Dans ce tutoriel, nous allons voir comment changer la mise en page du module de blog pour avoir l’image vedette à gauche et les informations de publication à droite.
Pour faire une top page blog pour vos articles, vous pouvez check ce tutoriel 🙂
Tout d’abord, ouvrez les paramètres du module blog sur votre page blog.
Ajoutez la classe css au module blog
Dans les paramètres du module blog → onglet avancé → classe css, ajoutez une classe css perso, par exemple « dt-blog ».

Afficher les articles sur la ligne
Dans l’onglet style → modèle, choisissez « plein écran ».

Ajouter le css perso
Dans votre dashboard : paramètres → apparence → css custom, copiez-collez le code css suivant et sauvegardez.
NB : Ce css applique cette affichage que sur l’ordinatinateur, pour l’appliquer sur tablette et téléphone également, il vous suffit d’enlever la première ligne du code et la dernière, c’est à dire le dernier « } » 🙂
@media only screen and (min-width: 1080px) {
.dt-blog .et_pb_post.has-post-thumbnail .entry-featured-image-url {
float: left;
width: 30%;
margin-right: 4%;
}
.dt-blog .et_pb_post.has-post-thumbnail:not(.format-gallery) > .post-content {
padding-left: 34%;
}
}
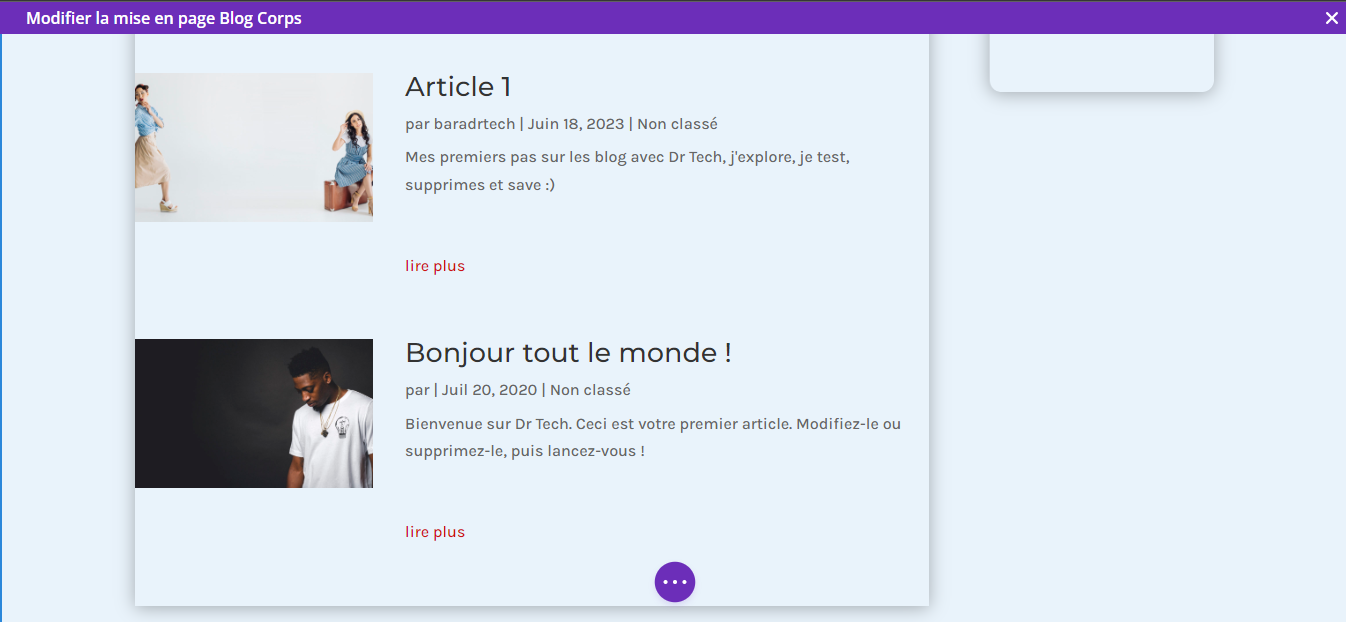
Et voilà, bien joué 🙂
Les images mises en avant sur vos articles sont désormais sur la gauche 🙂