Dans ce tutoriel, nous allons voir comment utiliser le module « Progress Bar » pour Divi grâce à l’un des modules de Divi Pixel.
Pour celà, activer d’abord l’application « Divi Pixel » dans applications → toutes les applications.
Placement de la barre de progression sur la page
Pour avoir la barre de progression sur toutes les pages de boutique, il vous suffit de l’ajouter dans le header 🙂
Cette barre marque la progression dans la page au fur et à mesure où on scroll.
Le module doit rester en place et ne pas bouger tout au long de la lecture.
Pour cela, rendez vous dans ma boutique → pages → theme builder (tout en bas).

Ensuite, cliquer sur l’icône « Edit » de l’entête global pour ajouter le module.

Une fois dans le visual builder, ajoutez une nouvelle section (bloc bleu) ou simplement une nouvelle rangée (bloc vert) et ajoutez-y le module « Pixel Reading Progress bar ».

Fixer le module barre de progression
Pour que le module soit toujours apparent sur la page lors de son défilement vers le bas ou le haut, il est essentiel de le fixer.
Il existe une fonction dans Dr Tech qui permet de faire ca très facilement. Cette foction est disponible pour les 3 éléments que ce soit la section, la rangée ou le module.
Rendez-vous dans les paramètres du module → avancé → éffet de défilement → position collante → rester en haut.

Etendre la barre sur toute la largeur et le placer en haut du menu
En faisant un simple glisser/déposer, vous pouvez placer le module tout en haut de votre page, au-dessus du menu.
Et pour l’étendre sur la largeur, c’est dans les paramètres de la rangée, dans le style de dimensionnement width.
C’est sur 80% par défaut, mettez-le sur 100% et également le max width.

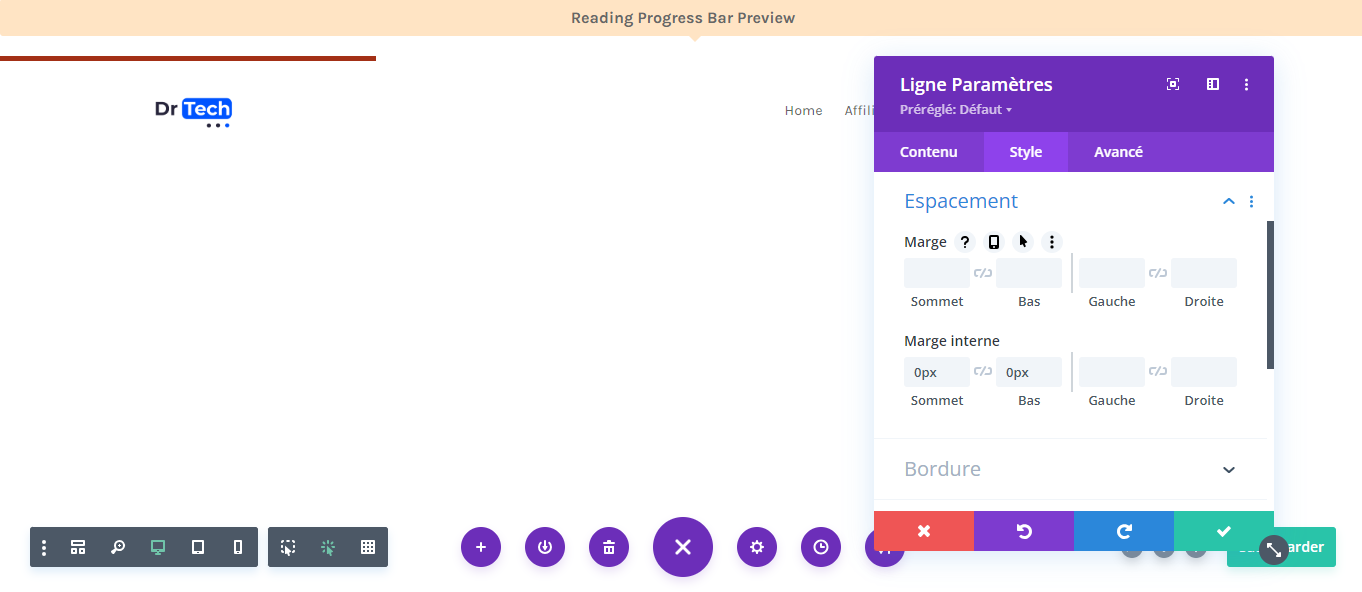
On peut également supprimer les marges de la rangée.
Pour cela, rendez-vous dans les paramètres de la rangée, style, espacement et mettez les marges internes bas et haut sur 0.

Enlever le texte « Reading Progress Bar Preview »
Le « Reading Progress Bar Preview » vous dérange ?
Vous n’avez rien à faire pour l’enlever 😀 comme son nom l’indique, c’est juste une prévisualisation de votre barre de progression.
Sauvegardez simplement dans le visual builder, quittez et sauvegardez dans le theme builder.
Et voilà, bravo ! Vous avez une barre de progression sur votre boutique désormais 🙂