De temps en temps, il y a des textes ajoutés par des applications que vous ne pouvez pas modifier avec le visual builder. C’est le cas par exemple de la page panier, qui est créé automatiquement.
Dans ce cas, on peut quand même modifier les textes très facilement grâce à l’application Say What 🙂 Je vous montre tout ça dans ce tutoriel!
Vous pouvez également vous servir de cette application afin de traduire, si certains textes ne sont pas encore traduis dans la langue que vous utilisez.
Notez que cette application ne sert qu’a modifier les textes que vous ne pouvez pas modifier dans le visual builder.
1. Activer l’application
Rendez-vous dans votre Dashboard -> Application puis activer l’application Say What.
2. Mettez votre site en Anglais
Rendez-vous dans votre Dashboard -> Ma boutique -> réglages puis mettez votre boutique en Anglais.
Une fois les modifications effectués, vous pouvez remettre votre boutique en Français, ou dans votre langue de base.
Cette étape est nécéssaire car pour remplacer un texte nous avons besoin de savoir comment il est écrit initialement dans le code, sans traduction. Et le code est initialement écrit en anglais.
3. Changez les textes que vous voulez
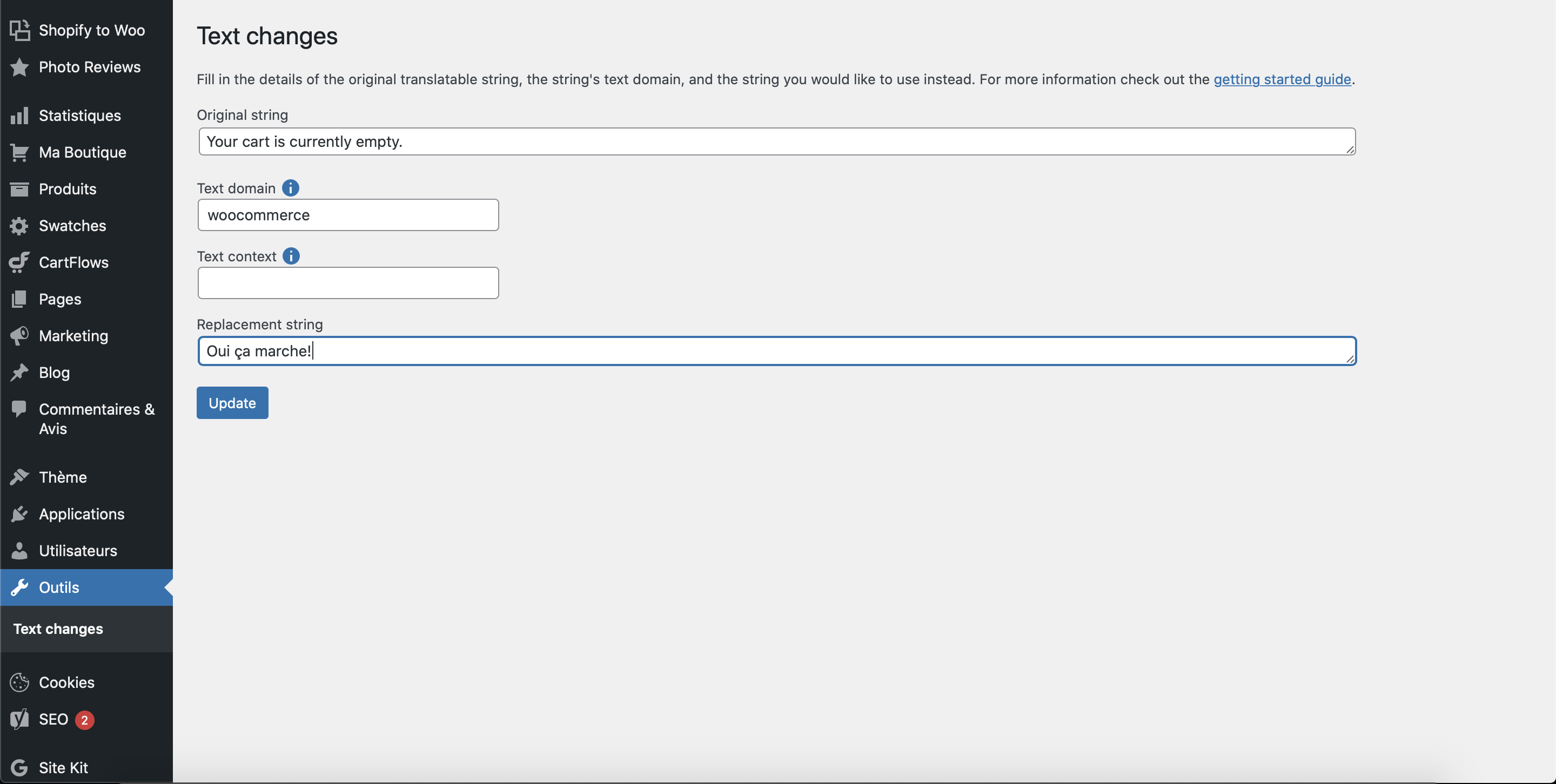
Rendez-vous ensuite dans votre Dashbaord -> Outils-> Text Changes.
Ici, vous pourrez voir les textes que vous avez changés, et ajouter de nouvelles modifications.
Pour ajouter de nouvelles modifications, cliquez sur « Add New » puis renseignez :
– Original string : le texte original (attention à bien le copier coller à l’identique, en incluant majuscule et ponctuation)
– Text domain : l’identifiant unique de l’application qui a ajoutée ce texte, vous le trouverez plus bas dans ce tutoriel
– Text context : laissez vide
– Replacement string : le texte que vous voulez mettre à la place.
4. Exemple
Par exemple pour changer le texte « Votre panier est actuellement vide. » sur la page panier quand le panier est vide, par « Oui ça marche!«
1. En français le texte est : Votre panier est actuellement vide.
2. En mettant ma boutique en anglais, le texte est maintenant : Your cart is currently empty.
3. J’ajoute donc :
– Original string : Your cart is currently empty.
– Text domain : woocommerce
– Text context : laissez vide
– Replacement string : Oui ça marche!
Cliquez sur « Add » pour sauvegarder et c’est tout bon, bravo!
Text domain pour chaque application
Afin que les changements soient pris en compte, il est important d’ajouter le text domain de l’application que vous utilisez qui a ajoutés ce texte.
Si le texte est présent de base dans la boutique et n’a pas été ajoutés par une application, dans ce cas le test domain est : woocommerce
C’est le cas par exemple de la page panier, mon compte et checkout (si vous n’utiliser pas cartflows)
Pour le reste, voici les Text domain par application :
Si vous ne trouvez pas votre application, écrivez-nous pour que nous l’ajoutions.
Cartflows : cartflows
Woocommerce BOGO : wc-buy-one-get-one-free
WooCommerce Pre-Orders : wc-pre-orders
WooCommerce Subscriptions : woocommerce-subscriptions
WooCommerce Memberships : woocommerce-memberships
WooCommerce Photo Reviews Premium : woocommerce-photo-reviews
Woocommerce Points and Rewards : woocommerce-points-and-rewards