Dans ce tutoriel, nous allons voir comment ajouter un produit sur votre boutique ![]()
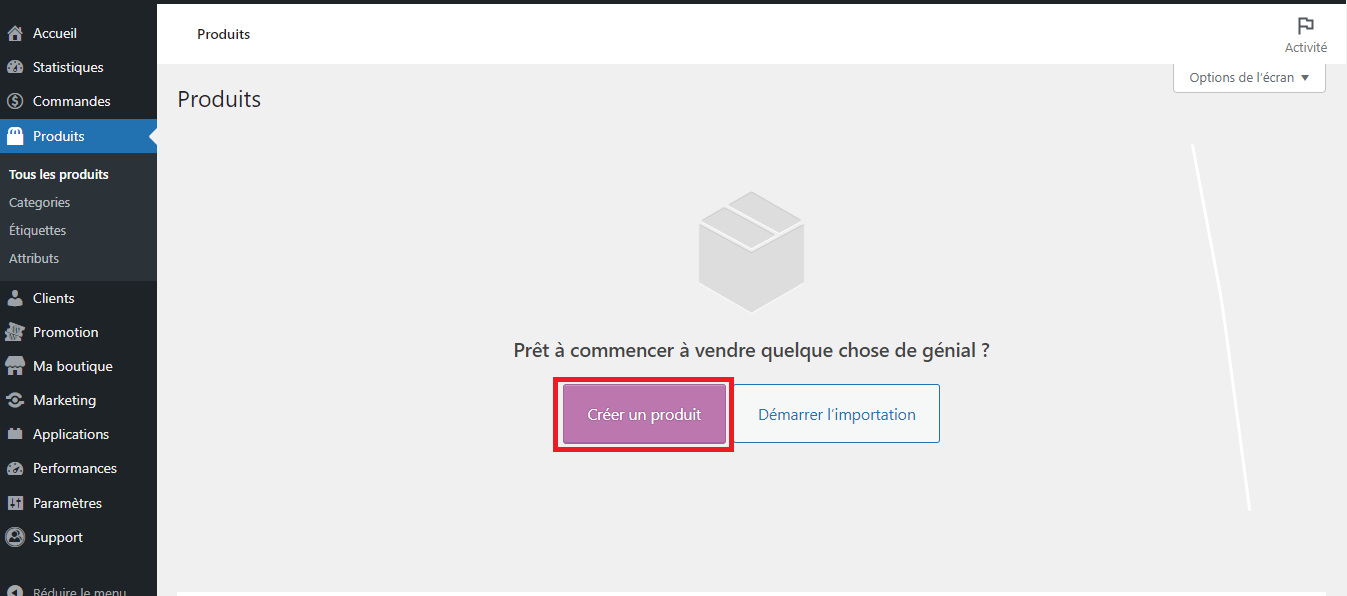
Rendez-vous dans votre dashbord : Produits → Tous les produits → Créer un produit.

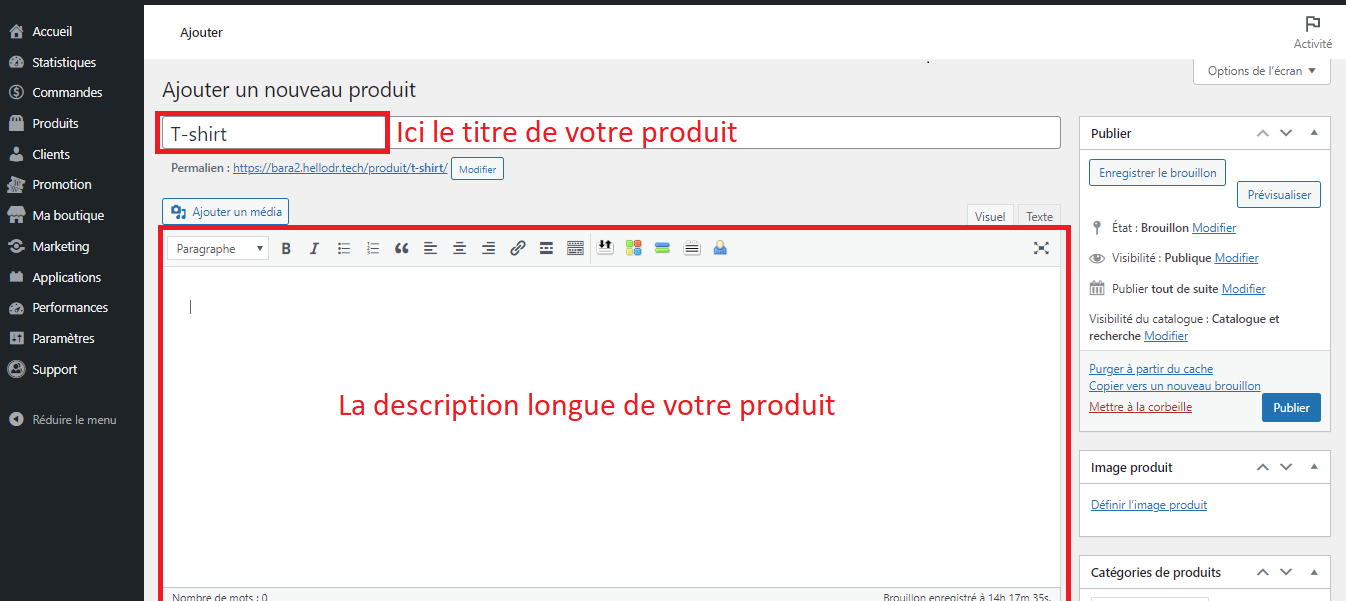
1. Ajouter un titre et une description pour votre produit
Assurez-vous que le titre est clair et descriptif, et que la description contient toutes les informations pertinentes sur le produit.
Astuce : Vous pouvez activer l’une des applications SEO (Yoast SEO ou Rank Math), qui vous sera d’une très grande utilité dans la rédaction de vos descriptions via ses suggestions.

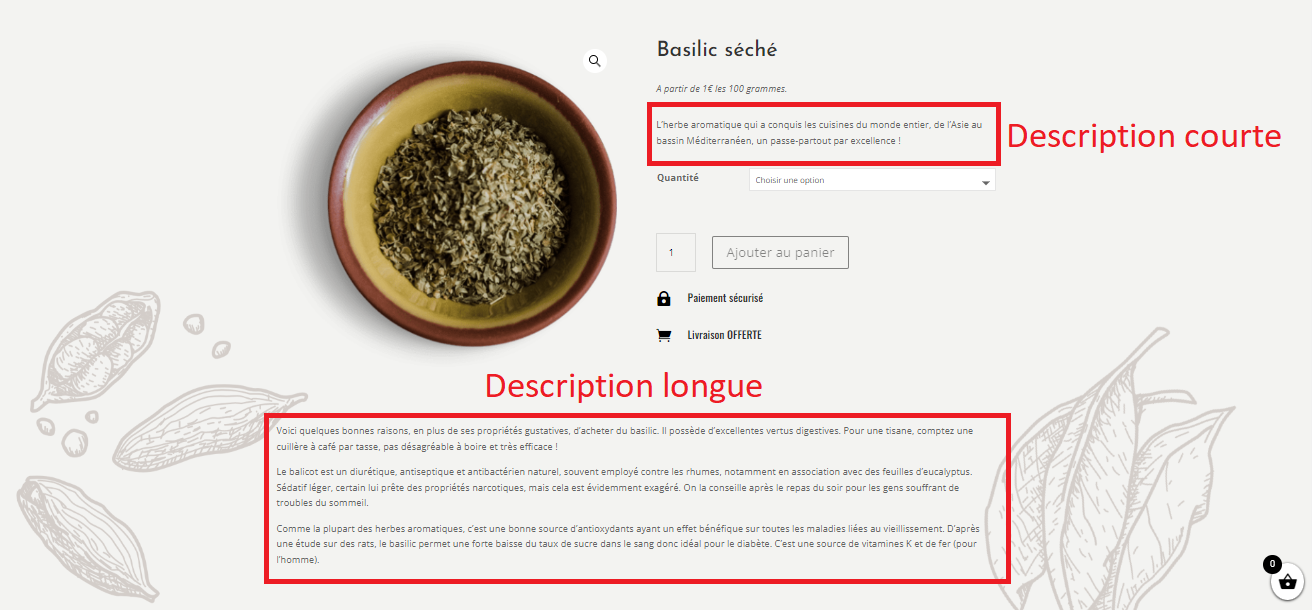
Vous allez avoir deux emplacements pour la description : une description longue en haut et une description courte tout en bas.
La description courte est généralement affichée en haut de la page produit, entre le « titre » et le bouton « ajouter au panier ». Elle est assez brève et contient juste l’information essentielle.
La description longue est affichée plus bas sur la page produit, avec tous les détails du produit.

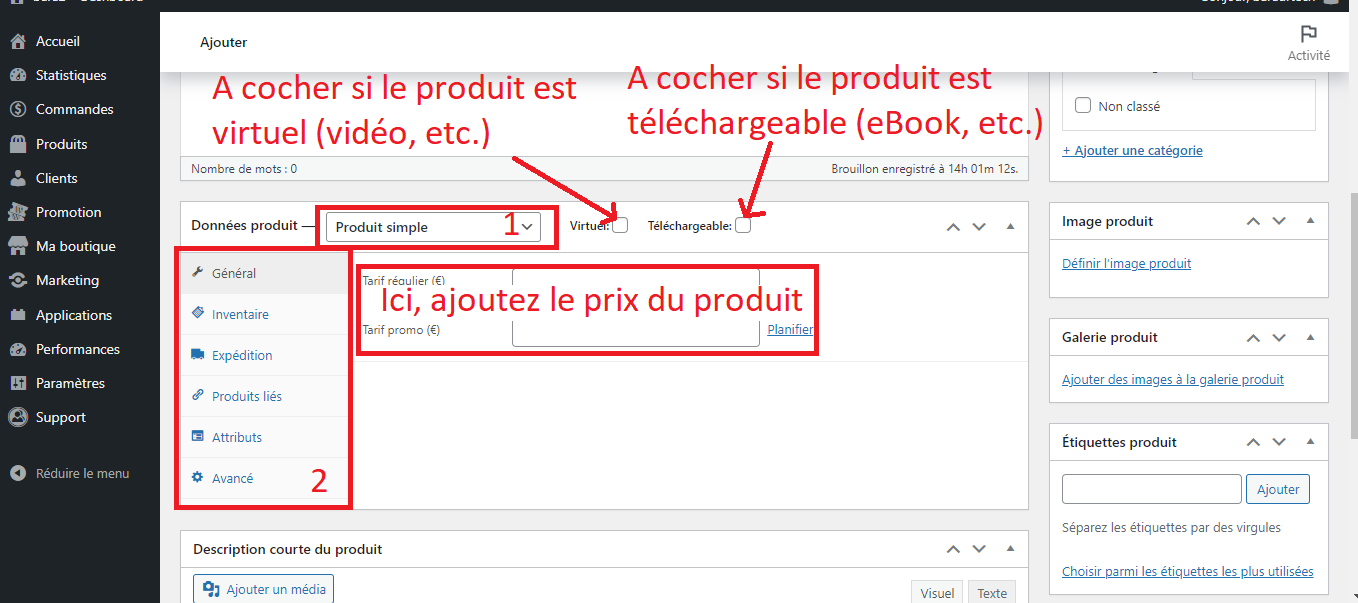
2. Ajoutez des informations sur le prix, la disponibilité…

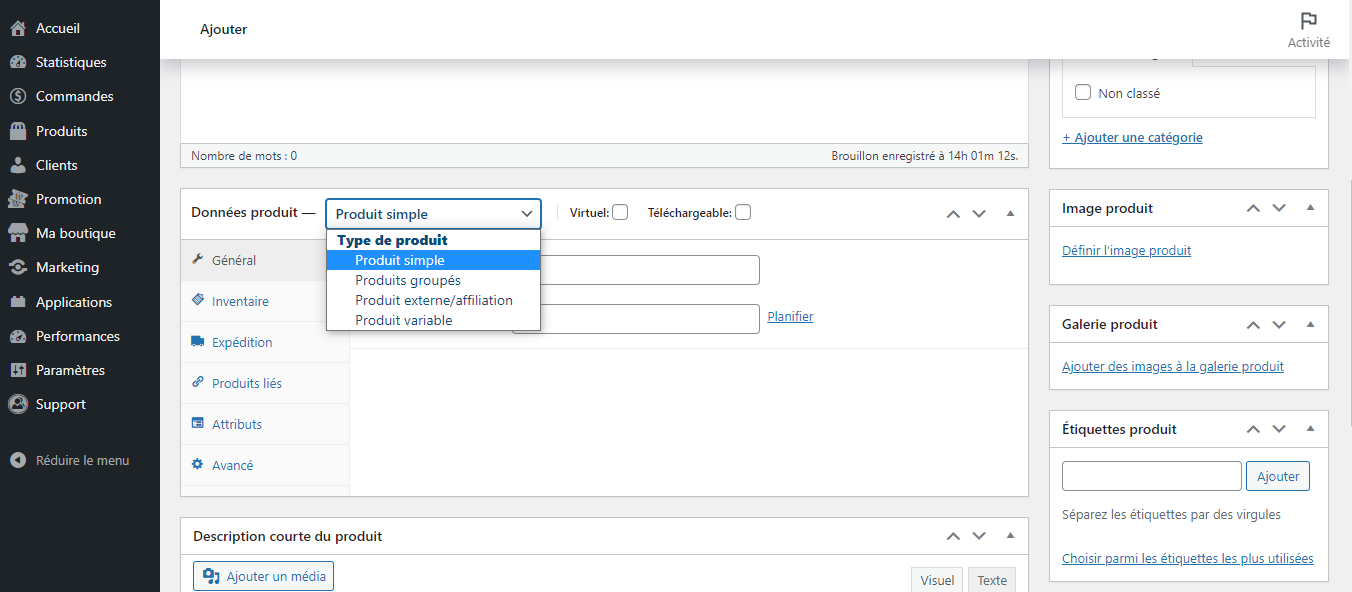
Type de produit (1)
Par défaut, il y a 4 types de produit dispo sur Dr Tech. En général, on se sert des produits simple et variable.

Produit simple
C’est un produit unique sans variation, c’est-à-dire un seul exemplaire, pas de couleur ou taille à choisir lors de l’achat.
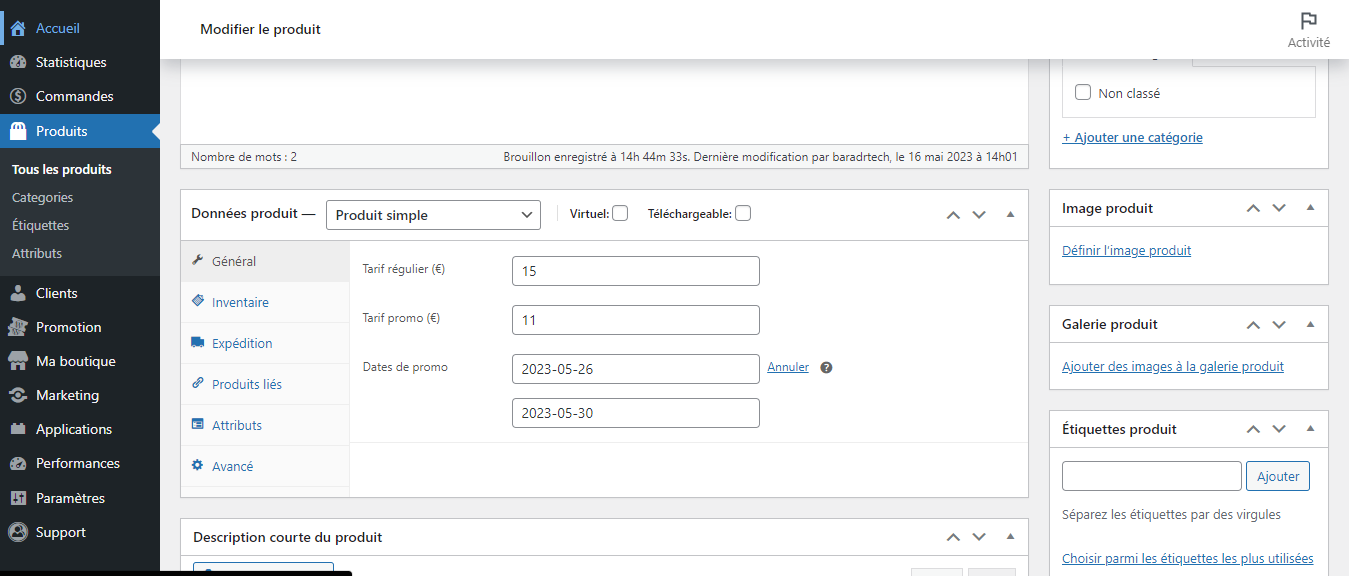
Dans l’onglet général, on peut définir le prix du produit et le prix promotionnel, et ainsi planifier la promotion en choisissant la date de début et de fin de la promotion.

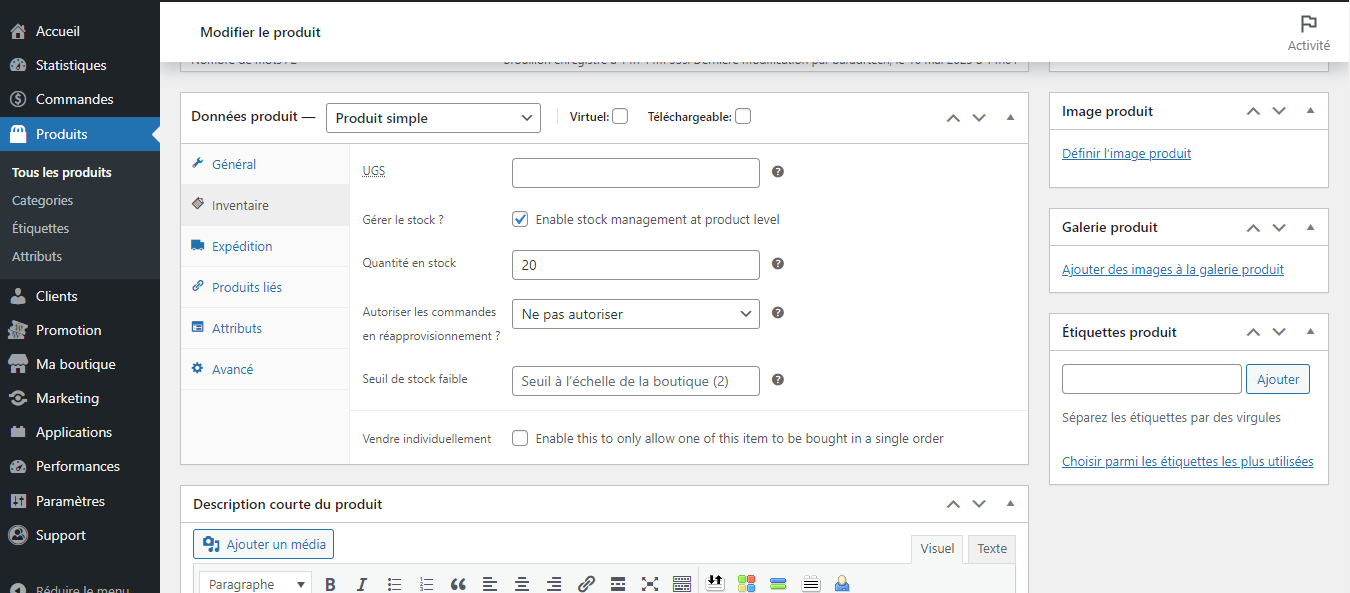
Dans l’onglet inventaire, vous pouvez gérer le stock 🙂
Définir le nombre d’articles en stock, définir le seuil de stock faible pour recevoir un mail vous prévenant.

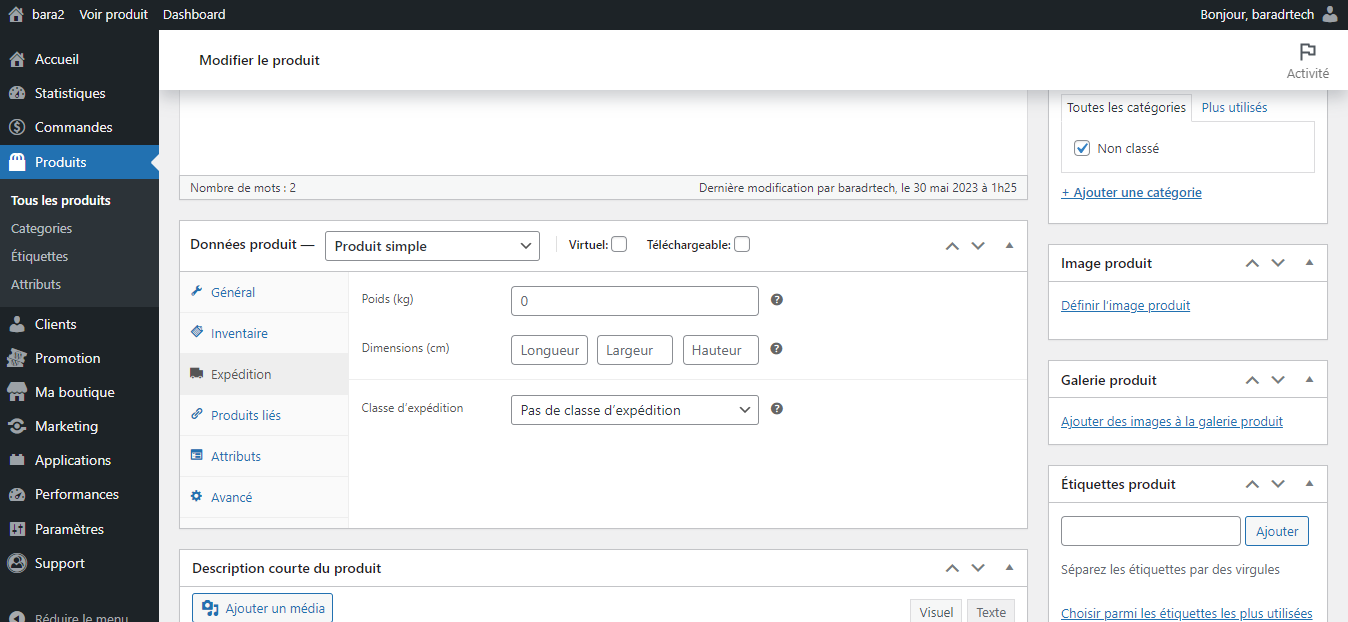
L’onglet expédition permet de définir une méthode livraison spécifique pour le produit.
Vous devez d’abord avoir vos méthodes de livraison défini dans paramètres → expédition
Cliquer here pour accéder à notre tutoriel complet sur la livraison 🙂

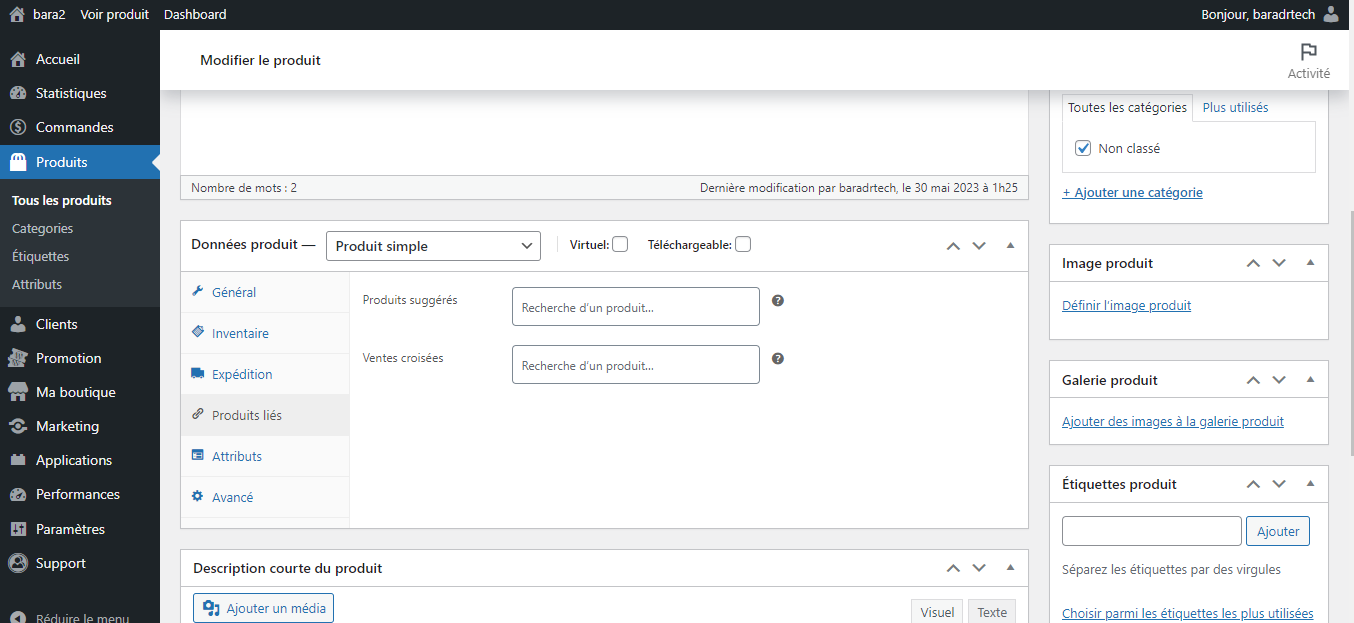
Dans les produits listés, on ajoute les produits que l’on souhaite afficher en suggestion sur la page du produit et sur la page du panier lorsque ce produit est dans le panier.

L’attribut ne servira pas pour un produit simple, il est utilisé uniquement pour les produits variables.
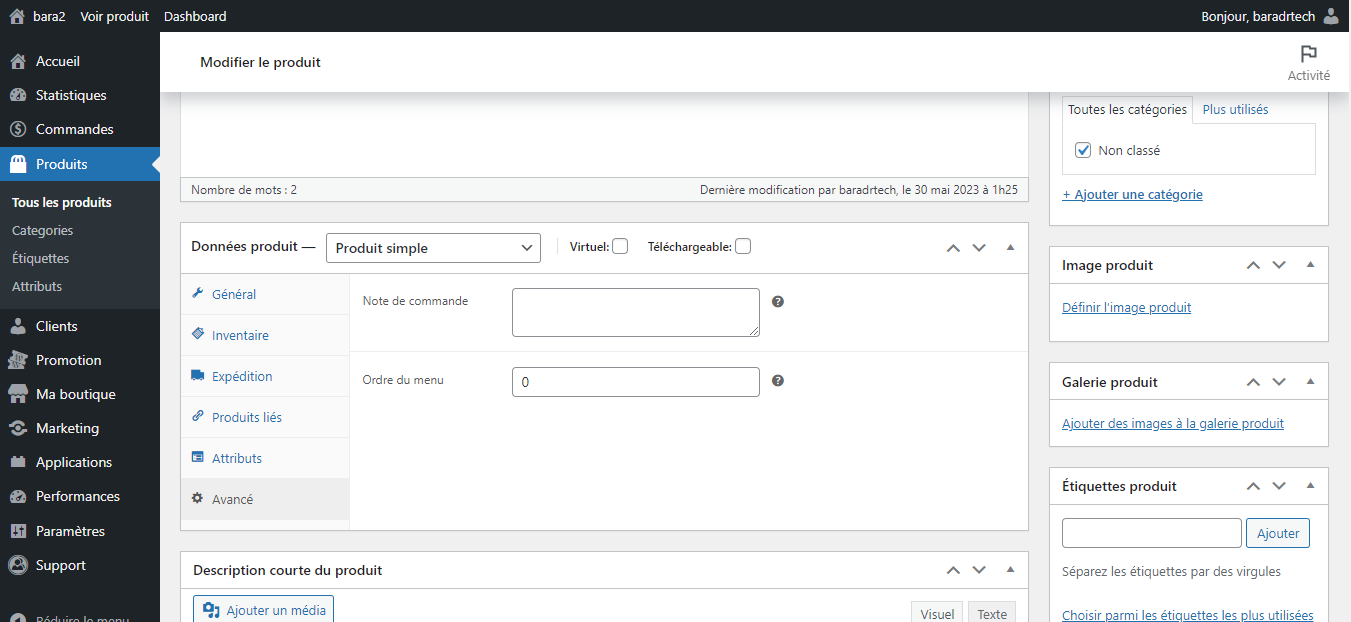
Dans l’onglet « Avancé », on pourra définir l’ordre d’affichage du produit dans le module boutique (WooCommerce) par défaut. On peut également changer cet ordre d’affichage dans les paramètres du module directement.

Produit variable
Le produit variable permet d’avoir plusieurs produits en un seul. Par exemple, sur un t-shirt, on peut proposer plusieurs tailles (M, L, S) ainsi que plusieurs couleurs (blanc, bleu, rouge…).
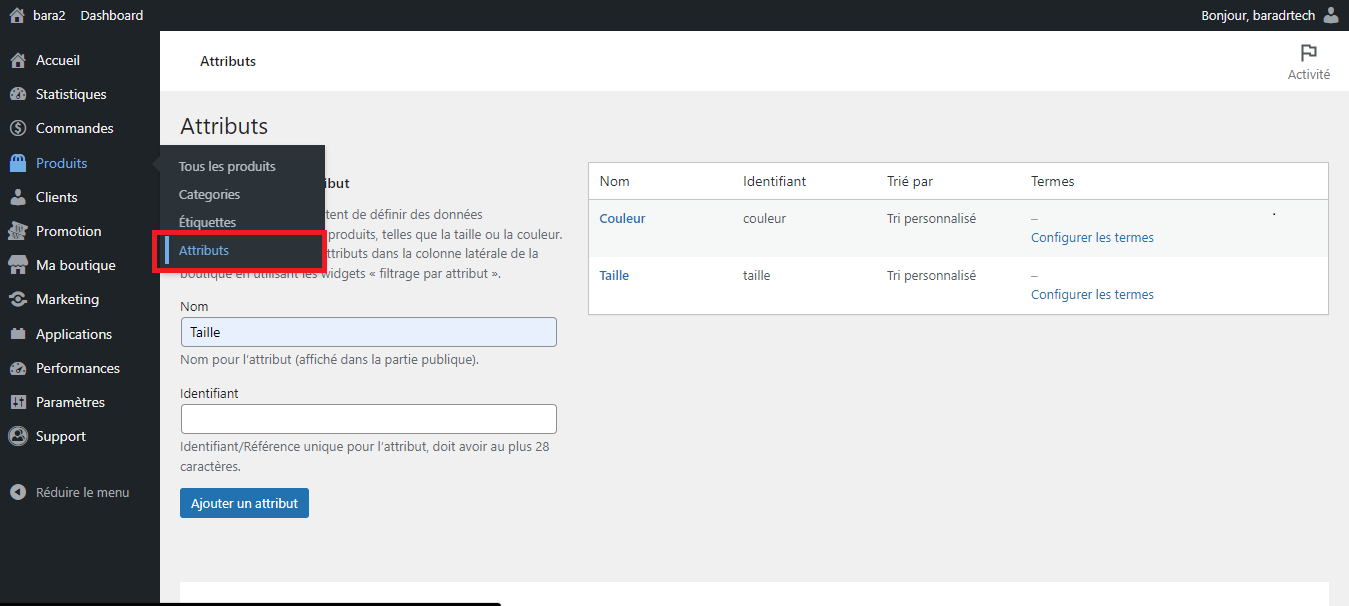
Vous pouvez créer vos attributs dans produits → attributs.
Ajouter le nom de l’attribut → puis le bouton « Ajouter un attribut »

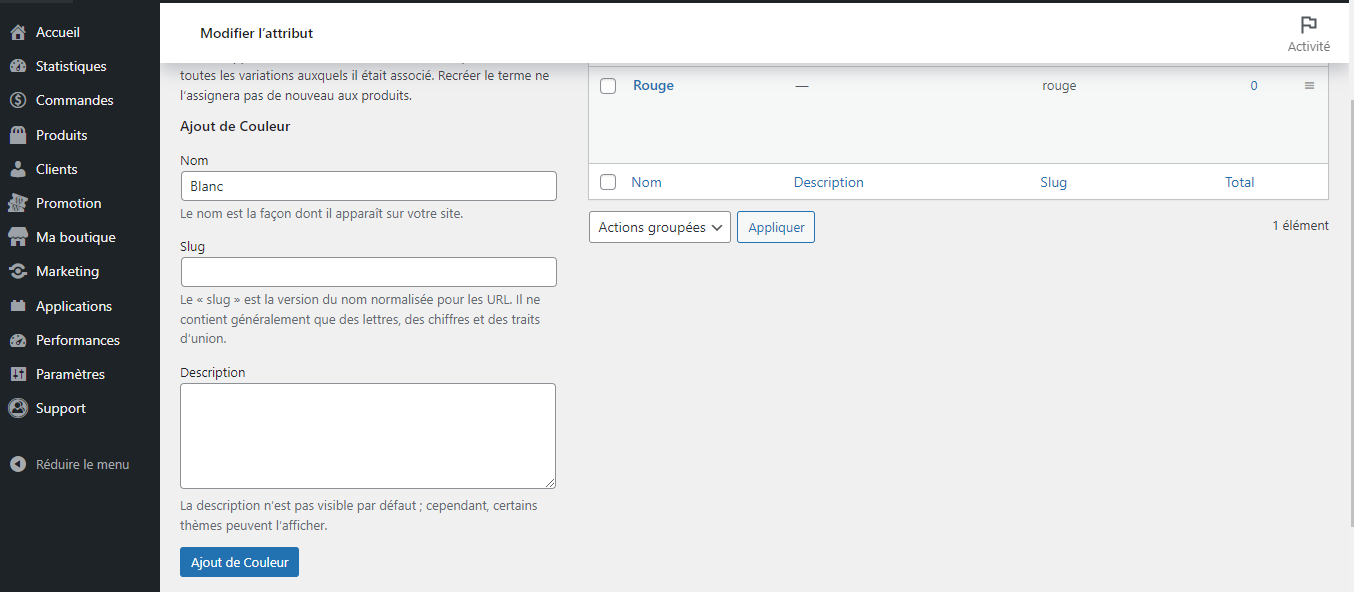
Ensuite, via le bouton « Configurer les termes », vous pouvez accéder à la page d’ajout de termes d’attribut.
De labas, vous pouvez ajouter vos couleurs et tailles.

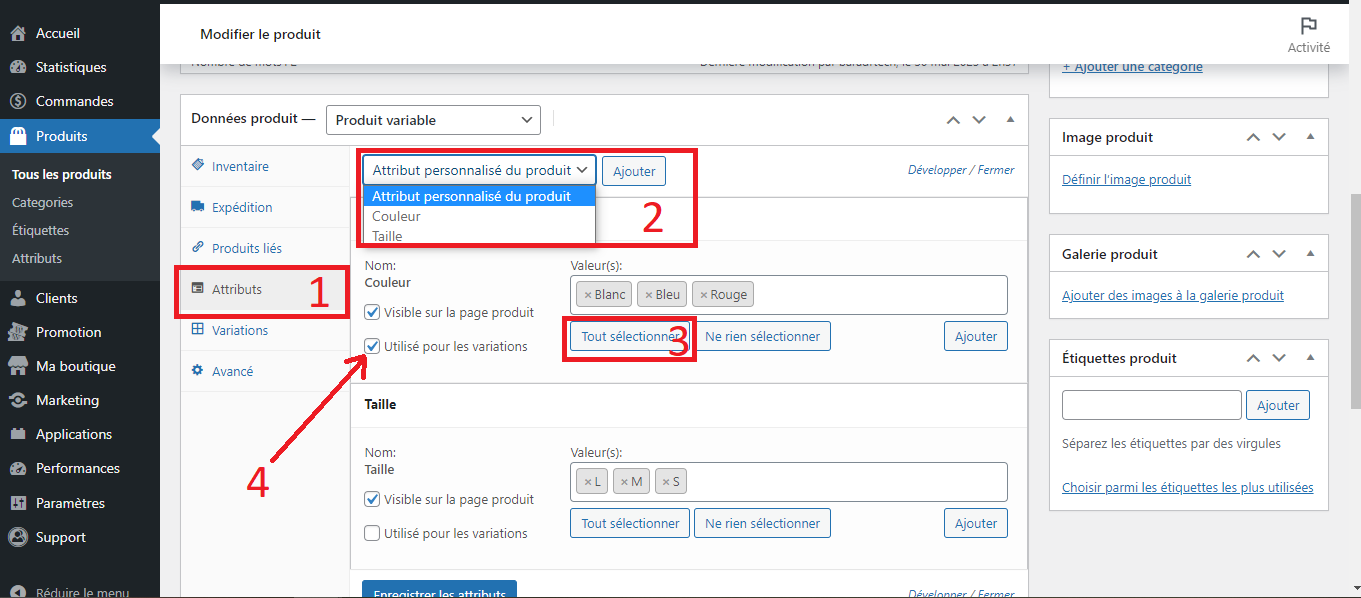
Ensuite, dans les données du produit, on peut ajouter ces attributs au produit

Dans l’onglet attribut (1) maintenant, vous pouvez ajouter vos deux attributs (2) et via le bouton « Tout sélectionner » ajouter toutes les couleurs et tailles disponibles pour ce produit (3). « Utiliser pour les variations » (4) permet de faire des combinaisons de variations sur le produit.
Par exemple : Taille S et Couleur Rouge.
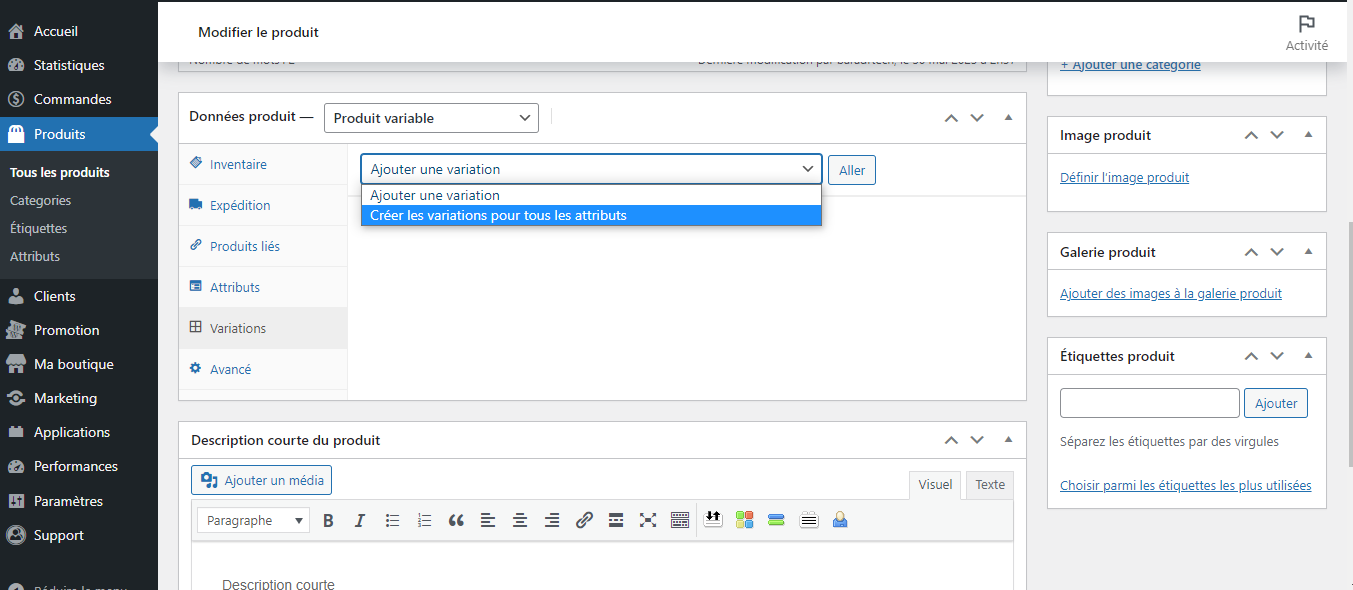
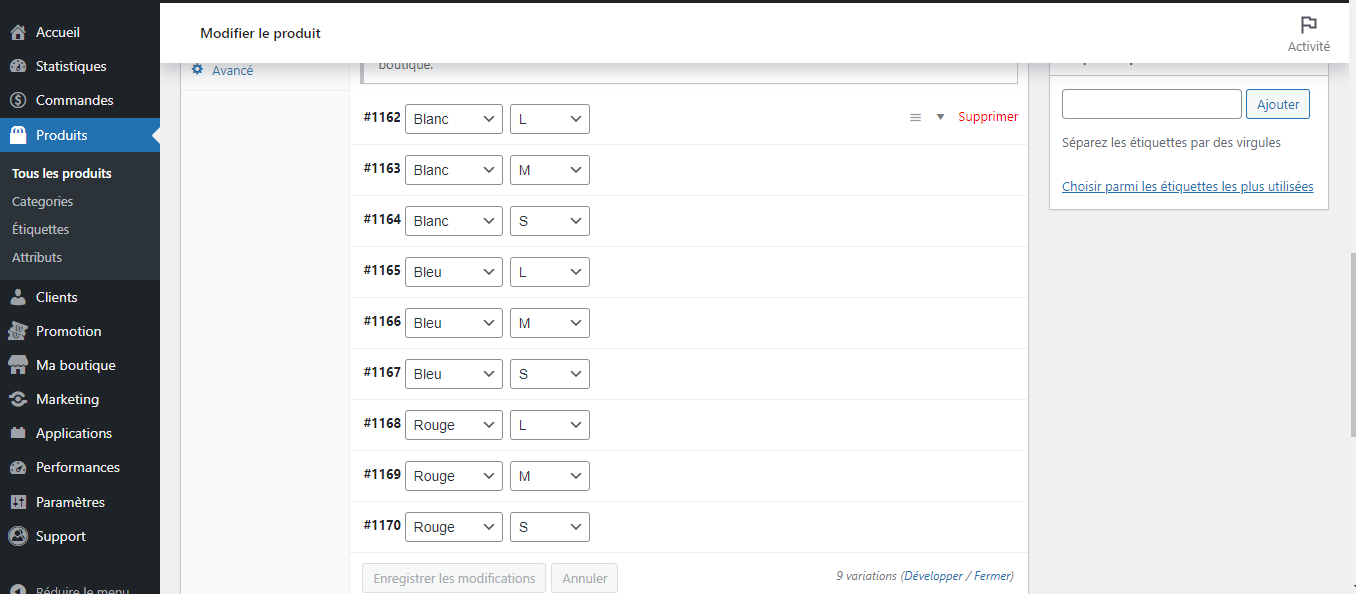
Dans Variations, vous pouvez créer toutes les combinaisons possibles pour le produit. Et par la suite, donner soit un prix global pour toutes les combinaisons, soit le faire une par une et donc donner différents prix en fonction de la couleur ou de la taille.
Il est également possible de gérer le stock pour les combinaisons individuellement.

Trois couleurs et trois tailles nous donnent donc 9 variations de produits.

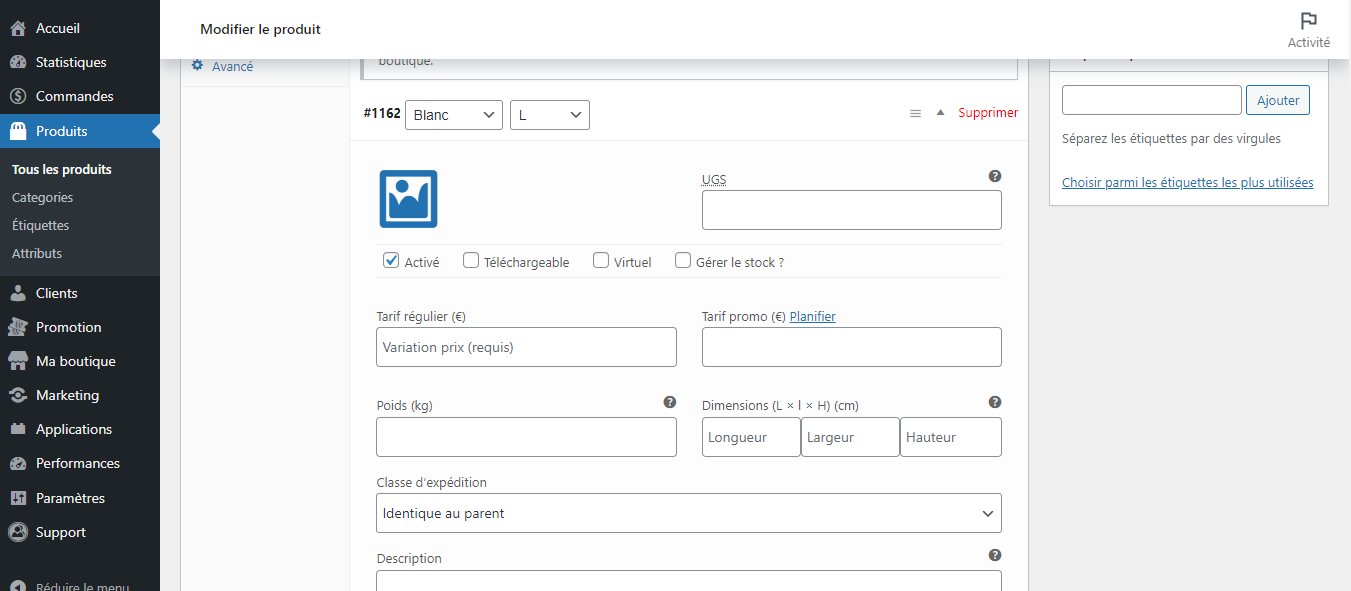
Chaque variation peut être configurer comme un produit simple.

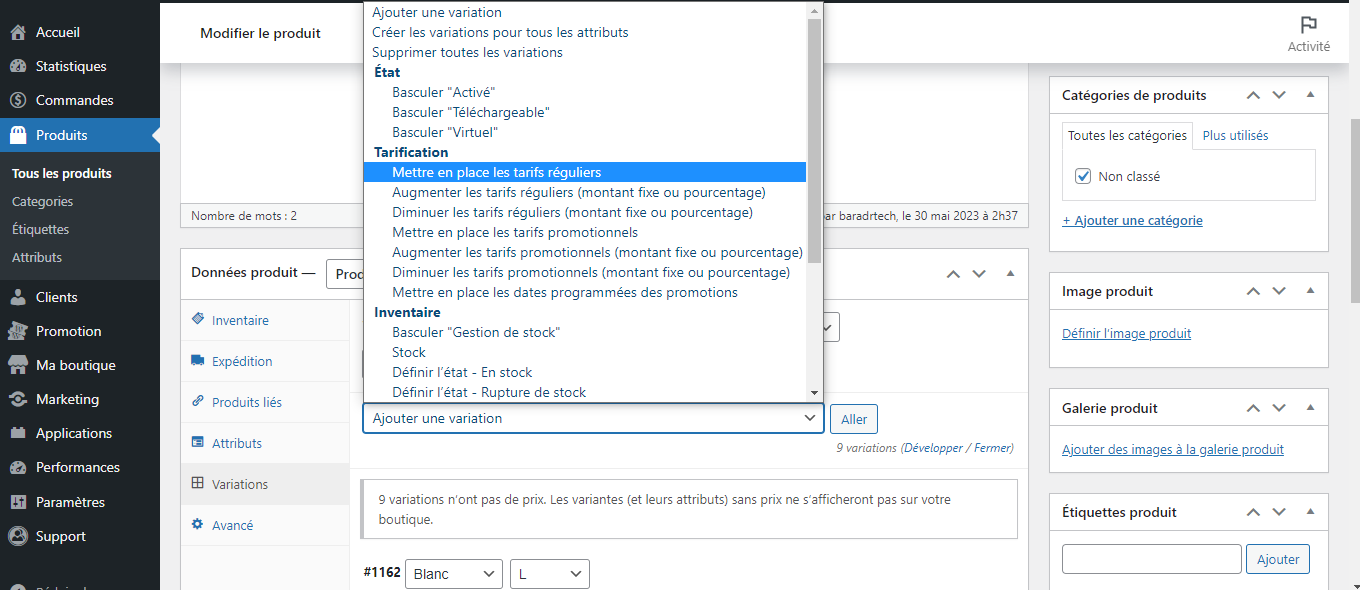
Dans la liste déroulante « Ajouter une variation », dans la section tarification, vous pouvez mettre en place un prix général pour toutes les variations.

Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
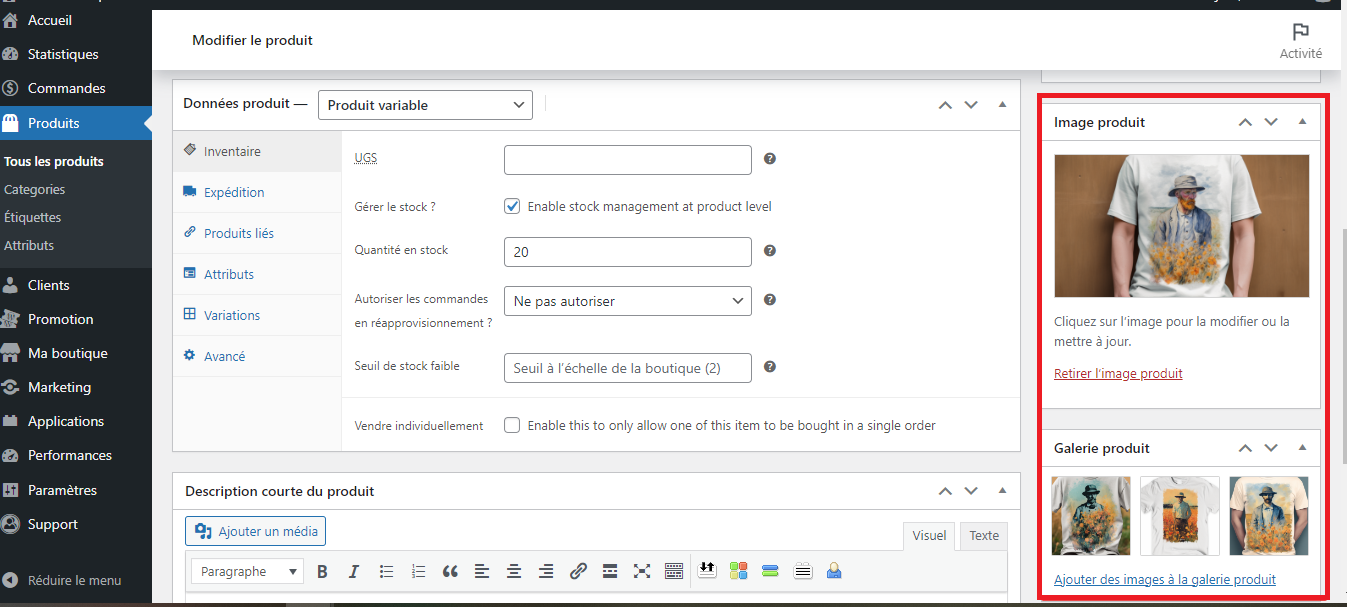
3. Ajoutez des images de votre produit :
Vous pouvez ajouter des images sur votre produit via « image produit » et « galerie produit ».
L’image ajouter en image produit sera utilisé comme image principale et les images en galerie produit pourront être afficher gros par le clients pour plus d’image.

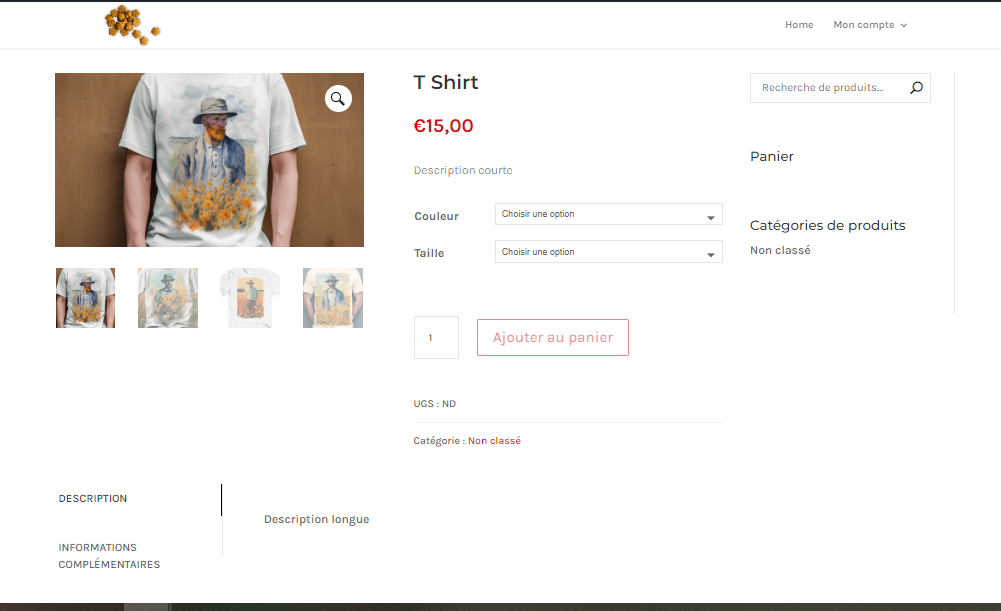
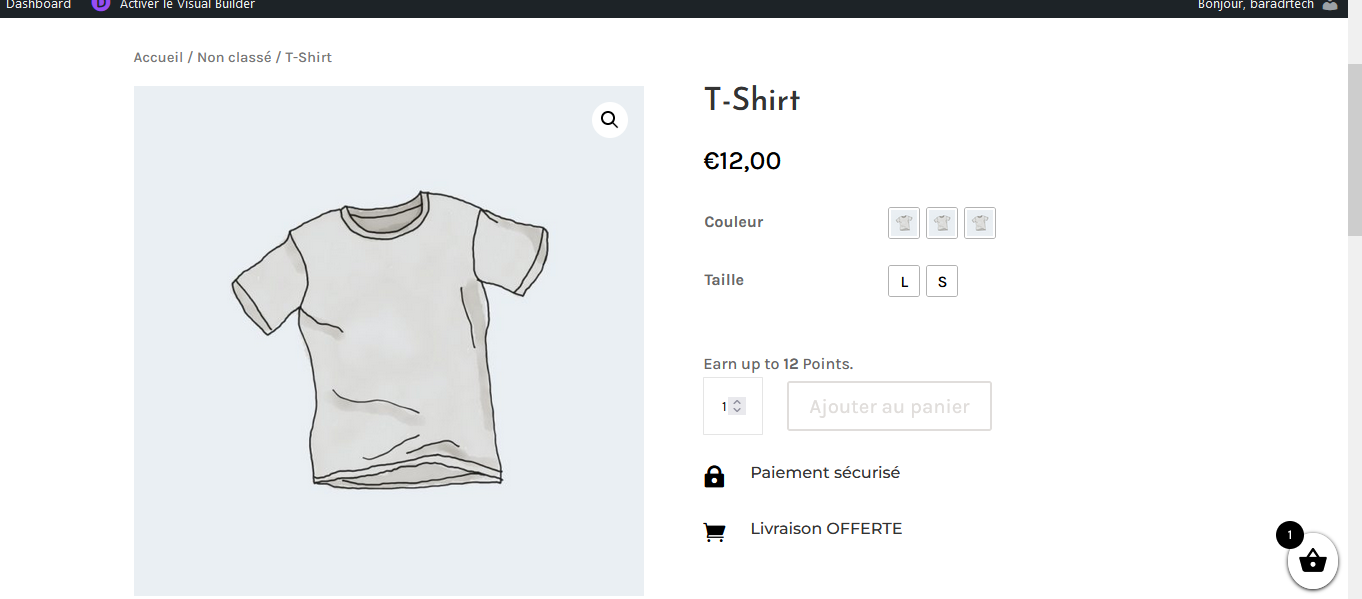
Rendez-vous sur la page produit pour check votre produit et s’assurer qu’il y a toutes les infos 🙂

Pour avoir les choix d’option sous forme d’image, couleur ou lettre, vous pouvez check notre tutoriel sur variation swatches

And all good, bravo 🙂