Dans ce tutoriel, nous allons voir comment afficher le bouton « Ajouter au panier » dans vos modules « Shop ».
Afficher le bouton « Ajouter au panier » via le dashboard
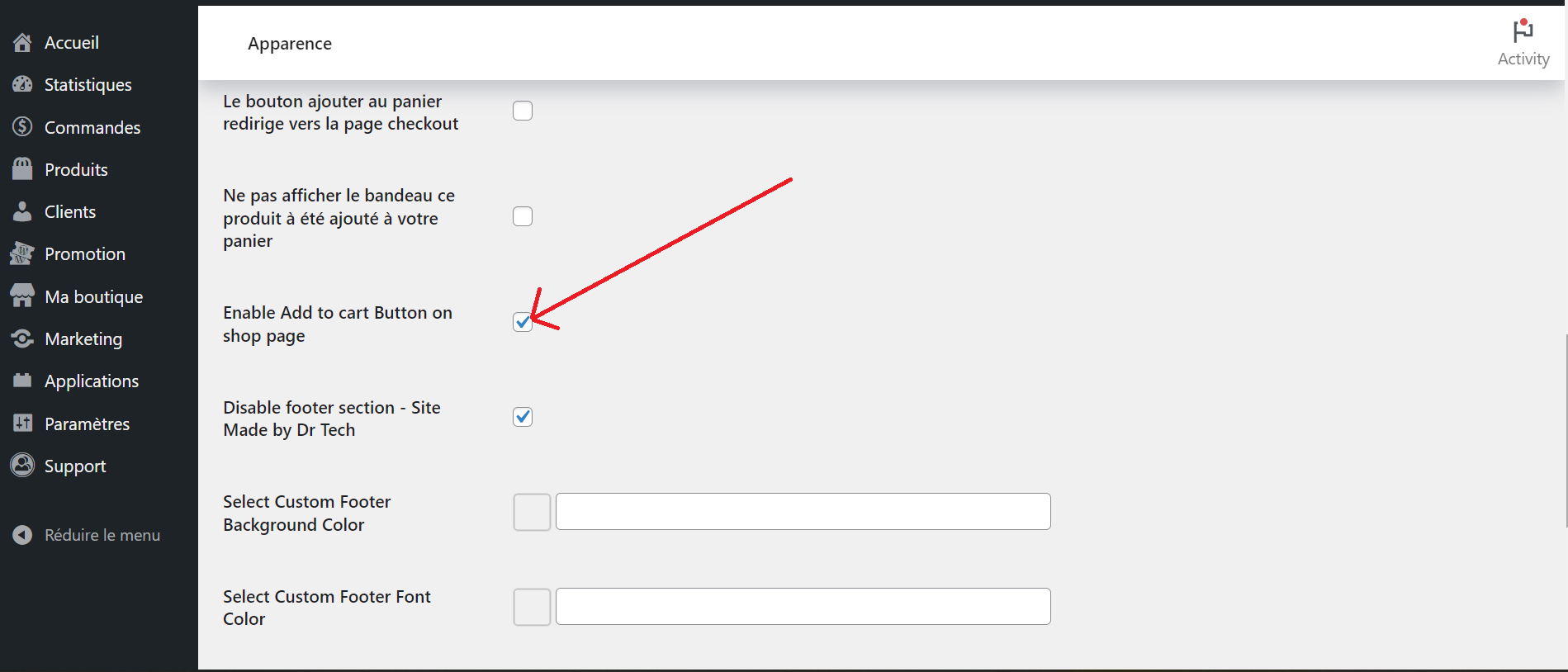
Rendez-vous dans votre tableau de bord : Paramètres → Apparence.
Cochez l’option « Activer le bouton Ajouter au panier sur la page de la boutique », puis sauvegardez en bas de la page et voilà, c’est tout bon ! 🙂

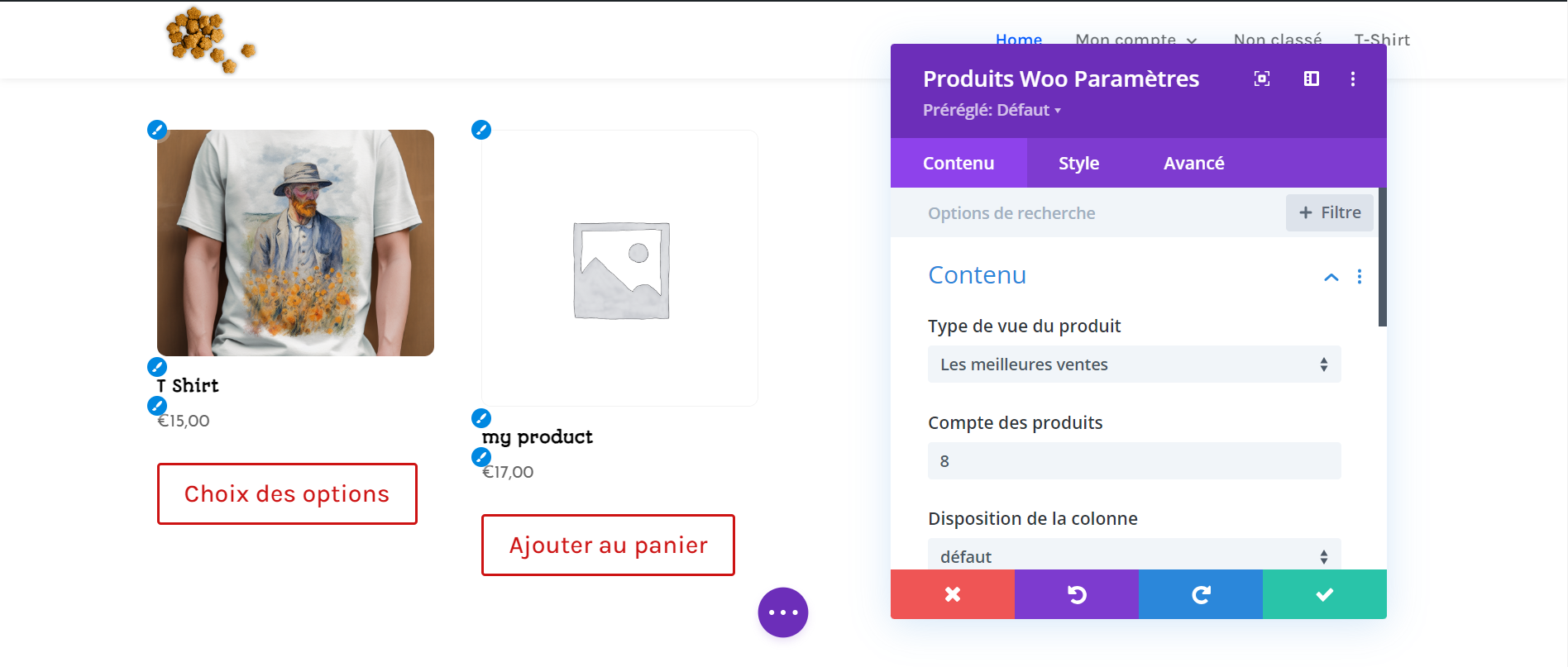
Cependant, ce bouton n’est pas personnalisable via les paramètres du module Shop (Produits WooCommerce). Vous pouvez le personnaliser en utilisant du CSS personnalisé.
Ce tutoriel vous expliquera comment procéder 🙂

Afficher des boutons « Ajouter au panier » 100% personnalisable
Via l’app « Quick Buy Button », vous pouvez afficher des boutons « Ajouter au panier » 100% personnalisables. Il est même possible de modifier le texte du bouton via l’app.
Pour cela, rendez-vous dans votre dashboard : Applications → Toutes les applications, puis activez l’application « Quick Buy Button ». Ensuite, accédez aux paramètres de l’application

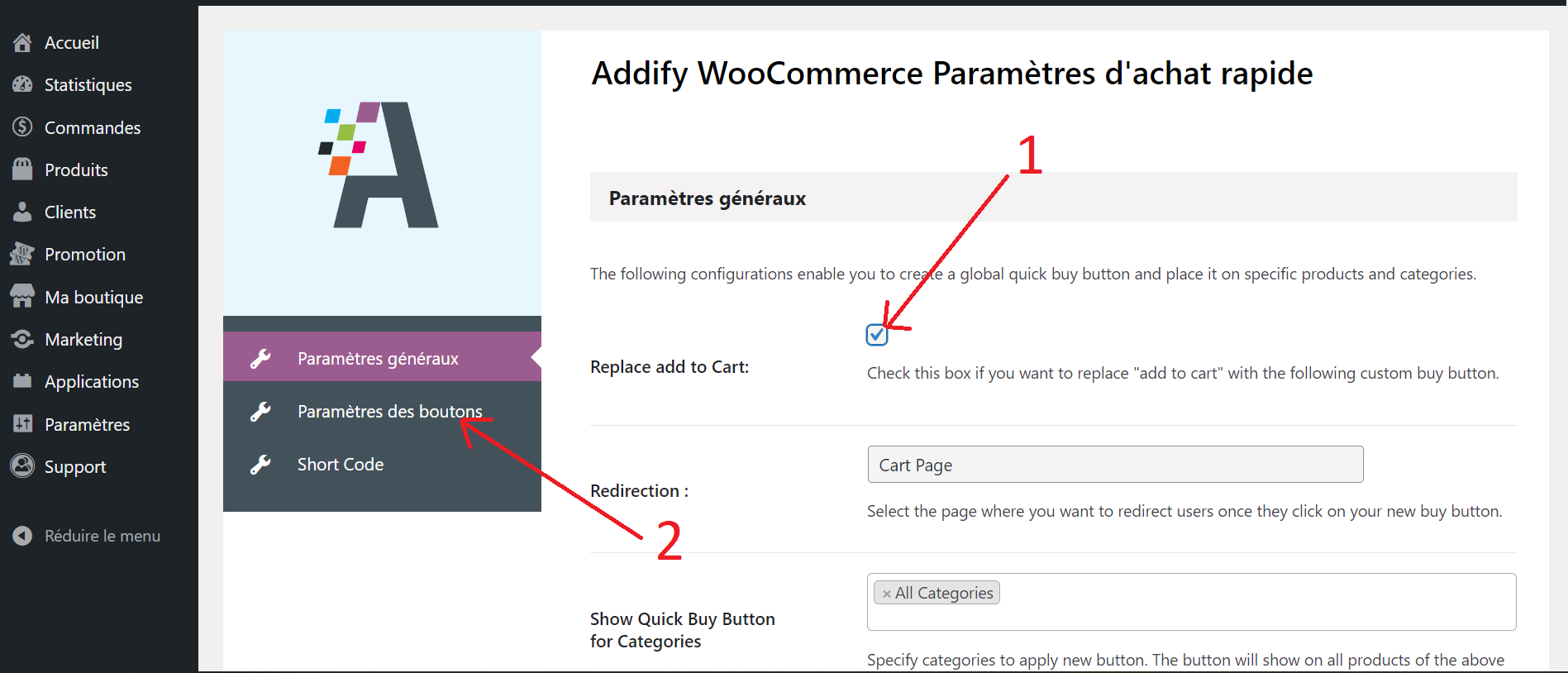
Une fois dans les paramètres de l’application, cochez l’option « Replace add to Cart », puis sauvegardez en bas de la page. Ensuite, allez dans l’onglet « Paramètres des boutons ».

Dans l’onglet « Paramètres des boutons », vous pouvez ajouter votre texte personnalisé, la couleur de fond et la couleur du texte du bouton.

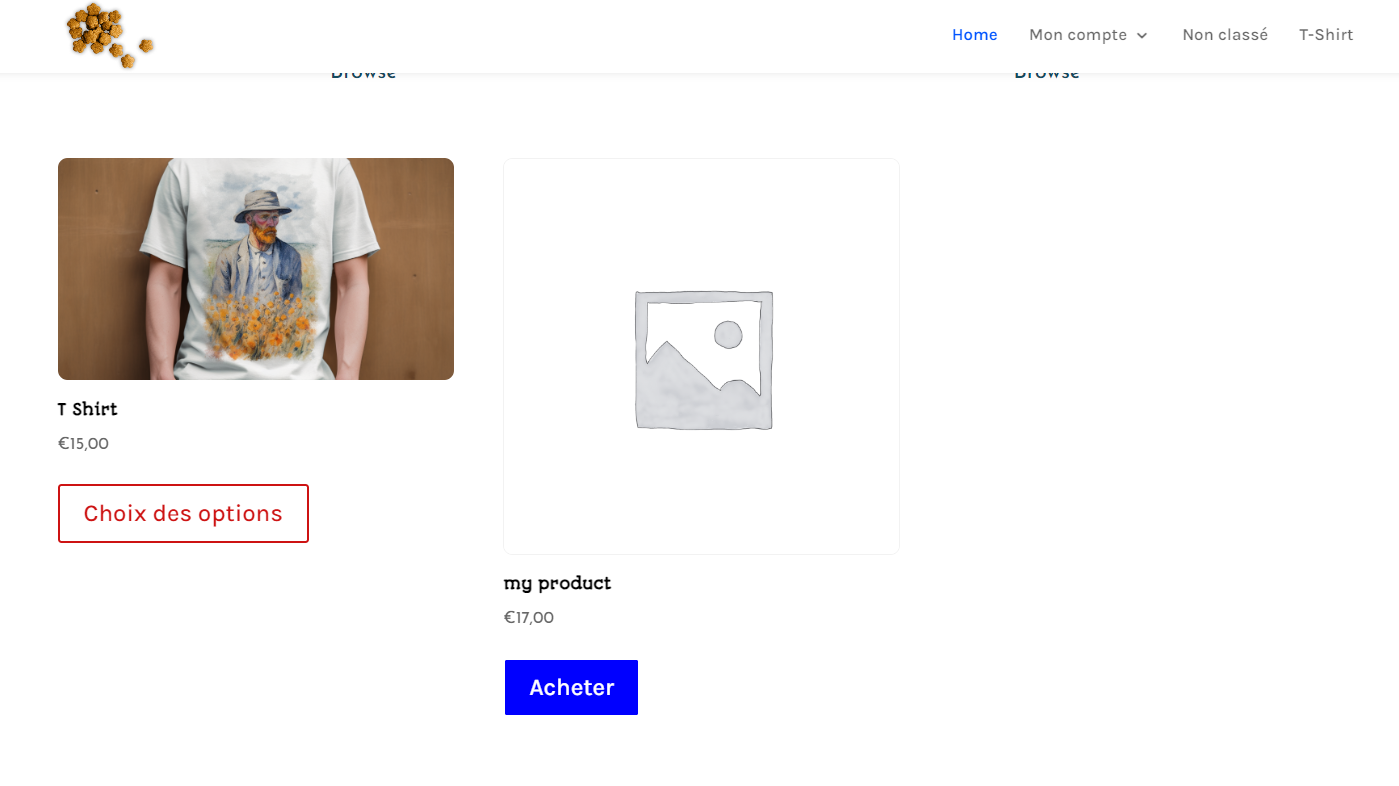
NB : Le bouton « Quick Buy Button » s’affiche uniquement sur les produits simples. Il est normal que vous ayez encore les boutons « Choix des options » pour les produits variables.

Et voilà, c’est tout bon 🙂