Créer un menu responsive (pour PC, tablette et téléphone portable)
Dans ce tutoriel, nous allons créer un menu responsive, à savoir: un menu qui s’adapte automatiquement aux écrans des différents appareils à partir desquels vos visiteurs se connectent.
Menu global responsive
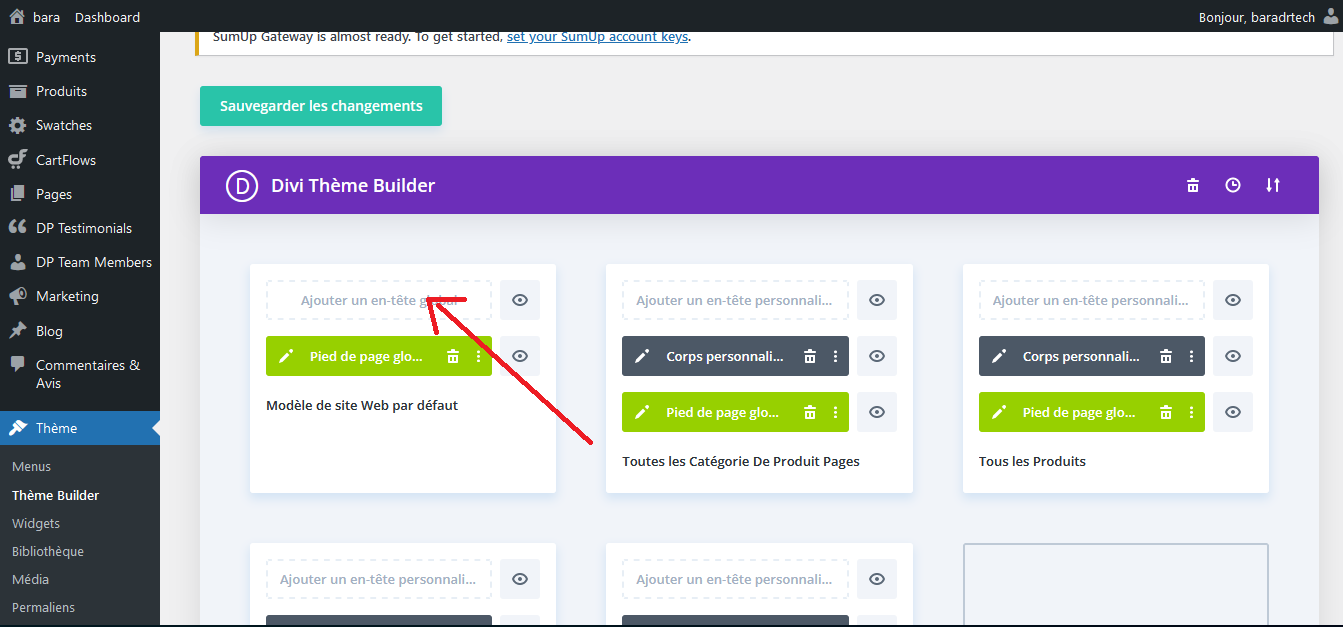
Tout d’abord, rendez-vous dans « Theme -> Theme builder » pour ajouter un « Header » global.

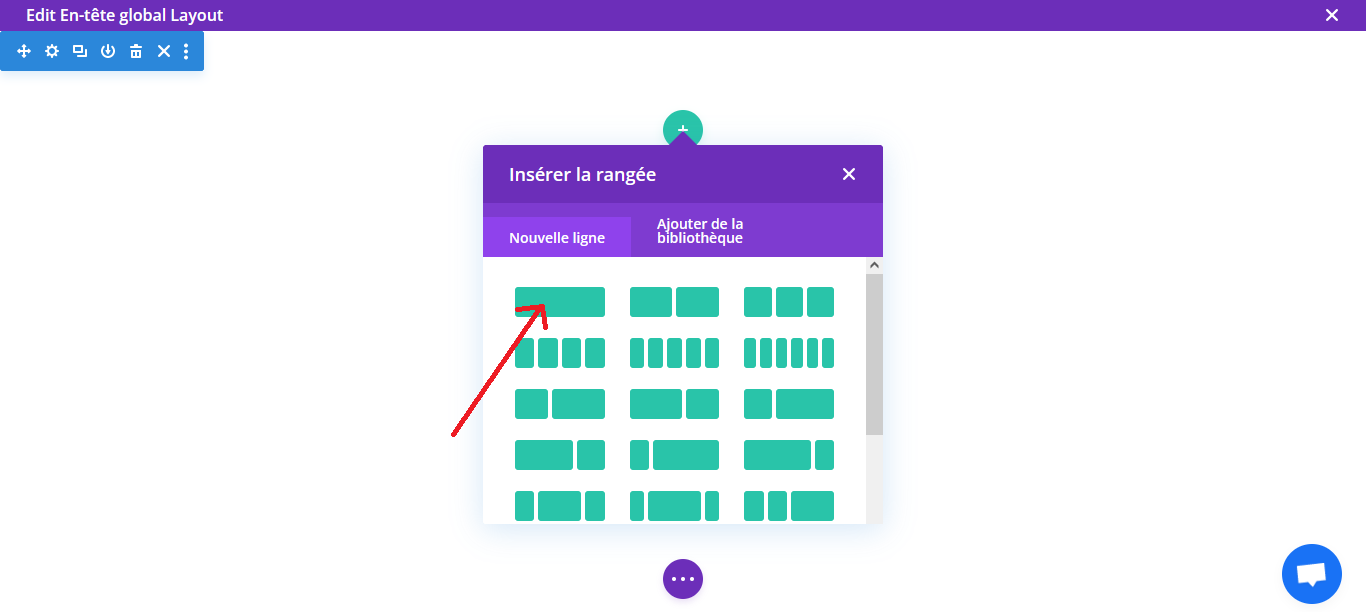
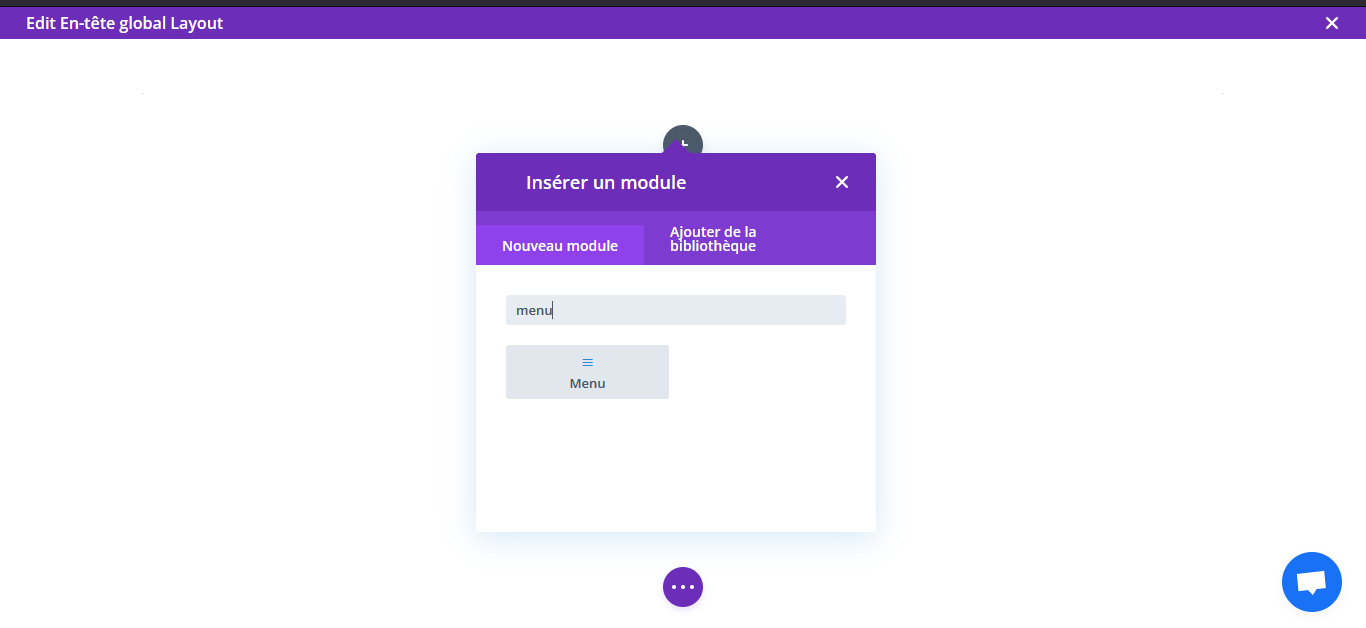
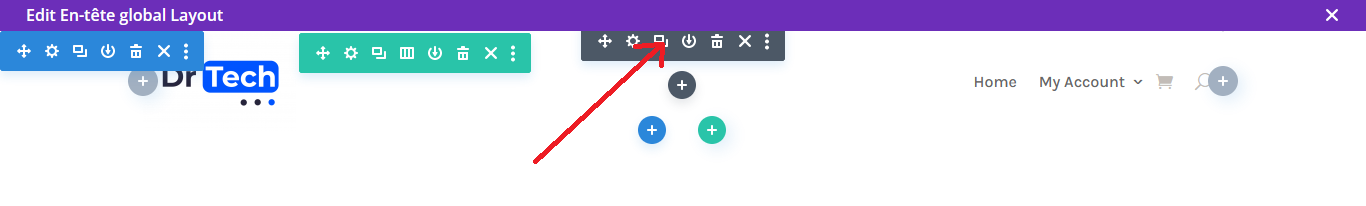
Une fois dans le « Visual Builder », ajoutez une ligne (bloc vert) -> puis le module « Menu ».
Paramètres du module « Menu -> Contenu » :

- Dans logo : vous pouvez ajouter votre logo.
- Dans éléments : vous pouvez ajouter les icônes « Panier » et « Search ».
- Dans lien : vous pouvez ajoutez le lien de la page d’accueil de manière à ce qu’un clic sur le logo renvoie vers la page d’accueil.
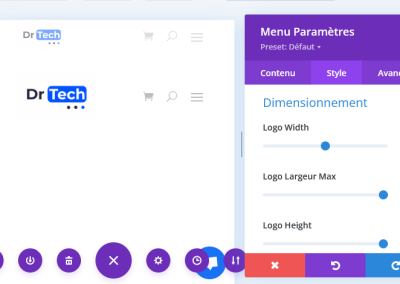
Paramètres du module « Menu -> Style » :

- Modèle : vous pouvez le laisser par défaut, il est possible d’arranger le texte plus tard dans alignement.
- Texte du menu : vous pouvez augmenter, diminuer et changer la police de texte du menu et changer également l’alignement (à gauche, droite ou au centre).
- Liens du menu déroulant : vous pouvez changer le style du menu déroulant: la couleur de texte, la couleur de fond etc…
- Icônes : vous pouvez également changer le style des icônes « Panier » et « Search » (la couleur et la taille).
- Logo : vous pouvez aussi appliquer des style sur le logo: mettre un contour par exemple ou encore ajouter des filtres à l’image (transparence, etc…)
- Dimensionnement : c’est surtout cette partie qui nous interesse, en mettant 35% dans logo width, le logo occupera 35% de l’espace du module peu importe l’écran.
Vous utilisez autre valeur que 35, en fonction de ce que vous voulez avoir, cette valeur sera appliquée sur tous les écrans, pc, tablette et téléphone.
Vous avez suivi jusque là ? Bravo, vous avez déjà un « Header » responsive  .
.
Une dernière chose:
Dans les « Paramètres de la ligne (bloc vert) -> Espacement -> Marge interne », mettez 0px dans sommet et bas; Et faites pareil pour la section (bloc bleu).
Cela va supprimer les espaces en haut et en bas du menu.
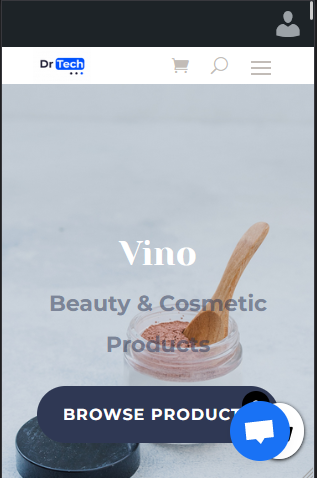
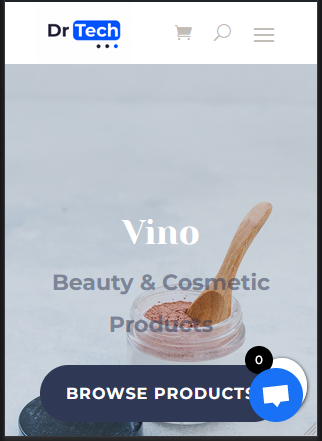
Voilà ce qu’on obtient après ces manips sur les 3 écrans :
Allez plus loin
Vous trouvez le logo un peu petit sur version mobile et vous voulez faire quelque chose de complètement différent du menu de la version pc ?
Pour cela, vous pouvez créer un menu qui s’affiche uniquement sur mobile.
Commencez par duppliquer le « Header » que vous venez de créer !

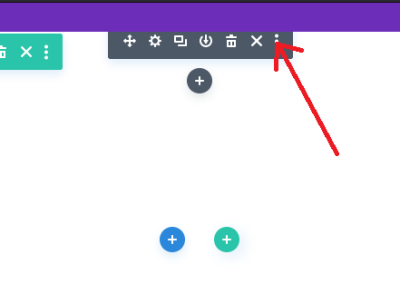
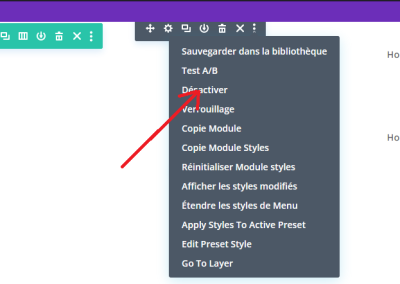
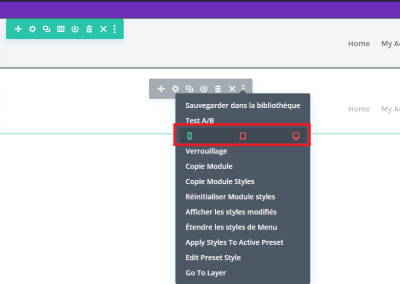
Ensuite, vous désactivez le premier module menu sur mobile, dans option du module, puis désactiver et désactiver le module pour mobile, comme ça il ne sera pas visible sur mobile !
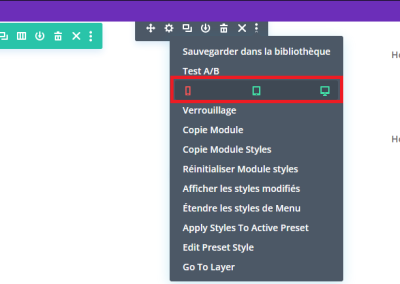
Nous allons faire pareil pour le deuxième module « Menu », sauf que pour ce dernier, nous allons désactiver « Tablette » et « PC », afin que ce menu ne soit que visible que sur mobile.
Dans le « Visual Builder », appliquez les paramètres que vous voulez, en ne vous souciant uniquement du rendu sur mobile.
On peut par exemple mettre 50% dans « Dimensionnement -> Logo Width »
Et voilà, bravo ! Vous avez un top menu pour tous les écrans