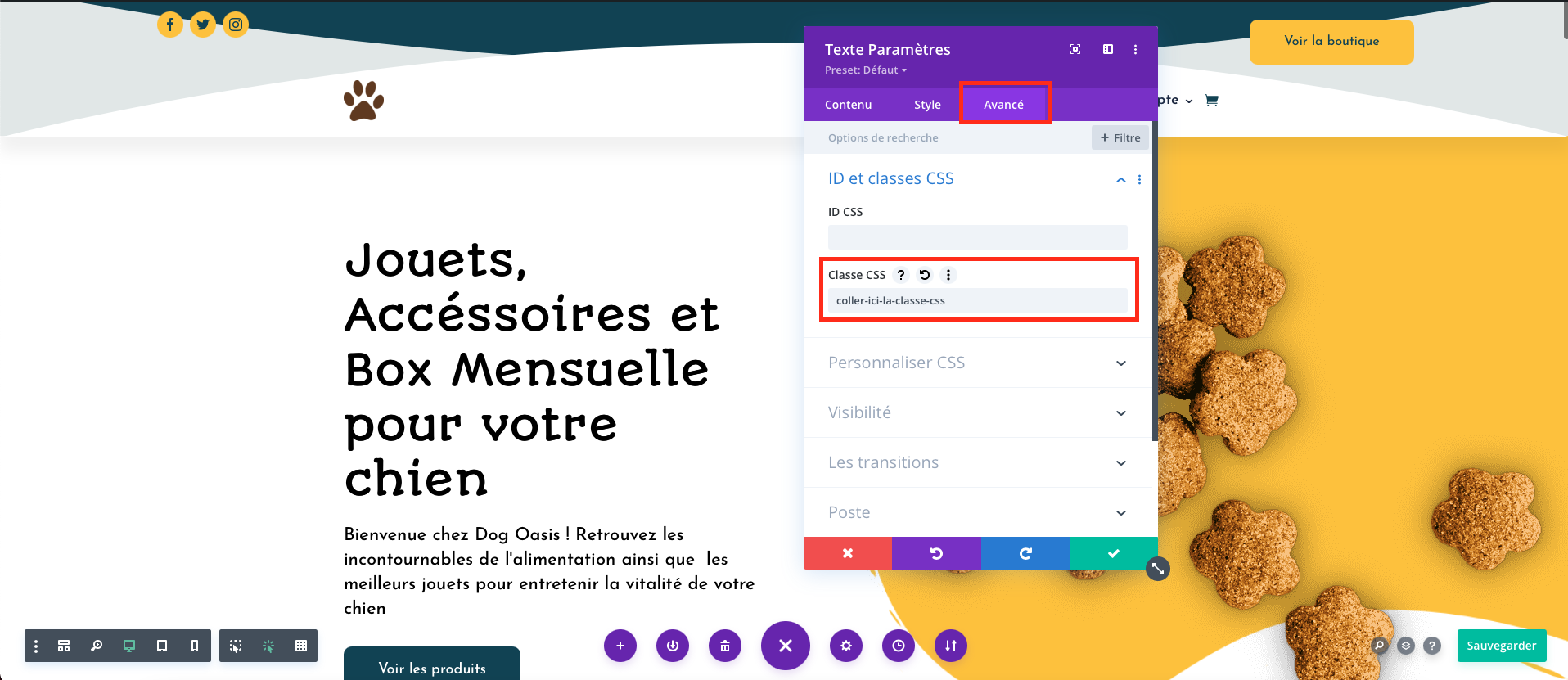
Allez dans les paramètres avancés de l’élément sur lequel vous souhaitez ajouter la classe CSS (cela peut être une rangée, une ligne ou un module en fonction de la classe à ajouter), puis dans l’onglet « ID et classes CSS », entrez la classe dans la partie « Classe CSS »

Page Produit
- Modifier l’apparence du module « Woo Tabs »
drtech-ecommerce-woo-tabs
Widget
- À ajouter dans le module « Barre latérale« . Ce snippet modifie l’apparence des widgets suivants : rechercher un produit, produit par note obtenu, catégorie de produit, panier, nuage d’étiquettes produits, filtrer les produits par prix
drtech-ecommerce-sidebar
Général : où vous voulez sur votre store
- Cacher un élément pour les utilisateurs non connectés
hide-for-logged-out
- Cacher un élément pour les utilisateurs connectés
hide-for-logged-in
3. Les CSS Globaux
Où les ajouter ?
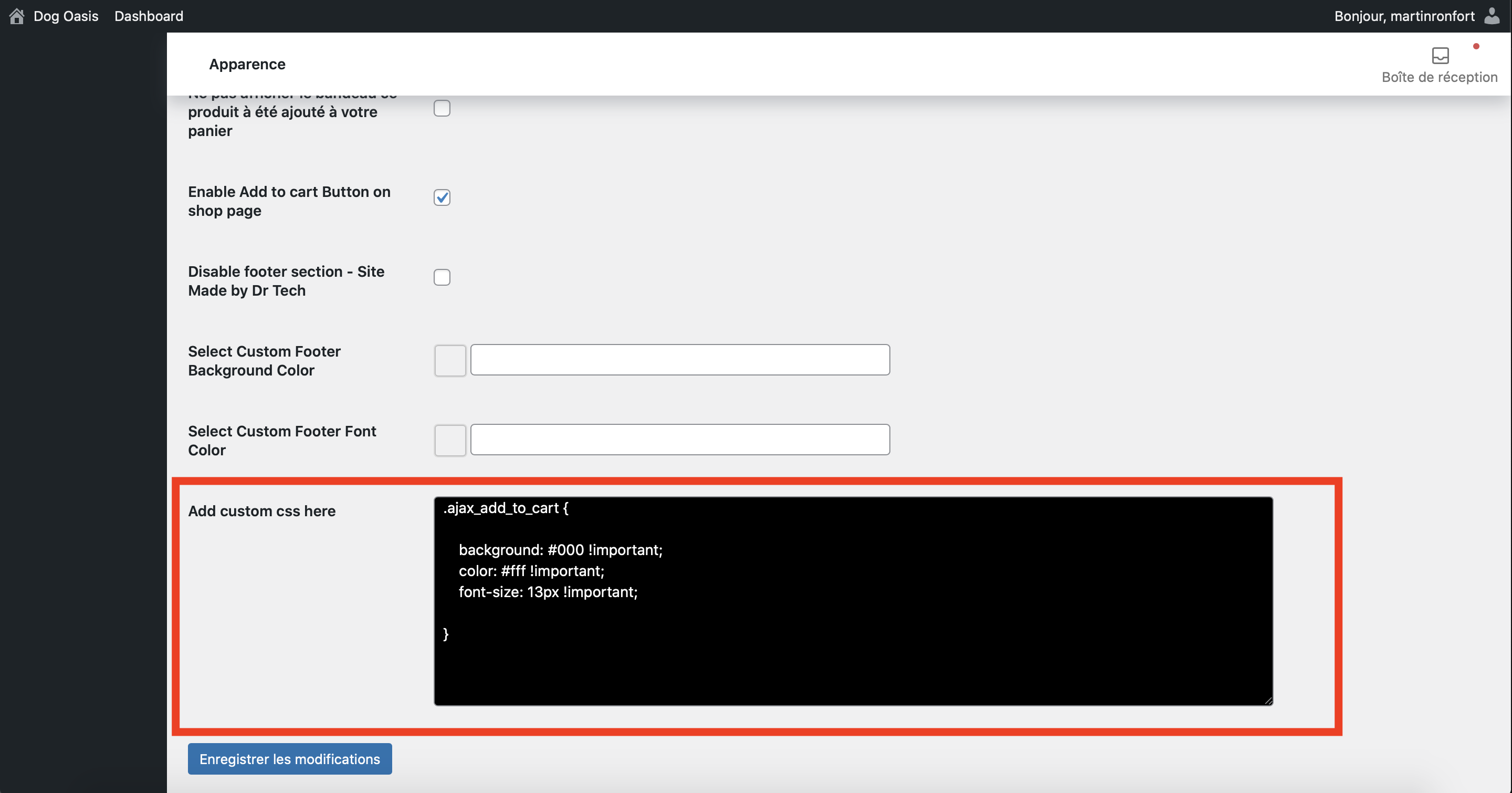
Allez dans votre « Dashboard -> Ma boutique -> Réglages -> Apparence », puis descendez tout en bas vers le champs « Ajouter CSS personnalisé ».

Modifier l’apparence du bouton « ajouter au panier » dans le module « Boutique »
Cette option est également ajoutée via la page « Apparence », via l’option « Activer le bouton ajouter au panier sur les pages boutiques »
Remplacez ce qu’il y a en rouge par vos valeurs.
Pour modifier la couleur ainsi que le texte du bouton :
.ajax_add_to_cart {
background: #000 !important;
color: #fff !important;
font-size: 18px !important;
}
Pour modifier la couleur ainsi que le texte du bouton lorsque l’on passe la souris sur le bouton :
.ajax_add_to_cart:hover {
background: #000 !important;
color: #fff !important;
font-size: 18px !important;
}
Pour modifier la taille de l’icône lorsque l’on passe la souris sur le bouton :
.woocommerce-page a.button:after {
font-size: 12px;
top: 5px;
}
Modifier l’apparence du bouton « choix des options » dans le module « Boutique »
Remplacez ce qu’il y a en rouge par vos valeurs.
Modifier la couleur de texte, de fond et du bordure du bouton « choix des options ».
Vous pouvez utiliser des codes couleurs ou directement le nom des couleurs en anglais.
border: ;
Modifier l’apparence du bouton « Achat rapide » de l’application « Quick Buy Now Button for WooCommerce
«
Remplacez ce qu’il y a en rouge par vos valeurs.
Pour modifier la taille du texte du bouton :
#aqbp_quick_buy_shop_btn, #aqbp_quick_buy_btn {
font-size: 13px !important;
}
Pour modifier la couleur, ainsi que le texte du bouton lorsque l’on passe la souris sur le bouton :
#aqbp_quick_buy_shop_btn:hover, #aqbp_quick_buy_btn:hover{
font-size: 13px !important;
}
Afficher deux produit par ligne sur mobile
@media (max-width: 480px) {
.woocommerce-page #page-container ul.products li.product:nth-child(n){
width: 48% !important;
}
}
Enlever l’effet zoom de l’image produit
.woocommerce div.product div.images .woocommerce-product-gallery__wrapper .zoomImg {display:none!important}