Dans ce tutoriel, nous allons voir comment personnaliser la page « Mon compte » de sa boutique. 🙂
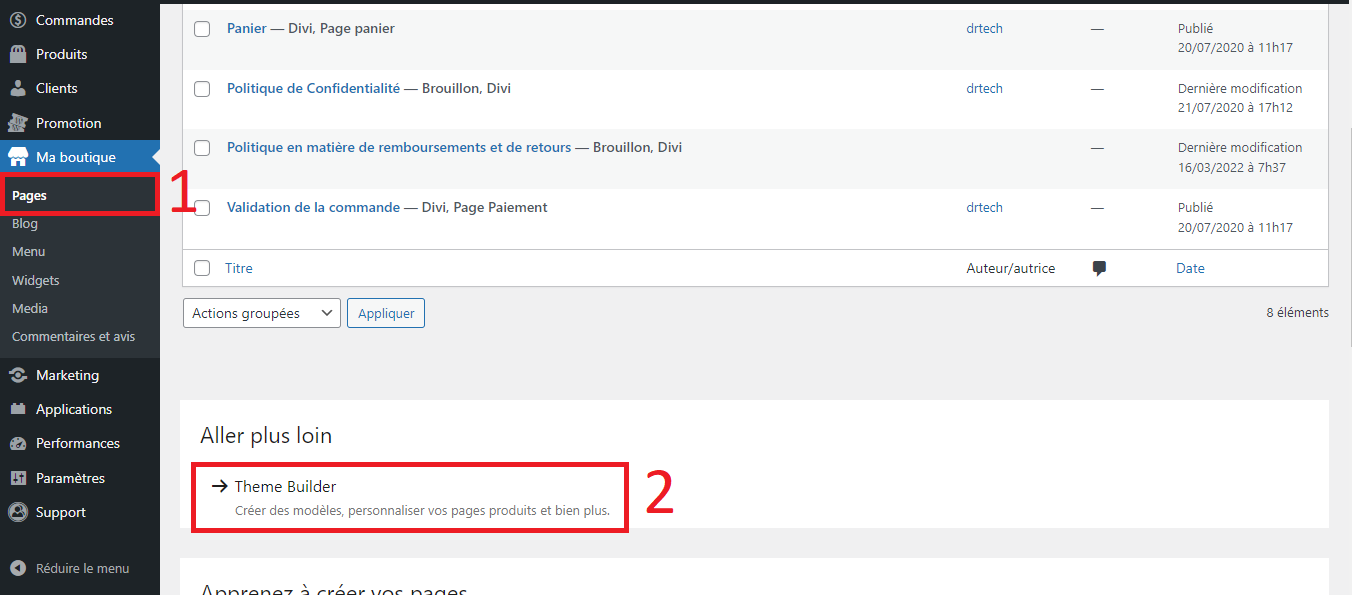
Pour cela, rendez-vous dans ma boutique → pages → theme builder (tout en bas) et ajouter un new modèle.

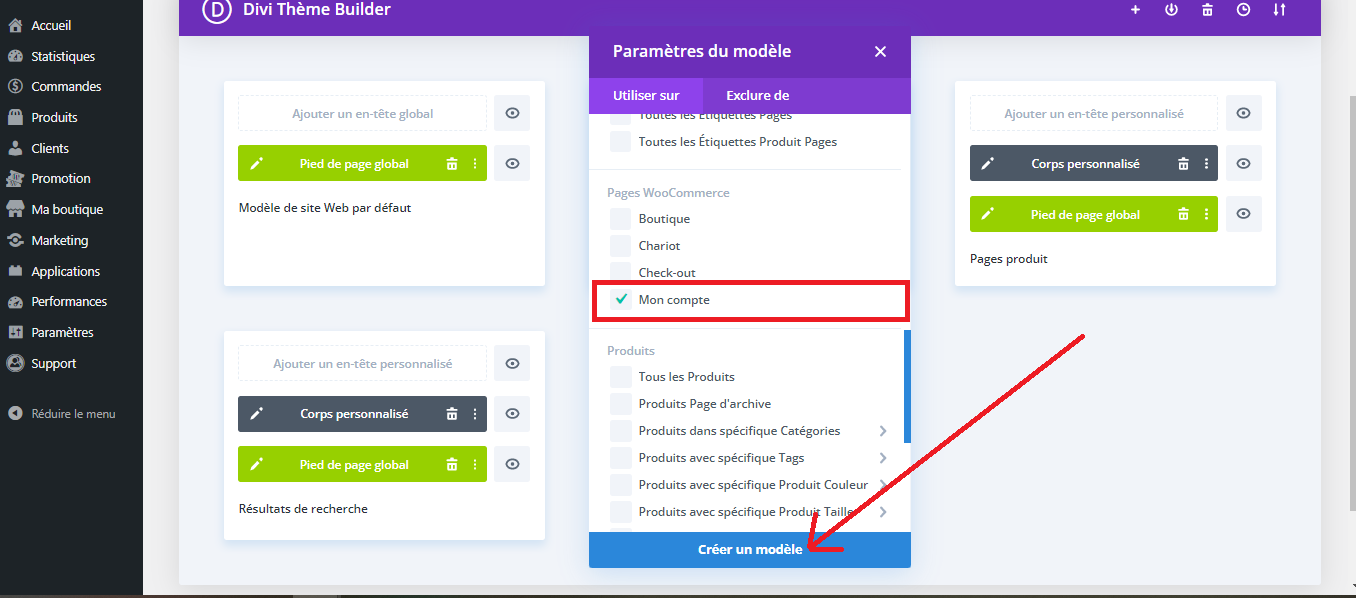
Assigner votre new modèle à la page « mon compte » en cliquant sur « ajouter un nouveau modèle » → « Build New Template » → choisir la page « Mon compte » → puis le bouton « Créer un modèle »

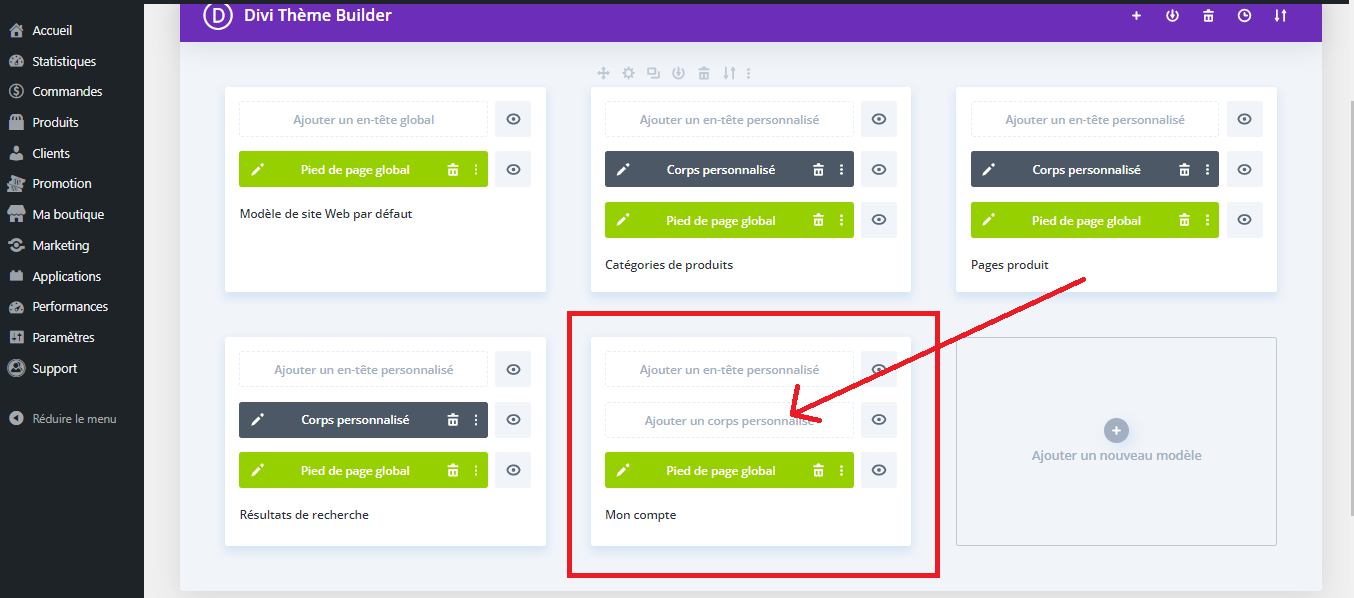
Vous avez votre new modèle « mon compte », bravo! Now, ajouter un corps à votre modèle en cliquant sur le bouton « Ajouter un corps personnalisé »

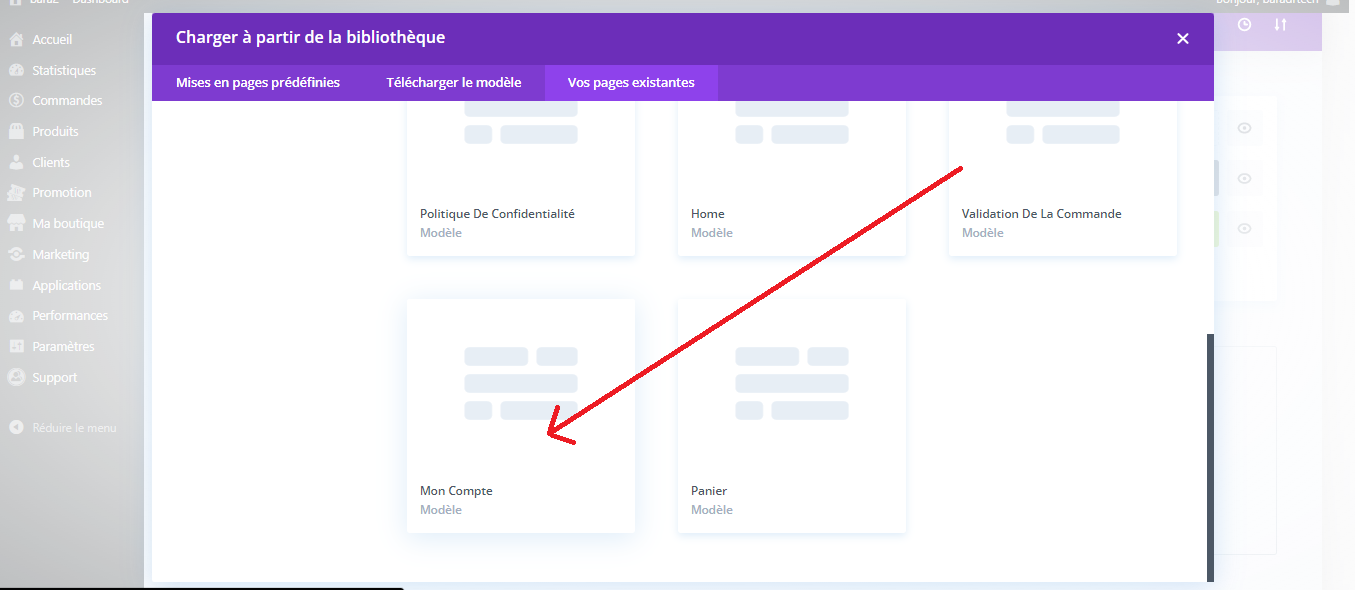
Choisissez « ajouter de la bibliothèque ». Dans la fénêtre de la bibliothèque, rendez vous dans l’onglet « Vos pages existantes » → choisir « Mon compte »

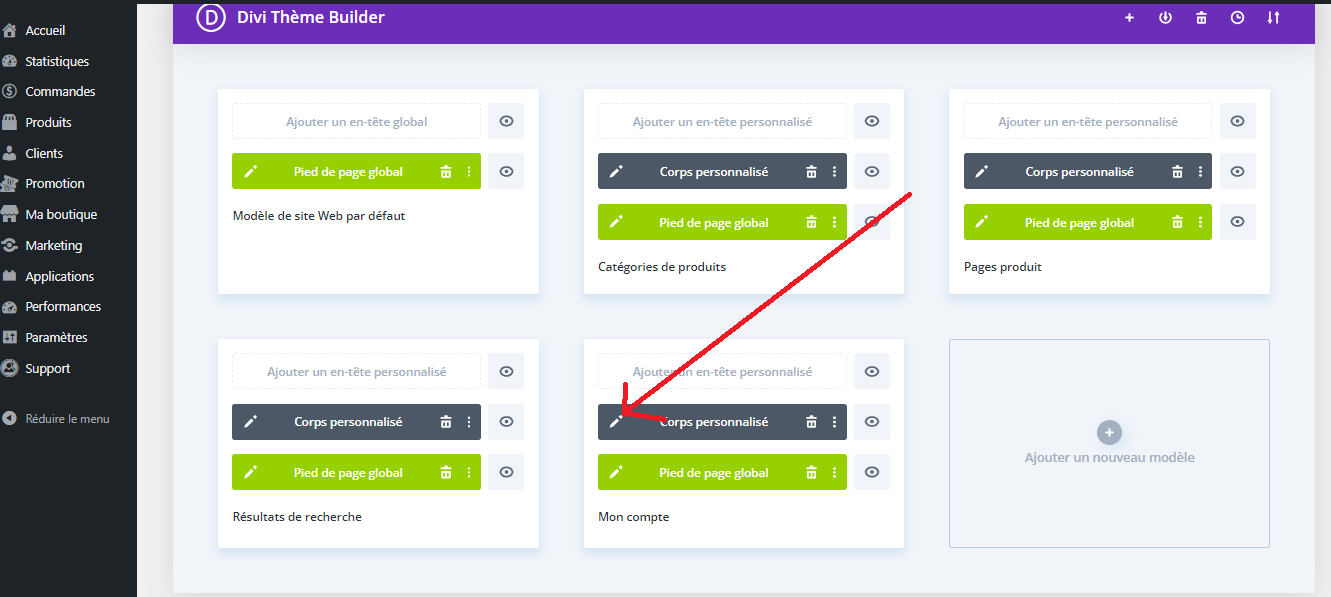
Bien joué ! Maintenant vous pouvez modifier votre page mon compte en cliquant sur l’icone « édite » du modèle « mon compte » 🙂

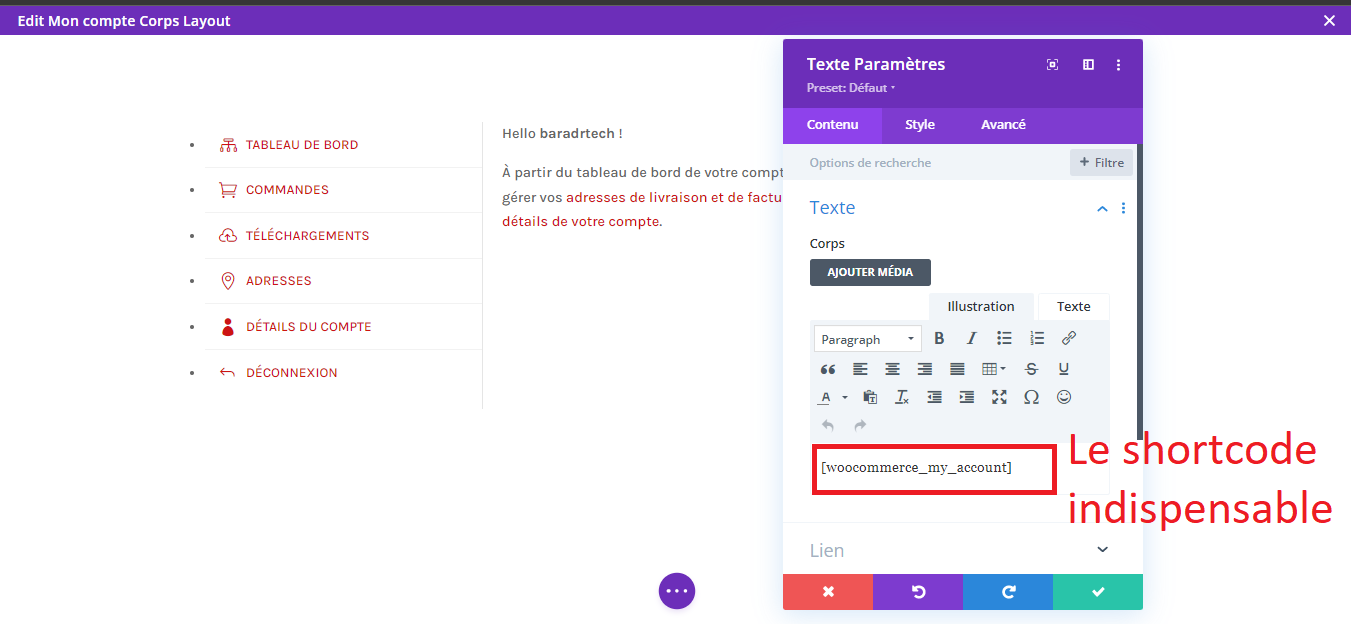
Une fois dans le visual bulder → en accédant aux paramètres du module affichant les infos du compte utilisateurs, vous y trouverez un shortcode. A ne surtout pas supprimer, c’est ce shortcode qui vous permet d’afficher les infos client dynamiquement.
Vous pouvez ajouter d’autres sections sur la page, changer le style, la couleur…

Maintenant, nous allons voir comment changer la disposition du dashboard de la page « Mon compte » sans supprimer le shortcode.
Pour cela, nous allons utiliser un code CSS personnalisé pour enlever le menu latéral et afficher le texte restant sur toute la largeur de la page.
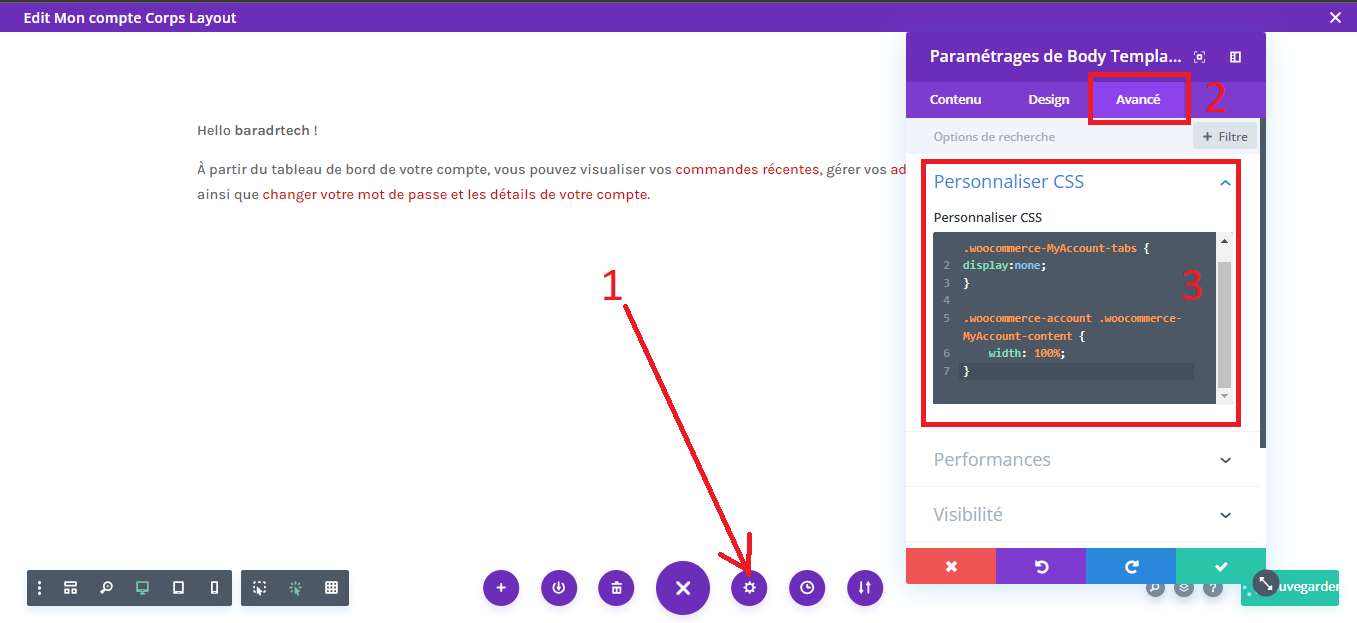
Coller le css ci-dessous dans les paramètres de la page → avancé → css personnalisé.
.woocommerce-MyAccount-navigation, .woocommerce-MyAccount-tabs { display:none; }
.woocommerce-account .woocommerce-MyAccount-content { width: 100%; }

Nous allons donc remplacer le menu latéral par des bouton en haut de la page pour se rendre dans les différentes sections.
Dans un autre onglet ouvrez la page mon compte de votre boutique, pas de panique si vous avez encore l’ancienne versionne même après avoir sauvegarder, c’est normal 🙂
En travaillant sur les modèles dans theme bulder, il faut sauvegarder deux fois pour que ça soit bon : dans visual builder via le bouton « sauvergarder » et dans theme builder également tout en haut.
Dans cet onglet, on va pouvoir récupérer le lien des sections qui nous intéressent et les mettre sous nos boutons.
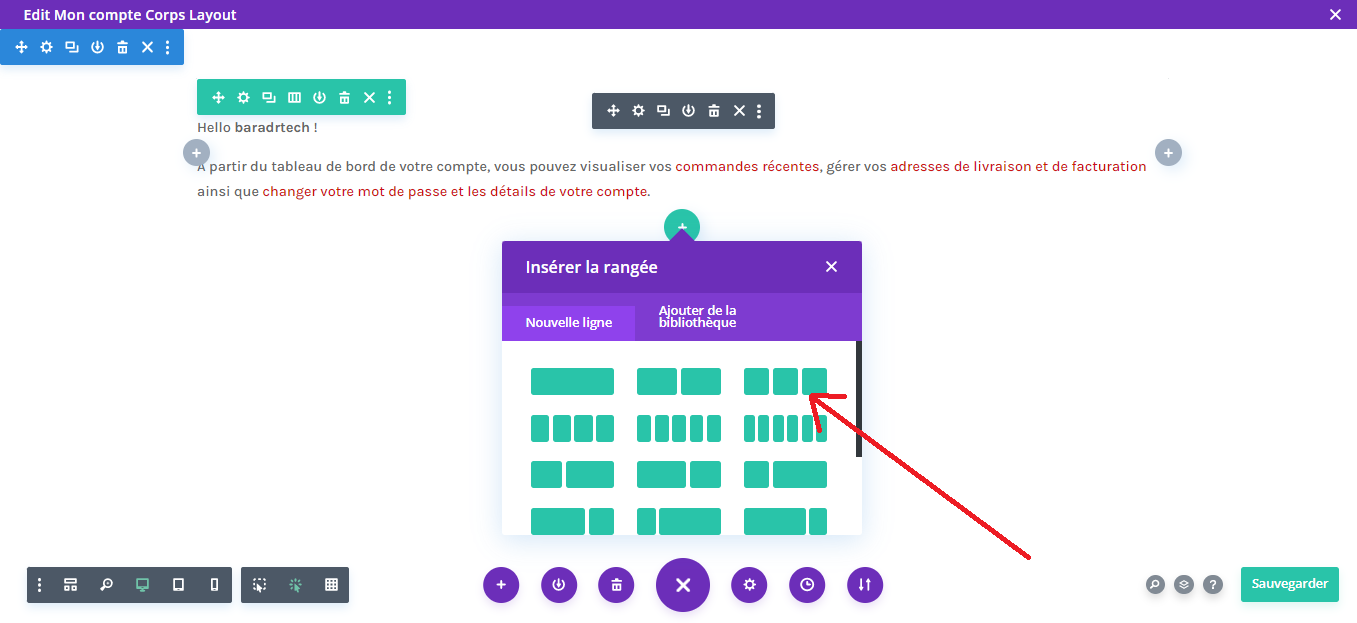
Ajouter un nouveau rangé de 3 ou 4 colonnes en fonction du nombre de section que vous voulez afficher sur votre page mon compte.

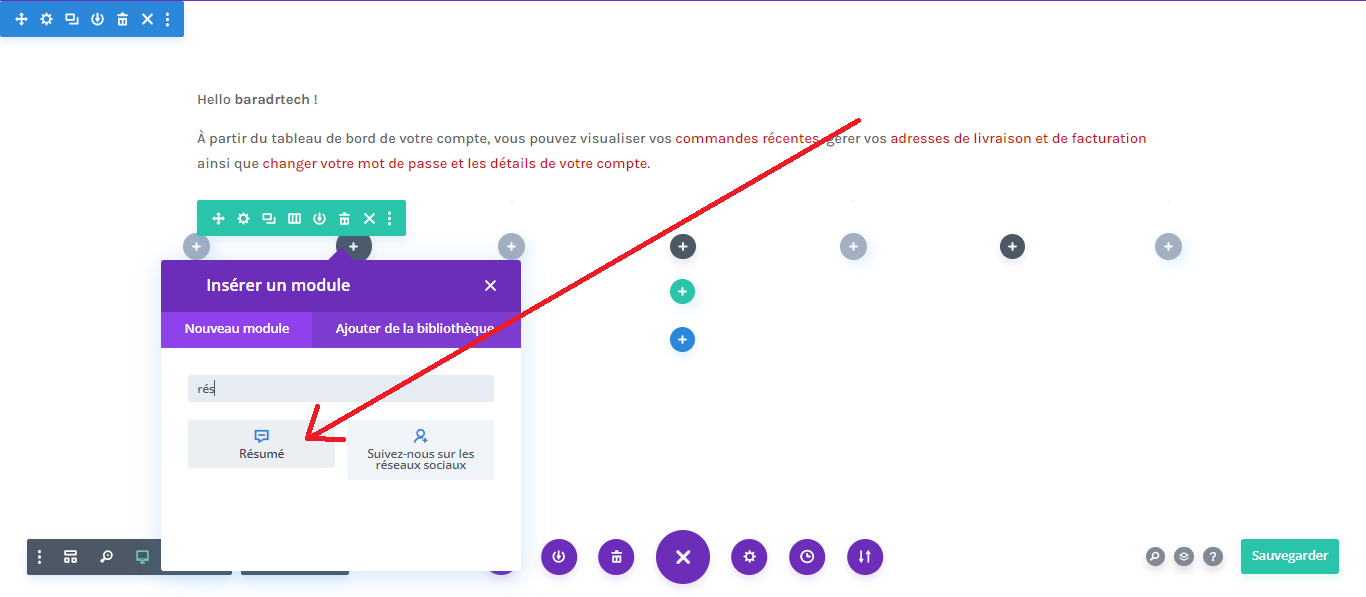
Pour nos boutons, on va utiliser des modules « Résumé »

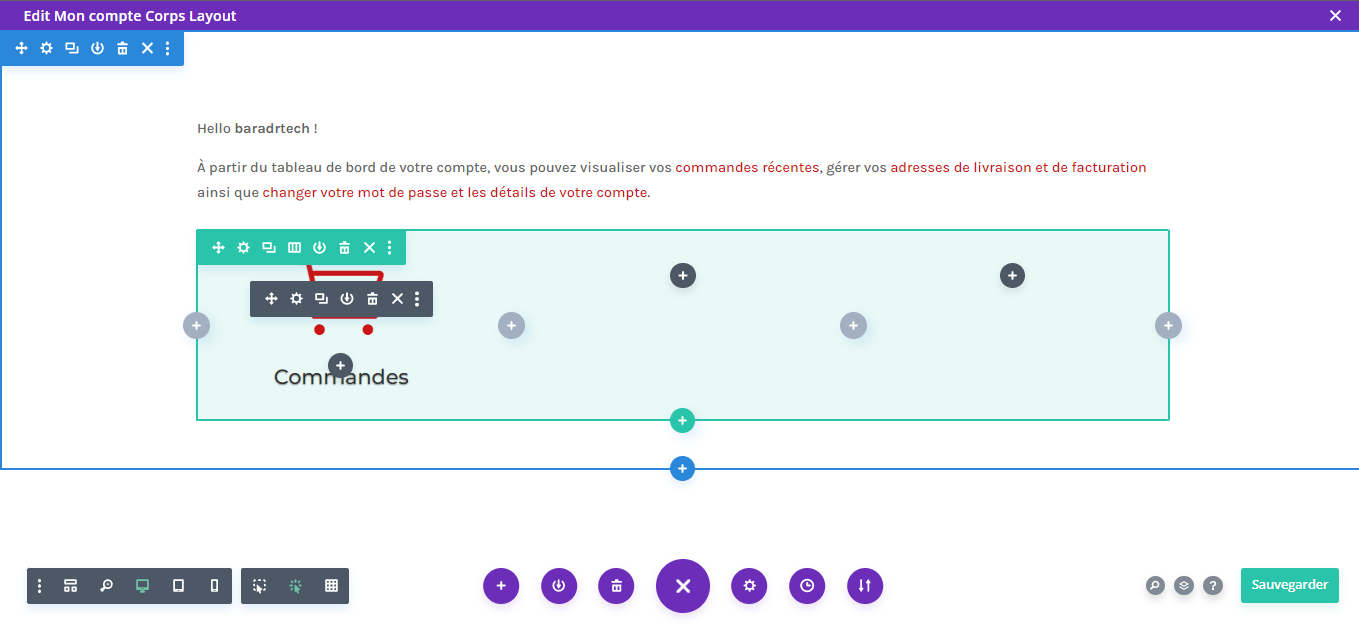
Dans les paramètres du module, on va pouvoir chosir un titre et une icone à la place de l’image. On aura pas besoin de la description, on peut donc la supprimer.

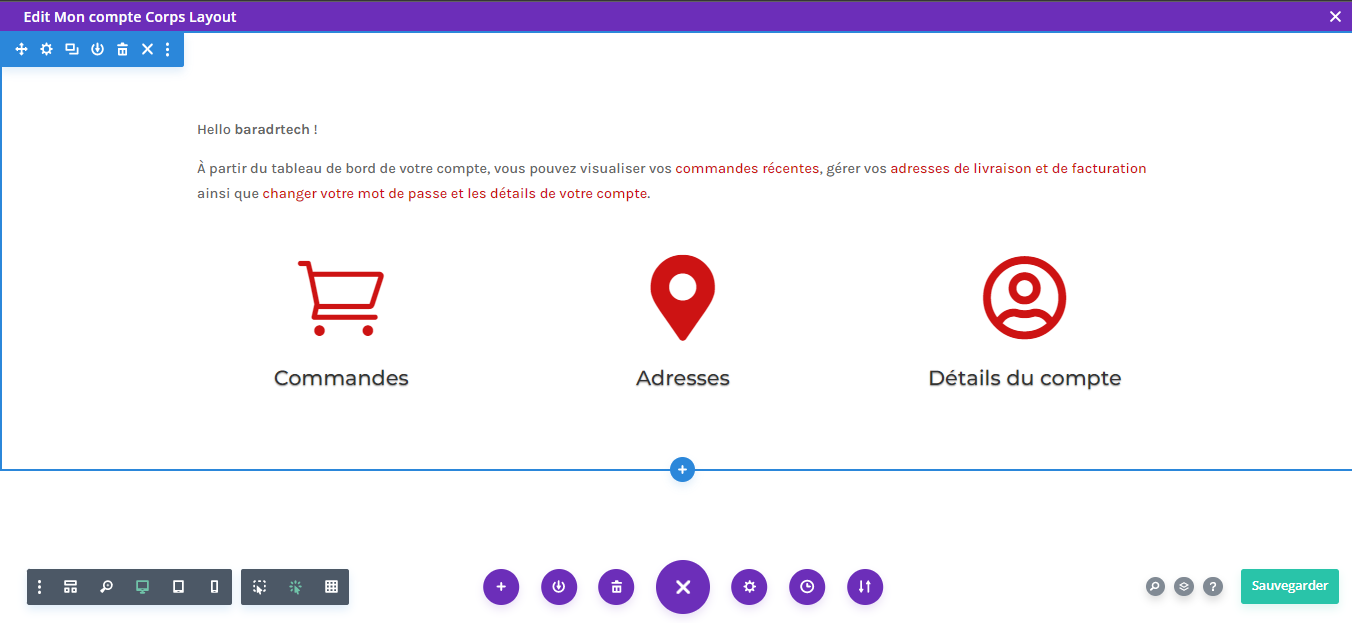
Il vous suffit de faire la même chose pour les autres colonnes et vous avez votre menu sous forme de bouton 🙂

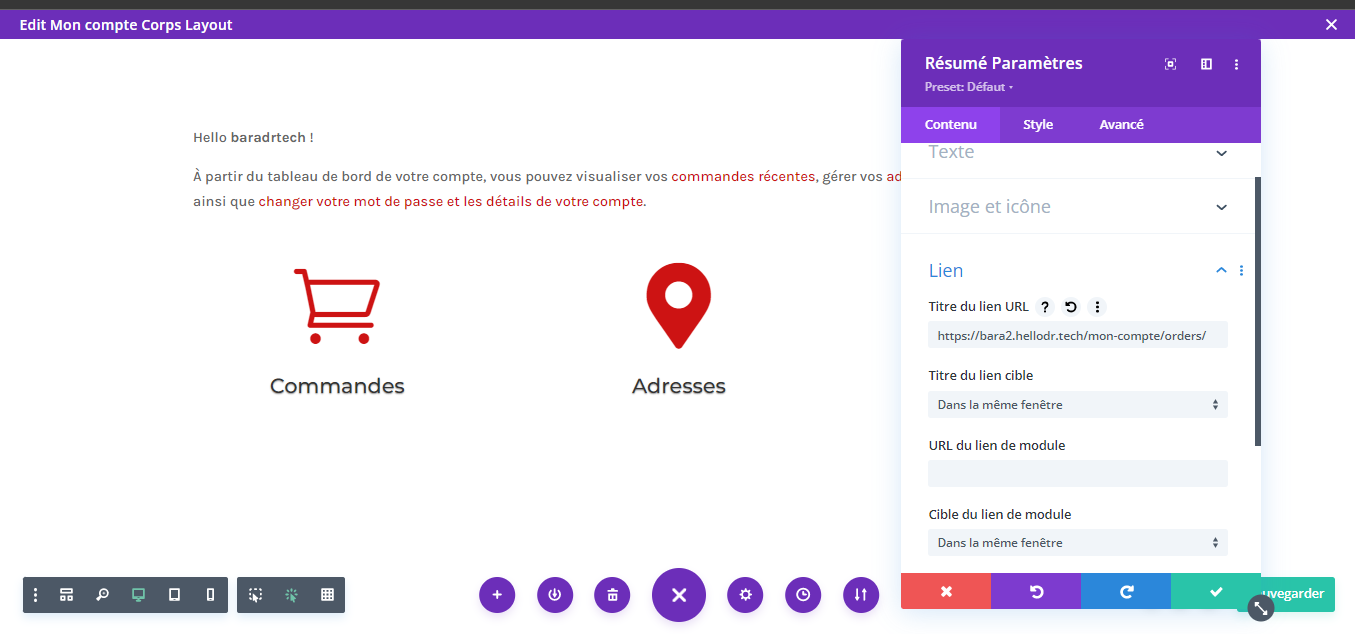
Vous pouvez ensuite ajouter le lien de vos différentes section sur vos boutons.

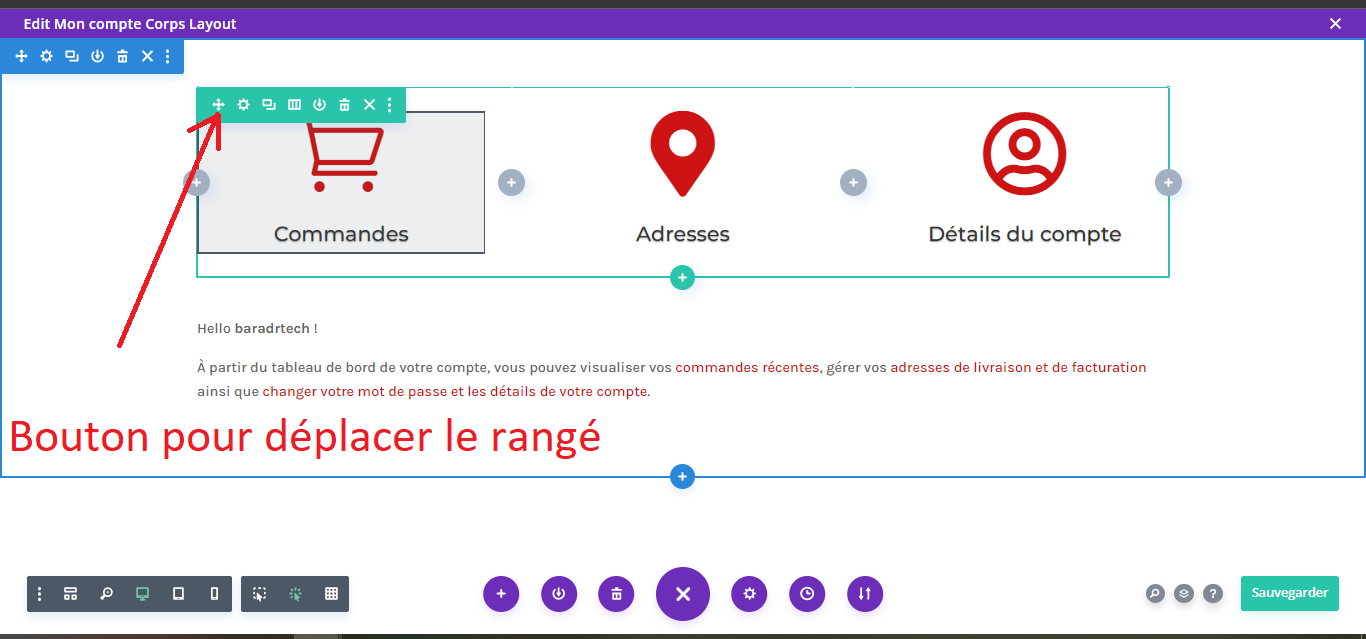
Pour ceux qui préfèrent avoir le menu en haut de la page comme moi 😀 vous pouvez glisser-déposer le rangé en haut.

Sauvegarder et quitter visual builder, puis sauvegarder également dans theme builder.
Et all good, bravo 🙂