Afficher la galerie produit en slide sur la page produit 🙂
Ce qu’on peut faire avec l’application « Product Gallery Slider »
Dans ce tutoriel, nous allons voir comment afficher la galerie photo d’un produit en slide 🙂
Tout d’abord, activez l’application « Product Gallery Slider » dans « Applications » → « Toutes les applications », puis accédez à l’application.
Dans « Divi », il y a le module « Woo Product Image » qui affiche la galerie de produit par défaut juste en bas de l’image du produit, plutôt sympa, n’est-ce pas ? 🙂 Mais quand on a une dizaine d’images dans la galerie de produit, cela devient vite gênant :/
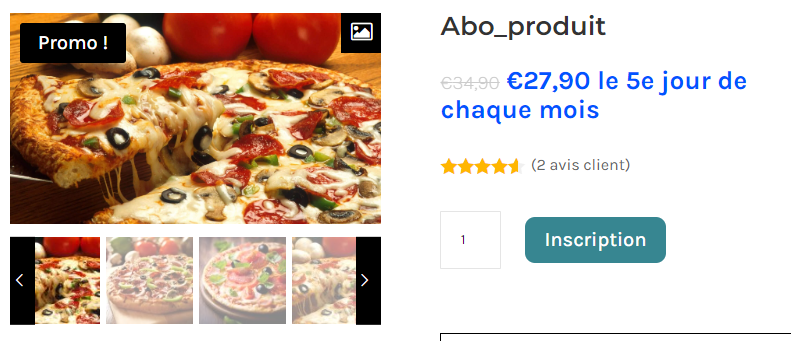
Product Gallery Slider va nous permettre d’afficher, par exemple, seulement les trois premières images de la galerie et laisser le client regarder le reste s’il le souhaite.
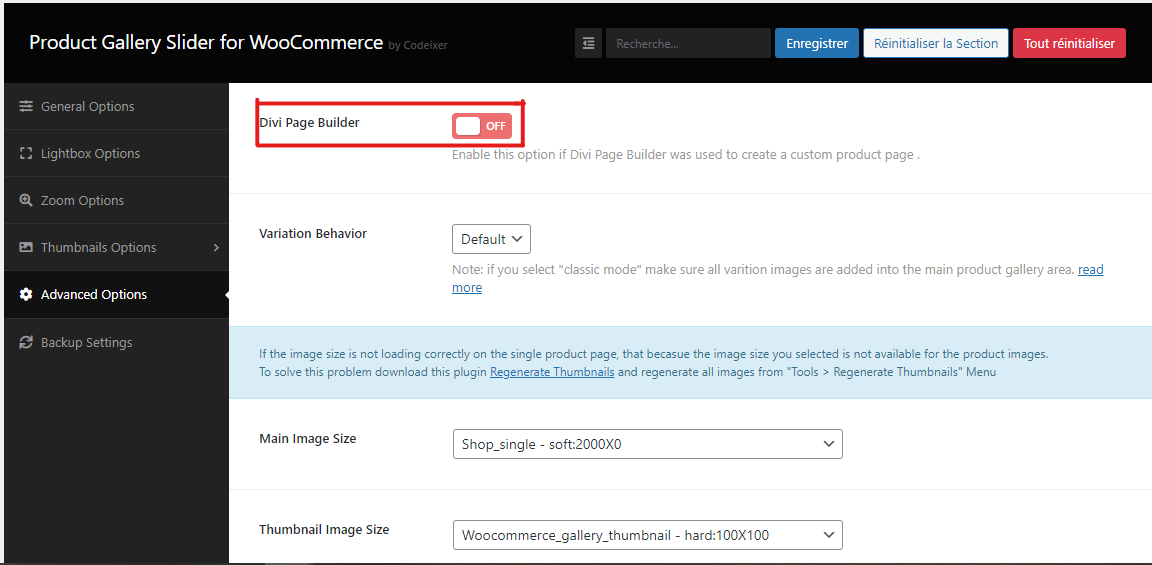
Une fois dans l’application, assurez-vous que l’option « Divi page builder » est bien activée en position « On » dans la section « Advanced Options ».

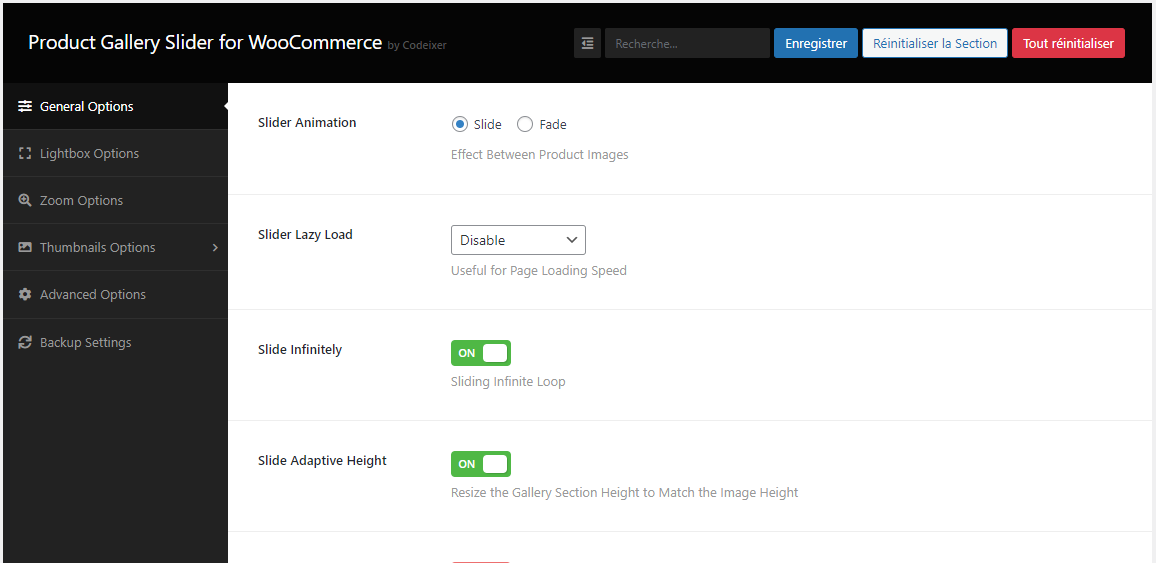
Ensuite, retournez dans la section « General Options » pour personnaliser le style selon vos préférences, et tout sera bon 🙂

Et voilà, bravo ! Votre galerie produit s’affiche désormais en slide 🙂