Grâce à l’application « WooCommerce Email Customizer », vous pourrez personnaliser intégralement le contenu, ainsi que l’apparence de vos emails; le tout, sans écrire une seule ligne de code ! Tout se fait très simplement via un éditeur en « glisser déposer ».
De plus, de nombreuses options sont disponibles pour personaliser vos emails en fonction de la personne qui les reçoit! Vous pouvez ainsi ajouter le nom, le prénom, l’email, les détails de la commande … etc 🙂
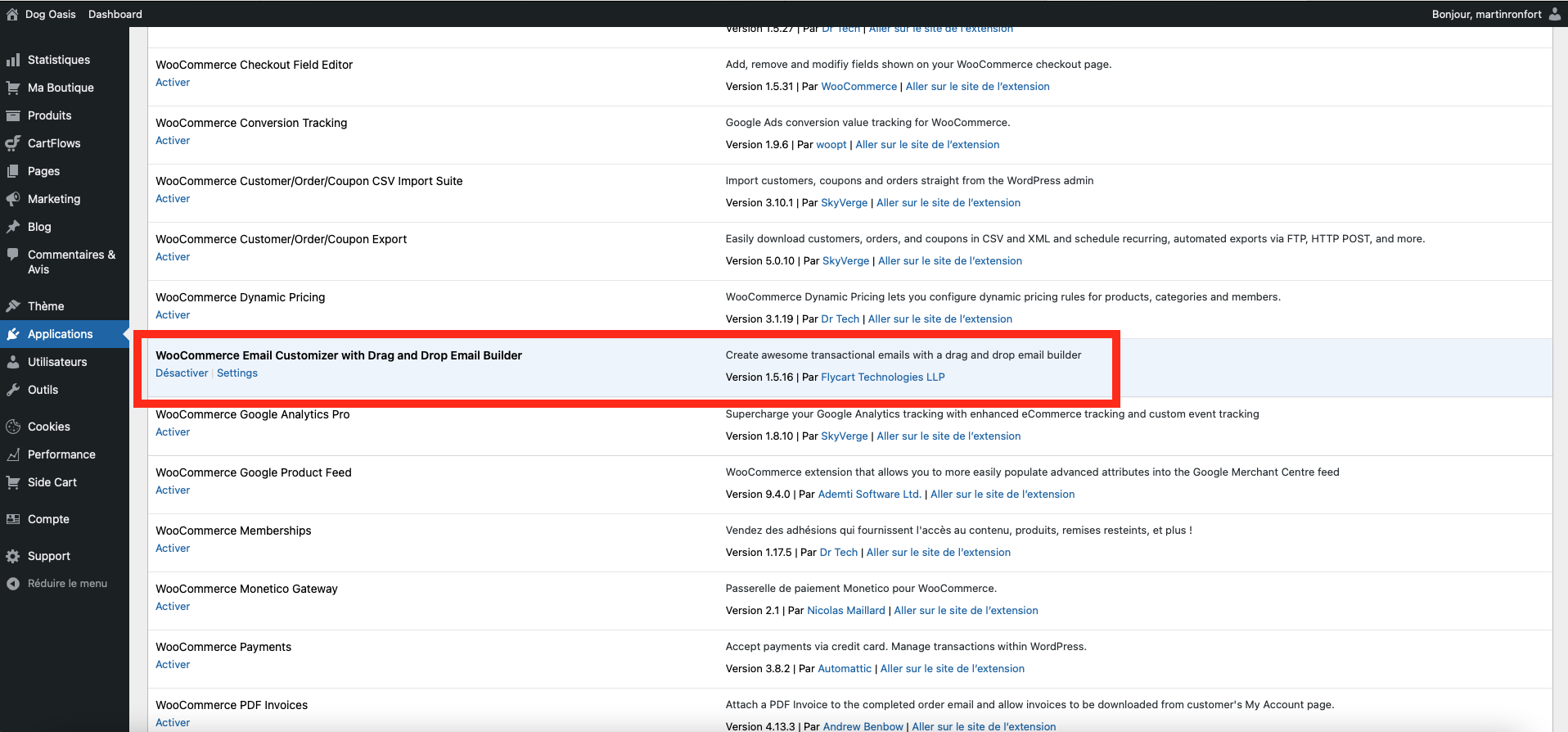
Activer l’application : WooCommerce Email Customizer
La première étape est de vous rendre dans votre « Dashboard -> Application » et d’activer l’application WooCommerce Email Customizer with Drag and Drop Email Builder.
Attention, une fois l’application activée, tous les emails de votre boutique seront remplacés, par les emails créés via cette application.

Personnaliser les emails
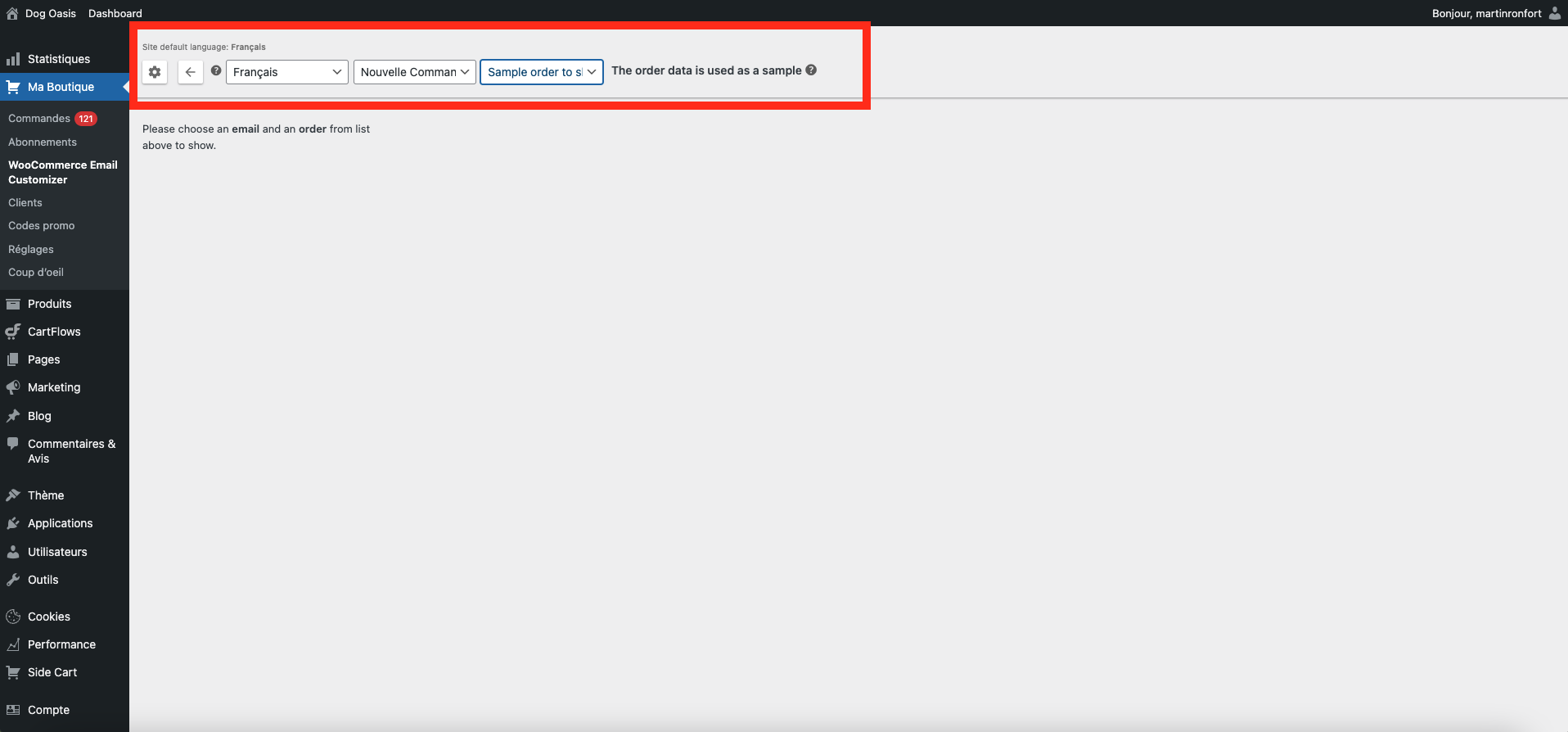
Rendez-vous dans « Ma boutique -> WooCommerce Email Customizer » pour personnaliser vos emails.
Ici, vous devez commencer par choisir quel email vous souhaitez personnaliser :
- Choisissez la langue.
- L’email à modifier (onglet « Email to show »).
- Puis un « Sample » : il s’agit de données issues de votre store, ainsi vous avez un aperçu du résultat final en direct.

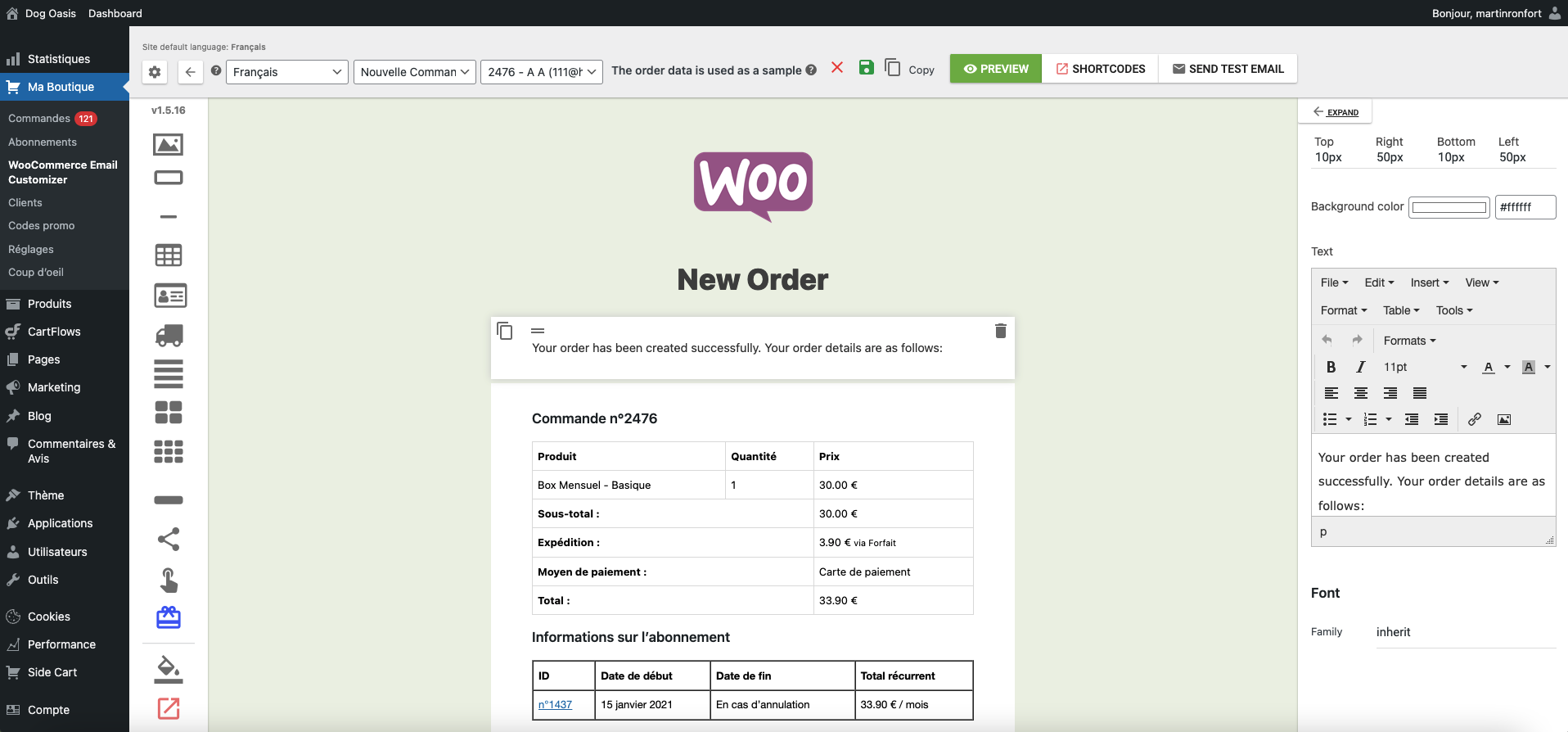
Une fois l’email choisi, vous pouvez commencer la personnalisation via l’éditeur en « glisser déposer ».
Astuce : Si vous avez besoin de récupérer l’URL d’une image et que vous ne savez pas comment faire, cliquez ici

Ajouter des éléments dynamiques : les shortcodes
Afin d’afficher les bonnes informations à la personne qui reçoit l’email, vous aurez besoin d’éléments dynamiques dans vos emails: les élements qui « changent ».
Par exemple, pour un mail de confirmation de commande, vous voudrez afficher le contenu de la commande, ainsi que le prix, l’email de la personne, son adresse etc… Ces informations sont différentes pour chaque client et pour chaque commande; il faudra donc utiliser des éléments dynamiques: les shortcodes.
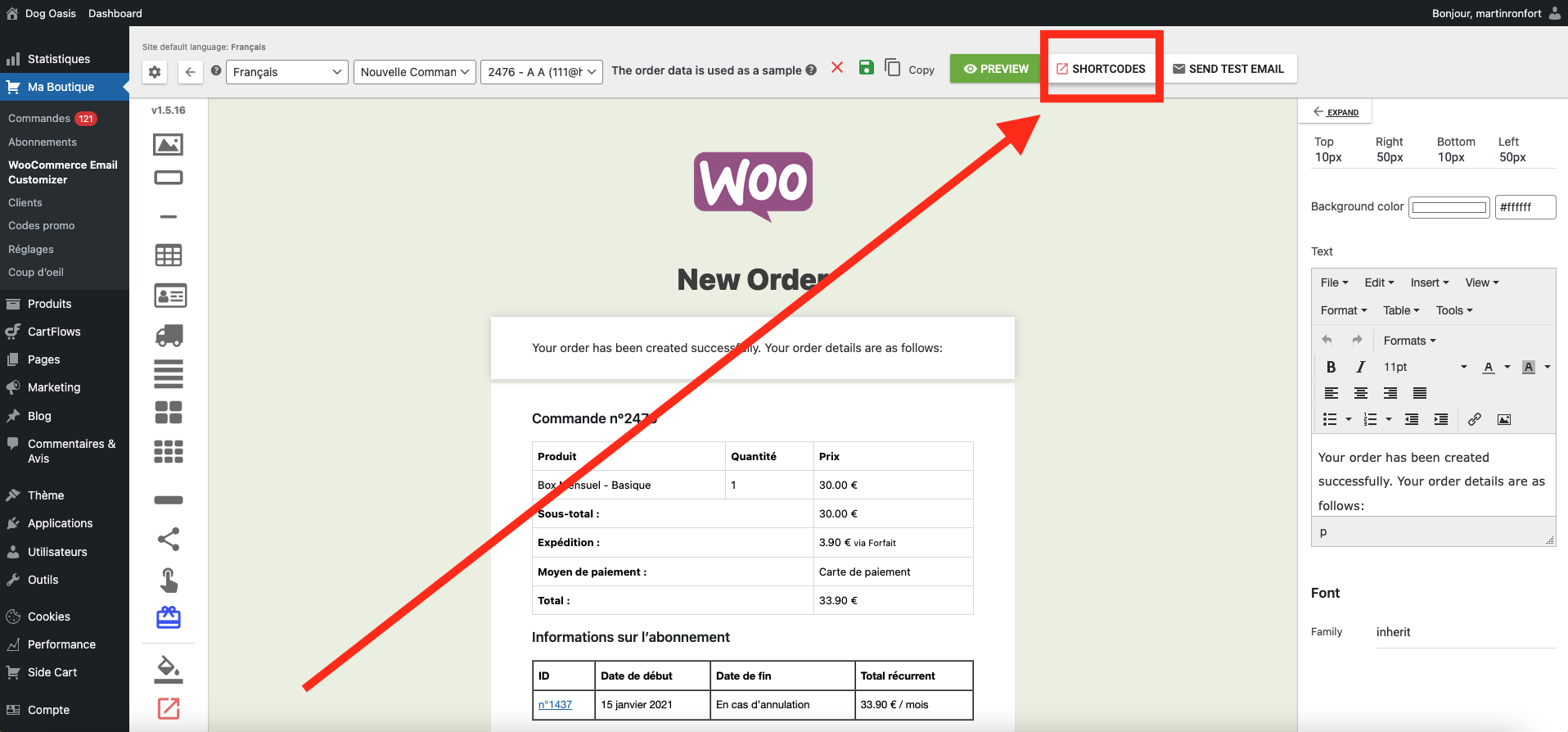
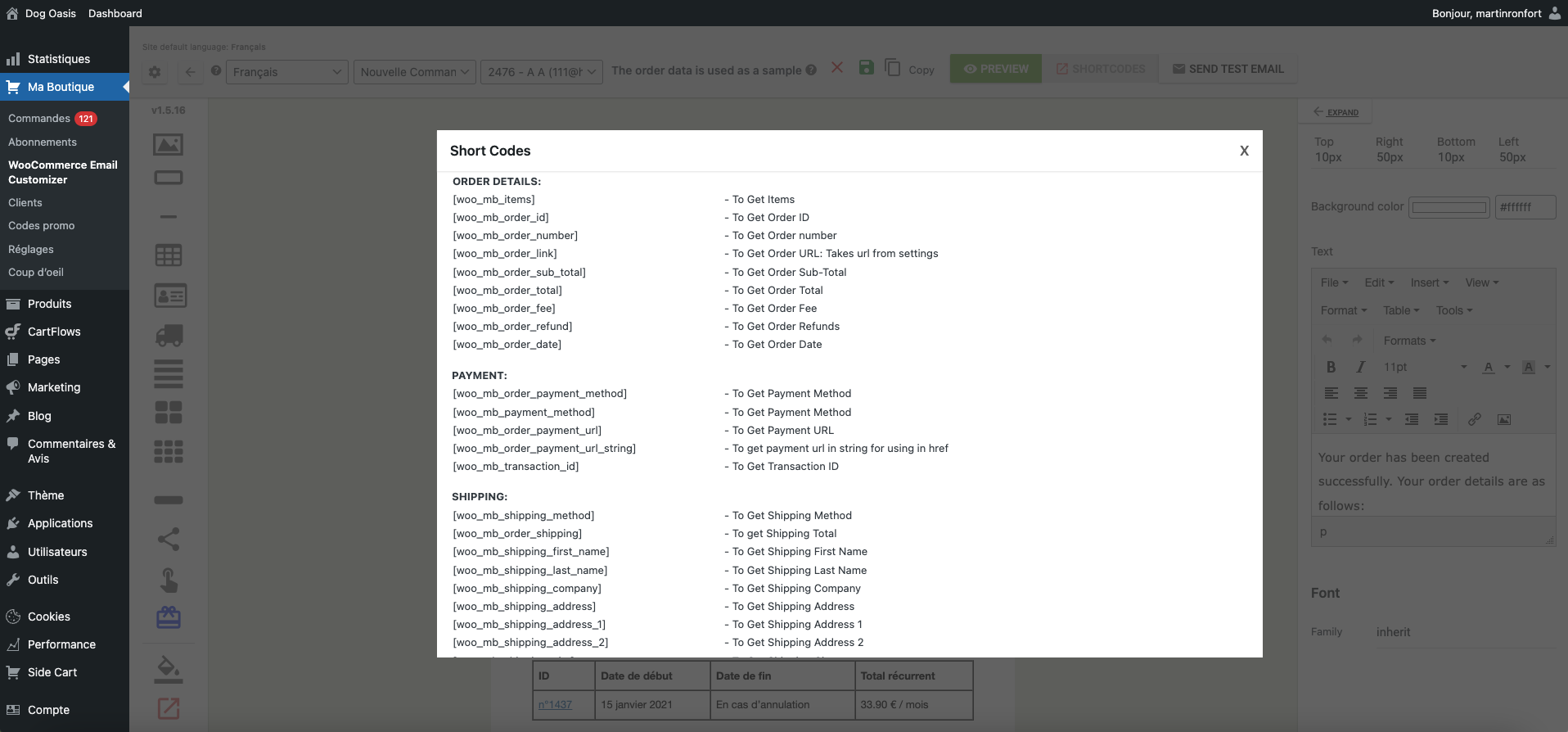
Vous pouvez trouver l’ensemble des shortcodes disponibles via le bouton « Shortcodes ».


Pour ajouter un shortcode :
- Copiez celui qui vous intéresse.
- Coller-le dans un module de texte (existant déjà dans votre template, ou ajoutez en un).